Card payments (Android)
Antom SDK is a pre-built UI component designed to collect card information and manage 3D authentication processes for you. Integration of this component does not require you have a PCI qualification, making it ideal for those who prefer to entrust Antom to collect card information.
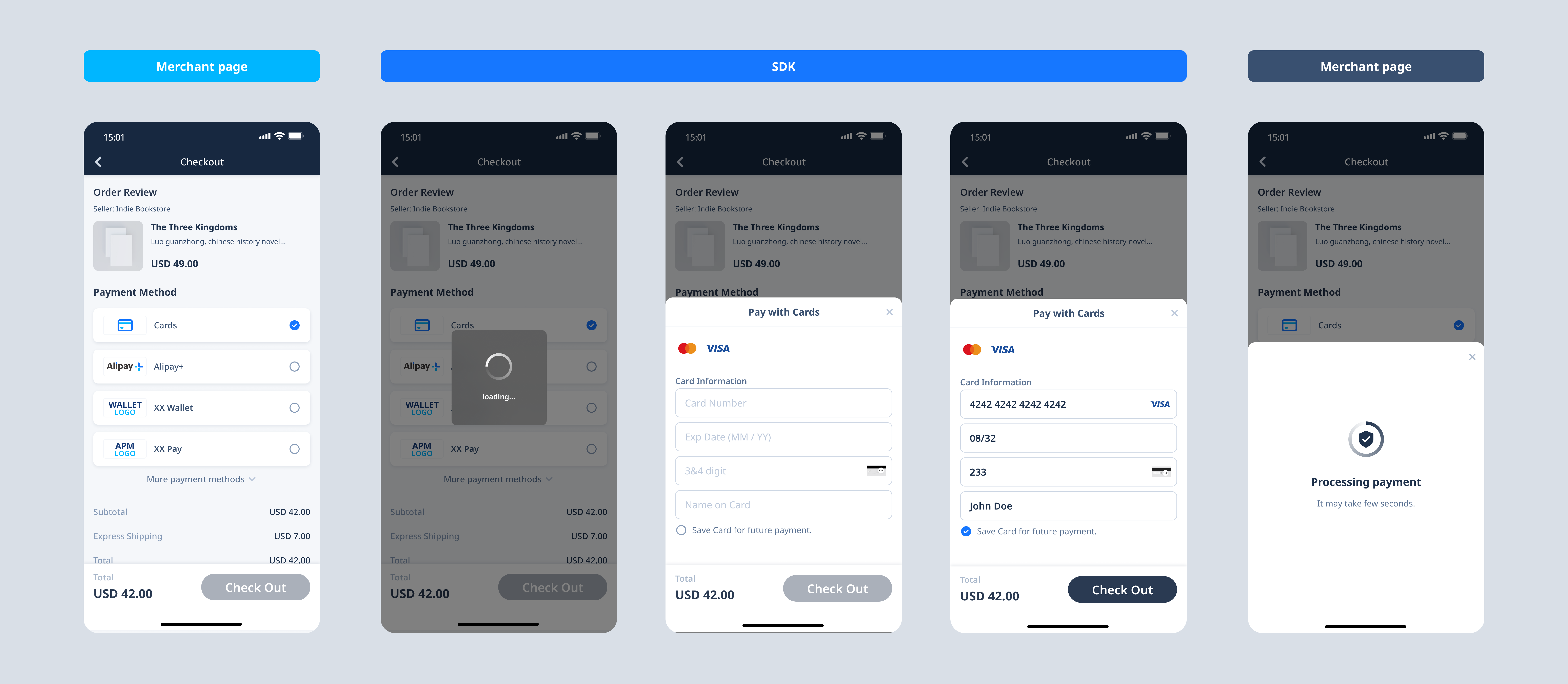
User experience
The following figures show the user journey of paying on an app:

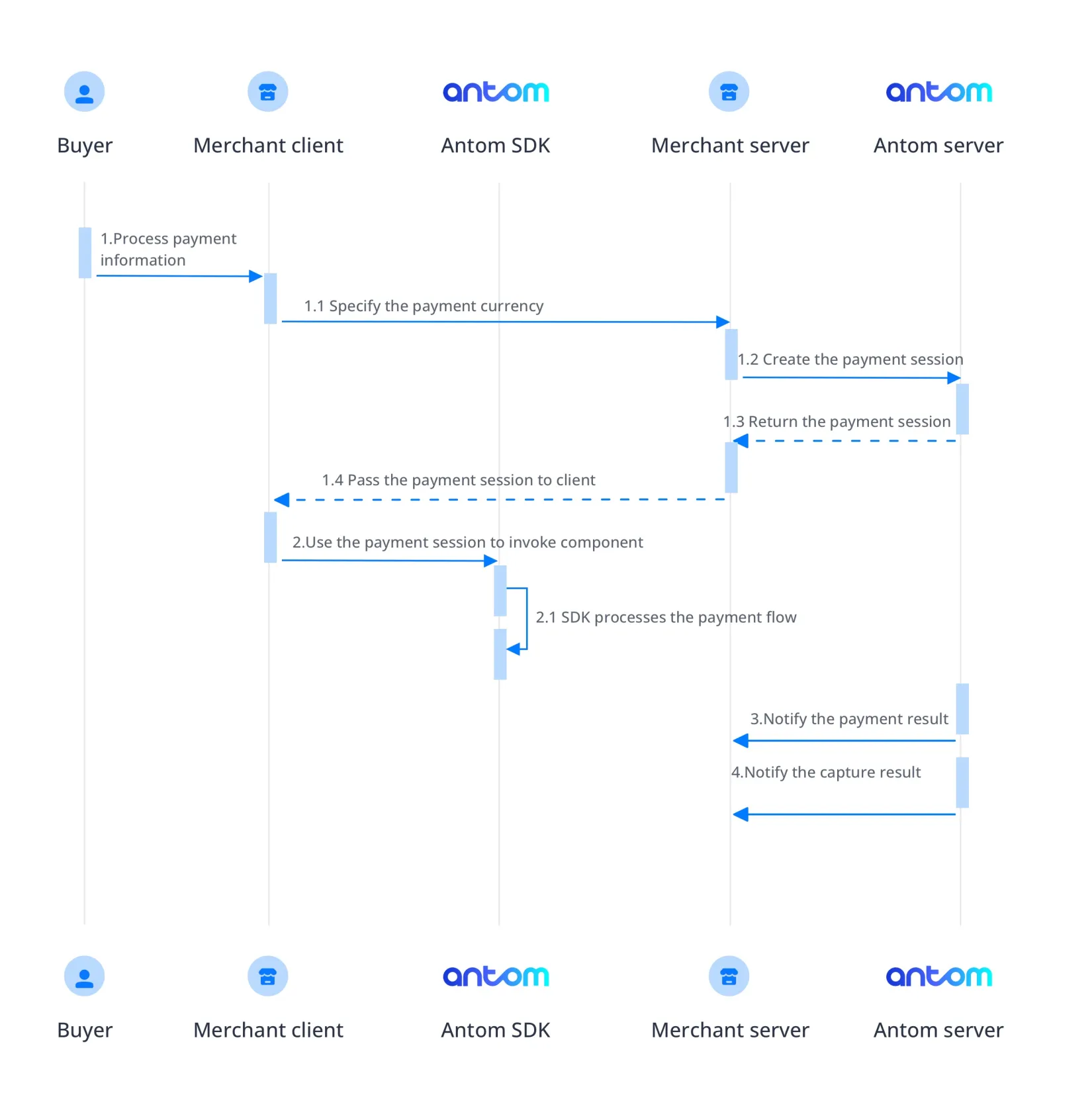
Payment flow
For each payment method, the payment flow is composed of the following steps:

- The buyer lands on the checkout page.
- Your server creates a payment session based on the payment method, amount, currency, and goods.
- Your client creates and invokes the component with the payment session.
- The component collects payment elements, displays code information, redirects, invokes, and guides the buyer to complete the payment based on the payment method's characteristics.
- Your server receives payment result notifications.
Quick start
Start your integration by taking the following steps:
Step 1: Create a payment session
When a buyer selects a payment method provided by Antom, you need to collect key information such as the payment request ID, order amount, payment method, order description, payment redirect URL, and payment result notification URL, call the createPaymentSession API to create a payment session, and return the payment session to the client.
Antom provides server-side API libraries for multiple languages. The following codes use Java as an example. You need to install Java 6 or higher.
Install an API library
You can find the latest version on GitHub.
<dependency>
<groupId>com.alipay.global.sdk</groupId>
<artifactId>global-open-sdk-java</artifactId>
<version>2.0.21</version>
</dependency>Initialize request instance
Create a singleton resource to make a request to Antom.
import com.alipay.global.api.AlipayClient;
import com.alipay.global.api.DefaultAlipayClient;
String merchantPrivateKey = "YOUR PRIVATE KEY";
String alipayPublicKey = "ALIPAY PUBLIC KEY"
AlipayClient defaultAlipayClient = new DefaultAlipayClient(EndPointConstants.SG,
merchantPrivateKey, alipayPublicKey);Create a payment session
Creating a payment session involves the following parameters:
Parameter name | Required | Description |
productCode | ✅ | Represents the payment product that is being used, which is stipulated in the contract. For Checkout Payment, the value is fixed as |
paymentRequestId | ✅ | The unique ID assigned by the merchant to identify a payment request. |
paymentAmount | ✅ | The payment amount that you request to receive in the order currency. |
paymentMethod | ✅ | The payment method that is used to collect the payment by the merchant or acquirer. |
paymentRedirectUrl | ✅ | The merchant page URL that the buyer is redirected to after the payment is completed. |
order | ✅ | The order information, such as buyer, merchant, goods, amount, shipping information, and purchase environment. |
paymentNotifyUrl | Payment result notification address, which can be passed in through the interface or set as a fixed value through the portal. | |
settlementStrategy | The settlement strategy for the payment request. |
The above parameters are the basic parameters for creating a payment session, for full parameters and additional requirements for certain payment methods please refer to createPaymentSession (Checkout Payment).
The following sample code shows how to call the createPaymentSession API:
AlipayPaymentSessionRequest alipayPaymentSessionRequest = new AlipayPaymentSessionRequest();
alipayPaymentSessionRequest.setClientId(CLIENT_ID);
alipayPaymentSessionRequest.setPath("/ams/sandbox/api/v1/payments/createPaymentSession");
alipayPaymentSessionRequest.setProductCode(ProductCodeType.CASHIER_PAYMENT);
// replace to your paymentRequestId
alipayPaymentSessionRequest.setPaymentRequestId("paymentRequestId01");
Amount amount = new Amount();
amount.setCurrency("SGD");
amount.setValue("4200");
alipayPaymentSessionRequest.setPaymentAmount(amount);
//set settlement currency
SettlementStrategy settlementStrategy = new SettlementStrategy();
settlementStrategy.setSettlementCurrency("SGD");
alipayPaymentSessionRequest.setSettlementStrategy(settlementStrategy);
// set paymentMethod
PaymentMethod paymentMethod = new PaymentMethod();
paymentMethod.setPaymentMethodType("CARD");
alipayPaymentSessionRequest.setPaymentMethod(paymentMethod);
// set paymentFactor
PaymentFactor paymentFactor = new PaymentFactor();
paymentFactor.setAuthorization(true);
alipayPaymentSessionRequest.setPaymentFactor(paymentFactor);
// set order Info
Order order = new Order();
order.setReferenceOrderId("referenceOrderId01");
order.setOrderDescription("antom sdk test order");
order.setOrderAmount(amount);
Buyer buyer = new Buyer();
buyer.setReferenceBuyerId("yourBuyerId");
order.setBuyer(buyer);
order.setOrderAmount(amount);
alipayPaymentSessionRequest.setOrder(order);
// replace to your notify url
alipayPaymentSessionRequest.setPaymentNotifyUrl("https://www.yourNotifyUrl");
// replace to your redirect url
alipayPaymentSessionRequest.setPaymentRedirectUrl("https://www.yourMerchantWeb.com");
AlipayPaymentSessionResponse alipayPaymentSessionResponse = null;
try {
alipayPaymentSessionResponse = defaultAlipayClient.execute(alipayPaymentSessionRequest);
} catch (AlipayApiException e) {
String errorMsg = e.getMessage();
// handle error condition
}
The following code shows a sample of the request message:
{
"order": {
"buyer": {
"referenceBuyerId": "yourBuyerId"
},
"orderAmount": {
"currency": "SGD",
"value": "4200"
},
"orderDescription": "antom sdk test order",
"referenceOrderId": "referenceOrderId01"
},
"paymentAmount": {
"currency": "SGD",
"value": "4200"
},
"paymentFactor": {
"isAuthorization": true
},
"paymentMethod": {
"paymentMethodType": "CARD"
},
"paymentNotifyUrl": "https://www.yourNotifyUrl",
"paymentRedirectUrl": "https://www.yourMerchantWeb.com",
"paymentRequestId": "paymentRequestId01",
"productCode": "CASHIER_PAYMENT",
"settlementStrategy": {
"settlementCurrency": "SGD"
}
}The following code shows a sample of the response, which contains the following parameters:
- paymentSessionData: the payment session to be returned to the frontend
- paymentSessionExpiryTime: the expiration time of the payment session.
{
"paymentSessionData": "UNvjVWnWPXJA4BgW+vfjsQj7PbOraafHY19X+6EqMz6Kvvmsdk+akdLvoShW5avHX8e8J15P8uNVEf/PcCMyXg==&&SG&&111",
"paymentSessionExpiryTime": "2023-04-06T03:28:49Z",
"paymentSessionId": "UNvjVWnWPXJA4BgW+vfjsQj7PbOraafHY19X+6EqMz6Ikyj9FPVUOpv+DjiIZqMe",
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
}
}FAQs
Can Chinese characters be used in the request?
Do not use Chinese characters for the fields in the request including paymentRequestId, referenceOrderId, orderDescription, and goods to avoid incompatible payment methods, such as QRIS and Mastercard.
How to set the payment result notification address?
Antom will send the payment result through the notifyPayment, which you can specify in the createPaymentSession API via the paymentNotifyUrl parameter. If the address of each payment is the same, you can also configure it in the Antom Dashboard. If you have configured the address and set the parameter in the API, Antom will use the address set in the API.
Step 2: Create and invoke the SDK
The Antom SDK is a component used for handling payment processes. You initiate the SDK by creating a payment session to collect information, switch between apps, and display QR codes based on the payment method specified in createPaymentSession API.
After the buyer selects a payment method on the page, you need to create the SDK and initiate it with a payment session.
Install
Version Requirements: target at least Android 4.4 (API level 19) or higher.
To integrate the SDK package, please refer to Integrate the SDK Package.
Instantiate the SDK
Create the SDK instance by using the AMSCashierPayment and specify basic configurations. Creating a configuration object includes the following methods:
Method name | Required | Description |
setLocale | Optional. String type. It is used to pass in language information. Valid values are listed as follows. You can choose the value to pass based on the region of the payment method. If other values are passed, the local language is used by default:
| |
setOption | Optional. It is used to specify whether to use the default loading pattern and the sandbox environment. Valid values are:
| |
setOnCheckoutListener | Create an instance of the OnCheckoutListener API, which is used for event handling in the subsequent process. The API includes the following method:
|
The following sample code shows how to instantiate the SDK:
AMSCashierPaymentConfiguration configuration = new AMSCashierPaymentConfiguration();
configuration.setLocale(new Locale("en", "US"));
// Specify showLoading as true (default value) to use the default loading pattern. Specify it as false to customize the loading animation based on onEventCallback.
configuration.setOption("showLoading", "true");
// Set the sandbox environment. If you leave it empty, the production environment is used by default.
configuration.setOption("sandbox", "true");
// Configure whether the payment button is rendered by the SDK component.
configuration.setOption("showSubmitButton", "true");
// Set the callback to monitor payment events on the checkout page.
configuration.setOnCheckoutListener(new OnCheckoutListener() {
@Override
public void onEventCallback(String eventCode, AMSEventResult eventResult) {
Log.e(TAG, "onEventCallback eventCode=" + eventCode + " eventResult=" + eventResult.toString());
}
});
// Instantiate AMSCashierPayment.
AMSCashierPayment checkout = new AMSCashierPayment.Builder(activity, configuration).build();Invoke the SDK
Call the createComponent method:
Parameter name | Required | Description |
sessionData | ✅ | Create a configuration object by using the sessionData parameter: Pass the complete data in the paymentSessionData parameter obtained in the response through the createpaymentSession (Checkout Payment) API to the sessionData parameter. |
Call the onDestroy method to free SDK component resources in the following situations:
- When the buyer exits the checkout page, free the component resources created in the createPaymentSession.
- When the buyer initiates multiple payments, free the component resources created in the previous createPaymentSession.
The following sample code shows how to invoke the SDK:
checkout.createComponent(activity, sessionData);
//Free SDK component resources
checkout.onDestroy();Display payment results
The payment result will be returned through the onEventCallback function. The payment result here is only for front-end display, and the final order status is subject to the server side. You need to customize the processing flow you want for each payment result through the data in the result of onEventCallback.
The following are the possible event codes of the payment result returned by onEventCallback.
Event code | Message | Solution |
SDK_PAYMENT_SUCCESSFUL | Payment was successful. | Suggest redirecting buyers to the payment result page. |
SDK_PAYMENT_PROCESSING | Payment was being processed. | We suggest that you check the value of paymentResultCode in the onEventCallback result data for details. Guide buyers to retry the payment based on the provided information. |
SDK_PAYMENT_FAIL | Payment failed. | We suggest that you check the value of paymentResultCode in the onEventCallback result data for details. Guide buyers to retry the payment based on the provided information. |
SDK_PAYMENT_CANCEL | The buyer exits the payment page without submitting the order. | The SDK can be re-invoked with a paymentSessionData within the validity period; if it has expired, the paymentSessionData needs to be re-requested. |
SDK_PAYMENT_ERROR | The payment status was abnormal. | We suggest that you check the value of paymentResultCode in the onEventCallback result data for details. Guide buyers to retry the payment based on the provided information. |
The following sample code shows how to process the onEventCallback:
AMSCashierPaymentConfiguration configuration = new AMSCashierPaymentConfiguration();
configuration.setLocale(new Locale("en", "US"));
// Specify showLoading as true (default value) to use the default loading pattern. Specify it as false to customize the loading animation based on onEventCallback.
configuration.setOption("showLoading", "true");
// Set the sandbox environment. If you leave it empty, the production environment is used by default.
configuration.setOption("sandbox", "true");
// Configure whether the payment button is rendered by the SDK component.
configuration.setOption("showSubmitButton", "true");
// Set the callback to monitor payment events on the checkout page.
configuration.setOnCheckoutListener(new OnCheckoutListener() {
@Override
public void onEventCallback(String eventCode, AMSEventResult eventResult) {
Log.e(TAG, "onEventCallback eventCode=" + eventCode + " eventResult=" + eventResult.toString());
if (!TextUtils.isEmpty(eventCode)) {
if ("SDK_PAYMENT_SUCCESSFUL".equals(eventCode)) {
// Payment was successful. Redirect buyers to the payment result page.
} else if ("SDK_PAYMENT_PROCESSING".equals(eventCode)) {
// Payment was being processed. Guide buyers to retry the payment based on the provided information.
} else if ("SDK_PAYMENT_FAIL".equals(eventCode)) {
// Payment failed. Guide buyers to retry the payment based on the provided information.
}else if ("SDK_PAYMENT_CANCEL".equals(eventCode)) {
// Guide buyers to retry the payment.
} else if ("SDK_PAYMENT_ERROR".equals(eventCode)) {
// The payment status was abnormal. Guide buyers to retry the payment based on the provided information.
} else if ("SDK_FORM_VERIFICATION_FAILED".equals(eventCode)) {
// The SDK displays a form error code on the element collection page if the form submission fails.
}
}
}
});
// Instantiate AMSCashierPayment.
AMSCashierPayment checkout = new AMSCashierPayment.Builder(activity, configuration).build();Step 3: Obtain payment result
After the buyer completes the payment or the payment times out, Antom sends the corresponding payment results to you through server interactions, you can obtain the payment result by one of the following methods:
- Receive the asynchronous notification
- Inquire about the result
Receive the asynchronous notification
When the payment reaches a final status of success or failure, Antom sends an asynchronous notification to the paymentNotifyUrl specified in the createPaymentSession API through the notifyPayment API. When you receive the notification from Antom, you are required to return a response as instructed in Requirements.
Antom allows you to specify the URL in the paymentNotifyUrl parameter within the createPaymentSession API. If the URL for each payment is the same, you can also configure it in the Antom Dashboard.
The following code shows a sample of the notification request:
{
"notifyType": "PAYMENT_RESULT",
"result": {
"resultCode": "SUCCESS",
"resultStatus": "S",
"resultMessage": "success"
},
"paymentRequestId": "paymentRequestId01",
"paymentId": "2020010123456789XXXX",
"paymentAmount": {
"value": "4200",
"currency": "SGD"
},
"paymentCreateTime": "2020-01-01T12:01:00+08:30",
"paymentTime": "2020-01-01T12:01:01+08:30"
}The following sample code shows how to verify the signature of the notification and make a response to the notification:
@RequestMapping(path = "/payResult", method = RequestMethod.POST)
public ResponseEntity<AlipayResponse> paymentNotifyProcessor(HttpServletRequest request,
@RequestBody String body) {
// retrieve the required parameters from the request header.
String requestTime = request.getHeader("request-time");
String clientId = request.getHeader("client-id");
String rawSignature = request.getHeader("signature");
String signature = "";
// get valid part from raw signature
if(rawSignature==null||rawSignature.isEmpty()){
throw new RuntimeException("empty notify signature");
}else {
String[] parts = rawSignature.split("signature=");
if (parts.length > 1) {
signature = parts[1];
}
}
// verify payment result notify's signature
boolean verifyResult = SignatureTool.verify(request.getMethod(), request.getRequestURI(),
clientId, requestTime, body, signature,
ALIPAY_PUBLIC_KEY);
if (!verifyResult) {
throw new RuntimeException("Invalid notify signature");
}
// update the record status with notify result
// respond the server that we accept the notify
Result result = new Result("SUCCESS", "success", ResultStatusType.S);
AlipayResponse response = new AlipayResponse();
response.setResult(result);
return ResponseEntity.ok().body(response);
}FAQs
When will the notification be sent?
After the payment is completed, Antom will send asynchronous notification to you within 3~5s, some payment methods such as offline stores take a little longer;
If the payment is not completed, Antom will send asynchronous notification only after the order is closed, the time to close the order is different for different payment methods, generally the default is 14min, you can refer to the list of payment methods for special payment methods.
If the buyer does not submit the payment, in the scenario that the Component needs to collect the payment information (such as card information), if you do not enter any information and directly turn off the component, the notification will not be sent.
Will the asynchronous notification be re-sent?
If you receive an asynchronous notification from Antom, you are required to return the response in the Sample code format. If you do not respond to the asynchronous notification as required, or the asynchronous notification is not delivered due to network reasons, the notification will be automatically resent within 24 hours. The notification can be resent up to 8 times or until a correct response is received to terminate delivery. The sending intervals are as follows: 0 minutes, 2 minutes, 10 minutes, 10 minutes, 1 hour, 2 hours, 6 hours, and 15 hours.
Do I need to add a digital signature to the response?
If you receive an asynchronous notification from Antom, you are required to return the response in the Sample code format, but you do not need to add a digital signature to your response.
How do I understand the meaning of the following key fields?
- result: the payment result of the order.
- paymentRequestId: the payment request ID generated by the merchant used for querying, canceling, and reconciliation.
- paymentId: the payment order ID generated by Antom used for refund and reconciliation.
- paymentAmount: if there is a need for amount reconciliation, you can consume this field.
Inquire about the result
You can call the inquiryPayment API to initiate a query on the result of an order.
Parameter name | Required | Description |
paymentRequestId | The payment request ID generated by the merchant. |
The parameter is not a full set of parameters, please refer to the inquiryPayment API for full set of parameters and additional requirements for certain payment methods.
The following sample code shows how to call the inquiryPayment API:
AlipayClient defaultAlipayClient = new DefaultAlipayClient(EndPointConstants.SG,
merchantPrivateKey, alipayPublicKey);
AlipayPayQueryRequest alipayPayQueryRequest = new AlipayPayQueryRequest();
alipayPayQueryRequest.setClientId(CLIENT_ID);
alipayPayQueryRequest.setPath("/ams/sandbox/api/v1/payments/inquiryPayment");
alipayPayQueryRequest.setPaymentRequstId("paymentRequestId01");
AlipayPayQueryResponse alipayPayQueryResponse;
try {
alipayPayQueryResponse = defaultAlipayClient.execute(alipayPayQueryRequest);
} catch (AlipayApiException e) {
String errorMsg = e.getMessage();
// handle error condition
}The following code shows a sample of the request message:
{
"paymentRequestId": "paymentRequestId01"
}The following code shows a sample of the response message:
{
"result": {
"resultCode": "SUCCESS",
"resultStatus": "S",
"resultMessage": "Success"
},
"paymentStatus": "SUCCESS",
"paymentRequestId": "paymentRequestId01",
"paymentId": "2019060811401080010018882020035XXXX",
"paymentAmount": {
"value": "4200",
"currency": "SGD"
},
"paymentCreateTime": "2019-06-01T12:01:01+08:30",
"paymentTime": "2019-06-01T12:01:01+08:30",
"transactions": null
}FAQs
How do I understand the meaning of the following key fields?
- result: the result of the API call. It only indicates the result of the inquiryPayment API call. The order result should be determined based on the paymentStatus.
SUCCESSandFAILindicate final results, whilePROCESSINGindicates that the transaction is still in progress. - paymentAmount: amount verification. If there is a need for amount verification, this field can be used.
How frequently should I initiate the query?
It is recommended to initiate a round-robin query at an interval of 2 seconds until either the final payment result is retrieved or an asynchronous payment notification is received.
Step 4: Obtain capture result
After the buyer completes the capture or the capture times out, Antom sends the corresponding capture results to you through server interactions, you can obtain the capture result by one of the following methods:
- Receive the asynchronous notification
- Inquire about the result
Receive the asynchronous notification
When the capture reaches a final status of success or failure, Antom sends an asynchronous notification to the paymentNotifyUrl specified in the createPaymentSession API through the notifyPayment API. When you receive the notification from Antom, you are required to return a response as instructed in Requirements.
Antom allows you to specify the URL in the paymentNotifyUrl parameter within the createPaymentSession API. If the URL for each payment is the same, you can also configure it in the Antom Dashboard.
The following code shows a sample of successful capture:
"captureAmount": {
"currency": "SGD",
"value": "4200"
},
"notifyType": "CAPTURE_RESULT",
"captureId": "2022XXXXXXX",
"captureRequestId": "captureRequestId01",
"captureTime": "2022-11-10T00:34:52-08:00",
"paymentId": "2022XXXXXXX",
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
}
}The following code shows a sample of failed capture:
"captureAmount": {
"currency": "SGD",
"value": "4200"
},
"notifyType": "CAPTURE_RESULT",
"captureId": "2022XXXXXXX",
"captureRequestId": "captureRequestId01",
"captureTime": "2022-11-10T00:34:52-08:00",
"paymentId": "2022XXXXXXX",
"result": {
"resultCode": "PROCESS_FAIL",
"resultMessage": "fail.",
"resultStatus": "F"
}
}The following sample code shows how to verify the signature of the notification and make a response to the notification:
@RequestMapping(path = "/captureResult", method = RequestMethod.POST)
public ResponseEntity<AlipayResponse> captureNotifyProcessor(HttpServletRequest request,
@RequestBody String body) {
// retrieve the required parameters from the request header.
String requestTime = request.getHeader("request-time");
String clientId = request.getHeader("client-id");
String rawSignature = request.getHeader("signature");
String signature = "";
// get valid part from raw signature
if(rawSignature==null||rawSignature.isEmpty()){
throw new RuntimeException("empty notify signature");
}else {
String[] parts = rawSignature.split("signature=");
if (parts.length > 1) {
signature = parts[1];
}
}
// verify payment result notify's signature
boolean verifyResult = SignatureTool.verify(request.getMethod(), request.getRequestURI(),
clientId, requestTime, body, signature,
ALIPAY_PUBLIC_KEY);
if (!verifyResult) {
throw new RuntimeException("Invalid notify signature");
}
// update the record status with notify result
// respond the server that we accept the notify
Result result = new Result("SUCCESS", "success", ResultStatusType.S);
AlipayResponse response = new AlipayResponse();
response.setResult(result);
return ResponseEntity.ok().body(response);
}FAQs
When will the notification be sent?
After the payment is completed, Antom will send asynchronous notification to you within 3~5s, some payment methods such as offline stores take a little longer;
If the payment is not completed, Antom will send asynchronous notification only after the order is closed, the time to close the order is different for different payment methods, generally the default is 14min, you can refer to the list of payment methods for special payment methods.
If the buyer does not submit the payment, in the scenario that the Component needs to collect the payment information (such as card information), if you do not enter any information and directly turn off the Component, the notification will not be sent.
Will the asynchronous notification be re-sent?
If you receive an asynchronous notification from Antom, you are required to return the response in the Sample code format. If you do not respond to the asynchronous notification as required, or the asynchronous notification is not delivered due to network reasons, the notification will be automatically resent within 24 hours. The notification can be resent up to 8 times or until a correct response is received to terminate delivery. The sending intervals are as follows: 0 minutes, 2 minutes, 10 minutes, 10 minutes, 1 hour, 2 hours, 6 hours, and 15 hours.
Do I need to add a digital signature to the response?
If you receive an asynchronous notification from Antom, you are required to return the response in the Sample code format, but you do not need to add a digital signature to your response.
How do I understand the meaning of the following key fields?
- result: represents the capture result of the order.
- notifyType: the value of notifyType is
CAPTURE_RESULT. - paymentRequestId: the payment request number you generated, used for querying, canceling, and reconciliation.
- paymentId: the payment order ID generated by Antom used for refund and reconciliation.
- acquirerReferenceNo: merchants integrating with in-card payment services in Singapore and Hong Kong will receive specific acquirer numbers in the notification.
Inquire about the result
You can call the inquiryPayment API to initiate a query on the result of an order.
Parameter name | Required | Description |
paymentRequestId | The payment request ID generated by the merchant. |
The parameter is not a full set of parameters, please refer to the inquiryPayment API for full set of parameters and additional requirements for certain payment methods.
The following sample code shows how to call the inquiryPayment API:
AlipayClient defaultAlipayClient = new DefaultAlipayClient(EndPointConstants.SG,
merchantPrivateKey, alipayPublicKey);
AlipayPayQueryRequest alipayPayQueryRequest = new AlipayPayQueryRequest();
alipayPayQueryRequest.setClientId(CLIENT_ID);
alipayPayQueryRequest.setPath("/ams/sanbdox/api/v1/payments/inquiryPayment");
alipayPayQueryRequest.setPaymentRequestId("paymentRequestId01");
AlipayPayQueryResponse alipayPayQueryResponse;
try {
alipayPayQueryResponse = defaultAlipayClient.execute(alipayPayQueryRequest);
} catch (AlipayApiException e) {
String errorMsg = e.getMessage();
// handle error condition
}The following code shows a sample of the request message:
{
"paymentRequestId": "paymentRequestId01"
}The value of the transactions in the response of the API is the capture status:
Parameter name | Description |
transactions.transationType | The value is |
transactions.transactionResult | Capture status |
The following code shows a sample of successful capture:
{
"transactions": [
{
"transactionType": "CAPTURE",
"transactionStatus": "SUCCESS",
"transactionRequestId": "test_test_test_XXXX",
"transactionAmount": {
"currency": "SGD",
"value": "4200"
},
"transactionId": "2022XXXXXXXX",
"transactionResult": {
"resultStatus": "S",
"resultCode": "SUCCESS",
"resultMessage": "success"
}
}
]
}The following code shows a sample of failed capture:
{
"transactions": [
{
"transactionType": "CAPTURE",
"transactionStatus": "FAIL",
"transactionRequestId": "test_test_test_XXXX",
"transactionAmount": {
"currency": "SGD",
"value": "4200"
},
"transactionTime": "2022-09-29T07:13:50-07:00",
"transactionId": "2022XXXXXXXX",
"transactionResult": {
"resultStatus": "F",
"resultCode": "PROCESS_FAIL",
"resultMessage": "General business failure. No retry."
}
}
]
}The following code shows a sample of failed capture:
{
"transactions": [
{
"transactionType": "CAPTURE",
"transactionStatus": "PROCESSING",
"transactionRequestId": "test_test_test_XXXX",
"transactionAmount": {
"currency": "SGD",
"value": "4200"
},
"transactionId": "2022XXXXXXXX",
"transactionResult": {
"resultStatus": "U",
"resultCode": "PAYMENT_IN_PROCESS",
"resultMessage": "payment in process"
}
}
]
}FAQs
How do I understand the meaning of the following key fields?
- result: the result of the API call. It only indicates the result of the inquiryPayment API call. The order result should be determined based on the paymentStatus.
SUCCESSandFAILindicate final results, whilePROCESSINGindicates that the transaction is still in progress. - paymentAmount: amount verification. If there is a need for amount verification, this field can be used.
How frequently should I initiate the query?
It is recommended to initiate a round-robin query at an interval of 2 seconds until either the final payment result is retrieved or an asynchronous payment notification is received.
Sample codes
Full sample codes for front-end:
AMSCashierPaymentConfiguration configuration = new AMSCashierPaymentConfiguration();
configuration.setLocale(new Locale("en", "US"));
// Specify showLoading as true (default value) to use the default loading pattern. Specify it as false to customize the loading animation based on onEventCallback.
configuration.setOption("showLoading", "false");
// Set the sandbox environment. If you leave it empty, the production environment is used by default.
configuration.setOption("sandbox", "true");
// Configure whether the payment button is rendered by the SDK component.
configuration.setOnCheckoutListener(new OnCheckoutListener() {
@Override
public void onEventCallback(String eventCode, AMSEventResult eventResult) {
AlipayLog.e(TAG, "onEventCallback eventCode=" + eventCode + " eventResult=" + eventResult.toString());
if (!TextUtils.isEmpty(eventCode)) {
if ("SDK_PAYMENT_SUCCESSFUL".equals(eventCode)) {
// Payment was successful. Redirect buyers to the payment result page.
} else if ("SDK_PAYMENT_PROCESSING".equals(eventCode)) {
// Payment was being processed. Guide buyers to retry the payment based on the provided information.
} else if ("SDK_PAYMENT_FAIL".equals(eventCode)) {
// Payment failed. Guide buyers to retry the payment based on the provided information.
}else if ("SDK_PAYMENT_CANCEL".equals(eventCode)) {
// Guide buyers to retry the payment.
} else if ("SDK_PAYMENT_ERROR".equals(eventCode)) {
// The payment status was abnormal. Guide buyers to retry the payment based on the provided information.
} else if ("SDK_END_OF_LOADING".equals(eventCode)) {
// End your custom loading animation.
}
}
}
});
// Instantiate AMSCashierPayment.
AMSCashierPayment checkout = new AMSCashierPayment.Builder(activity, configuration).build();
checkout.createComponent(activity, sessionData);Event codes
The SDK provides the following status codes:
SDK_START_OF_LOADING: The loading animation starts to play during the payment component creation.SDK_END_OF_LOADING: The loading animation ends during the payment component creation.
The SDK provides the following error codes:
SDK_INTERNAL_ERROR: The internal error of the SDK occurs. Contact Alipay Technical Support to resolve the issue.SDK_CREATEPAYMENT_PARAMETER_ERROR: The parameters passed into the createComponent method are incorrect. Ensure the parameters are passed correctly and send a new request.SDK_CALL_URL_ERROR: Represents one of the following cases:
- The redirection to the merchant page failed to be executed.
- The parameter paymentRedirectUrl in your createpaymentSession (Cashier Payment) request is not passed or passed incorrectly.
SDK_INTEGRATION_ERROR: Dependencies are not found. Ensure that the dependencies are added correctly and retry the integration process.
