绑卡
Antom SDK 是一个预构建的用户界面组件,用于收集银行卡信息和管理商户的 3D 验证流程。集成此组件不需要商户符合 PCI 标准,适用于希望委托 Antom 收集银行卡信息的商户。
用户体验
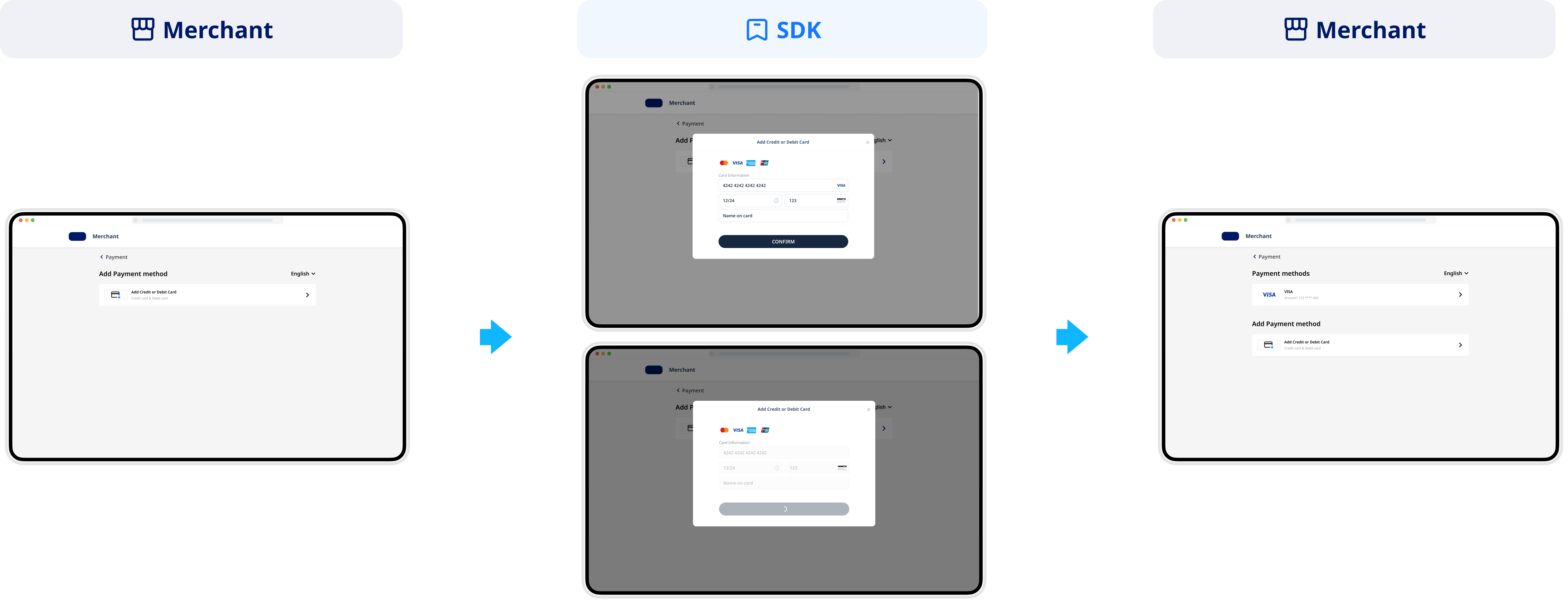
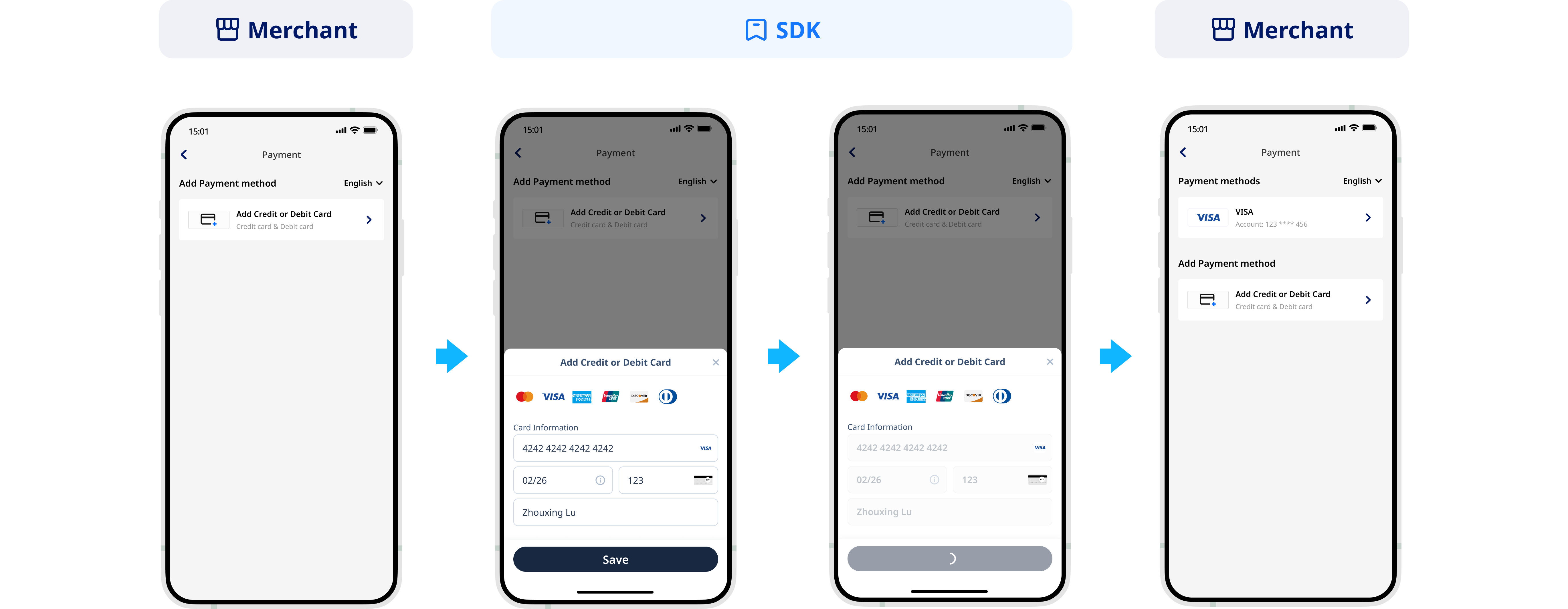
以下为用户在网页或移动网页应用中进行绑卡的体验图:
Web 用户体验
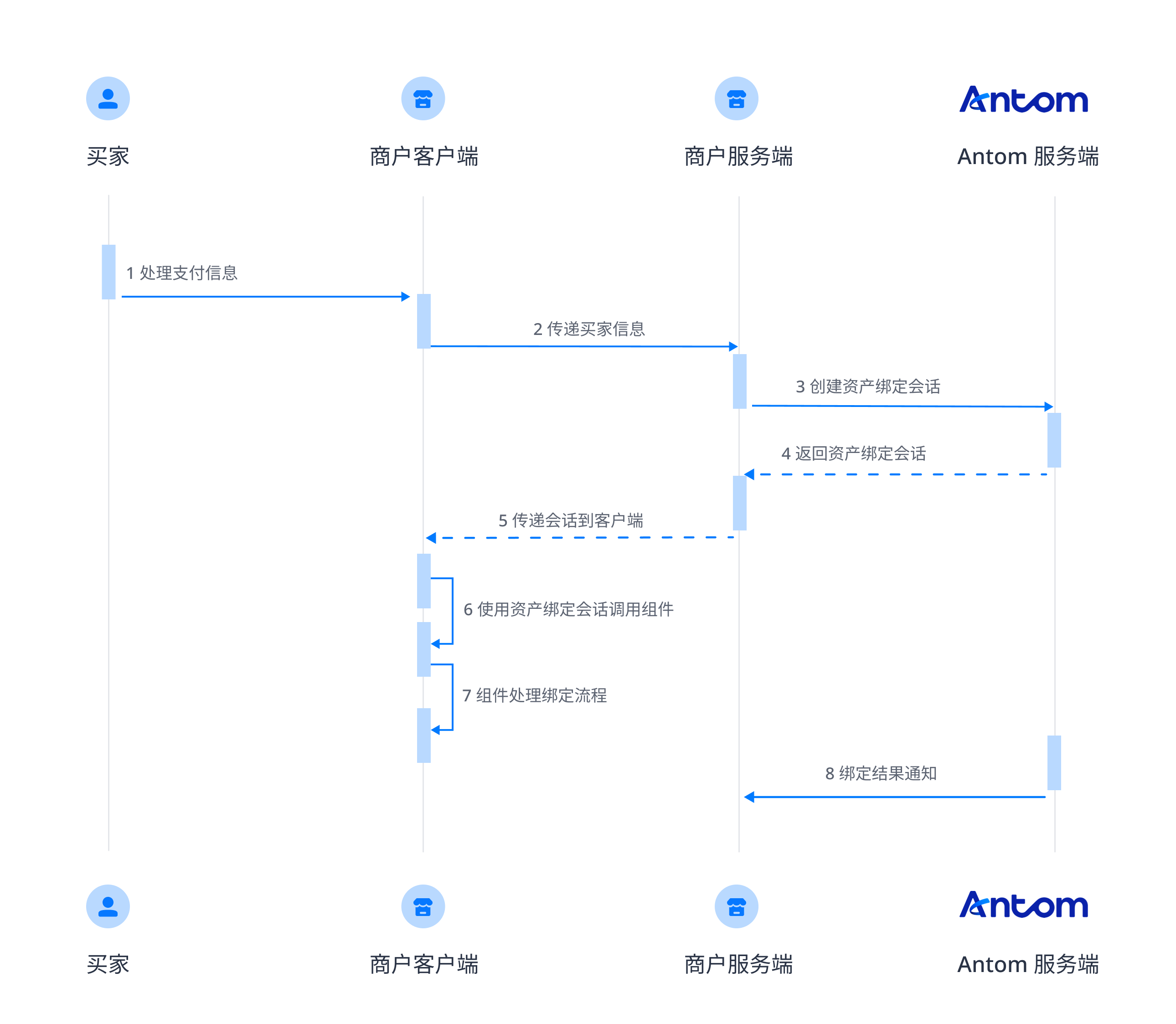
绑卡流程
绑卡流程包括以下步骤:

- 买家进入收银台页面。
- 商户服务端创建一笔资产绑定会话。
- 商户客户端用资产绑定会话创建并唤起组件。
- 组件向用户收集卡信息。
- 商户服务端接收绑卡结果通知。
集成步骤
请按照以下步骤开始集成。
- 创建一个资产绑定会话
- 创建并调用 SDK 组件
- 获取绑卡结果
步骤 1:创建资产绑定会话
当买家选择 Antom 提供的支付方式时,您需要收集绑定请求 ID、绑定重定向页面链接、绑定结果通知链接等关键信息,并调用 资产绑定会话创建 接口来创建一个资产绑定会话,并将绑定会话返回给客户端。
Antom 提供多语言的服务器端接口库,以下以 Java(Java 6 或更高版本)为例说明步骤。
安装接口库
您可以在 GitHub 上找到最新版本。
<dependency>
<groupId>com.alipay.global.sdk</groupId>
<artifactId>global-open-sdk-java</artifactId>
<version>2.0.44</version>
</dependency>初始化请求实例
创建一个单例资源以向 Antom 发起请求。
import com.alipay.global.api.AlipayClient;
import com.alipay.global.api.DefaultAlipayClient;
import com.alipay.global.api.model.constants.EndPointConstants;
public class Sample {
public static final String CLIENT_ID = "";
public static final String ANTOM_PUBLIC_KEY = "";
public static final String MERCHANT_PRIVATE_KEY = "";
private final static AlipayClient CLIENT = new DefaultAlipayClient(
EndPointConstants.SG, MERCHANT_PRIVATE_KEY, ANTOM_PUBLIC_KEY, CLIENT_ID);
}
创建资产绑定会话
创建资产绑定会话涉及以下参数:
参数名称 | 是否必需 | 描述 |
paymentMethodType | 是 | 需要绑定的支付方式。 |
vaultingRequestId | 是 | 商家生成的专属 ID,每次启动绑定会话时需要新的 ID。 |
vaultingNotificationUrl | 是 | 绑定结果的通知地址。 |
redirectUrl | 否 | 绑定完成后要跳转的链接。 |
以上参数是创建资产绑定会话的基本参数,完整参数和特定支付方式的额外要求请参考 资产绑定会话创建。
调用资产绑定会话创建接口的示例代码
以下示例代码展示了如何调用 资产绑定会话创建 接口:
public static void createVaultingSession(){
AlipayVaultingSessionRequest alipayVaultingSessionRequest = new AlipayVaultingSessionRequest();
// replace to your paymentRequestId
String vaultingRequestId = UUID.randomUUID().toString();
alipayVaultingSessionRequest.setVaultingRequestId(vaultingRequestId);
alipayVaultingSessionRequest.setPaymentMethodType("CARD");
alipayVaultingSessionRequest.setVaultingNotificationUrl("http://www.yourNotifyUrl.com");
alipayVaultingSessionRequest.setRedirectUrl("http://www.yourRedirectUrl.com");
// do vaulting
AlipayVaultingSessionResponse alipayVaultingSessionResponse;
try{
alipayVaultingSessionResponse = CLIENT.execute(alipayVaultingSessionRequest);
}catch (AlipayApiException e){
String errorMsg = e.getMessage();
// handle error condition
}
}
以下代码展示了一个请求的示例:
{
"paymentMethodType": "CARD",
"redirectUrl": "http://www.yourRedirectUrl.com",
"vaultingNotificationUrl": "http://www.yourNotifyUrl.com",
"vaultingRequestId": "4a17609d-1749-4f53-a2fb-8bdba8d5aad8"
}以下代码展示了一个响应的示例,其中包含以下参数:
- vaultingSessionData:需要返回给前端的绑定会话数据
- vaultingSessionExpiryTime:绑定会话的过期时间。
{
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
},
"vaultingSessionData": "qOnxVjFYB/QNieiGGnf3P7XOreGIRi7dSZDMzCzT5DzGLaI5a5paDhEAgmG8IwVuTCHscscPdJg==&&SG&&188&&eyJleHRlbmRJbmZvIjoie1widmVyc2lvbk1hcFwiOntcIndlYlwiOntcIjEuMS4wXCI6e1widGFyZ2V0V2ViVmVyaXNvblwiOlwiMS4xLjBcIn0sXCIxLjIuMFwiOntcInRhcmdldFdlYlZlcmlzb25cIjpcIjEuMi4wXCJ9fSxcImlPU1wiOntcIjEuMS4wXCI6e1widGFyZ2V0V2ViVmVyaXNvblwiOlwiMS4xLjBcIn0sXCIxLjIuMFwiOntcInRhcmdldFdlYlZlcmlzb25cIjpcIjEuMi4wXCJ9fSxcIkFuZHJvaWRcIjp7XCIxLjEuMFwiOntcInRhcmdldFdlYlZlcmlzb25cIjpcIjEuMS4wXCJ9LFwiMS4yLjBcIjp7XCJ0YXJnZXRXZWJWZXJpc29uXCI6XCIxLjIuMFwifX19fSIsInBheW1lbnRTZXNzaW9uQ29uZmlnIjp7InBheW1lbnRNZXRob2RDYXRlZ29yeVR5cGUiOiJDQVJEIiwicHJvZHVjdFNjZW5lIjoiVkFVTFRJTkciLCJwcm9kdWN0U2NlbmVWZXJzaW9uIjoiMS4wIn0sInNraXBSZW5kZXJQYXltZW50TWV0aG9kIjpm******",
"vaultingSessionExpiryTime": "2024-12-31T12:06:05+08:00",
"vaultingSessionId": "********qOnxVjFYB/QNieiGGnf3P7XOreGIRi7fAxqpLf+1appjsXAs5Eq1H"
}常见问题
问:如何设置绑卡结果通知地址?
答:绑卡结果将通过 资产绑定通知 接口通知您。接收通知的地址可以通过 资产绑定会话创建 接口中 vaultingNotifyUrl 参数传入。
步骤 2:创建并调用 SDK 组件
Antom SDK 是用于处理绑卡流程的组件。您通过创建一个资产绑定会话来收集信息,并根据 资产绑定会话创建 接口中指定的支付方式在应用间切换。
安装
在开始集成之前,请确保已完成以下环境准备:
- 正确处理兼容性问题:为 Internet Explorer 和其他旧版浏览器提供相应的 polyfills。我们建议在构建项目时使用 babel-preset-env 来解决浏览器兼容性问题。
- 使用以下推荐的浏览器版本:
- 移动浏览器:
- iOS 11及以后版本。
- Android 5.0及以后版本。
- 计算机浏览器:
集成 SDK 资源包请参考 Web/WAP 端集成 SDK 资源包文档。
实例化客户端 SDK
通过使用 AMSVaulting 并指定基本参数来创建 SDK 实例。配置对象包括以下参数:
参数名称 | 是否必需 | 描述 |
locale | 否 | 用于传递语言信息。有效值如下所示,可根据支付方式的地区选择传递的值。如果传入其他值,默认使用英语:
|
environment | 是 | 用于传递环境信息。有效值为:
|
analytics | 否 | 用于配置和分析数据。包含以下值:
|
onLog | 否 | 这是一个回调方法,用于生成 SDK 执行过程中日志和接口异常的错误信息。 |
onEventCallback | 否 | 当 SDK 运行时发生的事件(如绑卡结果或表单提交错误)时,回调函数返回特定的事件代码。 |
以下示例代码展示了如何获取浏览器语言:
let language = navigator.language || navigator.userLanguage;
language = language.replace("-", "_"); // Replace "-" with "_"以下示例代码展示了如何实例化 SDK:
const checkoutApp = new window.AMSCashierPayment({
environment: "sandbox",
locale: "en_US",
onLog: ({code, message}) => {},
onEventCallback: ({code, message}) => {},
});
唤起 SDK 组件
当买家在页面上选择支付方式后,您需要创建资产绑定会话来唤起 SDK 组件。
使用实例对象中的 createComponent 或 mountComponent 函数来创建绑卡组件:
参数名称 | 是否必需 | 描述 |
sessionData | 是 | 使用 sessionData 参数创建配置对象:将通过 资产绑定会话创建 接口响应中获取的完整 vaultingSessionData 参数传递给 sessionData 参数。 |
appearance | 否 | 自定义外观主题配置,包含以下子参数:
|
notRedirectAfterComplete | 否 | Boolean 类型。有效值为:
请注意,客户端返回的结果事件码仅用于客户端页面的跳转操作的参考。对于交易状态的更新,请以服务器端 资产绑定通知 或 绑定结果查询 接口返回的结果。 |
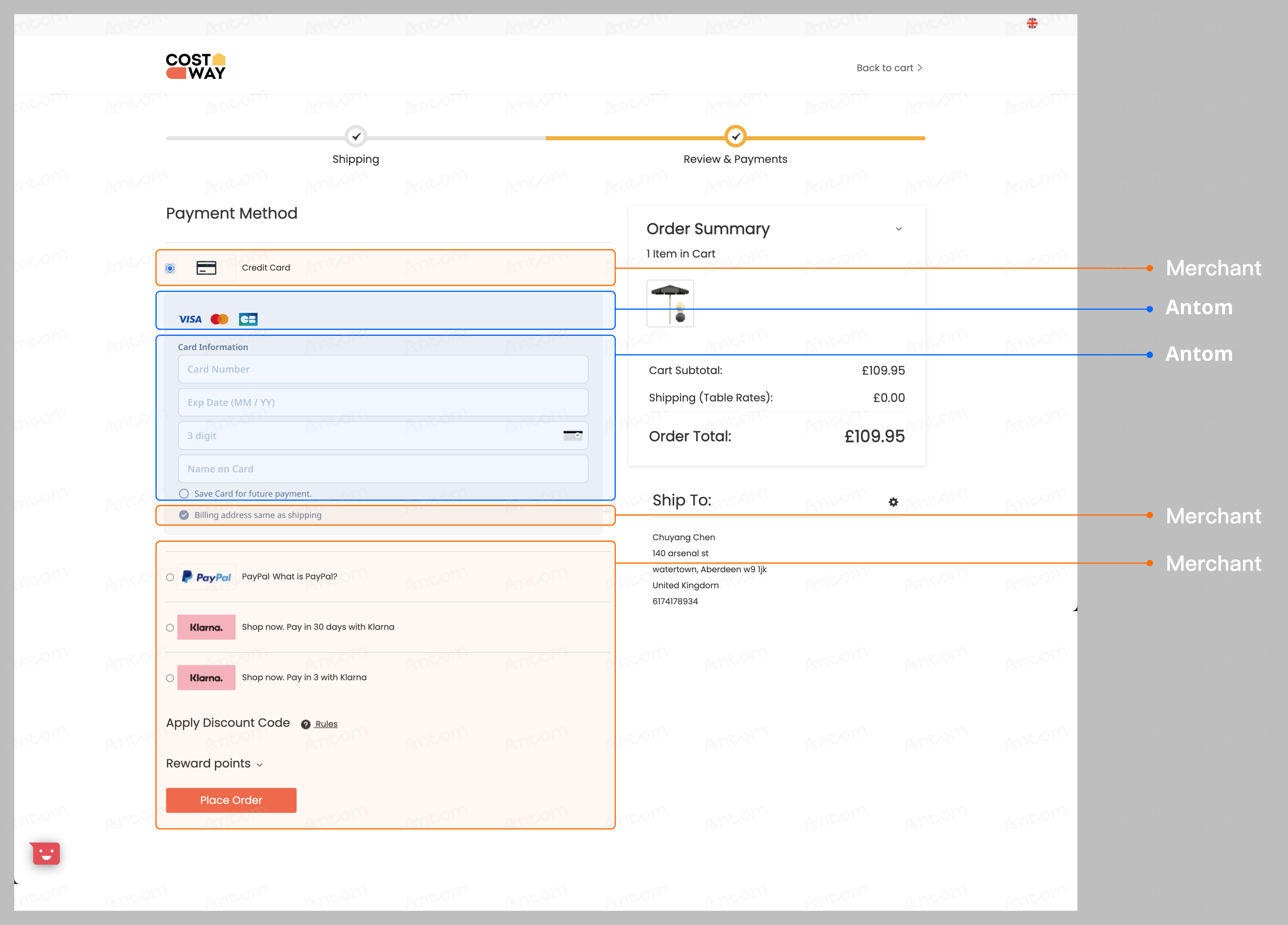
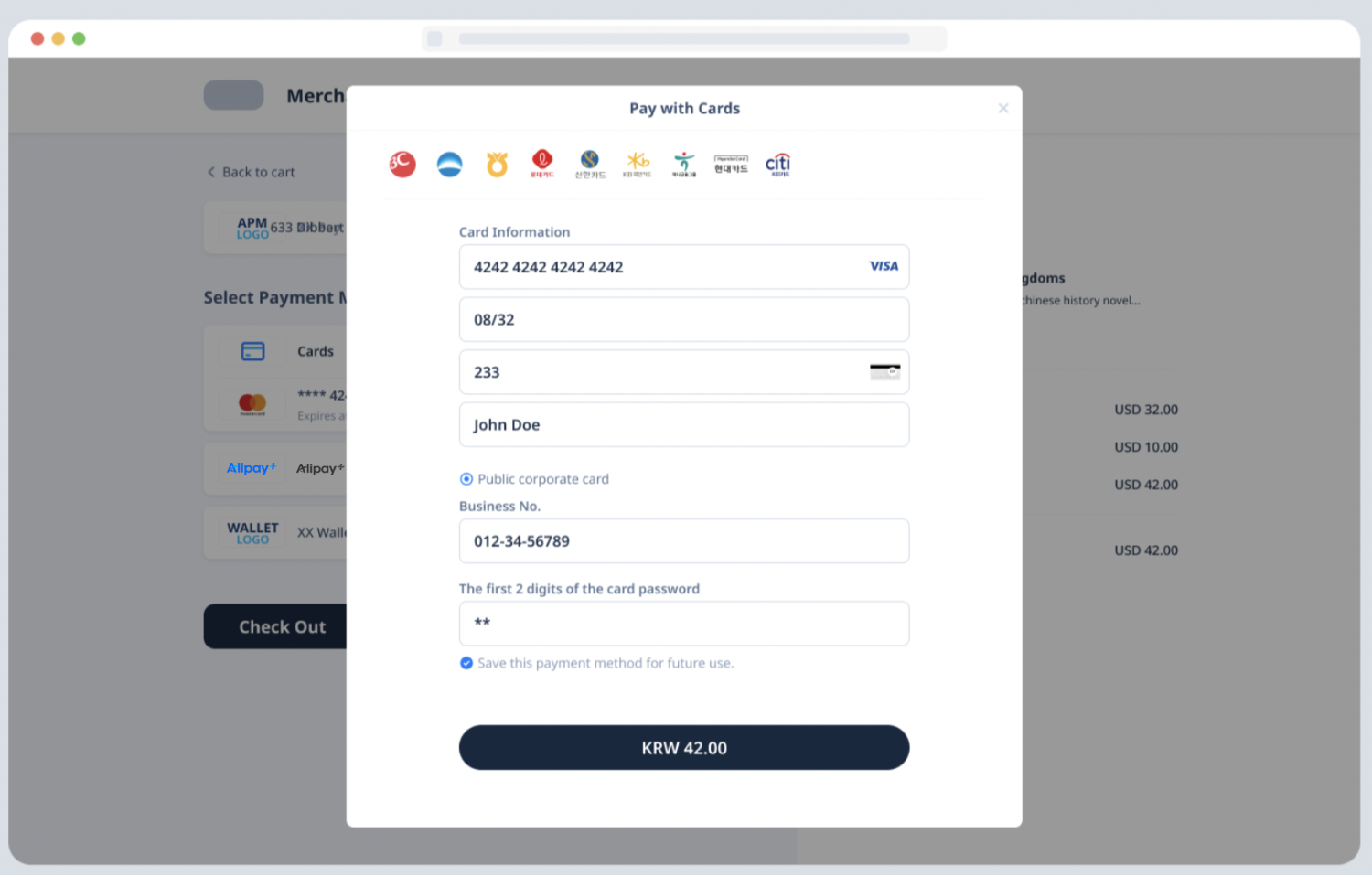
嵌入式体验与弹窗式体验
您可以通过弹窗或嵌入页面的方式在页面上展示组件。
嵌入式体验 | 弹窗式体验 |
|
|
弹窗式体验
弹窗体验的优势在于对页面样式影响较小,流程相对独立。
当买家在页面上选择支付方式并点击提交后,需要调用组件,加载后将渲染交互弹窗。
async function create(sessionData) {
await checkoutApp.createComponent({
sessionData: sessionData,
notRedirectAfterComplete: true,
});
}嵌入式体验
嵌入式体验将支付元素嵌入到指定视图中,您需关注支付列表的样式调整。嵌入内容的宽度会自动适应父容器,而高度会随着视图变化动态更新。
async function create(sessionData) {
await checkoutApp.mountComponent({
sessionData: sessionData,
appearance:{
showSubmitButton: false, // 配置支付按钮是否由组件呈现。
},
notRedirectAfterComplete: true,
},'#ContainerNodeId');
}嵌入式提交
使用嵌入式渲染和自定义提交按钮时,记得主动调用提交函数来启动提交过程。
// 当用户完成表单填写,点击提交按钮时执行。
checkoutApp.submit().then(({code, message})=>{})调用实例对象中的 unmount 方法来释放 SDK 组件资源,请在以下三种场景中调用:
- 如果你的客户端设置了超时时间,到达所设置的超时时间时。
- 买家退出绑卡页面时。
- 您收到绑卡结果回调时。
// 释放 SDK 组件资源。
checkoutApp.unmount();常见问题
问:当我收到 SDK_ASSET_BINDING_ERROR 或渲染视图错误时该怎么办?
答:收到此事件代码时,请检查网络请求。初始化接口可能存在异常,需要确保创建资产绑定会话请求的环境与实例化 SDK 的环境参数一致。检查资产绑定会话创建的参数是否正确传递。如果接口异常仍然存在,可以联系 Antom 技术人员进行故障排除。
步骤 3:展示绑卡结果
如果设置 notRedirectAfterComplete 为 false,完成绑卡后,买家将被重定向到在 资产绑定会话创建 接口中提供的 vaultingRedirectUrl。您可以在该链接中主动查询绑卡结果并展示给买家。
如果 notRedirectAfterComplete 为 true,绑卡结果将通过 onEventCallback 函数给出。这里的绑卡结果仅用于前端展示,最终订单状态以服务器端为准。
您需要通过 onEventCallback 结果中的数据自定义每个绑卡结果对应的处理流程。
以下是由 onEventCallback 返回的绑卡结果可能的事件码:
事件码 | 信息 | 解决方案 |
SDK_ASSET_BINDING_SUCCESSFUL | 绑卡成功。 | 建议将买家重定向到绑卡结果页面。 |
SDK_ASSET_BINDING_PROCESSING | 绑卡处理中。 | 根据提供的信息引导买家重试绑卡操作。 |
SDK_ASSET_BINDING_FAIL | 绑卡失败。 | 您可以根据 vaultingResultCode 错误码提示信息,引导买家绑定。 |
SDK_ASSET_BINDING_CANCEL | 买家退出绑卡页面。 | 可以用在有效期内的 vaultingSessionData 重新调用SDK。如已过期,需要重新请求 vaultingSessionData。 |
SDK_ASSET_BINDING_ERROR | 绑卡状态异常。 | 您可以等待绑卡结果的通知,或者重新引导买家进行绑卡操作。 |
以下示例代码展示了如何处理回调事件 onEventCallback :
function onEventCallback({ code, result }) {
switch (code) {
case code:
'SDK_ASSET_BINDING_SUCCESSFUL';
// 绑卡成功,释放 SDK 组件资源并跳转至绑卡结果页。
break;
case code:
'SDK_ASSET_BINDING_FAIL';
// 绑卡失败,可根据 vaultingResultCode 错误码提示信息引导买家重新绑卡。
break;
case code:
'SDK_ASSET_BINDING_ERROR';
// 绑卡异常,可等待绑卡结果通知或重新引导买家绑卡。
break;
case code:
'SDK_ASSET_BINDING_CANCEL';
// 引导买家重新尝试绑卡。
break;
default:
break;
}
}步骤 4:获取绑卡结果
当买家完成绑卡或绑卡超时,Antom 会通过服务器端交互将相应的绑卡结果发送给商户,您可以通过以下方法之一获取绑卡结果:
- 接收异步通知
- 主动查询结果
接收异步通知
当绑卡成功或失败时,Antom 会向您在 资产绑定会话创建 接口中 vaultingNotifyUrl 参数中指定的地址发送异步通知。收到 Antom 的通知后,您需要按照返回收到确认信息返回响应。
以下是通知请求的示例代码:
{
"result": {
"resultStatus": "S",
"resultCode": "SUCCESS",
"resultMsg": "success"
},
"acquirerInfo": {
"acquirerName": "ADYEN",
"acquirerTransactionId": "******",
"referenceRequestId": "********"
},
"paymentMethodDetail": {
"card": {
"avsResultRaw": "4",
"billingAddress": {
"address1": "address1",
"address2": "address2",
"city": "Madrid",
"region": "ES",
"state": "Madrid",
"zipCode": "280**"
},
"brand": "VISA",
"cardToken": "******",
"cvvResultRaw": "1",
"expiredMonth": "02",
"expiredYear": "27",
"funding": "DEBIT",
"issuingCountry": "BR",
"lastFour": "0000",
"bin": "409280",
"issuerName": "BANCO ITAUCARD, S.A."
},
"paymentMethodType": "CARD"
},
"vaultingCreateTime": "2023-10-16T01:07:22-07:00",
"vaultingRequestId": "requestId1697443641665"
}如何验证通知的签名并作出响应,请参阅签名与验签。
常见问题
问: 何时会发送通知?
答:这取决于绑卡是否完成:
- 如果绑卡成功完成,Antom 通常会在 3 到 5 秒内发送异步通知。对于某些支付方式,如柜台支付(OTC),通知可能会稍有延迟。
问:异步通知会被重新发送吗?
答:是的,以下情况异步通知将在 24 小时内自动重新发送:
- 如果由于网络原因您没有收到异步通知。
- 如果您收到来自 Antom 的异步通知 ,但是您没有按照处理通知的示例代码格式对通知做出响应。
通知最多可以重发 8 次,或者直到收到正确的响应以终止发送。发送间隔如下:0 分钟,2 分钟,10 分钟,10 分钟,1 小时,2 小时,6 小时,15 小时。
问:在响应异步通知时,我需要添加数字签名吗?
答:如果您收到来自 Antom 的异步通知,您需要按照处理通知的示例代码格式返回响应,但您不需要在响应中添加数字签名。问:我在通知中需要使用哪些关键参数?
答:请注意以下关键参数:
- result:订单的绑定结果。
- paymentMethodDetail:绑定密钥信息,如
cardToke。
主动查询结果
商户可以调用 绑定结果查询 接口 来发起对订单结果的查询。
参数名称 | 是否必需 | 描述 |
vaultingRequestId | 是 | 商户生成的绑定请求 ID。 |
以下示例代码展示了如何调用 绑定结果查询 接口:
public static void inquireVaulting(){
AlipayVaultingQueryRequest alipayVaultingQueryRequest = new AlipayVaultingQueryRequest();
// 替换为您的 vaultingRequestId
alipayVaultingQueryRequest.setVaultingRequestId("4a17609d-1749-4f53-a2fb-8bdba8d5aad8");
AlipayVaultingQueryResponse alipayVaultingQueryResponse;
try{
alipayVaultingQueryResponse = CLIENT.execute(alipayVaultingQueryRequest);
}catch (AlipayApiException e){
String errorMsg = e.getMessage();
// 处理错误情况
}
}以下代码展示了请求报文的示例:
{
"vaultingRequestId": "4a17609d-1749-4f53-a2fb-8bdba8d5aad8"
}以下代码展示了响应报文的示例:
{
"paymentMethodDetail": {
"card": {
"brand": "VISA",
"cardToken": "ALIPAYRW7VmurJIvO5kUUqLgvyKDEngWza4boqyf59ha3PCgu3/gNA0VWIIdVElTdeRD98yWCloE4MwfmN48sP*****",
"maskedCardNo": "************0768"
},
"paymentMethodType": "CARD"
},
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
},
"vaultingRequestId": "4a17609d-1749-4f53-a2fb-8bdba8d5aad8",
"vaultingStatus": "SUCCESS"
}常见问题
问:我应该多久调用一次绑定结果查询接口?
答:推荐以轮询的形式发起查询,每间隔 2s 不断调用 绑定结果查询 接口,直到获得到最终的绑卡结果或收到绑卡结果异步通知为止。
问:我在通知中需要使用哪些关键参数?
答:请注意以下关键参数:
- result:仅代表本次 绑定结果查询 接口调用的结果,对于订单的结果需要根据 vaultingStatus 进行判断:
SUCCESS和FAIL表示最终结果。PROCESSING表示处理中。