Customize splash page for mini program
The first-time loading for a mini program will trigger the fetch remote data and package process. It needs some time to load the resources, so there will be a loading page which we call splash page. On the splash page, the Griver shows the loading process which tells users that the mini program is loading now. It also shows a failure status when the fetching process fails because of users' poor network or a wrong mini program id.
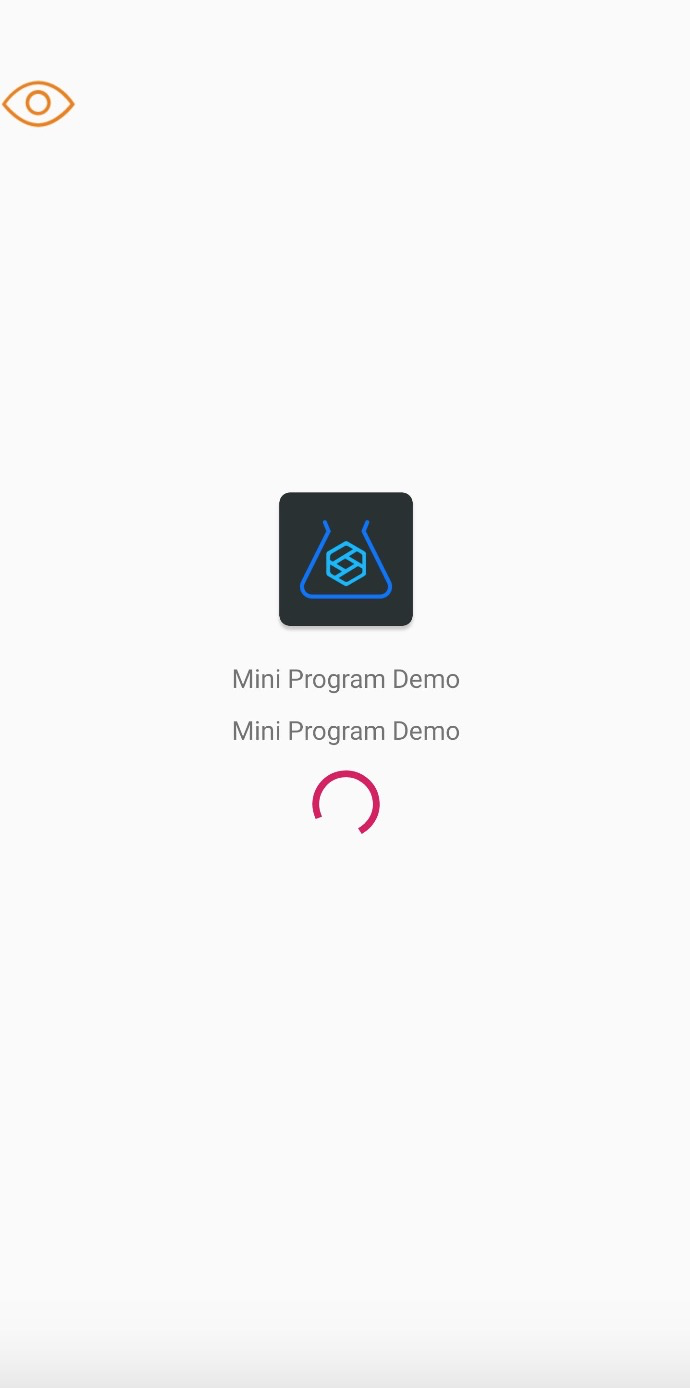
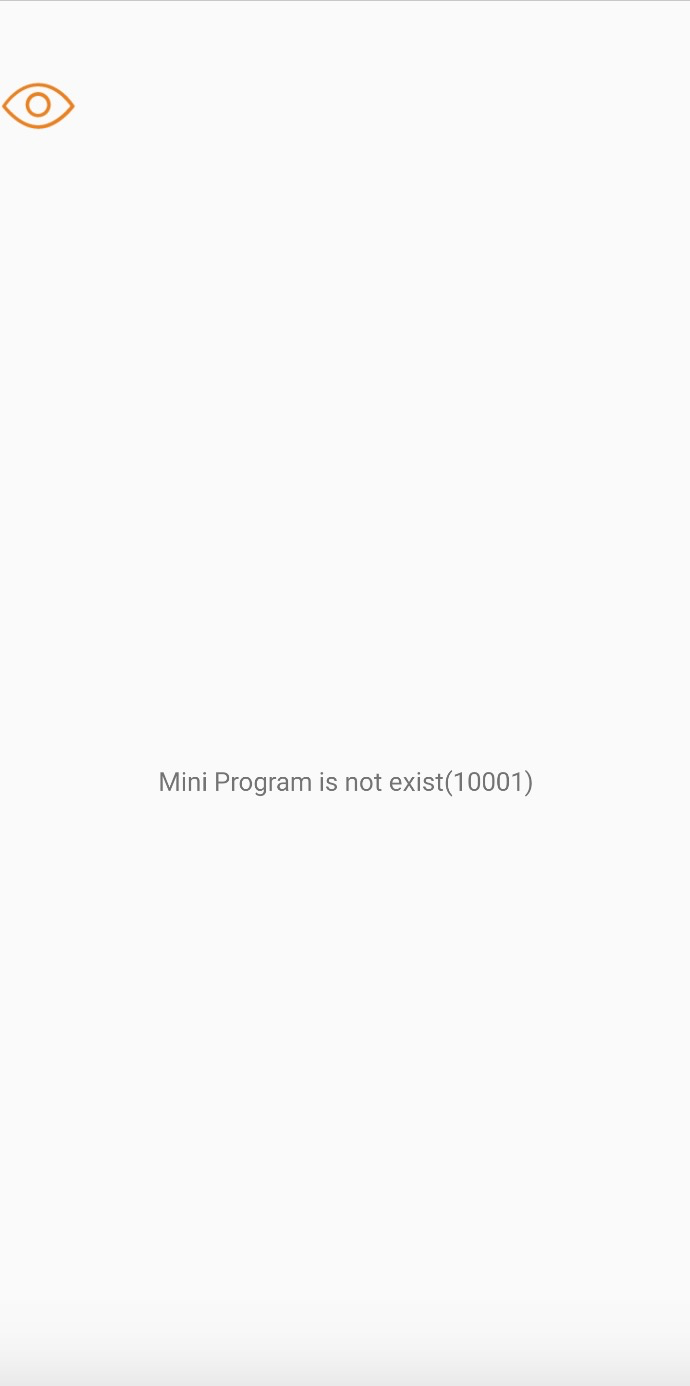
The loading page and error page can be seen in the following pictures.


Customization
In Griver, the splash page customization can be achieved by using GriverSplashFragmentExtension. The definition of the GriverSplashFragmentExtension can be seen in the following code.
public interface GriverSplashFragmentExtension extends GriverExtension {
/**
* The customized fragment for the splash activity. It should extend the {@link AbstractSplashFragment}.
*
* @return The customized fragment that extends from {@link AbstractSplashFragment}
*/
AbstractSplashFragment createSplashFragment();
/**
* The abstract fragment used to customize the {@link AbstractSplashFragment#updateLoadingInfo(SplashEntryInfo)},
* {@link AbstractSplashFragment#showError(String, String)} and {@link AbstractSplashFragment#exit()}
* behavior of the splash fragment.
*/
abstract class AbstractSplashFragment extends Fragment {
/**
* Update the loading view of the splash activity when fetching Mini Program.
*
* @param info The loading information for the splash activity
*/
public abstract void updateLoadingInfo(SplashEntryInfo info);
/**
* Show the error view of the splash activity.
* This will be invoked when fetching Mini Program failed.
*
* @param code The error code
* @param message The error message
*/
public abstract void showError(String code, String message);
/**
* The splash activity exits, the resource can be released here.
*/
public abstract void exit();
}
}You can create a custom fragment that controls the whole page in the onCreateView method of the fragment. And the fragment should extend from AbstractSplashFragment which has the loading, error, and exit event. In the specific event, you can show different views in the customized fragment.
Note: If you have overridden the
onViewCreatedof the fragment, ensure to callsuper.onViewCreated(view, savedInstanceState)because when opening the fragment, it may trigger theupdateLoadingInfoorshowErrormethod in theonViewCreatedmethod.
Parameters
The SplashEntryInfo mainly has the following properties.
Property | Type | Mandatory | Description |
appId | String | Yes | The id of the mini program |
appName | String | Yes | The name of the mini program |
iconUrl | String | Yes | The URL of the mini program icon |
desc | String | Yes | The description of the mini program. It may be empty. |
slogan | String | Yes | The slogan of the mini program. It may be empty. |
The error code and message when an error happens can be seen in the following table.
Error Code | Error Message | Description |
10001 | Mini program does not exist. | It may happen when using an invalid mini program id. |
10002 | Mini program unzip failed | It may happen when the mini program package damages after downloading. |
10003 | Mini program fetch failed | It may happen when the mini program data is not accessible. |
10009 | Mini program download failed | It may happen when the download URL of the mini program can not be accessed. |
10010 | Mini program preparation timed out | It may happen due to a poor network. By default, the timeout threshold is 30 seconds. |
10000 | Unknown error | Unknown error |
After implementing the customized GriverSplashFragmentExtension, set the extension implementation to Griver by Griver.registerExtension method.
Note: As the whole page is fully controlled by integrators, we suggest you add an exit button for users if an error occurs so that users can click to exit the splash page.
Sample code
public class CustomSplashViewExtension implements GriverSplashFragmentExtension {
@Override
public AbstractSplashFragment createSplashFragment() {
return new CustomSplashFragment();
}
public static class CustomSplashFragment extends AbstractSplashFragment {
private ImageView iconView;
private TextView appName;
private ProgressBar loadingView;
private TextView desc;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_custom_splash, container, false);
initView(view);
return view;
}
private void initView(View view) {
iconView = view.findViewById(R.id.iv_icon);
appName = view.findViewById(R.id.tv_name);
loadingView = view.findViewById(R.id.loading_view);
desc = view.findViewById(R.id.tv_desc);
}
@Override
public void updateLoadingInfo(SplashEntryInfo info) {
if (info == null) {
return;
}
ImageUtils.loadImage(info.iconUrl, new ImageListener() {
@Override
public void onImage(Bitmap bitmap) {
iconView.setImageBitmap(bitmap);
}
});
appName.setText(info.appName);
desc.setText(info.desc);
loadingView.setVisibility(View.VISIBLE);
}
@Override
public void showError(String code, String message) {
loadingView.setVisibility(View.GONE);
desc.setText(message + "(" + code + ")");
}
@Override
public void exit() {
loadingView = null;
}
}
}The layout can be seen in fragment_custom_splash.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/iv_icon"
android:layout_centerHorizontal="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:id="@+id/tv_name"
android:layout_below="@id/iv_icon"
android:layout_marginTop="10dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_desc"
android:layout_below="@id/tv_name"
android:layout_marginTop="10dp"
android:layout_centerHorizontal="true"/>
<ProgressBar
android:id="@+id/loading_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/Widget.AppCompat.ProgressBar"
android:layout_centerHorizontal="true"
android:layout_below="@id/tv_desc"
android:layout_marginTop="10dp"/>
</RelativeLayout>
</RelativeLayout>Then register the extension implementation to Griver.
Griver.registerExtension(new GriverExtensionManifest(GriverSplashFragmentExtension.class, new CustomSplashViewExtension()));Experience
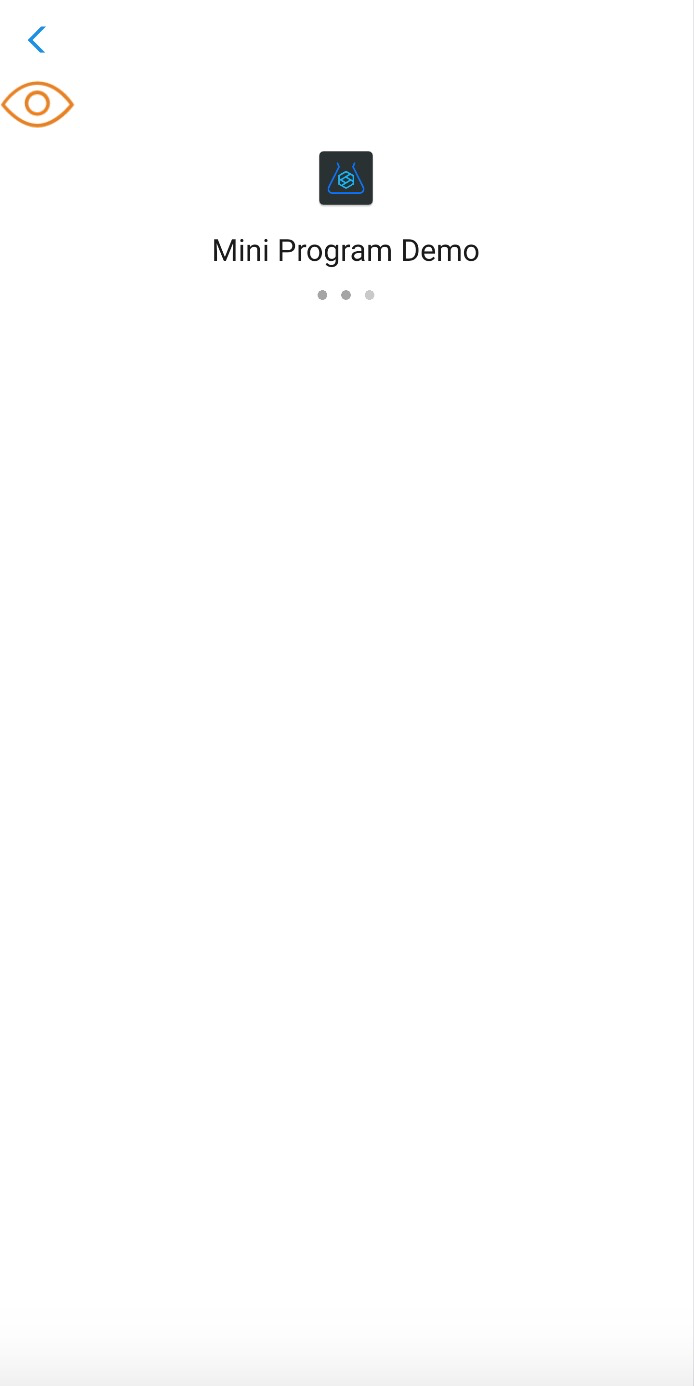
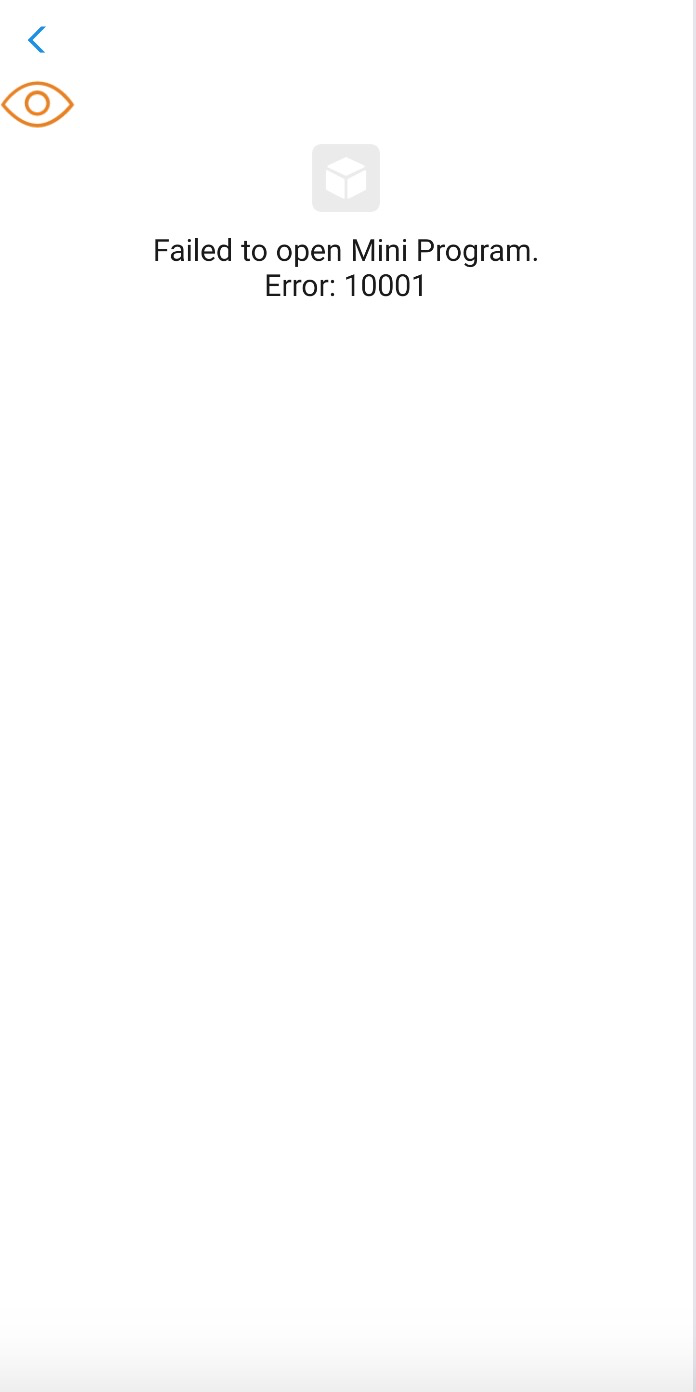
The customized loading and error page can be seen in the following picture.