Card payment features
When initiating an authorized payment, you can choose whether to use more features based on your service needs. This topic explains the more features and how to use them.
Set 3D authentication
You can choose whether to subject a payment to 3D authentication by specifying the is3DSAuthentication parameter.
- Leave is3DSAuthentication empty: The result is the same as that of specifying the parameter as
false. 3D authentication is not enforced for the payment. - Specify is3DSAuthentication as
false: 3D authentication is not enforced for the payment. - Specify is3DSAuthentication as
true: 3D authentication is enforced for the payment.
Notes:
- For API integration, specify this parameter in the pay (Checkout Payment) API. For SDK integration, specify this parameter in the createPaymentSession (Cashier Payment) API.
- This feature is unavailable for payments initiated using South Korean cards under any South Korean card scheme.
Intelligent transaction salvage
The transaction salvage feature allows transactions where the card scheme requires 3D authentication to automatically initiate the 3D authentication process. This enables you to salvage transactions regardless of whether you previously chose 3D authentication for them.
You can enable the transaction salvage feature for a transaction by specifying enableAuthenticationUpgrade as true. If you do not enable this feature and 3D authentication for a transaction where the card scheme requires 3D authentication, the card scheme determines this transaction as risky and rejects the payment.
Notes:
- For API integration, specify this parameter in the pay (Checkout Payment) API. For SDK integration, specify this parameter in the createPaymentSession (Cashier Payment) API.
- This feature is unavailable for payments initiated using certain cards under the corresponding local card scheme. These cards include Brazilian cards and South Korean cards.
Setting 3D authentication and automatic transaction salvage will jointly determine whether the payment ultimately undegoes 3D authentication. The following table shows how the settings of the two features affect the 3D authentication for payments:
Set 3D authentication: is3DSAuthentication | Set automatic transaction salvage: enableAuthenticationUpgrade | Whether the payment ultimately undergoes 3D authentication |
|
| After a payment without 3D authentication failed, this payment automatically triggers 3D authentication, and Antom returns the URL for rendering a 3D authentication page. |
|
| If a payment without 3D authentication failed, Antom returns the result of a failed payment. |
|
| This payment is to undergo 3D authentication, and Antom returns the URL for rendering a 3D authentication page. |
Table 1. Impacts of the settings on 3D authentication for payments
For SDK integration, the SDK handles the redirection to the 3D authentication page, requiring no extra effort on your part. For API integration, after Antom returns the URL for rendering a 3D authentication page, you need to display the verification page and guide buyers to finish the verification process. The following code sample shows how the URL is returned through the response in the pay (Checkout Payment) API:
{
"result": {
"resultStatus": "U",
"resultCode": "PAYMENT_IN_PROCESS",
"resultMessage": "payment in process"
},
"normalUrl": "https://centinelapi.cardinalcommerce.com/V1/Cruise/Collect/...",
"paymentId": "20221111194010890100111650285726898",
"paymentRequestId": "amsdmpay_cangxi_lj_20221111_104718_672",
"redirectActionForm": {
"redirectUrl": "https://centinelapi.cardinalcommerce.com/V1/Cruise/Collect/...",
"method": "GET"
},
"paymentAmount": {
"currency": "HKD",
"value": "100"
},
"paymentCreateTime": "2022-11-10T18:47:20-08:00"
}Value-added risk control service
If you need an upgraded risk control service for payments, you can purchase the value-added risk control service provided by Antom. This service provides intelligent risk control strategies based on the risk levels of payments.
Setting value-added risk control services, 3D authentication, automatic transaction salvage will jointly determine whether the payment ultimately undegoes 3D authentication. The following table shows how the settings of the three features affect the 3D authentication for payments:
Value-added risk control service | Set 3D authentication: is3DSAuthentication | Set automatic transaction salvage: enableAuthenticationUpgrade | Whether the payment ultimately undergoes 3D authentication |
Enabled |
|
| The risk control service determines whether to execute 3D authentication. |
Enabled |
|
| The risk control service determines whether to execute 3D authentication. If the risk control service considers the payment to be of high risk, the payment will be directly declined. If the service determines not to execute 3D authentication, Antom returns the URL for rendering a 3D authentication page. |
Enabled |
|
| Even if the risk control service determines not to execute 3D authentication, Antom returns the URL for rendering a 3D authentication page. If the risk control service considers the payment to be of high risk, the payment will be directly declined. |
Table 2. Impacts of the settings on 3D authentication for payments
Notes:
- If you have purchased the value-added risk control service, you do not need to specify the is3DSAuthentication parameter. The risk control service provides you with risk control strategies, including high-risk decline and the decision of whether to undergo 3D authentication.
- For the payments initiated by local card organizations, such as Brazilian cards and South Korean cards, the unavailability of 3D authentication may affect the effectiveness of value-added risk control. Please enable this feature with caution.
AVS check
An address verification system (AVS) check compares the billing address used in the transaction with the issuing bank's address information on file for that cardholder in order to detect fraud. By enabling the AVS check, the system automatically compares the billing address and email address entered by a buyer with the issuer's stored information. If there is a mismatch between this information, it may lead to a payment rejection or extra identity verification.
Initiate a payment
After you enable the AVS check service, you can initiate an AVS check based on your integration mode:
Notes:
- You can obtain the result of the AVS check through the request.paymentResultInfo.avsResultRaw parameter in the response of the notifyPayment or inquiryPayment API.
- This feature is only available for payments initiated using American cards under the supervision of American card schemes.
API integration
Server-to-server mode
In the server-to-server mode, you need to collect the buyer's card information and billing address information, and specify the billingAddress parameter through the pay API to initiate an AVS check.
The following is an example of calling a payment request with billing address:
{
"order": {
"orderAmount": {
"currency": "USD",
"value": "100"
},
"orderDescription": "《Bad Romance》-Lady Gaga",
"referenceOrderId": "ORDER_20231208164745347",
"goods": [
{
"goodsCategory": "Digital Goods",
"goodsName": "《Bad Romance》",
"goodsQuantity": "1",
"goodsUnitAmount": {
"currency": "USD",
"value": "100"
},
"goodsUrl": "https://www.youtube.com/watch?v=QdaG6pDOz5A",
"referenceGoodsId": "GOODS_20231208164745347"
}
],
"shipping": {
"shippingName": {
"firstName": "lady",
"fullName": "lady gaga",
"lastName": "gaga"
},
"shippingPhoneNo": "123456789"
},
"buyer": {
"buyerEmail": "gaga@gaga.com",
"buyerName": {
"firstName": "lady",
"fullName": "lady gaga",
"lastName": "gaga"
},
"buyerPhoneNo": "123456789",
"referenceBuyerId": "88888888"
}
},
"env": {
"terminalType": "WEB",
"clientIp": "112.80.248.78",
"deviceId": "eYOIkvFpZzztgO0Yu6USdprBQZCWxDhiUAHCiK8K/cH9mT6wMaMO****",
"deviceLanguage": "zh_CN"
},
"paymentAmount": {
"currency": "USD",
"value": "100"
},
"paymentMethod": {
"paymentMethodType": "CARD",
"paymentMethodMetaData": {
"cardholderName": {
"firstName": "Lady",
"lastName": "Gaga"
},
"billingAddress": {
"zipCode": "94043",
"address2": "gongzhuan Road",
"city": "Sunnyvale",
"address1": "mountain view Road",
"state": "CA",
"region": "US"
},
"cvv": "850",
"expiryMonth": "12",
"expiryYear": "29",
"cardNo": "4294097400915107"
}
},
"settlementStrategy": {
"settlementCurrency": "USD"
},
"paymentNotifyUrl": "https://kademo.intlalipay.cn/payments/notifySuccess",
"paymentRedirectUrl": "https://kademo.intlalipay.cn/melitigo/Test_114.html",
"paymentRequestId": "PAY_20231208164745347",
"productCode": "CASHIER_PAYMENT",
"paymentFactor": {
"isAuthorization": true
}
}SDK integration
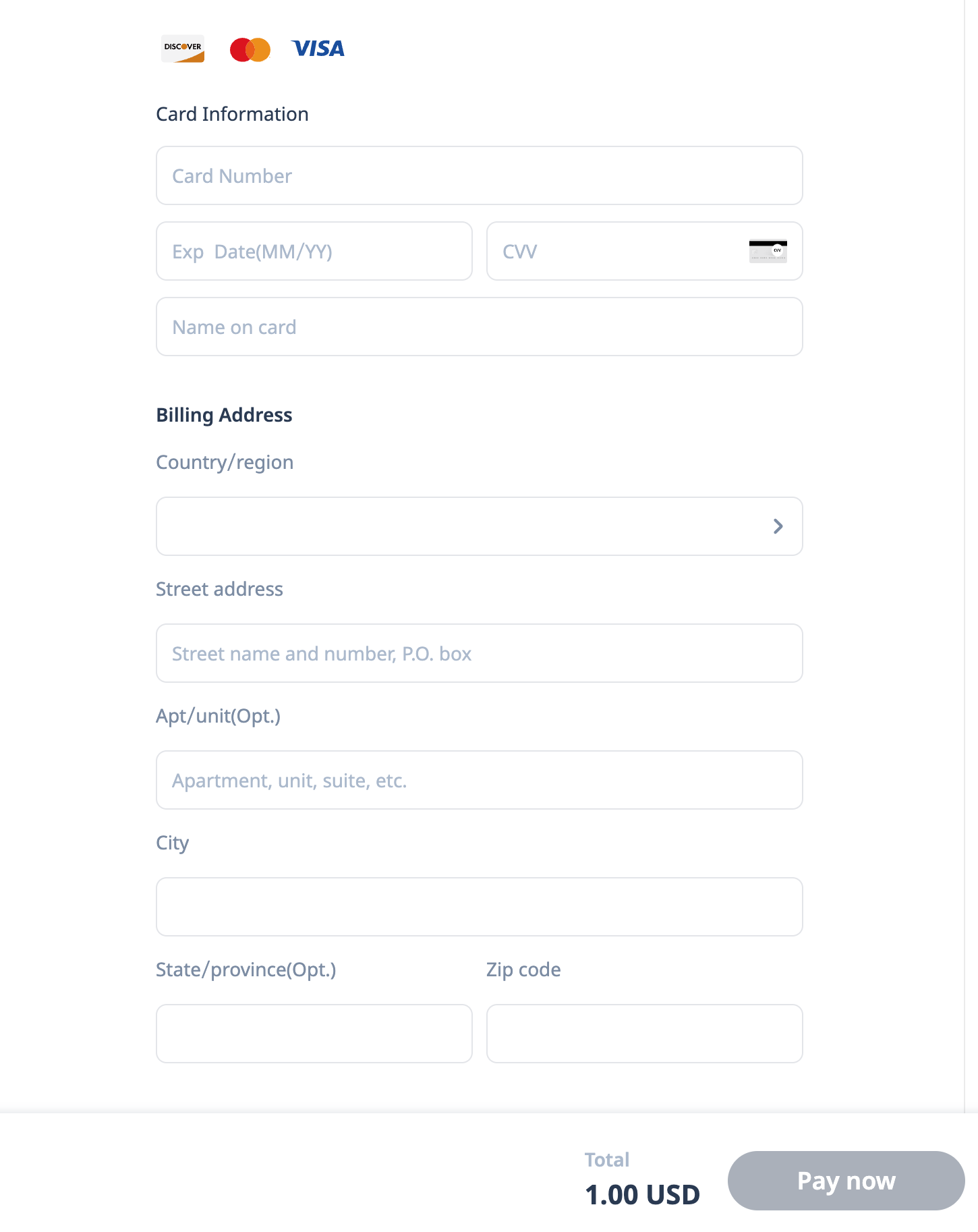
For SDK integration, Antom provides the payment information collection page for buyers to enter the payment and billing information, requiring no extra developing work on your part.
The following is an example of calling the createPaymentSession API without billing address:
{
"order": {
"orderAmount": {
"currency": "USD",
"value": "100"
},
"orderDescription": "《Bad Romance》-Lady Gaga",
"referenceOrderId": "ORDER_20231106113345977",
"goods": [
{
"goodsCategory": "Digital Goods",
"goodsName": "《Bad Romance》",
"goodsQuantity": "1",
"goodsUnitAmount": {
"currency": "USD",
"value": "100"
},
"goodsUrl": "https://www.youtube.com/watch?v=QdaG6pDOz5A",
"referenceGoodsId": "GOODS_20231106113345977"
}
],
"shipping": {
"shippingName": {
"firstName": "lady",
"fullName": "lady gaga",
"lastName": "gaga"
},
"shippingPhoneNo": "123456789"
},
"buyer": {
"buyerEmail": "gaga@gaga.com",
"buyerName": {
"firstName": "lady",
"fullName": "lady gaga",
"lastName": "gaga"
},
"buyerPhoneNo": "123456789",
"referenceBuyerId": "88888888"
}
},
"env": {
"terminalType": "WEB",
"clientIp": "112.80.248.78",
"deviceId": "eYOIkvFpZzztgO0Yu6USdprBQZCWxDhiUAHCiK8K/cH9mT6wMaMO****",
"deviceLanguage": "zh_CN"
},
"paymentAmount": {
"currency": "USD",
"value": "100"
},
"paymentMethod": {
"paymentMethodType": "CARD"
},
"enableInstallmentCollection":true,
"settlementStrategy": {
"settlementCurrency": "USD"
},
"paymentNotifyUrl": "https://kademo.intlalipay.cn/payments/notifySuccess",
"paymentRedirectUrl": "https://kademo.intlalipay.cn/melitigo/Test_114.html",
"paymentRequestId": "PAY_20234411061ooo133459707",
"productCode": "CASHIER_PAYMENT",
"paymentFactor": {
"isAuthorization": true
}
}Antom provides the following information collection page for your buyer to fill in:

Figure 2. Payment information collection page (SDK)
Receive the payment result notification
The following code example shows the AVS check results in the payment result notification.
{
"actualPaymentAmount": {
"currency": "USD",
"value": "100"
},
"cardInfo": {
"avsResultRaw": "Y",
"cardBrand": "JCB",
"cardNo": "************3566",
"cvvResultRaw": "X",
"funding": "CREDIT",
"issuingCountry": "US",
"networkTransactionId": "200719820486071",
"paymentMethodRegion": "GLOBAL",
"threeDSResult": {
"cavv": "",
"eci": ""
}
},
"notifyType": "PAYMENT_RESULT",
"paymentAmount": {
"currency": "USD",
"value": "100"
},
"paymentCreateTime": "2024-03-28T20:35:23-07:00",
"paymentId": "20240329114010800100181570206917730",
"paymentRequestId": "2024032938401734456237",
"paymentResultInfo": {
"avsResultRaw": "Y",
"cardBrand": "JCB",
"cardNo": "************3566",
"cvvResultRaw": "X",
"funding": "CREDIT",
"issuingCountry": "US",
"networkTransactionId": "200719820486071",
"paymentMethodRegion": "GLOBAL",
"threeDSResult": {
"cavv": "",
"eci": ""
}
},
"paymentTime": "2024-03-28T20:35:29-07:00",
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
}
}Common questions
Q: Will the transaction fail when a wrong value is specified to billingAddress?
A: When the value of billingAddress is not specified correctly, the transaction might fail for the following scenarios:
- Abnormal parameter values: When the billingAddress parameter is specified, the region value is required. If the required value is missing or the region value does not correspond to the specified state value, the pay API is called abnormally with the error code returned. When this error occurs, the payment fails and Antom will not send an asynchronous notification of payment failure.
- Information not match: If there is a discrepancy in the address information, it could result in the failure of the transaction. For instance, if the billing address provided by the buyer during bank account registration is listed as
CA, but the value of billingAddress specified in the request isFL, a discrepancy in the address information exists. In such a scenario, you can determine whether or not to proceed with shipping the goods based on the value of avsResultRaw.Q: How do I understand the meaning of the different enumeration values in avsResultRaw?
A: Refer to AVS result codes for more information.
Q: If I have already stored payment and billing address information, do I still need to collect this information on the information collection page?
- In the hosted mode of API integration: If you have already store the payment and billing address information of your buyer, specify the billingAddress parameter of the pay API with the stored values. The payment and billing address information is to be displayed on the Antom intermediate page to avoid buyers filling out duplicate information and improve the payment experience.
- For the SDK integration: If you have already store the payment and billing address information of your buyer, specify the billingAddress parameter of the createPaymentSession API with the stored values. The payment and billing address information is to be displayed on the Antom intermediate page to avoid buyers filling out duplicate information and improve the payment experience.
Card information storage
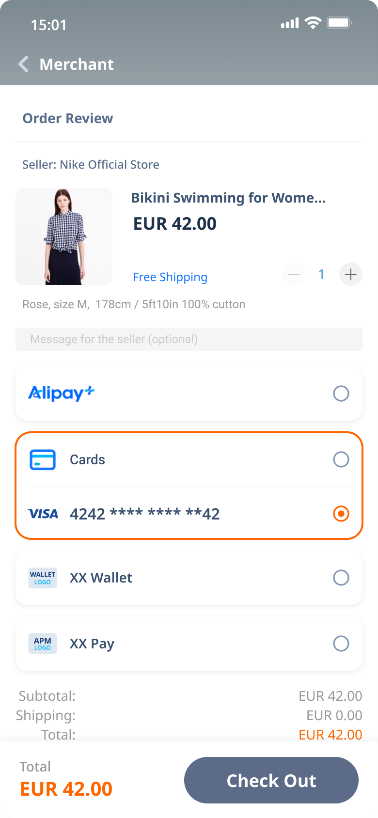
You can allow buyers to add their cards. That is, buyers can choose to save their card information during the first-time payment so that they do not need to re-enter the information for subsequent payments. The following figure shows the checkout page for a subsequent payment after a buyer saved their card information during the first-time payment.

Figure 3. Checkout page for subsequent payment with previously saved card information
API integration
How to add buyers' cards varies by integration mode. For server-to-server mode and hosted mode, perform these steps accordingly:
Server-to-server mode
In server-to-server mode, after collecting the buyer's card information, you can choose to store the card information yourself or let Antom store it for you.
- Antom stores card information (recommended)
When a buyer stores card information on your page, pass in the card information to Antom through the pay API and specify the tokenize field as true. Antom generates a corresponding card token (cardToken) for the card information. After the payment is authorized successfully, obtain the card token (cardToken) and the masked card number (cardNo) by receiving an asynchronous notification or calling the inquiryPayment API. To process subsequent payments, you must store and associate the obtained card token, masked card number, and other information concerning the buyer.
The following code sample shows the pay API call request when Antom stores card information after you collect the card information:
{
"settlementStrategy": {
"settlementCurrency": "EUR"
},
"productCode": "CASHIER_PAYMENT",
"paymentNotifyUrl": "http://gol.alipay.net:8080/amsdemo/record/notify?env=main_GROUP&paymentMethodType=CARD",
"paymentRequestId": "2****************2",
"paymentRedirectUrl": "http://gol.alipay.net:8080/amsdemo/result?paymentRequestId=2023070458941025622196",
"paymentFactor": {
"isAuthorization": true
},
"paymentMethod": {
"paymentMethodMetaData": {
"recurringType": "",
"cvv": "123",
"is3DSAuthentication": false,
"isCardOnFile": false,
"expiryMonth": "05",
"tokenize": true,
"expiryYear": "26",
"billingAddress": {
"zipCode": "310000",
"address2": "gongzhuan Road",
"city": "hangzhou",
"state": "zhejiang",
"region": "CN"
},
"cardNo": "****1846"
},
"paymentMethodType": "CARD"
},
"paymentExpiryTime": "2025-11-27T12:00:01+08:30",
"paymentAmount": {
"currency": "EUR",
"value": "8204"
},
"merchantRegion": "",
"order": {
"orderAmount": {
"currency": "EUR",
"value": "8204"
},
"referenceOrderId": "2********************0",
"shipping": {
"shippingName": {
"firstName": "Li",
"lastName": "Kyle",
"fullName": "Kyle Li"
},
"shippingCarrier": "DHL",
"shippingPhoneNo": "**********19",
"shipToEmail": "exam***@163.com",
"shippingAddress": {
"zipCode": "310000",
"address2": "gongzhuan Road",
"city": "hangzhou",
"state": "zhejiang",
"region": "CN"
}
},
"goods": [
{
"referenceGoodsId": "2******************7",
"goodsUrl": "qinghailipipeng",
"goodsCategory": "chemical",
"goodsUnitAmount": {
"currency": "EUR",
"value": "8204"
},
"goodsQuantity": "1",
"goodsName": "boom",
"goodsSkuName": "boom boom room",
"goodsBrand": "antom boom"
}
],
"env": {
"clientIp": "1.1.1.1",
"osType": "IOS",
"terminalType": "WAP"
},
"orderDescription": "ANTOM_ZZ",
"buyer": {
"referenceBuyerId": "2******************7",
"buyerName": {
"firstName": "Li",
"lastName": "Kyle",
"fullName": "Kyle Li"
}
}
}
}The following code sample shows the pay API call response.
{
"authExpiryTime": "2024-07-28T23:35:43-07:00",
"paymentAmount": {
"currency": "HKD",
"value": "30000"
},
"paymentCreateTime": "2024-07-21T23:35:42-07:00",
"paymentId": "202407221940108001001881E0208074406",
"paymentRequestId": "PAY_20231244048111544445328",
"paymentResultInfo": {
"avsResultRaw": "I",
"cardBrand": "VISA",
"cardNo": "************8888",
"cvvResultRaw": "P",
"networkTransactionId": "20240722890313000001E1929002642",
"threeDSResult": {
"cavv": "",
"eci": ""
}
},
"paymentTime": "2024-07-21T23:35:43-07:00",
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
}
}When a buyer makes a payment using a saved card, complete the following:
- Display the masked card information for the buyer on the checkout page.
- Pass in the following parameters through the pay API:
- paymentMethodId: The value is the same as that of the cardToken parameter (obtained from paymentResultInfo of notifyPayment and inquiryPayment).
- Extra verification parameters (such as the cpf parameter for Brazilian cards).
- isCardOnFile: Set the value to
true. This parameter is used to identify a subsequent payment using a saved card.
The following code sample shows the pay API call request using a card token when a buyer uses a saved card to pay:
{
"settlementStrategy": {
"settlementCurrency": "EUR"
},
"productCode": "CASHIER_PAYMENT",
"paymentNotifyUrl": "http://gol.alipay.net:8080/amsdemo/record/notify?env=main_GROUP&paymentMethodType=CARD",
"paymentRequestId": "2****************2",
"paymentRedirectUrl": "http://gol.alipay.net:8080/amsdemo/result?paymentRequestId=2023070471913565376977",
"paymentFactor": {
"isAuthorization": true
},
"paymentMethod": {
"paymentMethodId": "A********************************************************************************************=",
"paymentMethodMetaData": {
"recurringType": "SCHEDULED",
"is3DSAuthentication": false,
"isCardOnFile": true,
"networkTransactionId": "2*************5"
},
"paymentMethodType": "CARD"
},
"paymentExpiryTime": "2025-11-27T12:00:01+08:30",
"paymentAmount": {
"currency": "EUR",
"value": "3063"
},
"merchantRegion": "",
"order": {
"orderAmount": {
"currency": "EUR",
"value": "3063"
},
"referenceOrderId": "2****************1",
"shipping": {
"shippingName": {
"firstName": "Li",
"lastName": "Kyle",
"fullName": "Kyle Li"
},
"shippingCarrier": "DHL",
"shippingPhoneNo": "**********119",
"shipToEmail": "exam***@163.com",
"shippingAddress": {
"zipCode": "310000",
"address2": "gongzhuan Road",
"city": "hangzhou",
"state": "zhejiang",
"region": "CN"
}
},
"goods": [
{
"referenceGoodsId": "2********************9",
"goodsUrl": "qinghailipipeng",
"goodsCategory": "chemical",
"goodsUnitAmount": {
"currency": "EUR",
"value": "3063"
},
"goodsQuantity": "1",
"goodsName": "boom",
"goodsSkuName": "boom boom room",
"goodsBrand": "antom boom"
}
],
"env": {
"clientIp": "1.1.1.1",
"osType": "IOS",
"terminalType": "WAP"
},
"orderDescription": "ANTOM_ZZ",
"buyer": {
"referenceBuyerId": "K*****************3",
"buyerName": {
"firstName": "Li",
"lastName": "Kyle",
"fullName": "Kyle Li"
}
}
}
}The following code sample shows the pay API call response.
{
"authExpiryTime": "2024-07-28T23:39:24-07:00",
"paymentAmount": {
"currency": "HKD",
"value": "30000"
},
"paymentCreateTime": "2024-07-21T23:39:22-07:00",
"paymentId": "202407221940108001001885G0208567301",
"paymentRequestId": "PAY_202312440481411544445328",
"paymentResultInfo": {
"avsResultRaw": "I",
"cardBrand": "VISA",
"cardNo": "************8888",
"cvvResultRaw": "P",
"networkTransactionId": "20240722890313000005G3529937210",
"threeDSResult": {
"cavv": "",
"eci": ""
}
},
"paymentTime": "2024-07-21T23:39:24-07:00",
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
}
}- Store card information yourself
When the buyer saves card information on your page, you need to store and associate the buyer's information and the corresponding card information on your server. When the buyer initiates a payment again, you need to pass in the card information through the pay API and specify the value of isCardOnFile as true. isCardOnFile is used to identify the subsequent payment using a saved card. Specifying this parameter improves the payment success rate.
The following code sample shows the pay API call request when a buyer uses a saved card to pay:
{
"env": {
"terminalType": "APP",
"clientIp": "112.80.248.78",
"deviceId": "eYOIkvFpZzztgO0Yu6USdprBQZCWxDhiUAHCiK8K/cH9mT6wMaMO****",
"osType": "IOS",
"deviceLanguage": "zh_CN",
"colorDepth": 48,
"screenHeight": 768,
"screenWidth": 1024,
"timeZoneOffset": 1
},
"order": {
"orderAmount": {
"currency": "EUR",
"value": "30000"
},
"orderDescription": "Cappuccino #grande (Mika's coffee shop)",
"referenceOrderId": "ORDER_2022111414171****",
"goods": [
{
"referenceGoodsId": "383382011_SGAMZ-90452****",
"goodsName": "[3 Boxes] Starbucks Cappuccino Milk Coffee Pods / Coffee Capsules by Nescafe Dolce Gusto",
"goodsUrl": "https://www.lazada.sg/products/3-boxes-starbucks-cappuccino-milk-coffee-pods-coffee-capsules-by-nescafe-dolce-gusto-i383382011-s904520356.html?clickTrackInfo=undefined&search=1&source=search&spm=a2o42.searchlist.list.3",
"goodsCategory": "Digital Goods/Digital Vouchers/Food and Beverages",
"goodsUnitAmount": {
"currency": "EUR",
"value": "30000"
},
"goodsQuantity": "10"
}
],
"shipping": {
"shippingName": {
"firstName": "Dehua",
"lastName": "Liu",
"fullName": "Dehua Skr Liu",
"middleName": "Skr"
},
"shippingAddress": {
"zipCode": "310000",
"address2": "Xihu",
"city": "Hangzhou",
"address1": "Wuchang road",
"state": "Zhejiang",
"region": "CN"
},
"shippingCarrier": "FedEx",
"shippingPhoneNo": "1234567****",
"shipToEmail": "test@gmail.com"
},
"buyer": {
"referenceBuyerId": "test12345678",
"buyerPhoneNo": "1234567****",
"buyerEmail": "alipay@alipay.com",
"buyerName": {
"firstName": "Dehua",
"lastName": "Liu",
"fullName": "Dehua Skr Liu",
"middleName": "Skr"
}
}
},
"paymentAmount": {
"currency": "EUR",
"value": "30000"
},
"paymentMethod": {
"paymentMethodType": "CARD",
"paymentMethodMetaData": {
"isCardOnFile": true,
"enableAuthenticationUpgrade": false,
"is3DSAuthentication": false,
"cardholderName": {
"firstName": "Tom",
"lastName": "Jay"
},
"expiryMonth": "12",
"billingAddress": {
"zipCode": "310000",
"address2": "Xihu",
"city": "Hangzhou",
"address1": "Wuchang road",
"state": "Zhejiang",
"region": "CN"
},
"expiryYear": "29",
"cardNo": "411734780615****"
}
},
"settlementStrategy": {
"settlementCurrency": "EUR"
},
"paymentNotifyUrl": "https://www.alipay.com/notify",
"paymentRedirectUrl": "https://www.alipay.com",
"paymentRequestId": "PAY_2022111414171****",
"productCode": "CASHIER_PAYMENT",
"paymentFactor": {
"isAuthorization": true
}
}
The following code sample shows the pay API call response.
{
"authExpiryTime": "2024-07-31T00:33:18-07:00",
"paymentAmount": {
"currency": "KRW",
"value": "30000"
},
"paymentCreateTime": "2024-07-24T00:33:17-07:00",
"paymentId": "202407241940108001001882J0208558886",
"paymentRequestId": "PAYMENT_20240724153316184_AUTO",
"paymentResultInfo": {
"avsResultRaw": "",
"cardBrand": "BC",
"cardNo": "************3803",
"cvvResultRaw": "",
"threeDSResult": {
"cavv": "",
"eci": ""
}
},
"paymentTime": "2024-07-24T00:33:18-07:00",
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
}
}SDK integration
In this integration mode, the SDK provides a payment information collection page. A buyer enters their card information and chooses to save the information, so that they do not need to re-enter the information for subsequent payments. When a buyer chooses to save their card information, Antom stores the information and generates a corresponding card token (cardToken). After this payment is authorized, you can obtain the buyer's card information (cardInfo) by receiving an asynchronous notification or calling the inquiryPayment API. The card information includes the card token (cardToken) and the desensitized card information.
When a buyer makes a subsequent payment using a saved card, you need to specify paymentMethodId as the value of cardToken when calling the createPaymentSession (Checkout Payment) API. The following code sample shows how your server calls the createPaymentSession (Checkout Payment) API when a buyer makes a subsequent payment using a saved card:
{
"productCode": "CASHIER_PAYMENT",
"paymentRequestId": "55bf93a6-71a1-4ca9-b014-53273bd674eb",
"order": {
"referenceOrderId": "926e1c32-4a6c-442e-b5ce-8ec5b902e18c",
"orderDescription": "xxxxx",
"orderAmount": {
"currency": "BRL",
"value": "100"
},
"buyer": {
"referenceBuyerId": "yeiasdasda",
"buyerPhoneNo": "134******71"
}
},
"paymentAmount": {
"currency": "BRL",
"value": "100"
},
"paymentMethod": {
"paymentMethodType": "CARD",
"paymentMethodId": "alipayCardToken"
},
"paymentRedirectUrl": "https://www.yourMerchantWeb.com",
"paymentNotifyUrl": "https://www.yourNotifyUrl",
"paymentFactor": {
"isAuthorization": true
},
"settlementStrategy": {
"settlementCurrency": "EUR"
}
}MIT
Merchant-initiated Transaction (MIT) refers to a type of pre-authorized transactions for card payments, that is, regular or irregular transactions without the buyer's participation.
Notes:
- MIT is a type of transactions without 3D authentication.
- Before you initiate an MIT, you must obtain a buyer's authorization, which requires the buyer to complete 3D authentication for the first-time authorization of the payment.
- This feature is unavailable for payments initiated using certain cards under the corresponding local card scheme. These cards include Brazilian cards, South Korean cards, Chilean cards, Mexican cards, and Peruvian cards.
You need to call the pay (Checkout Payment) API to initiate an MIT. Please pay attention to the settings of the following parameters:
- isCardOnFile: The value is
true, which is used to label the payment as a subsequent payment using a saved card. - recurringType: The value is
SCHEDULEDorUNSCHEDULED, which is used to specify this payment as a regular or irregular payment. - networkTransactionId: Antom needs to confirm that you have obtained the buyer authorization to complete the MIT. Therefore, you must pass in a unique identifier to this parameter. The identifier is assigned by a card scheme to identify an authorized payment for the first-time authorization. When the buyer completes the payment with the first-time authorization, you can obtain the identifier through the response in the notifyPayment API or inquiryPayment API.
Automatic deduction is supported for the server-to-server mode and hosted mode. The following code sample shows how your server calls the pay (Checkout Payment) API to initiate an MIT in the server-to-server mode:
{
"env": {
"browserInfo": {
"acceptHeader": "*/*",
"javaEnabled": true,
"javaScriptEnabled": true,
"language": "zh_CN",
"userAgent": "Chrome/100"
},
"terminalType": "APP",
"clientIp": "112.80.248.78",
"deviceId": "eYOIkvFpZzztgO0Yu6USdprBQZCWxDhiUAHCiK8K/cH9mT6wMaMOzAKe",
"osType": "IOS",
"deviceLanguage": "zh_CN",
"colorDepth": 48,
"screenHeight": 768,
"screenWidth": 1024,
"timeZoneOffset": 1
},
"order": {
"orderAmount": {
"currency": "EUR",
"value": "30000"
},
"orderDescription": "Cappuccino #grande (Mika's coffee shop)",
"referenceOrderId": "ORDER_20221114141714891",
"goods": [
{
"referenceGoodsId": "383382011_SGAMZ-904520356",
"goodsName": "[3 Boxes] Starbucks Cappuccino Milk Coffee Pods / Coffee Capsules by Nescafe Dolce Gusto",
"goodsUrl": "https://www.lazada.sg/products/3-boxes-starbucks-cappuccino-milk-coffee-pods-coffee-capsules-by-nescafe-dolce-gusto-i383382011-s904520356.html?clickTrackInfo=undefined&search=1&source=search&spm=a2o42.searchlist.list.3",
"goodsCategory": "Digital Goods/Digital Vouchers/Food and Beverages",
"goodsUnitAmount": {
"currency": "EUR",
"value": "30000"
},
"goodsQuantity": "10"
}
],
"shipping": {
"shippingName": {
"firstName": "Dehua",
"lastName": "Liu",
"fullName": "Dehua Skr Liu",
"middleName": "Skr"
},
"shippingAddress": {
"zipCode": "310000",
"address2": "Xihu",
"city": "Hangzhou",
"address1": "Wuchang road",
"state": "Zhejiang",
"region": "CN"
},
"shippingCarrier": "FedEx",
"shippingPhoneNo": "12345678912",
"shipToEmail": "test@gmail.com"
},
"buyer": {
"referenceBuyerId": "test12345678",
"buyerPhoneNo": "12345678912",
"buyerEmail": "alipay@alipay.com",
"buyerName": {
"firstName": "Dehua",
"lastName": "Liu",
"fullName": "Dehua Skr Liu",
"middleName": "Skr"
}
}
},
"paymentAmount": {
"currency": "EUR",
"value": "30000"
},
"paymentMethod": {
"paymentMethodType": "CARD",
"paymentMethodMetaData": {
"isCardOnFile": true,
"recurringType": "SCHEDULED",
"networkTransactionId": "referenceNetworkTransactionId12345",
"enableAuthenticationUpgrade": false,
"is3DSAuthentication": false,
"cvv": "850",
"cardholderName": {
"firstName": "Tom",
"lastName": "Jay"
},
"expiryMonth": "12",
"billingAddress": {
"zipCode": "310000",
"address2": "Xihu",
"city": "Hangzhou",
"address1": "Wuchang road",
"state": "Zhejiang",
"region": "CN"
},
"expiryYear": "29",
"cardNo": "4117347806156383"
}
},
"settlementStrategy": {
"settlementCurrency": "EUR"
},
"paymentNotifyUrl": "https://www.alipay.com/notify",
"paymentRedirectUrl": "https://www.alipay.com",
"paymentRequestId": "PAY_20221114141714891",
"productCode": "CASHIER_PAYMENT",
"paymentFactor": {
"isAuthorization": true
}
}Specify a card brand
The merchant side collects plaintext information of the card and integrates card payments using APIs. If the buyer selects a co-badged card for authorized payment, you can specify the region of the card brand used for the transaction through the selectedCardBrands parameter.
Notes:
- If selectedCardBrands is not set, Antom will determine one of the card brands for you to authorize payment.
- If you accept European co-badged cards, you need to provide buyers with clear payment schemes. Refer to Co-badged cards compliance for more details.
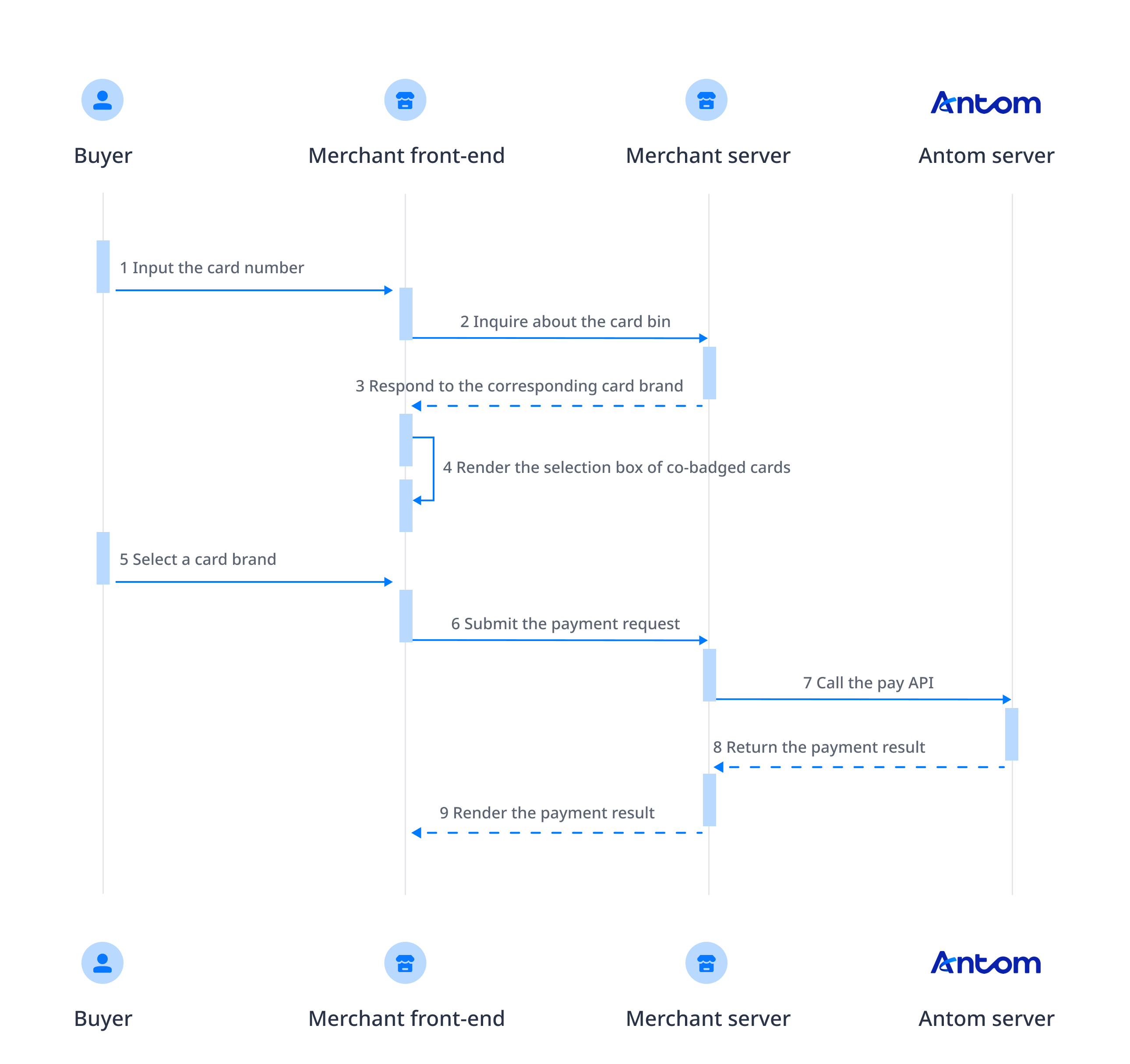
The workflow of processing co-badged card payments is shown in the following figure:

Figure 4. Workflow of the co-badged card payment
The corresponding request sample is as follows:
{
"order": {
"orderAmount": {
"currency": "EUR",
"value": "30000"
},
"orderDescription": "《Bad Romance》-Lady Gaga",
"referenceOrderId": "ORDER_20231208111545328",
"goods": [
{
"goodsCategory": "Digital Goods",
"goodsName": "《Bad Romance》",
"goodsQuantity": "1",
"goodsUnitAmount": {
"currency": "HKD",
"value": "30000"
},
"goodsUrl": "https://www.youtube.com/watch?v=QdaG6pDOz5A",
"referenceGoodsId": "GOODS_20231208111545328"
}
],
"shipping": {
"shippingName": {
"firstName": "lady",
"fullName": "lady gaga",
"lastName": "gaga"
},
"shippingPhoneNo": "123456789"
},
"buyer": {
"buyerEmail": "gaga@gaga.com",
"buyerName": {
"firstName": "lady",
"fullName": "lady gaga",
"lastName": "gaga"
},
"buyerPhoneNo": "123456789",
"referenceBuyerId": "88888888"
}
},
"env": {
"terminalType": "WEB",
"clientIp": "112.80.248.78",
"deviceId": "eYOIkvFpZzztgO0Yu6USdprBQZCWxDhiUAHCiK8K/cH9mT6wMaMO****",
"deviceLanguage": "zh_CN"
},
"paymentAmount": {
"currency": "EUR",
"value": "30000"
},
"paymentMethod": {
"paymentMethodType": "CARD",
"paymentMethodMetaData": {
"cardholderName": {
"firstName": "Lady",
"lastName": "Gaga"
},
"billingAddress": {
"zipCode": "310000",
"address2": "Xihu",
"city": "Hangzhou",
"address1": "Wuchang road",
"state": "Zhejiang",
"region": "CN"
},
"cvv": "850",
"expiryMonth": "12",
"expiryYear": "29",
"cardNo": "4390807888888888",
"selectedCardBrand": "VISA"
}
},
"settlementStrategy": {
"settlementCurrency": "SGD"
},
"paymentNotifyUrl": "https://kademo.intlalipay.cn/payments/notifySuccess",
"paymentRedirectUrl": "https://kademo.intlalipay.cn/melitigo/Test_114.html",
"paymentRequestId": "PAY_2023154445445328",
"productCode": "CASHIER_PAYMENT",
"paymentFactor": {
"isAuthorization": true
}
}MPI
If you let your buyer complete 3D Secure authentication through a third party before you initiate the authorized payment, pass in the 3D Secure authentication result through mpiData and specify this payment as non-3D Secure authentication when calling the pay API.
Field | Description |
mpiData.threeDSVersion | The 3D Secure protocol version returned by the third-party authentication agency. |
mpiData.caav | The cardholder authentication value returned by the third-party authentication agency. |
mpiData.dsTransactionId | The unique transaction identifier returned by the third-party authentication agency. |
mpiData.eci | Electronic Commerce Indicator (ECI) returned by the third-party authentication agency. |
is3DSAuthentication | Set to |
enableAuthenticationUpgrade | Set to |
Table 3. MPI information
Note: The MPI feature is unavailable for payments initiated using South Korean cards under any South Korean card scheme.
The following code sample shows the request for calling the pay API with mpiData:
{
"env": {
"browserInfo": {
"acceptHeader": "*/*",
"javaEnabled": true,
"javaScriptEnabled": true,
"language": "zh_CN",
"userAgent": "Chrome/100"
},
"terminalType": "APP",
"clientIp": "112.80.248.78",
"deviceId": "e******************************************1",
"osType": "IOS",
"deviceLanguage": "zh_CN",
"colorDepth": 48,
"screenHeight": 768,
"screenWidth": 1024,
"timeZoneOffset": 1
},
"order": {
"orderAmount": {
"currency": "EUR",
"value": "30000"
},
"orderDescription": "Cappuccino #grande (Mika's coffee shop)",
"referenceOrderId": "O*******************1",
"goods": [
{
"referenceGoodsId": "383382011_SGAMZ-90452****",
"goodsName": "[3 Boxes] Starbucks Cappuccino Milk Coffee Pods / Coffee Capsules by Nescafe Dolce Gusto",
"goodsUrl": "https://www.lazada.sg/products/3-boxes-starbucks-cappuccino-milk-coffee-pods-coffee-capsules-by-nescafe-dolce-gusto-i383382011-s904520356.html?clickTrackInfo=undefined&search=1&source=search&spm=a2o42.searchlist.list.3",
"goodsCategory": "Digital Goods/Digital Vouchers/Food and Beverages",
"goodsUnitAmount": {
"currency": "EUR",
"value": "30000"
},
"goodsQuantity": "10"
}
],
"shipping": {
"shippingName": {
"firstName": "Dehua",
"lastName": "Liu",
"fullName": "Dehua Skr Liu",
"middleName": "Skr"
},
"shippingAddress": {
"zipCode": "310000",
"address2": "Xihu",
"city": "Hangzhou",
"address1": "Wuchang road",
"state": "Zhejiang",
"region": "CN"
},
"shippingCarrier": "FedEx",
"shippingPhoneNo": "1234567****",
"shipToEmail": "test***@gmail.com"
},
"buyer": {
"referenceBuyerId": "t**********4",
"buyerPhoneNo": "********567",
"buyerEmail": "exam***@alipay.com",
"buyerName": {
"firstName": "D****",
"lastName": "L****",
"fullName": "Dehua Skr****",
"middleName": "S****"
}
}
},
"paymentAmount": {
"currency": "EUR",
"value": "30000"
},
"paymentMethod": {
"paymentMethodType": "CARD",
"paymentMethodMetaData": {
"isCardOnFile": false,
"enableAuthenticationUpgrade": false,
"is3DSAuthentication": false,
"mpiData": {
"eci": "02",
"threeDSVersion": "2.2.0",
"caav": "cavvSample",
"dsTransactionId": "sample_dsTranascti****"
},
"cvv": "850",
"cardholderName": {
"firstName": "Tom",
"lastName": "Jay"
},
"expiryMonth": "12",
"billingAddress": {
"zipCode": "310000",
"address2": "Xihu",
"city": "Hangzhou",
"address1": "Wuchang road",
"state": "Zhejiang",
"region": "CN"
},
"expiryYear": "29",
"cardNo": "****0615"
}
},
"settlementStrategy": {
"settlementCurrency": "EUR"
},
"paymentNotifyUrl": "https://www.alipay.com/notify",
"paymentRedirectUrl": "https://www.alipay.com",
"paymentRequestId": "P*******************1",
"productCode": "CASHIER_PAYMENT",
"paymentFactor": {
"isAuthorization": true
}
}The following code sample shows the request for calling the createPaymentSession API with mpiData:
{
"env": {
"clientIp": "112.80.248.78"
},
"order": {
"orderAmount": {
"currency": "EUR",
"value": "30000"
},
"orderDescription": "Cappuccino #grande (Mika's coffee shop)",
"referenceOrderId": "O********************1",
"goods": [
{
"referenceGoodsId": "3********************2",
"goodsName": "[3 Boxes] Starbucks Cappuccino Milk Coffee Pods / Coffee Capsules by Nescafe Dolce Gusto",
"goodsUrl": "https://www.lazada.sg/products/3-boxes-starbucks-cappuccino-milk-coffee-pods-coffee-capsules-by-nescafe-dolce-gusto-i383382011-s904520356.html?clickTrackInfo=undefined&search=1&source=search&spm=a2o42.searchlist.list.3",
"goodsCategory": "Digital Goods/Digital Vouchers/Food and Beverages",
"goodsUnitAmount": {
"currency": "EUR",
"value": "30000"
},
"goodsQuantity": "10"
}
],
"shipping": {
"shippingName": {
"firstName": "Dehua",
"lastName": "Liu",
"fullName": "Dehua Skr Liu",
"middleName": "Skr"
},
"shippingAddress": {
"zipCode": "310000",
"address2": "Xihu",
"city": "Hangzhou",
"address1": "Wuchang road",
"state": "Zhejiang",
"region": "CN"
},
"shippingCarrier": "FedEx",
"shippingPhoneNo": "1234567****",
"shipToEmail": "test@gmail.com"
},
"buyer": {
"referenceBuyerId": "test1234****",
"buyerPhoneNo": "1234567****",
"buyerEmail": "example@alipay.com",
"buyerName": {
"firstName": "D****",
"lastName": "L****",
"fullName": "Dehua Skr****",
"middleName": "S****"
}
}
},
"paymentAmount": {
"currency": "EUR",
"value": "30000"
},
"paymentMethod": {
"paymentMethodType": "CARD",
"paymentMethodMetaData": {
"isCardOnFile": false,
"enableAuthenticationUpgrade": false,
"is3DSAuthentication": false,
"mpiData": {
"eci": "02",
"threeDSVersion": "2.2.0",
"caav": "cavvSample",
"dsTransactionId": "sample_dsTranascti****"
},
"cvv": "850",
"cardholderName": {
"firstName": "Tom",
"lastName": "Jay"
},
"expiryMonth": "12",
"billingAddress": {
"zipCode": "310000",
"address2": "Xihu",
"city": "Hangzhou",
"address1": "Wuchang road",
"state": "Zhejiang",
"region": "CN"
},
"expiryYear": "29",
"cardNo": "****0615"
}
},
Installment payments
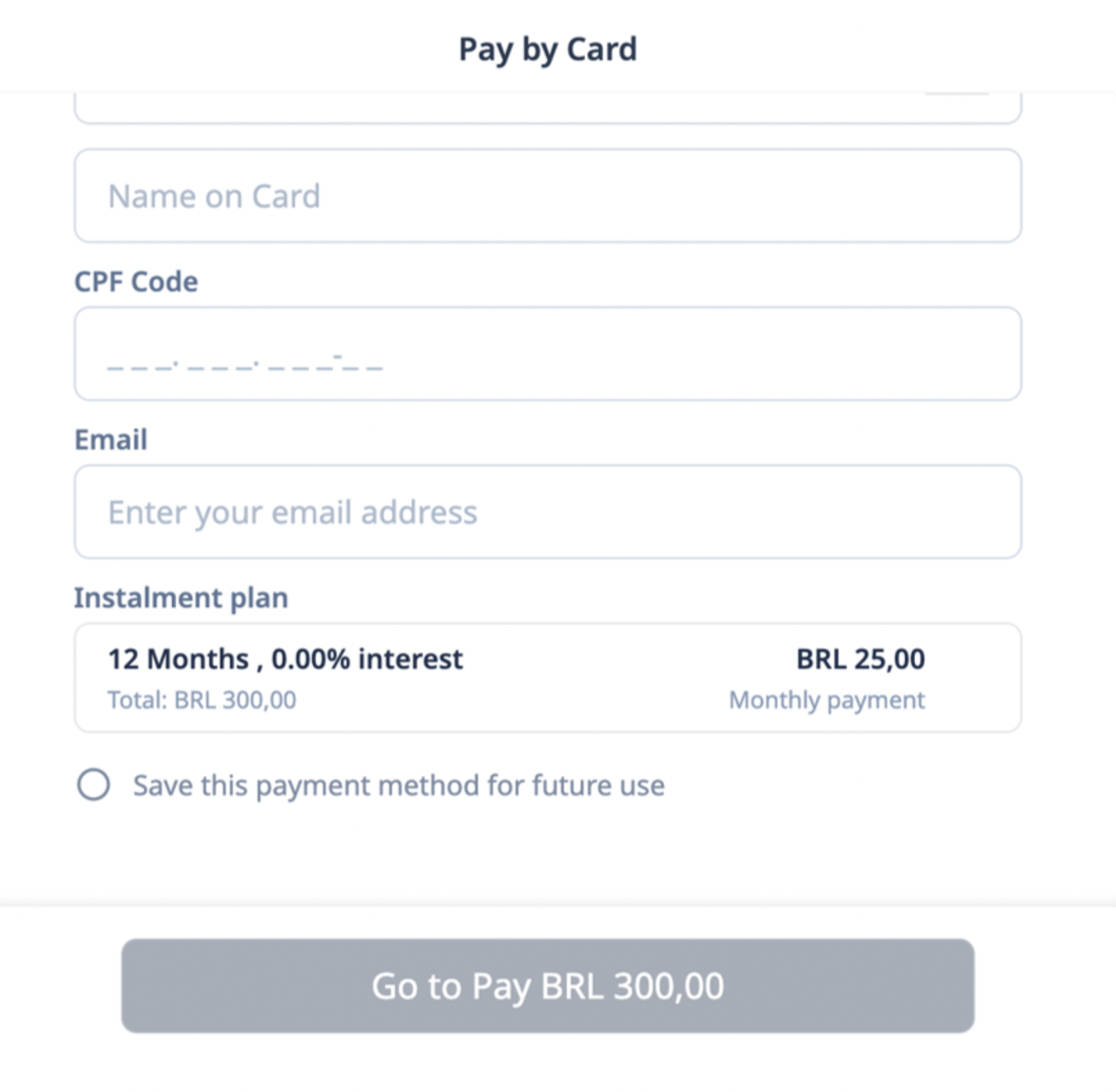
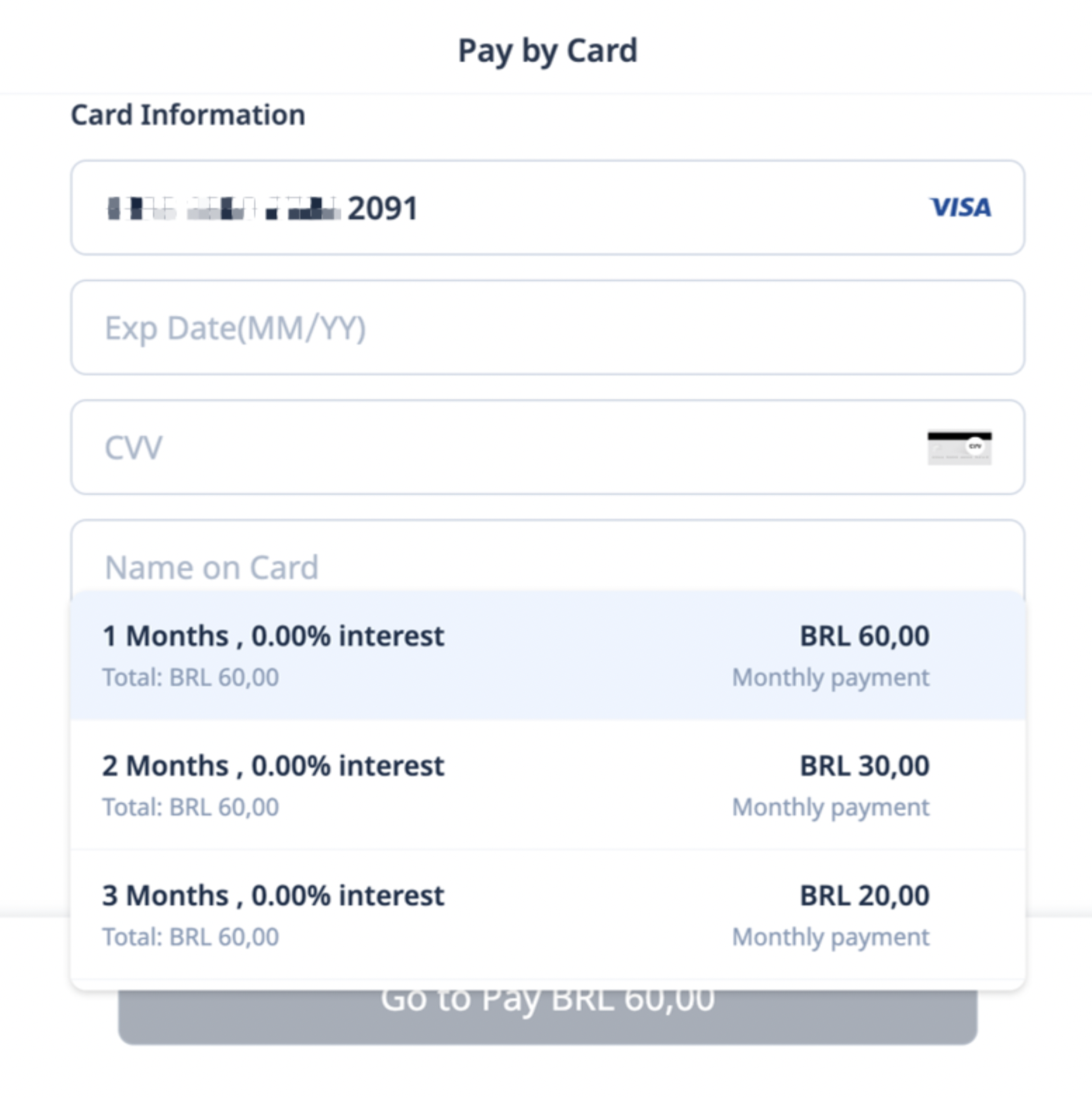
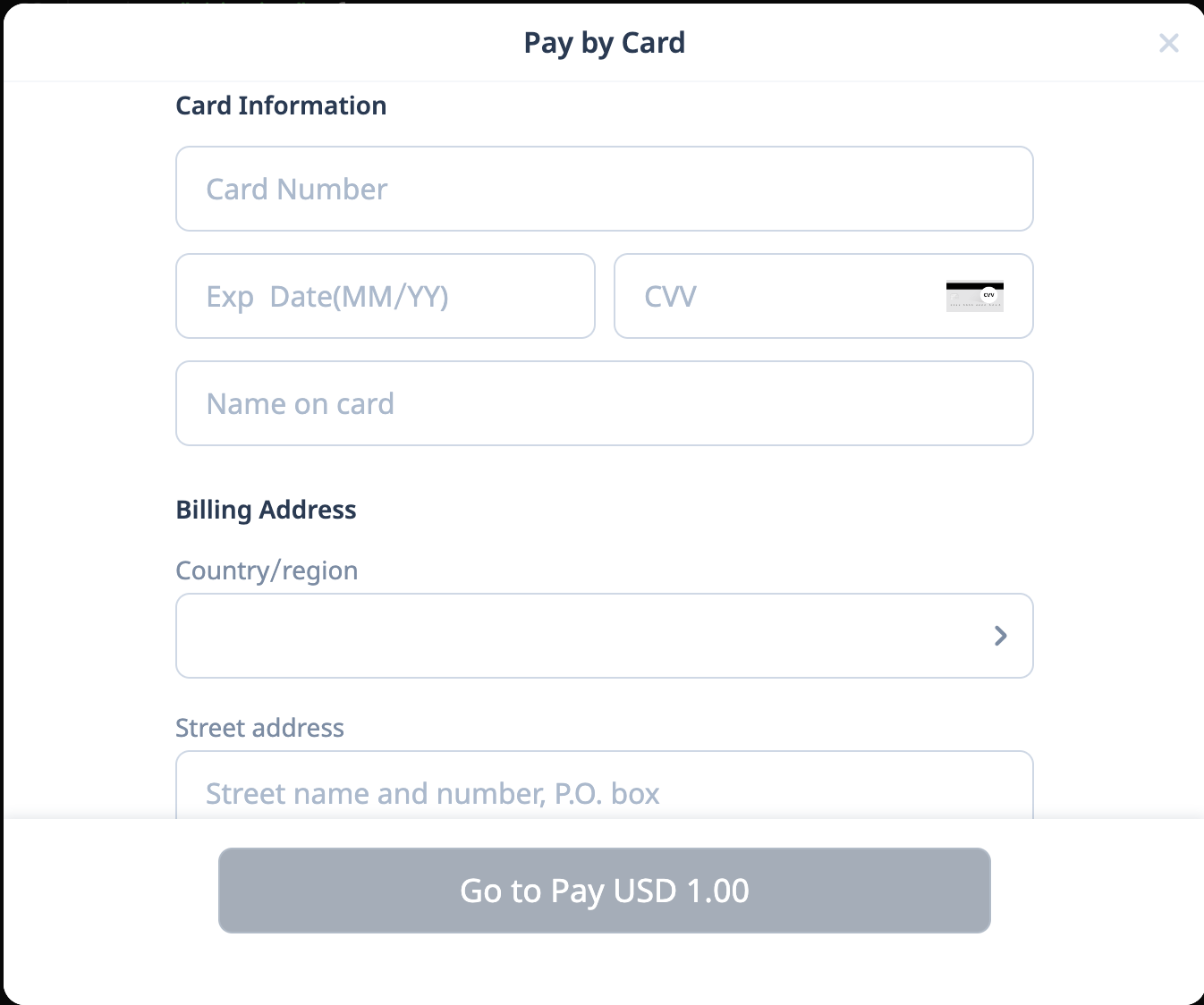
You can provide buyers with the ability to pay in installments by offering them the option to choose the installment payment method. The following figures show the user experience of installment payments in different scenarios:
Figure 5. User experience of installment payments
In the above figure, after the buyer selects the card installment payment method, they are presented with relevant information regarding the installment plan, such as installment numbers and the amount for each installment. The buyer then proceeds to make the payment for the initial installment.
After the buyer completes the payment for the initial installment period, Antom settles the full order amount based on the settlement period specified in the contract.
Note: You do not need to provide any funding for the buyer when the installment service is used. Therefore, you are recommended not to charge the buyer any installment fees.
Obtain installment information of card brands
You can obtain installment information about payment methods by calling the consult API. The returned installment information includes the supported card brands, available installment numbers, and the maximum and minimum total amount eligible for installment.
Card brands that support installment payments are shown in the following table.
Card type | Installment capability | Supported |
Brazilian cards | From 2 to 12 | Only credit cards supported |
Korean cards | From 2 to 12 | Only credit cards supported |
Table 4. Installment payments
The following code example shows the card installment information returned by the consult API:
{
"result": {
"resultStatus": "S",
"resultCode": "SUCCESS",
"resultMessage": "success."
},
"paymentOptions": [
{
"paymentMethodRegion": [
"BR"
],
"paymentMethodCategory": "CARD",
"installment": {
"plans": [
{
"interestRate": "0.00",
"installmentNum": "2",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"interestRate": "0.00",
"installmentNum": "3",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"installmentNum": "4",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"installmentNum": "5",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"installmentNum": "6",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"interestRate": "0.00",
"installmentNum": "7",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"interestRate": "0.00",
"installmentNum": "8",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"interestRate": "0.00",
"installmentNum": "9",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"interestRate": "0.00",
"installmentNum": "10",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"interestRate": "0.00",
"installmentNum": "11",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"interestRate": "0.00",
"installmentNum": "12",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"interestRate": "0.00",
"installmentNum": "2",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "3",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "4",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "5",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "6",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "7",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "8",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "9",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "10",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "11",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "12",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
}
],
"supportCardBrands": [
{
"logo": {
"logoName": "AMEX",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/8/2/7a0284b0-7577-493b-bc96-6809ec2f7f79.svg"
},
"cardBrand": "AMEX"
},
{
"logo": {
"logoName": "HIPERCARD",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/8/2/42079be8-2bdd-48a5-9da9-eb7e0917f349.svg"
},
"cardBrand": "HIPERCARD"
},
{
"logo": {
"logoName": "MASTERCARD",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/8/2/bc7cb991-c8e2-4379-945f-aadae2bdf932.svg"
},
"cardBrand": "MASTERCARD"
},
{
"logo": {
"logoName": "VISA",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/9/26/dfd471f3-da7d-4ef1-8486-cfa4301045c6.svg"
},
"cardBrand": "VISA"
},
{
"logo": {
"logoName": "ELO",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/8/2/b252dbb2-1da4-41a1-b796-21eea0d20d75.svg"
},
"cardBrand": "ELO"
}
]
},
"paymentOptionDetail": {
"funding": [
"CREDIT"
],
"supportCardBrands": [
{
"logo": {
"logoName": "AMEX",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/8/2/7a0284b0-7577-493b-bc96-6809ec2f7f79.svg"
},
"cardBrand": "AMEX"
},
{
"logo": {
"logoName": "HIPERCARD",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/8/2/42079be8-2bdd-48a5-9da9-eb7e0917f349.svg"
},
"cardBrand": "HIPERCARD"
},
{
"logo": {
"logoName": "MASTERCARD",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/8/2/bc7cb991-c8e2-4379-945f-aadae2bdf932.svg"
},
"cardBrand": "MASTERCARD"
},
{
"logo": {
"logoName": "VISA",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/9/26/dfd471f3-da7d-4ef1-8486-cfa4301045c6.svg"
},
"cardBrand": "VISA"
},
{
"logo": {
"logoName": "ELO",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/8/2/b252dbb2-1da4-41a1-b796-21eea0d20d75.svg"
},
"cardBrand": "ELO"
}
]
},
"logo": {
"logoName": "Credit and Debit Card",
"logoUrl": "https://gw.alipay.com/icon/medium/default/ALIPAY_GENERAL_CARD.svg"
},
"paymentMethodType": "CARD",
"enabled": true
},
{
"paymentMethodRegion": [
"BR"
],
"paymentMethodCategory": "CHECKOUT",
"logo": {
"logoName": "mercado pago",
"logoUrl": "https://gw.alipay.com/antom/icon/medium/default/MercadoPagoCheckout.svg"
},
"paymentMethodType": "MERCADOPAGO_BR",
"enabled": true
},
{
"disableReason": "CURRENT_CHANNEL_NOT_EXIST",
"paymentMethodRegion": [
"CL"
],
"paymentMethodCategory": "CHECKOUT",
"logo": {
"logoName": "mercado pago",
"logoUrl": "https://gw.alipay.com/antom/icon/medium/default/MercadoPagoCheckout.svg"
},
"paymentMethodType": "MERCADOPAGO_CL",
"enabled": false
},
{
"disableReason": "CURRENT_CHANNEL_NOT_EXIST",
"paymentMethodRegion": [
"MX"
],
"paymentMethodCategory": "CHECKOUT",
"logo": {
"logoName": "mercado pago",
"logoUrl": "https://gw.alipay.com/antom/icon/medium/default/MercadoPagoCheckout.svg"
},
"paymentMethodType": "MERCADOPAGO_MX",
"enabled": false
},
{
"disableReason": "CURRENT_CHANNEL_NOT_EXIST",
"paymentMethodRegion": [
"PE"
],
"paymentMethodCategory": "CHECKOUT",
"logo": {
"logoName": "mercado pago",
"logoUrl": "https://gw.alipay.com/antom/icon/medium/default/MercadoPagoCheckout.svg"
},
"paymentMethodType": "MERCADOPAGO_PE",
"enabled": false
}
]
}Obtain installment marketing information
The following table shows the interest-free installment rules:
Card type | Installment capability | Form of handling fee collection |
Brazilian cards | Interest-free for periods from 2 to 12 | No additional handling fees |
Korean cards | Interest-free rules are updated monthly | In the case of non-interest-free, the buyer can see the corresponding handling fee after completing the payment. |
Table 5. Installment rules
You can obtain installment marketing information of Korean cards in the following two ways:
- Check the interest-free installment information through the official website, and you can regularly view the latest interest-free instalment marketing information on a monthly basis.
- Call the consult API to obtain the installment interest-free rules supported by the payment method. The returned installment information includes the supported card brands (bankName), marketing campaign expiration time (expireTime), and supported interest-free installment numbers (installmentFreeNums).
The following is the code example of the consult API:
{
"result": {
"resultStatus": "S",
"resultCode": "SUCCESS",
"resultMessage": "success."
},
"paymentOptions": [
{
"paymentMethodRegion": [
"KR"
],
"paymentMethodCategory": "",
"logo": {
"logoName": "alipayHK",
"logoUrl": "https://resourcecenter-v2-internet-site-dev-s29001109997.alipay.net/antom/icon/medium/default/pix.svg"
},
"paymentMethodType": "alipayHK",
"enabled": true,
"promotionInfos": [{
"promotionType": "DISCOUNT",
"discount": {
"promotionName": "Marketing copy in default language",
"promotionTag": "Instant discount",
"estimateSavingsAmount": {
"currency": "HKD",
"value": "500"
},
"cardInterestFree": null
}
},
{
"promotionType": "CARD_INTEREST_FREE",
"discount": null,
"cardInterestFree": {
"bankName": "HYUNDAI",
"expireTime": "2023-04-27T23:33:09-07:00",
"installmentFreeNums": [2,3,4],
"installmentInterval": "MONTH",
"supportCurrency": "KRW",
"minPaymentAmount": {
"currency": "KRW",
"value": "50000"
},
"maxPaymentAmount": {
"currency": "KRW",
"value": "9999999"
}
}
}
]
},
{
"disableReason": "CURRENT_CHANNEL_NOT_EXIST",
"paymentMethodRegion": [
"HK",
"TH",
"KR",
"PH",
"ID",
"CN",
"MY"
],
"logo": {
"logoName": "Alipay+",
"logoUrl": "https://cdn.marmot-cloud.com/storage/aplus-checkout-prod/icon/prod/CONNECT_WALLET.png"
},
"paymentMethodType": "CONNECT_WALLET",
"enabled": false
}
]
}Initiate an installment payment
The key points of integrating installment payments through APIs or SDKs are as follows.
API integration
If the buyer selects the installment payment method, you need to collect relevant installment information, such as installment numbers, before initiating the payment. Then you need to pass in the installment information through the creditPayPlan object when calling the pay API. Within the creditPayPlan object, the key field is creditPayPlan.installmentNum, indicating the installment number. The value range for this field is from 2 to 12.
For more information about the field descriptions, see the pay API.
The following code sample shows an installment payment request when calling the pay API:
{
"settlementStrategy": {
"settlementCurrency": "USD"
},
"productCode": "CASHIER_PAYMENT",
"paymentNotifyUrl": "http://gol.alipay.net:8080/amsdemo/record/notify?env=main_online&paymentMethodType=CARD",
"paymentRequestId": "amsdmpay_zy236564_20231016_100559_577",
"paymentRedirectUrl": "http://gol.alipay.net:8080/amsdemo/result?paymentRequestId=amsdmpay_zy236564_20231016_100559_577",
"paymentFactor": {
"isAuthorization": true,
"asyncPay": false,
"captureMode": "MANUAL"
},
"paymentMethod": {
"paymentMethodMetaData": {
"cvv": "540",
"cardholderName": {
"firstName": "Tom",
"lastName": "Jerry"
},
"expiryMonth": "01",
"useStringType": false,
"billingAddress": {
"zipCode": "310000",
"address2": "Huanglong",
"city": "Hangzhou",
"address1": "Gongzhuan road",
"state": "Zhejiang",
"region": "CN"
},
"expiryYear": "28",
"cardNo": "4293380420642881"
},
"paymentMethodType": "CARD"
},
"creditPayPlan": {
"installmentNum": 2
},
"enableInstallmentCollection":true,
"paymentAmount": {
"currency": "BRL",
"value": "600"
},
"order": {
"orderAmount": {
"currency": "BRL",
"value": "600"
},
"referenceOrderId": "amsdmorder_zy236564_20231016_100559_577",
"goods": [
{
"referenceGoodsId": "amsdm_good_zy236564_20231016_100559_577",
"goodsUrl": "HangZhou LeiFenTa",
"goodsCategory": "card/ssr/adc",
"goodsUnitAmount": {
"currency": "USD",
"value": "10000"
},
"goodsQuantity": "1",
"goodsName": "Goods No.1",
"goodsSkuName": "SKU1",
"goodsBrand": "AMSDM"
}
],
"env": {
"clientIp": "1.1.1.1",
"osType": "IOS",
"terminalType": "WEB"
},
"extendInfo": "{}",
"orderDescription": "AMSDM_GIFT",
"buyer": {
"referenceBuyerId": "zy236564",
"buyerRegistrationTime": "2022-01-01T09:30:00+08:00",
"buyerName": {
"firstName": "Dehua",
"lastName": "Liu",
"fullName": "Dehua Skr Liu",
"middleName": "Skr"
}
}
}
}Note: If you do not specify the installment information through the creditPayPlan field, the payment defaults to a non-installment payment.
SDK integration
If the buyer selects the installment payment method, you can collect the installment information by yourself or delegate the collection to the SDK.
If you choose to collect the installment information yourself, you need to collect relevant details from the buyer, such as the installment number, before initiating the payment. Then you need to pass in the installment information through the creditPayPlan field when calling the createPaymentSession API. Within the creditPayPlan object, the key field is creditPayPlan.installmentNum, indicating the installment number. The value range for this field is from 2 to 12.
For more information about the field descriptions, see the createPaymentSession API.
When you collect the installment information yourself, the code sample of the payment request you initiate is as follows:
{
"settlementStrategy": {
"settlementCurrency": "USD"
},
"productCode": "CASHIER_PAYMENT",
"paymentNotifyUrl": "http://gol.alipay.net:8080/amsdemo/record/notify?env=main_online&paymentMethodType=CARD",
"paymentRequestId": "amsdmpay20231016_100927_794",
"agreementInfo": {
"authState": "amsdemo_authState_zy236564_20231016_100927_794"
},
"paymentRedirectUrl": "http://gol.alipay.net:8080/amsdemo/result?paymentRequestId=amsdmpay_zy236564_20231016_100927_794",
"paymentFactor": {
"isAuthorization": true,
"asyncPay": false,
"captureMode": "MANUAL"
},
"paymentMethod": {
"paymentMethodType": "CARD"
},
"creditPayPlan": {
"installmentNum": 2
},
"enableInstallmentCollection":true,
"paymentAmount": {
"currency": "BRL",
"value": "6000"
},
"order": {
"orderAmount": {
"currency": "BRL",
"value": "6000"
},
"referenceOrderId": "amsdmorder_zy236564_20231016_100927_794",
"goods": [
{
"referenceGoodsId": "amsdm_good_zy236564_20231016_100927_794",
"goodsUrl": "HangZhou LeiFenTa",
"goodsCategory": "card/ssr/adc",
"goodsUnitAmount": {
"currency": "USD",
"value": "10000"
},
"goodsQuantity": "1",
"goodsName": "Goods No.1",
"goodsSkuName": "SKU1",
"goodsBrand": "AMSDM"
}
],
"env": {
"clientIp": "1.1.1.1",
"osType": "IOS",
"terminalType": "WEB"
},
"extendInfo": "{}",
"orderDescription": "AMSDM_GIFT",
"buyer": {
"referenceBuyerId": "zy236564",
"buyerRegistrationTime": "2022-01-01T09:30:00+08:00",
"buyerName": {
"firstName": "Dehua",
"lastName": "Liu",
"fullName": "Dehua Skr Liu",
"middleName": "Skr"
}
}
}
}Collect device and browser information in advance in 3D transactions
Collecting device and browser information in advance in 3D transactions can enhance user experience and payment success rate by increasing the likelihood of frictionless 3D Secure authentication
Regardless of the authentication method used during payments, you are required to collect device and browser information. This collection process, which users must wait for, can impact the payment experience. With this feature, the mentioned information will be gathered after the user selects the card number but before submitting the payment. This eliminates the need for users to wait during the payment process, resulting in an enhanced payment experience.
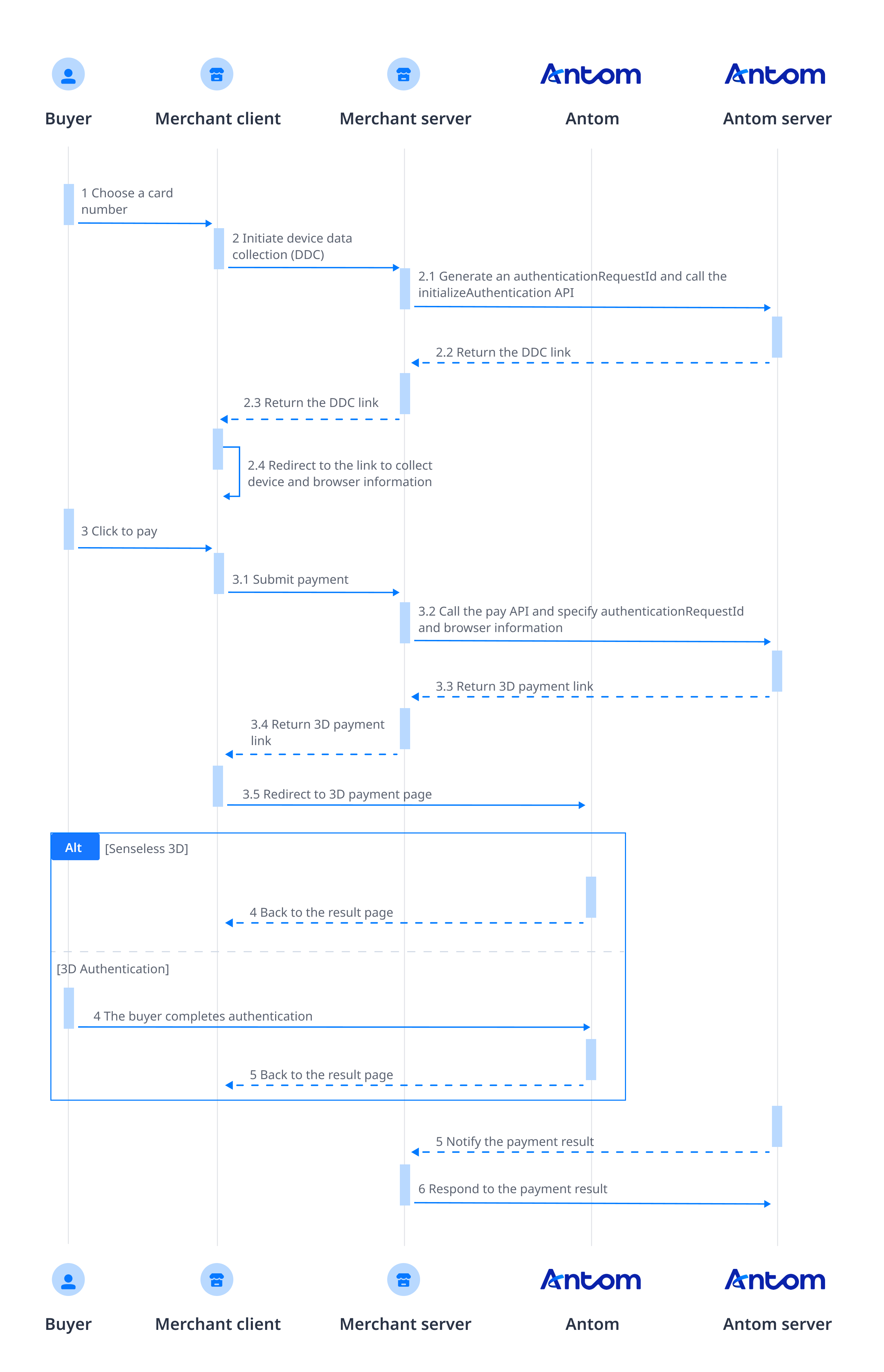
Workflow

Integration guide
Currently this feature is only applicable to API integration mode and in one of the following scenarios:
- As the merchant, you collect the card information by yourself.
- As the merchant, you use the card token to accept payments.
Step 1: Obtain device data collect URL
Call initializeAuthentication API to obtain the device data collect URL after the user selects the card number but before submitting the payment. Considering that collecting information takes time, it is recommended to collect when the user selects the payment method.
The following code shows a sample of the request message:
{
"authenticationRequestId": "202401abcdefg_sda_202404287_yf_gogo_23",
"identityType": "CARD_PAN",
"paymentRedirectUrl": "http://www.merchantsite.com",
"authenticationType": "THREEDS",
"identityValue": {
"cardBrand":"VISA",
"cardBin": "412408",
"cardClass": "D"
}
}Key parameters used in request body.
Parameter | Description |
authenticationRequestId | Unique request ID used to associate with the initializeAuthentication and pay APIs. |
identityType | Identity type. Valid values are:
|
identityValue.cardToken | Specify the corresponding token when the value of identityType is |
identityValue.cardBin | Specify card bin when the value of identityType is |
identityValue.cardBrand | Specify card brand when the value of identityType is |
identityValue.funding | Specify funding type when the value of identityType is |
The following code shows a sample of the response message:
{
"authenticationId": "2024050716031241000190000162360",
"authenticationRequestId": "202401abcdefg_sda_202404287_yf_gogo_24",
"redirectActionForm": {
"method": "POST",
"parameters": "{\"ddcReferenceId\":\"af39d8b9-ff19-4013-a097-c54c8375efe2\",\"Bin\":\"412408\",\"JWT\":\"eyJraWQiOiJDQVJESU5BTF9KV1RfYWxpcGF5IiwiY3R5IjoiQ0FSRElOQUxfSldUX2FsaXBheSIsImFsZyI6IkhTMjU2In0.eyJPcmdVbml0SWQiOiI1ZDA5NDJmNmJiODc2ODE5NmMzMTYzYTciLCJSZWZlcmVuY2VJZCI6ImFmMzlkOGI5LWZmMTktNDAxMy1hMDk3LWM1NGM4Mzc1ZWZlMiIsIlJldHVyblVybCI6Im9wZW4tdGVzdC1kZS1ncm91cDIwMjQwNDE4MTQxNDEyLmRsLmFsaXBheWRldi5jb20vYXBpL29wZW4vdXJsX2NhbGxiYWNrX2dldC9jYXJkaW5hbC9jYXJkaW5hbDAwNy5odG0_c2lnbkRhdGE9UGJMendDMk9qYnJIRzNwJTJGOSUyRm1qV2ZCSE5WZmVObzRwJTJCR1NvV3JYNXJFZDY2T3RWVUI0VmNuaE1WcVdTQnZmR2NNdDRRV3pNbUFvek90UjgzRTlYNkVTZEpaRVdiQkQlMkZKS1ZjZHYlMkJpQlcxUHVmR0EzQWZtMGQ3M2lGWFZXNjlqT0ZzOTBqTCUyQm5qb0ZXQTRZWEklMkZ3UExwRVN3T2YlMkJscXhjbUNUVXlETFg2U3hJY0x3ZEF0Y2NZeG5oc0FaVmclMkZCMVFTdHl6diUyQk1sVEtXVUpzdmlYR0c4MDBFa3E5Q29YJTJGWjVNSnQlMkJZRG11WHBHZ0l6OUhKUmxrY0RxRGpySXUlMkY5VSUyRmpMa01VWWNoelJWYXNvdDZDY25uWG5FaktjSW1VeWw1ekxNdlE0Y2M1WGlPWElKdG5SdDdmNlZ3MnRacDNJWVVqMkM1Mld0bWh0JTJGejB4Z05abWlnJTNEJTNEJmluU2VyaWFsTm89MjAyNDA1MDcxNjAzMTM0MTAwMDE5MDAwMDE0NDU3MyZvdXRPcmRlck5vPTIwMjQwNTA3MTYwMzEzNDEwMDAxOTAwMDAxNDQ1NzMiLCJleHAiOjE3MTUwODE3MzgsImlhdCI6MTcxNTA4MDgzOCwiaXNzIjoiNWQwOTQ4MDlhZmE4MGQyMjUwMDQyODBkIiwianRpIjoiMjAyNDA1MDcxNjAzMTM0MTAwMDE5MDAwMDE0NDU3MyJ9.upNHVxubLYrAGzRWUhIM19v9kZ6yPyrR_JG4H54BWAU\"}",
"redirectUrl": "https://centinelapistag.cardinalcommerce.com/V1/Cruise/Collect"
},
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
}
}Key parameters used in response body.
Parameter | Description |
actionForm.redirectUrl | The URL for collecting device data via POST. |
actionForm.parameters.ddcReferenceId | Payment method ID. |
actionForm.parameters.JWT | Password. |
actionForm.parameters.BIN | Card bin. |
Step 2: Collect device data
Your client side initiates access to the redirectUrl returned in response from initializeAuthentication API in the previous step by making a POST request.
The following code shows a sample of the request message:
Request request = new Request();
request.setMethod("POST");
request.setParameters("{\"ddcReferenceId\":\"af39d8b9-ff19-4013-a097-c54c8375efe2\",\"Bin\":\"412408\",\"JWT\":\"eyJraWQiOiJDQVJESU5BTF9KV1RfYWxpcGF5IiwiY3R5IjoiQ0FSRElOQUxfSldUX2FsaXBheSIsImFsZyI6IkhTMjU2In0.eyJPcmdVbml0SWQiOiI1ZDA5NDJmNmJiODc2ODE5NmMzMTYzYTciLCJSZWZlcmVuY2VJZCI6ImFmMzlkOGI5LWZmMTktNDAxMy1hMDk3LWM1NGM4Mzc1ZWZlMiIsIlJldHVyblVybCI6Im9wZW4tdGVzdC1kZS1ncm91cDIwMjQwNDE4MTQxNDEyLmRsLmFsaXBheWRldi5jb20vYXBpL29wZW4vdXJsX2NhbGxiYWNrX2dldC9jYXJkaW5hbC9jYXJkaW5hbDAwNy5odG0_c2lnbkRhdGE9UGJMendDMk9qYnJIRzNwJTJGOSUyRm1qV2ZCSE5WZmVObzRwJTJCR1NvV3JYNXJFZDY2T3RWVUI0VmNuaE1WcVdTQnZmR2NNdDRRV3pNbUFvek90UjgzRTlYNkVTZEpaRVdiQkQlMkZKS1ZjZHYlMkJpQlcxUHVmR0EzQWZtMGQ3M2lGWFZXNjlqT0ZzOTBqTCUyQm5qb0ZXQTRZWEklMkZ3UExwRVN3T2YlMkJscXhjbUNUVXlETFg2U3hJY0x3ZEF0Y2NZeG5oc0FaVmclMkZCMVFTdHl6diUyQk1sVEtXVUpzdmlYR0c4MDBFa3E5Q29YJTJGWjVNSnQlMkJZRG11WHBHZ0l6OUhKUmxrY0RxRGpySXUlMkY5VSUyRmpMa01VWWNoelJWYXNvdDZDY25uWG5FaktjSW1VeWw1ekxNdlE0Y2M1WGlPWElKdG5SdDdmNlZ3MnRacDNJWVVqMkM1Mld0bWh0JTJGejB4Z05abWlnJTNEJTNEJmluU2VyaWFsTm89MjAyNDA1MDcxNjAzMTM0MTAwMDE5MDAwMDE0NDU3MyZvdXRPcmRlck5vPTIwMjQwNTA3MTYwMzEzNDEwMDAxOTAwMDAxNDQ1NzMiLCJleHAiOjE3MTUwODE3MzgsImlhdCI6MTcxNTA4MDgzOCwiaXNzIjoiNWQwOTQ4MDlhZmE4MGQyMjUwMDQyODBkIiwianRpIjoiMjAyNDA1MDcxNjAzMTM0MTAwMDE5MDAwMDE0NDU3MyJ9.upNHVxubLYrAGzRWUhIM19v9kZ6yPyrR_JG4H54BWAU\"}");
request.setRedirectUrl("https://centinelapistag.cardinalcommerce.com/V1/Cruise/Collect");
request.process();For better user experience, we recommend you to take the following actions:
- Generate a one-pixel-point page on the current page through iframe for loading the information collection link, providing a seamless and improved payment experience.
- Extend the collection process to more than two seconds to gather more information.
Step 3: Collect browser information
The table below shows the key parameters for information collection:
Parameter | Description |
colorDepth | The color depth of the shopper's browser in bits per pixel. This information needs to be obtained by using the browser's screen.colorDepth property. Accepted values: 1, 4, 8, 15, 16, 24, 30, 32 or 48 bit color depth. |
screenHeight | The total height of the shopper's device screen in pixels. |
screenWidth | The total width of the shopper's device screen in pixels. |
timeZoneOffset | Time difference between UTC time and the shopper's browser local time, in minutes. |
acceptHeader | The accept header value of the shopper's browser. |
javaEnabled | Boolean value indicating if the shopper's browser is able to execute Java. |
javaScriptEnabled | Boolean value indicating if the shopper's browser is able to execute JavaScript. A default 'true' value is assumed if the field is not present. |
language | The navigator.language value of the shopper's browser (as defined in IETF BCP 47). |
userAgent | The user agent value of the shopper's browser. |
Step 4: Initiate a payment
Specify initializeAuthentication.request.authenticationRequestId in pay API to make association to Step 1, and then provide 9 browser information items.
The following code shows a sample of the request message:
{
"settlementStrategy": {
"settlementCurrency": "EUR"
},
"productCode": "CASHIER_PAYMENT",
"paymentNotifyUrl": "http://gol.alipay.net:8080/amsdemo/record/notify?env=main_dev&paymentMethodType=CARD",
"paymentRequestId": "amsdmpay_yanfei_wzh_20240428_191505_xx_022",
"paymentRedirectUrl": "http://gol.alipay.net:8080/amsdemo/result?paymentRequestId=amsdmpay_yanfei_wzh_20240111_191505_666",
"paymentFactor": {
"isAuthorization": true
},
"paymentMethod": {
"paymentMethodMetaData": {
"authenticationRequestId":"2024051419401080010018896022321932",
"identityType": "CARD_PAN",
"cvv": "682",
"cardholderName": {
"firstName": "Tom",
"lastName": "Jerry"
},
"expiryMonth": "11",
"expiryYear": "28",
"billingAddress": {
"zipCode": "310000",
"address2": "Huanglong",
"city": "Hangzhou",
"address1": "Gongzhuan road",
"state": "Zhejiang",
"region": "CN"
},
"cardNo": "4124085486814126"
},
"paymentMethodType": "CARD"
},
"paymentAmount": {
"currency": "EUR",
"value": "7000"
},
"order": {
"orderAmount": {
"currency": "EUR",
"value": "7000"
},
"referenceOrderId": "amsdmorder_yanfei_wzh_20240111_191505_666",
"goods": [
{
"referenceGoodsId": "amsdm_good_yanfei_wzh_20240111_191505_666",
"goodsUrl": "HangZhou LeiFenTa",
"goodsCategory": "card/ssr/adc",
"goodsUnitAmount": {
"currency": "USD",
"value": "10000"
},
"goodsQuantity": "1",
"goodsName": "Goods No.1",
"goodsSkuName": "SKU1",
"goodsBrand": "AMSDM"
}
],
"env": {
"clientIp": "1.1.1.1",
"terminalType": "WEB",
"osType": "IOS",
"browserInfo": {
"acceptHeader": "AcceptHeaded111",
"javaEnabled": true,
"javaScriptEnabled": false,
"language": "EN",
"userAgent": "agentagentagentagentagent"
},
"colorDepth":"12",
"screenHeight":"50",
"screenWidth":"50",
"timeZoneOffset":"8"
},
"orderDescription": "AMSDM_GIFT",
"buyer": {
"referenceBuyerId": "yanfei.wzh",
"buyerRegistrationTime": "2022-01-01T09:30:00+08:00",
"buyerName": {
"firstName": "Dehua",
"lastName": "Liu",
"fullName": "Dehua Skr Liu",
"middleName": "Skr"
}
}
}
}Key parameters used in request body.
Parameter | Description |
paymentMethod.paymentMethodMateData.authenticationRequestId | Unique request ID used to associate with Step 1. |
pay.env.browserInfo | Browser information. |
pay.env.colorDepth | Color depth. |
pay.env.screenHeight | screen height. |
pay.env.screenWidth | screen width. |
pay.env.timeZoneOffset | Time zone offset. |
The following code shows a sample of the response message:
{
"normalUrl": "https://iopensandbox-sea.alipay.com/xmock.json?xmockUrl=/api/Shadow/Channel/CHECKOUT/threeDS.htm/20240514890313000045C6835316965/false",
"paymentActionForm": "{\"method\":\"POST\",\"paymentActionFormType\":\"RedirectActionForm\",\"redirectUrl\":\"https://iopensandbox-sea.alipay.com/xmock.json?xmockUrl=/api/Shadow/Channel/CHECKOUT/threeDS.htm/20240514890313000045C6835316965/false\"}",
"paymentAmount": {
"currency": "EUR",
"value": "30000"
},
"paymentCreateTime": "2024-05-14T01:47:22-07:00",
"paymentId": "202405141940108001001885C0204760163",
"paymentRequestId": "PAY_2023154767445445328",
"paymentResultInfo": {
"avsResultRaw": "",
"cardBrand": "VISA",
"cardNo": "************8888",
"cvvResultRaw": "",
"networkTransactionId": "20240514890313000045C6835316965",
"threeDSResult": {
"cavv": "",
"eci": ""
}
},
"redirectActionForm": {
"method": "POST",
"redirectUrl": "https://iopensandbox-sea.alipay.com/xmock.json?xmockUrl=/api/Shadow/Channel/CHECKOUT/threeDS.htm/20240514890313000045C6835316965/false"
},
"result": {
"resultCode": "PAYMENT_IN_PROCESS",
"resultMessage": "payment in process",
"resultStatus": "U"
}
}Note: Collecting device data and browser information in advance can enhance the likelihood of frictionless 3D Secure authentication, but it does not guarantee that the resulting 3D Secure link will always be frictionless. There remains a possibility that the user may still need to undergo 3D Secure authentication.
Applicable scope
- Applicable mode: integrating with API.
- Applicable region: Europe, UK, Singapore, Hong Kong, Brazil, Peru, Mexico, and Chile.