Customize error page for web apps and mini program apps
When opening a web app or a mini program, errors may happen. So Griver will show an error page to users. The errors can be divided into two parts:
- The web page is not accessible because of network or server-side errors.
- The web page is not allowed to visit because of its status such as removed, suspended or permission denied.
Customize error page caused by network or remote error
When opening a web app, it may fail because the network is not accessible or the server cannot provide the service. Then the Griver AppContainer will show a default error page as below.

The error page is customizable if you want to show your own error page.
Customization guide
The web error page can be customized by initialization configuration. As mentioned in the initialization guide, there is a configuration pageConfiguration that can be used for customizing error pages. It is a JSONObject, containing the following property.
Property | Type | Default | Description |
errorPageURL | String | "GriverErrorPage/griver_page_error.html" | The page URL for customizing the error page. When the web page meets an error, Griver will load the URL. |
The errorPageURL must be a relative path according to the assets folder of the Android project. And it must be a valid .html file.
Error message
Griver uses placeholders to pass the error message. It will send an error message and status code to the error page. The placeholders can be seen in the following table.
Placeholder | Description |
&&&& | The placeholder for the error message. |
!!!! | The placeholder for the status code. |
The &&&& and !!!! in the html file will be replaced with the error message and status code automatically, so you can use the above placeholders to receive the error message.
The status code contains two types: the WebView error that can correspond to one of the ERROR_* constants in WebViewClient and the HTTP error status code that is in the ranges [400, 599].
Sample code
Add the following configuration into the config.json.
{
"pageConfiguration": {
"errorPageURL": "errorPage/custom_page_error.html"
}
}And put the custom error page in the specific folder.

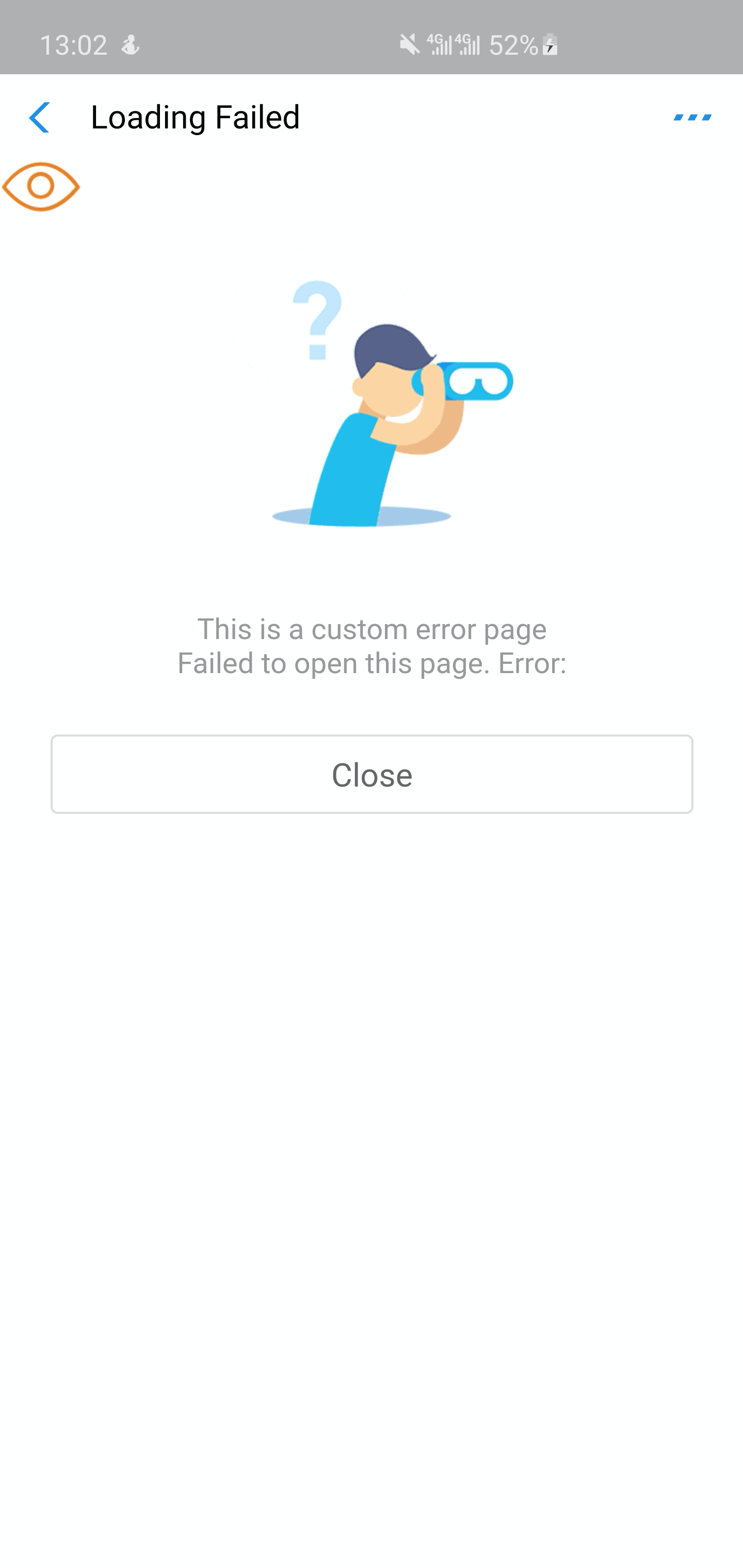
Then when opening a web page but an error occurs, a customized error page will be displayed.
Experience

Customize error page caused by status
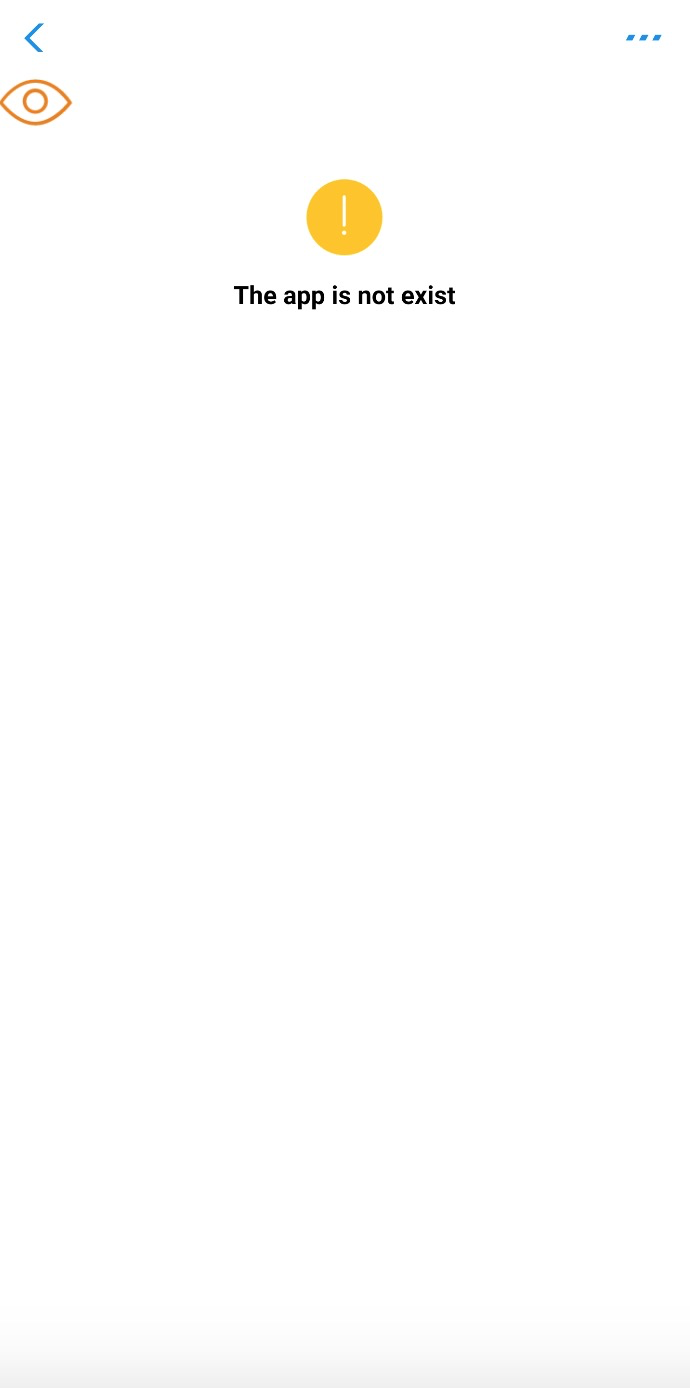
Sometimes a web page may be intercepted due to lack of permission or the app is suspended or removed. The status error page may be displayed as follows:
- The web app is suspended or removed.
- The URL loaded by web-view in the mini program is not configured in Mini Program Development Platform, and it should be blocked.
- The URL loaded by web-view is not a valid HTTPS URL.
- Mini program verification failed, showing the status error page.
The default status error page is displayed as follows:

Customization guide
The customized status error page can be a local html or remote html file. The URL should be configured in the pageConfiguration mentioned in the integration guide. The pageConfiguration is a JSONObject and the property for the status error page can be seen in the following table.
Property | Type | Description |
statusPageURL | String | The value should be a valid local path, which starts with "file:///android_asset/" or a remote HTTPS path. |
Parameters
As mentioned above, there are several situations that will trigger the status error. The detailed information is sent to the html by a query parameter. Griver will append the queries to the specific URL automatically so that in the html file, you can get the parameters from the URL. The properties in the query can be seen in the following table.
Property | Type | Description |
appId | String | The id of the mini program or web app |
type | String | The type of the app. |
errorCode | String | The code of the error status |
The errorCode can be seen in the following table.
Error Code | Description |
1001 | The web app is removed. |
1002 | The web app is suspended. |
10006 | The mini program package verification failed. |
10007 | The URL is intercepted in web-view for the mini program. |
10008 | The scheme is invalid for URL in the web-view. |
10009 | The scheme is not HTTPS for URL in the web-view. |
Sample code
Put a custom HTML file in the assets folder and configure it in the config.json.
{
"pageConfiguration": {
"statusPageURL": "file:///android_asset/errorPage/status_error.html"
}
}
Experience