前置方案
前置方案最佳实践
在标准的集成体验中,买家需要被重定向到支付方式页面以完成某些操作,例如选择特定的银行支付方式、输入支付详情或扫描/复制支付密码。以下最佳实践指导您在页面上展示银行列表、支付详情、二维码或支付密码,从而减少支付过程中页面重定向的需要并改善买家体验。
银行前置方案
在标准集成方案中,买家需要在支付方法页面上选择特定的在线银行选项,然后被重定向到在线银行页面。然而,这个过程可能耗时且常常导致更高的买家流失率。为解决这一问题,银行前置方案允许买家直接在商户页面上选择特定银行完成支付,优化他们的在线银行支付体验。
用户体验
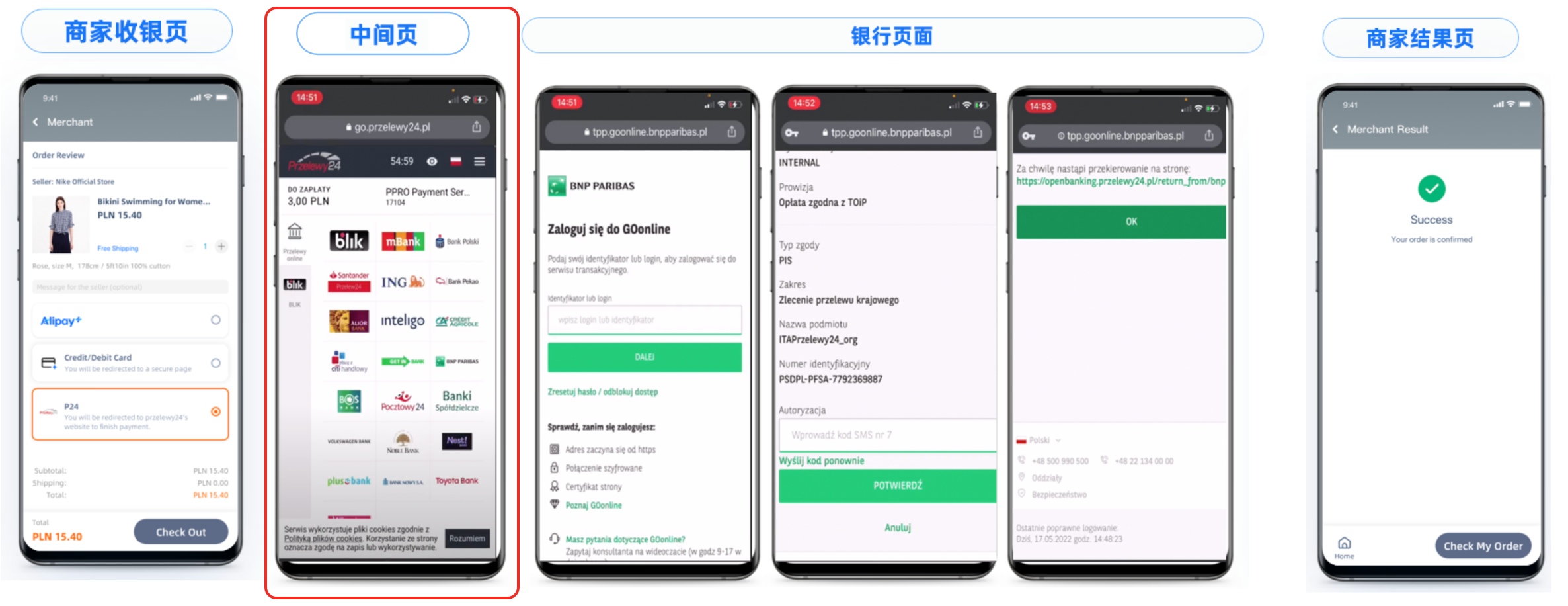
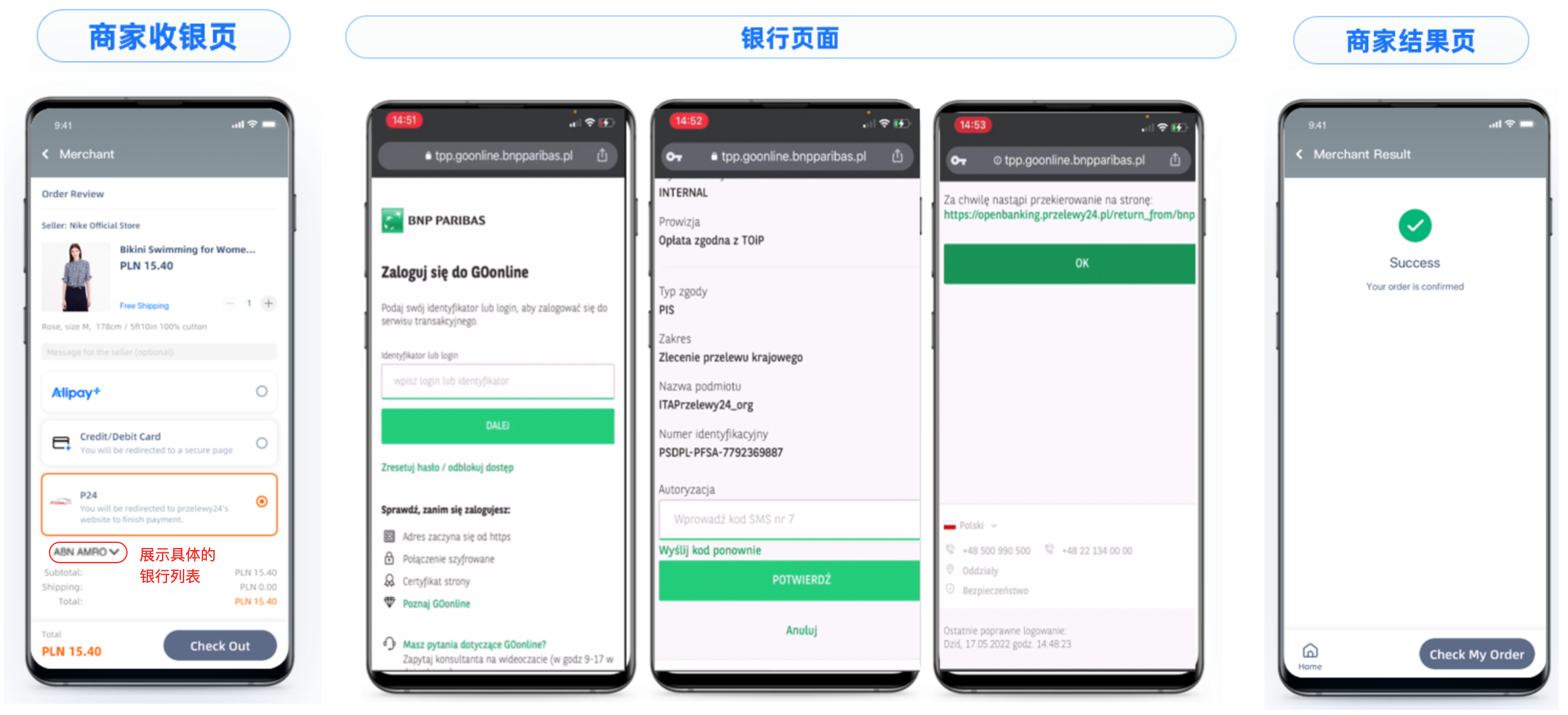
此前置功能支持在 Web、WAP 和应用平台上的集成。下图比较了在商户应用平台上标准解决方案与使用 Przelewy24 支付方式的优化解决方案的买家用户体验。
标准解决方案 | 优化解决方案 |
|
|
表1. 标准解决方案与银行前置方案的用户体验比较
标准解决方案与优化解决方案之间的区别:
- 标准解决方案:买家需要跳转到一个中间的 Przelewy24 页面来选择特定的银行。
- 优化解决方案:买家可以直接在商户页面上选择银行,无需跳转到中间的 Przelewy24 页面,减少了买家流失。
集成考虑因素
此解决方案的集成步骤与标准集成流程一致,只需要对接口的输入和输出参数进行少量调整。
- 在调用 咨询 接口获取支付方式列表时,对于支持银行前置方案的支付方式,paymentOptionDetail 字段会返回 supportBanks 列表。以 FPX (Online banking) 支付方式为例,该支付方式可用的银行列表将显示在 paymentOptionDetail.supportBanks 的 bankIdentifierCode 和 bankShortName 的子参数中。此外,您可以联系 Antom 技术支持获取相应的 logo。
- 调用 支付(收银台)接口时,需要传递支付方式并指定银行。例如,对于 FPX (Online banking) 支付方式,如果买家在 FPX 渠道下选择了 Maybank 银行,你需要在 支付(收银台)接口的输入中包含以下参数:
- paymentMethod.paymentMethodType:
ONLINEBANKING_FPX - paymentMethod.paymentMethodMetaData.bankIdentifierCode:
MYM2U
支持的支付方式
下表列出了银行前置方案支持的支付方法枚举值、银行缩写和特定银行的枚举值。
支付方式枚举值 | 银行名称缩写 | 具体银行枚举 |
paymentMethodType | bankShortName | bankIdentifierCode |
ONLINEBANKING_FPX | Maybank | MYM2U |
Bank Islam | MYBISM | |
RHB Bank | MYRHB | |
Hong Leong Bank | MYHLB | |
CIMB Bank | MYCIMBCLICKS | |
AmBank | MYAMB | |
Public Bank | MYPBB | |
Affin Bank | MYABB | |
Agro Bank | MYAGB | |
Alliance Bank | MYABMB | |
Bank Muamalat | MYBMMB | |
Bank of China | MYBOC | |
Bank Rakyat | MYBKRM | |
Bank Simpanan Nasional | MYBSN | |
HSBC Bank | MYHSBC | |
| Kuwait Finance House | MYKFH | |
| OCBC Bank | MYOCBC | |
| Standard Chartered Bank | MYSCB | |
| UOB Bank | MYUOB |
表2. 银行前置方案支持的支付方式
支付要素前置方案
在标准集成方案中,买家需要在完成支付前导航到支付方式页面输入支付要素(如登录凭据、动态密码等)。然而这个过程可能耗时且常常导致更高的买家流失率。为了避免这种情况,您可以在商户页面上收集支付要素,并通过 支付 接口将它们传递给支付编排平台(POP),消除重定向需求,减少买家流失。
用户体验
这种前置功能也支持在 Web、WAP 和 App平台上的集成。下图比较了在商户应用中标准解决方案和使用 OVO 支付方式的优化解决方案的买家用户体验。
标准解决方案 | 优化解决方案 |
|
|
表3. 标准解决方案与支付要素预加载解决方案的用户体验比较
标准解决方案与优化解决方案的区别:
- 标准解决方案:买家需要跳转到一个中间的 Antom 页面输入他们的 OVO 账户信息。
- 优化解决方案:买家可以直接在商户页面上输入账户信息,无需跳转到中间的 Antom 页面,减少了买家流失。
集成考量
该解决方案的集成步骤与标准集成流程一致,只需进行少量调整以注意:
在调用 支付(收银台)接口时,需要传递支付方式和相应的支付要素。例如,对于 BLIK 支付方式,如果在商户端收集了 BLIK 代码,需要在 支付(收银台)接口中包含相应的支付要素。请参考支持的支付方式列表以获取支付要素的参数名称。
支持的支付方式
下表列出了支付要素前置方案支持的支付方式、它们收集的支付要素、支付要素对应的参数名称以及实现此解决方案的最佳实践。
支付方式 | 收集支付要素 | 支付要素参数名 | 最佳实践 |
OVO | OVO 移动账户 | order.buyer.buyerPhoneNo | 引导买家在商户页面输入他们的 OVO 移动账户,建议提示信息:请手动打开 OVO 应用并在 55 秒内完成支付。 |
BLIK | BLIK 6位动态密码 客户端设备IP地址 买家浏览器代理信息 | paymentMethodMetaData.blikCode env.clientIp env.browserInfo.userAgent | 引导买家在商户页面上输入 BLIK 码,建议提示信息:如何获取 BLIK 码:请在 BLIK 应用中查找 BLIK 码;如何支付:手动打开 BLIK 应用,并在 15 秒内完成支付。 |
Przelewy24 | 买家邮箱 | paymentMethodMetaData.payerEmail |
|
Mercado Pago(巴西) | 巴西个人税号 | paymentMethodMetaData.cpf | 引导买家在商户页面输入巴西个人税号,并手动打开 Mercado Pago 应用完成支付。 |
Mercado Pago ( 巴西, 墨西哥,智利, 秘鲁,) | 买家的电子邮件 | paymentMethodMetaData.payerEmail | 引导买家在商户页面输入电子邮件,并手动打开 Mercado Pago 应用来完成支付。 |
表4. 支付要素前置方案支持的支付方式。
二维码/密码前置方案
在标准集成方案中,买家需要导航到支付方式页面扫描二维码或输入支付密码来完成支付。然而,这个过程可能耗时,并且常常导致较高的买家流失率。为了解决这个问题,你可以在商户页面上显示支付二维码或支付密码,减少重定向的需要,降低买家流失。
用户体验
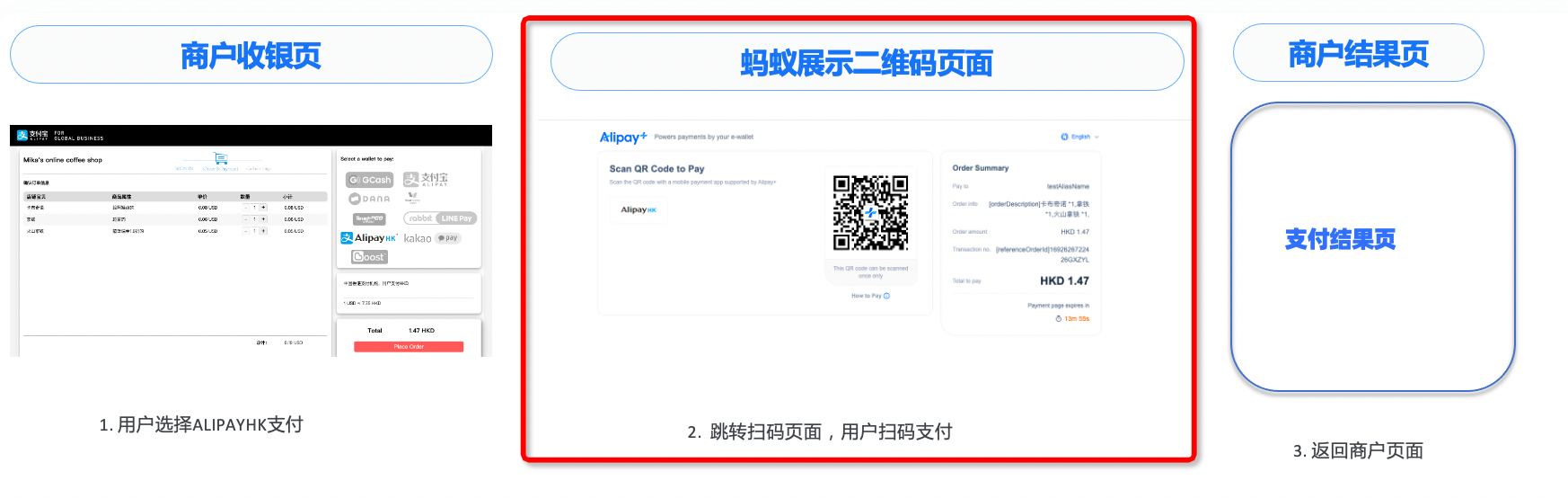
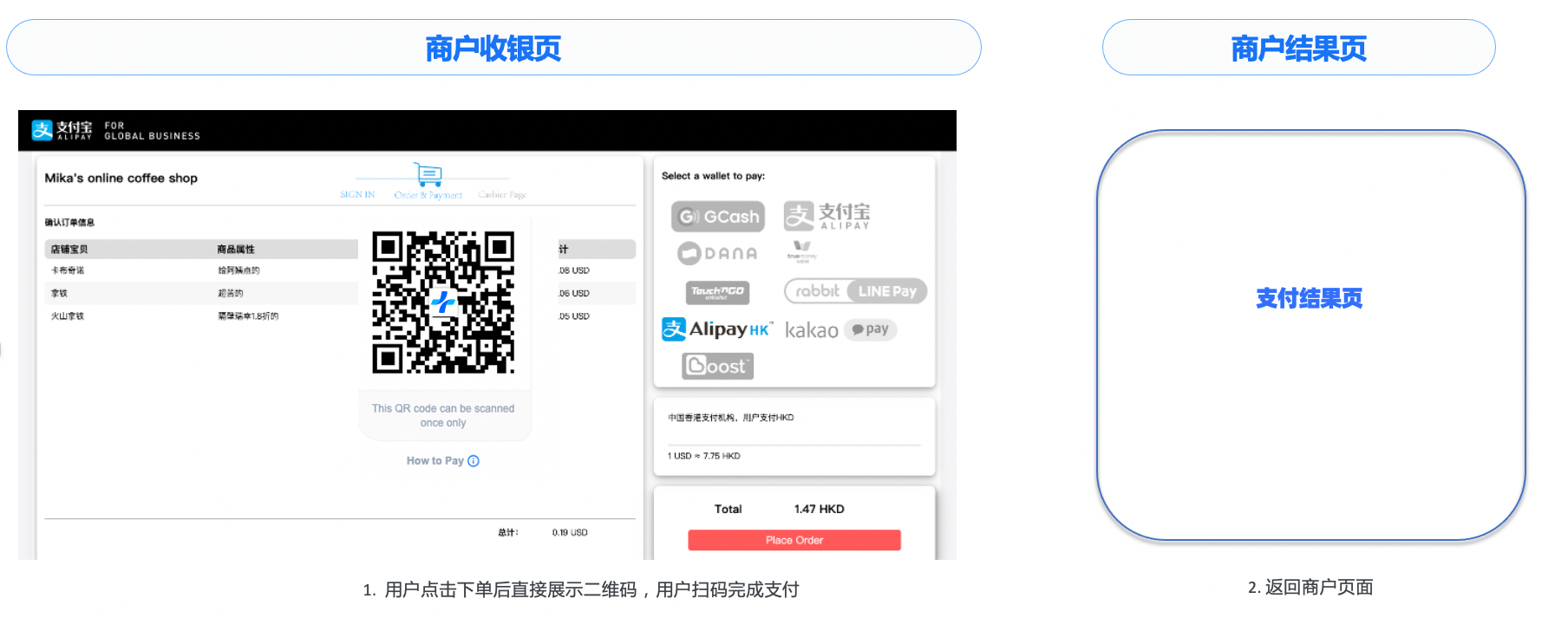
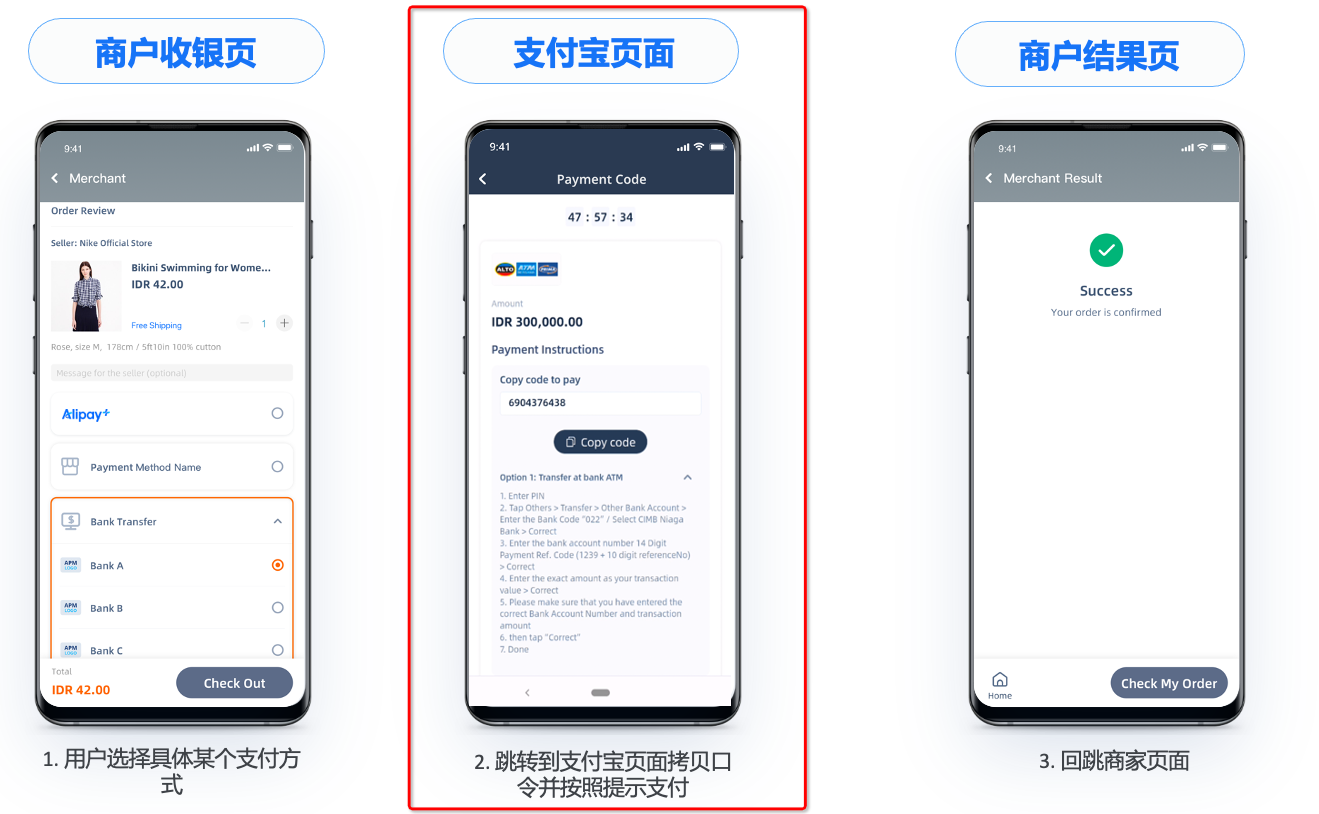
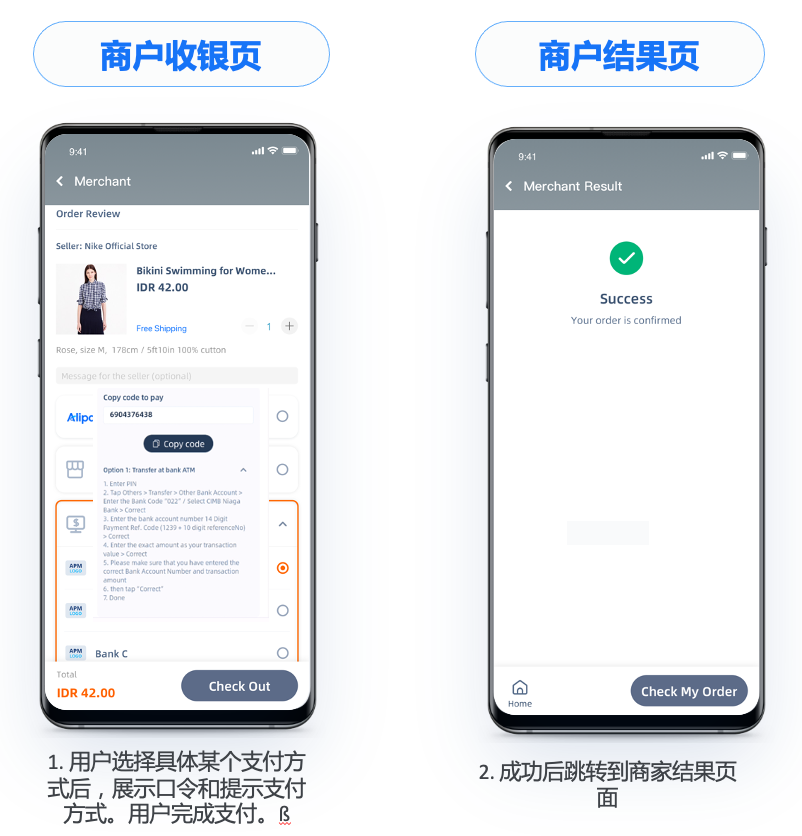
此前置功能支持在网页、WAP 和应用平台上的集成。下图比较了用户在商户网页平台使用 AlipayHK 支付方式的二维码前置模式,以及在商户应用平台使用银行转账支付方式的密码前置模式时的用户体验、最佳实践以及标准和优化的解决方案。
前置模式 | 标准解决方案 | 优化解决方案 | 最佳实践 |
二维码前置方案 | | |
|
密码前置方案 |
|
|
|
表5. 标准解决方案与二维码/密码前置方案的用户体验比较
标准解决方案与优化解决方案之间的差异:
- 标准解决方案 :买家需要跳转到一个中间的 Antom 页面来扫描二维码或获取密码。
- 优化解决方案 :买家可以直接在商户页面上扫描二维码或获取密码,无需跳转到中间的 Antom 页面,减少了买家流失。
集成考虑因素
尽管此解决方案的集成步骤与标准集成过程一致,但有几点关键差异需要注意:
在支付请求的响应中,可以通过 orderCodeForm.codeDetails.codeValue 字段获取支付二维码或支付密码。支付二维码可以以文本格式(displayType = TEXT)或图像格式(displayType = MIDDLEIMAGE/SMALLIMAGE/BIGIMAGE)提供。支付密码以文本格式提供。根据需要,商户可以在自己的页面上显示支付二维码或支付密码。
支持的支付方式
下表显示了二维码/密码前置方案支持的支付方式以及推荐的商家实现类型。
前置模式 | 支持的支付方式 | 推荐的商户端实现类型 |
二维码前置方案 | QRIS, PayNow, PromptPay | Web, WAP, App |
AlipayHK, Alipay, GCash, Touch'n Go eWallet, Kakao Pay, LINE Pay, TrueMoney, ShopeePay | Web | |
密码前置方案 | Pix | Web, WAP, App |
Maybank | ||
BNI | ||
Permata | ||
CIMB Niaga VA | ||
BSI | ||
| ATM Bersama/Prima/Alto | ||
Bangkok Bank | ||
Siam Commercial Bank | ||
Bank of Ayudhya | ||
Krungthai Bank | ||
Kbank | ||
Government Savings Bank |
表6. 二维码和密码前置方案支持的付款方式