Card vaulting
Antom SDK is a pre-built UI component designed to collect card information and manage 3D authentication processes for merchants. Integration of the component does not require merchants to be PCI-eligible, making it ideal for those who prefer to entrust Antom to collect card information.
User experience
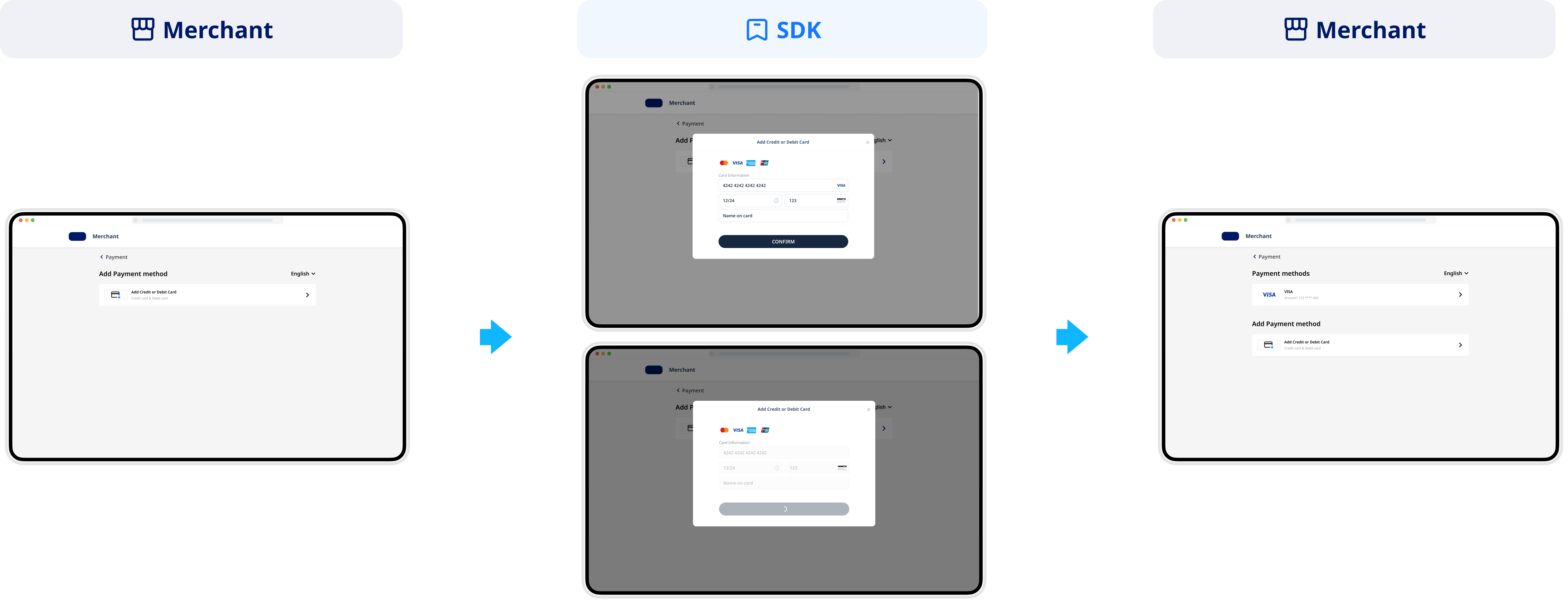
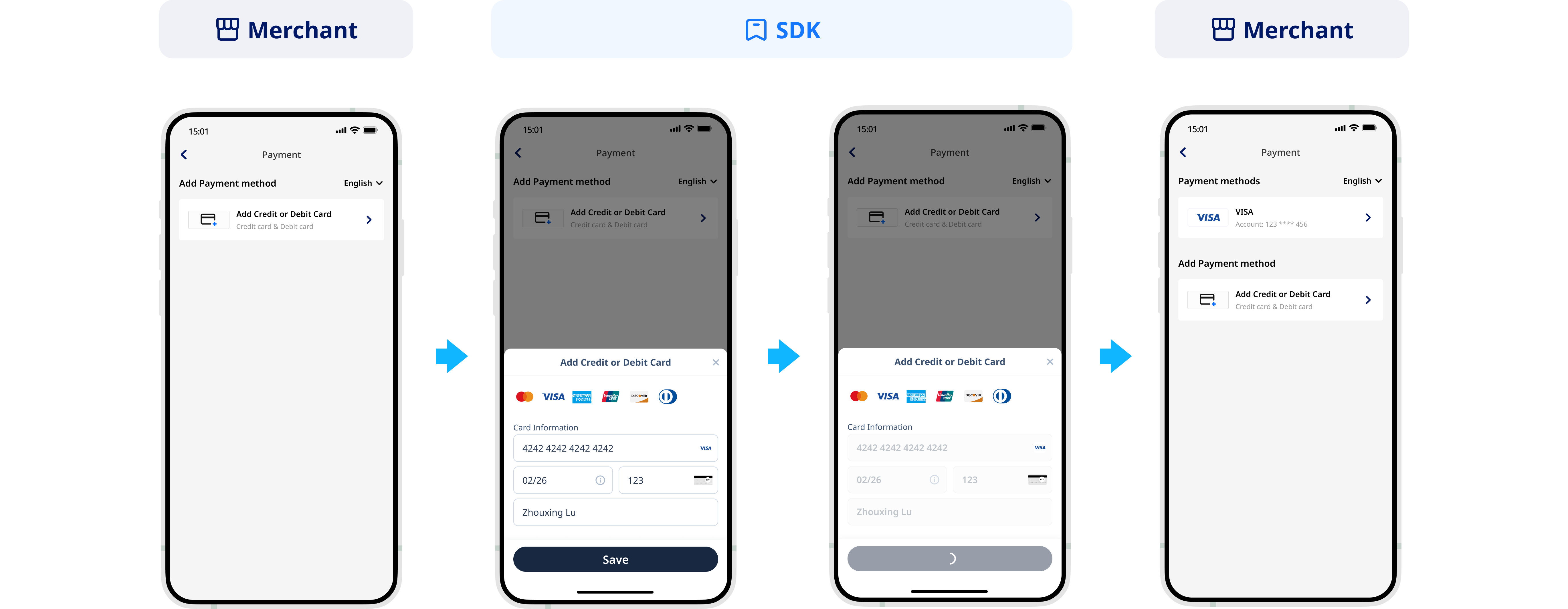
The following figures show the user journey of vaulting on a shopping website or mobile web app:
Web user experience
Vaulting flow
For each payment method, the vaulting flow is composed of the following steps:

- The buyer lands on the checkout page.
- Your server creates a vaulting session.
- Your client creates and invokes the Component with the vaulting session.
- The component collects card information from the buyer.
- Your server receives vaulting result notifications.
Integration steps
Start your integration by taking the following steps.
- Create a vaulting session
- Create and invoke the SDK
- Obtain vaulting result
Step 1: Create a vaulting session
When a buyer selects a payment method provided by Antom, you need to collect key information such as the vaulting request ID, vaulting redirect page URL, vaulting result notification URL, etc. and call the createVaultingSession API to create a vaulting session and return the vaulting session to the client.
Antom provides a multi-language server-side API library and follow the steps below with Java (Java 6 or higher) as an example.
Install an API library
You can find the latest version on GitHub.
<dependency>
<groupId>com.alipay.global.sdk</groupId>
<artifactId>global-open-sdk-java</artifactId>
<version>2.0.44</version>
</dependency>Initialize the request instance
Create a singleton resource to make a request to Antom.
import com.alipay.global.api.AlipayClient;
import com.alipay.global.api.DefaultAlipayClient;
import com.alipay.global.api.model.constants.EndPointConstants;
public class Sample {
public static final String CLIENT_ID = "";
public static final String ANTOM_PUBLIC_KEY = "";
public static final String MERCHANT_PRIVATE_KEY = "";
private final static AlipayClient CLIENT = new DefaultAlipayClient(
EndPointConstants.SG, MERCHANT_PRIVATE_KEY, ANTOM_PUBLIC_KEY, CLIENT_ID);
}
Create a vaulting session
Creating a vaulting session involves the following parameters:
Parameter name | Required | Description |
paymentMethodType | Yes | The payment method that you needs to bind. |
vaultingRequestId | Yes | Unique ID generated by the merchant, a new ID is required each time a vaulting session is initiated. |
vaultingNotificationUrl | Yes | The notification address of the vaulting result. |
redirectUrl | No | The URL to jump to after the vaulting is completed. |
The above parameters are the basic parameters for creating a payment session, for full parameters and additional requirements for certain payment methods please refer to createVaultingSession.
Sample codes of calling the createVaultingSession API
The following sample code shows how to call the createVaultingSession API:
public static void createVaultingSession(){
AlipayVaultingSessionRequest alipayVaultingSessionRequest = new AlipayVaultingSessionRequest();
// replace to your paymentRequestId
String vaultingRequestId = UUID.randomUUID().toString();
alipayVaultingSessionRequest.setVaultingRequestId(vaultingRequestId);
alipayVaultingSessionRequest.setPaymentMethodType("CARD");
alipayVaultingSessionRequest.setVaultingNotificationUrl("http://www.yourNotifyUrl.com");
alipayVaultingSessionRequest.setRedirectUrl("http://www.yourRedirectUrl.com");
// do vaulting
AlipayVaultingSessionResponse alipayVaultingSessionResponse;
try{
alipayVaultingSessionResponse = CLIENT.execute(alipayVaultingSessionRequest);
}catch (AlipayApiException e){
String errorMsg = e.getMessage();
// handle error condition
}
}
The following code shows a sample of the request message:
{
"paymentMethodType": "CARD",
"redirectUrl": "http://www.yourRedirectUrl.com",
"vaultingNotificationUrl": "http://www.yourNotifyUrl.com",
"vaultingRequestId": "4a17609d-1749-4f53-a2fb-8bdba8d5aad8"
}The following code shows a sample of the response, which contains the following parameters:
- vaultingSessionData: the vaulting session to be returned to the frontend.
- vaultingSessionExpiryTime: the expiration time of the vaulting session.
{
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
},
"vaultingSessionData": "qOnxVjFYB/QNieiGGnf3P7XOreGIRi7dSZDMzCzT5DzGLaI5a5paDhEAgmG8IwVuTCHscscPdJg==&&SG&&188&&eyJleHRlbmRJbmZvIjoie1widmVyc2lvbk1hcFwiOntcIndlYlwiOntcIjEuMS4wXCI6e1widGFyZ2V0V2ViVmVyaXNvblwiOlwiMS4xLjBcIn0sXCIxLjIuMFwiOntcInRhcmdldFdlYlZlcmlzb25cIjpcIjEuMi4wXCJ9fSxcImlPU1wiOntcIjEuMS4wXCI6e1widGFyZ2V0V2ViVmVyaXNvblwiOlwiMS4xLjBcIn0sXCIxLjIuMFwiOntcInRhcmdldFdlYlZlcmlzb25cIjpcIjEuMi4wXCJ9fSxcIkFuZHJvaWRcIjp7XCIxLjEuMFwiOntcInRhcmdldFdlYlZlcmlzb25cIjpcIjEuMS4wXCJ9LFwiMS4yLjBcIjp7XCJ0YXJnZXRXZWJWZXJpc29uXCI6XCIxLjIuMFwifX19fSIsInBheW1lbnRTZXNzaW9uQ29uZmlnIjp7InBheW1lbnRNZXRob2RDYXRlZ29yeVR5cGUiOiJDQVJEIiwicHJvZHVjdFNjZW5lIjoiVkFVTFRJTkciLCJwcm9kdWN0U2NlbmVWZXJzaW9uIjoiMS4wIn0sInNraXBSZW5kZXJQYXltZW50TWV0aG9kIjpm******",
"vaultingSessionExpiryTime": "2024-12-31T12:06:05+08:00",
"vaultingSessionId": "********qOnxVjFYB/QNieiGGnf3P7XOreGIRi7fAxqpLf+1appjsXAs5Eq1H"
}Common questions
Q: How to set the vaulting result notification address?
A: The vaulting result will be notified to you via notifyVaulting API. The URL can be passed in through the vaultingNotifyUrl parameter in the createVaultingSession API.
Step 2: Create and invoke the SDK
The Antom SDK is a component used for handling vaulting processes. You initiate the SDK by creating a vaulting session to collect information and switch between apps based on the payment method specified in createVaultingSession API.
Install
Before beginning the integration, make sure that you have completed the following environment preparations:
- Properly handle compatibility issues: Provide corresponding polyfills for Internet Explorer and other old browser versions. We recommend that you use babel-preset-env to address browser compatibility issues when you build a project.
- Use the following recommended browser versions:
- For mobile browsers:
- iOS 11 and later.
- Android 5.0 and later.
- For computer browsers, use the following recommended versions:
To integrate the SDK package, refer to Integrate the SDK Package for Web/WAP.
Instantiate the SDK
Create the SDK instance by using the AMSVaulting and specify basic configurations. Configuration objects includes the following parameters:
Parameter name | Required | Description |
locale | No | It is used to pass in language information. Valid values are listed as follows. You can choose the value to pass based on the region of the payment method. If other values are passed, English is used by default:
|
environment | Yes | It is used to pass in environmental information. Valid values are:
|
analytics | No | It is used to configure and analyze data. It contains a value below:
|
onLog | No | It is a callback method that is used to generate the error information about logs and API exceptions during the execution of the SDK. |
onEventCallback | No | A callback function returns a specific event code when a payment event happens during SDK runtime, like payment result or a form submission error. |
The following sample code shows how to obtain the browser language:
let language = navigator.language || navigator.userLanguage;
language = language.replace("-", "_"); // Replace "-" with "_"The following sample code shows how to instantiate the SDK:
const checkoutApp = new window.AMSCashierPayment({
environment: "sandbox",
locale: "en_US",
onLog: ({code, message}) => {},
onEventCallback: ({code, message}) => {},
});
Invoke the SDK component
After buyers select a payment method on the page, you need to create the vaulting session to invoke the SDK component.
Use the createComponent or mountComponent function in the instance object to create a vaulting component:
Parameter name | Required | Description |
sessionData | Yes | Create a configuration object by using sessionData parameter: Pass the complete data in vaultingSessionData parameter obtained in the response of the createVaultingSession API to sessionData parameter. |
appearance | No | Customized appearance theme configuration, and it contains the following child parameters:
|
notRedirectAfterComplete | No | Boolean type. Valid values are:
Note that the result and event codes returned by the client-side are only used as a reference for the redirection operation of the client page. For transaction status updates, refer to the results returned by the server's notifyVaulting or inquireVaulting API. |
Embedded experience vs. Popup experience
There are different ways in which you can make the Component display on a page through a pop-up window or embedded on a page.
Embedded experience | Popup experience |
|
|
Popup experience
Popup experience offers the advantage of low impact on page style and relatively independent flow.
After the buyer selects a payment method on the page and clicks submit, the Component needs to be evoked, and the interaction popup will be rendered after loading.
async function create(sessionData) {
await checkoutApp.createComponent({
sessionData: sessionData,
appearance:{
notRedirectAfterComplete: true,
});
}Embedded experience
The embedded experience involves rendering embedded element content within the designated view, so it's essential to focus on styling adjustments for the payment list. Our embedded content's width adjusts automatically to fit the parent container, while the height dynamically updates with view changes.
async function create(sessionData) {
await checkoutApp.mountComponent({
sessionData: sessionData,
appearance:{
showSubmitButton: false, // Configure whether the payment button is rendered by the component.
},
notRedirectAfterComplete: true,
},'#ContainerNodeId');
}Embedded submit
When using embedded rendering and a custom submit button, remember to actively call the submit function to initiate the submission process.
// Execute when the buyer completes the form and clicks the submit button.
checkoutApp.submit().then(({code, message})=>{})Call the unmount method to free SDK component resources in the following situations:
- If your client has set a timeout when the set timeout is reached.
- When the buyer exits the card binding page.
- When you receive a callback for the card binding result.
// Free SDK component resources
checkoutApp.unmount();Common questions
Q: What can I do when I receive SDK_ASSET_BINDING_ERROR or a rendering view error occurred?
A: Check the network request for any exceptions during interface initialization, such as network timeouts. Ensure that the environment for creating vaulting session request is consistent with the environment used for SDK instantiation. Check whether the parameters in the createVaultingSession API are passed correctly. If the interface exceptions persist, feel free to contact us for further troubleshooting.
Step 3: Display vaulting results
If you set notRedirectAfterComplete to false, the buyer will be redirected to the vaultingRedirectUrl that you provided in createVaultingSession API after completing the vaulting. You can obtain the vaulting result by active query in that URL and show it to the buyer.
If notRedirectAfterComplete is true, the vaulting result will be given through the onEventCallback function. The vaulting result here is only for front-end display, and the final order status is subject to the server side.
You need to customize the processing flow you want for each vaulting result through the data in the result of onEventCallback.
The following are the possible event codes of the vaulting result returned by onEventCallback:
Event code | Message | Solution |
SDK_ASSET_BINDING_SUCCESSFUL | Vaulting was successful. | Suggest redirecting buyers to the vaulting result page. |
SDK_ASSET_BINDING_PROCESSING | Vaulting was being processed. | Guide buyers to retry the vaulting based on the provided information. |
SDK_ASSET_BINDING_FAIL | Vaulting failed. | You can follow the vaultingResultCode error code prompt message and redirect the buyer to bind the card. |
SDK_ASSET_BINDING_CANCEL | The buyer exits the vaulting page without submitting the order. | The SDK can be re-invoked with a vaultingSessionData within the validity period; if it has expired, the vaultingSessionData needs to be re-requested. |
SDK_ASSET_BINDING_ERROR | The vaulting status was abnormal. | You can wait for the notification of the card binding result or re-direct the buyer to bind the card. |
The following sample code shows how to process the onEventCallback:
function onEventCallback({ code, result }) {
switch (code) {
case code:
'SDK_ASSET_BINDING_SUCCESSFUL';
// Vaulting successful, free the SDK component and redirect to the vaulting result page.
break;
case code:
'SDK_ASSET_BINDING_FAIL';
// Vaulting failed. You can follow the vaultingResultCode error code prompt message and redirect the buyer to bind the card.
break;
case code:
'SDK_ASSET_BINDING_ERROR';
// Card binding is abnormal. You can wait for the notification of the card binding result or re-direct the buyer to bind the card.
break;
case code:
'SDK_ASSET_BINDING_CANCEL';
// Guide buyers to retry vaulting.
break;
default:
break;
}
}Step 4: Obtain vaulting result
When the buyer completes the vaulting or the vaulting timeout, Antom will send the corresponding vaulting result to the merchant through the server-side interaction, you can obtain the payment result by one of the following methods:
- Receive the asynchronous notification
- Inquire about the result
Receive the asynchronous notification
Merchants need to implement a server-side notifyVaulting API; when the vaulting is completed, or vaulting failure, Antom will send asynchronous notification through this URL.
The following code shows a sample of the notification request:
{
"result": {
"resultStatus": "S",
"resultCode": "SUCCESS",
"resultMsg": "success"
},
"acquirerInfo": {
"acquirerName": "ADYEN",
"acquirerTransactionId": "******",
"referenceRequestId": "********"
},
"paymentMethodDetail": {
"card": {
"avsResultRaw": "4",
"billingAddress": {
"address1": "address1",
"address2": "address2",
"city": "Madrid",
"region": "ES",
"state": "Madrid",
"zipCode": "280**"
},
"brand": "VISA",
"cardToken": "******",
"cvvResultRaw": "1",
"expiredMonth": "02",
"expiredYear": "27",
"funding": "DEBIT",
"issuingCountry": "BR",
"lastFour": "0000",
"bin": "409280",
"issuerName": "BANCO ITAUCARD, S.A."
},
"paymentMethodType": "CARD"
},
"vaultingCreateTime": "2023-10-16T01:07:22-07:00",
"vaultingRequestId": "requestId1697443641665"
}How to verify the signature of the notification and make a response to the notification, see Sign a request and verify the signature.
Common questions
Q: When will the notification be sent?
A: It depends on whether the vaulting is completed:
- If the vaulting is successfully completed, Antom will usually send you an asynchronous notification within 3 to 5 seconds. For some payment methods like OTC, the notification might take a bit longer.
Q: Will the asynchronous notification be re-sent?
A: Yes, the asynchronous notification will be re-sent automatically within 24 hours for the following cases:
- If you didn't receive the asynchronous notification due to network reasons.
- If you receive an asynchronous notification from Antom, but you didn't make a response to the notification in the Sample code format.
The notification can be resent up to 8 times or until a correct response is received to terminate delivery. The sending intervals are as follows: 0 minutes, 2 minutes, 10 minutes, 10 minutes, 1 hour, 2 hours, 6 hours, and 15 hours.
Q: When responding to asynchronous notification, do I need to add a digital signature?
A: If you receive an asynchronous notification from Antom, you are required to return the response in the Sample code format, but you do not need to countersign the response.
Q: What are the key parameters in the notification that I need to use?
A: Pay attention to the following key parameters:
- result: the vaulting result of the order.
- paymentMethodDetail: the vaulting key information such as
cardToken.
Inquire about the result
The merchant can call the inquireVaulting API to initiate a query on the result of an order.
Parameter name | Required | Description |
vaultingRequestId | Yes | The vaulting request ID generated by the merchant. |
The following sample code shows how to call the inquireVaulting API:
public static void inquireVaulting(){
AlipayVaultingQueryRequest alipayVaultingQueryRequest = new AlipayVaultingQueryRequest();
//replace with your vaultingRequestId
alipayVaultingQueryRequest.setVaultingRequestId("4a17609d-1749-4f53-a2fb-8bdba8d5aad8");
AlipayVaultingQueryResponse alipayVaultingQueryResponse;
try{
alipayVaultingQueryResponse = CLIENT.execute(alipayVaultingQueryRequest);
}catch (AlipayApiException e){
String errorMsg = e.getMessage();
// handle error condition
}
}The following code shows a sample of the request message:
{
"vaultingRequestId": "4a17609d-1749-4f53-a2fb-8bdba8d5aad8"
}The following code shows a sample of the response message:
{
"paymentMethodDetail": {
"card": {
"brand": "VISA",
"cardToken": "ALIPAYRW7VmurJIvO5kUUqLgvyKDEngWza4boqyf59ha3PCgu3/gNA0VWIIdVElTdeRD98yWCloE4MwfmN48sP*****",
"maskedCardNo": "************0768"
},
"paymentMethodType": "CARD"
},
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
},
"vaultingRequestId": "4a17609d-1749-4f53-a2fb-8bdba8d5aad8",
"vaultingStatus": "SUCCESS"
}Common questions
Q: How often should I call the inquireVaulting API?
A: Call the inquireVaulting API constantly with an interval of 2 seconds until the final payment result is obtained or an asynchronous payment result notification is received.
Q: What are the key parameters in the notification that I need to use?
A: Pay attention to these key parameters:
- result: represents the result of this inquireVaulting API call, the result of the order needs to be judged according to vaultingStatus:
SUCCESSandFAILrepresent the final result.PROCESSINGrepresents the processing.