Card payments (Web/WAP)
Antom SDK is a pre-built UI component designed to collect card information and manage 3D authentication processes for you. Integration of this component does not require you have a PCI qualification, making it ideal for those who prefer to entrust Antom to collect card information.
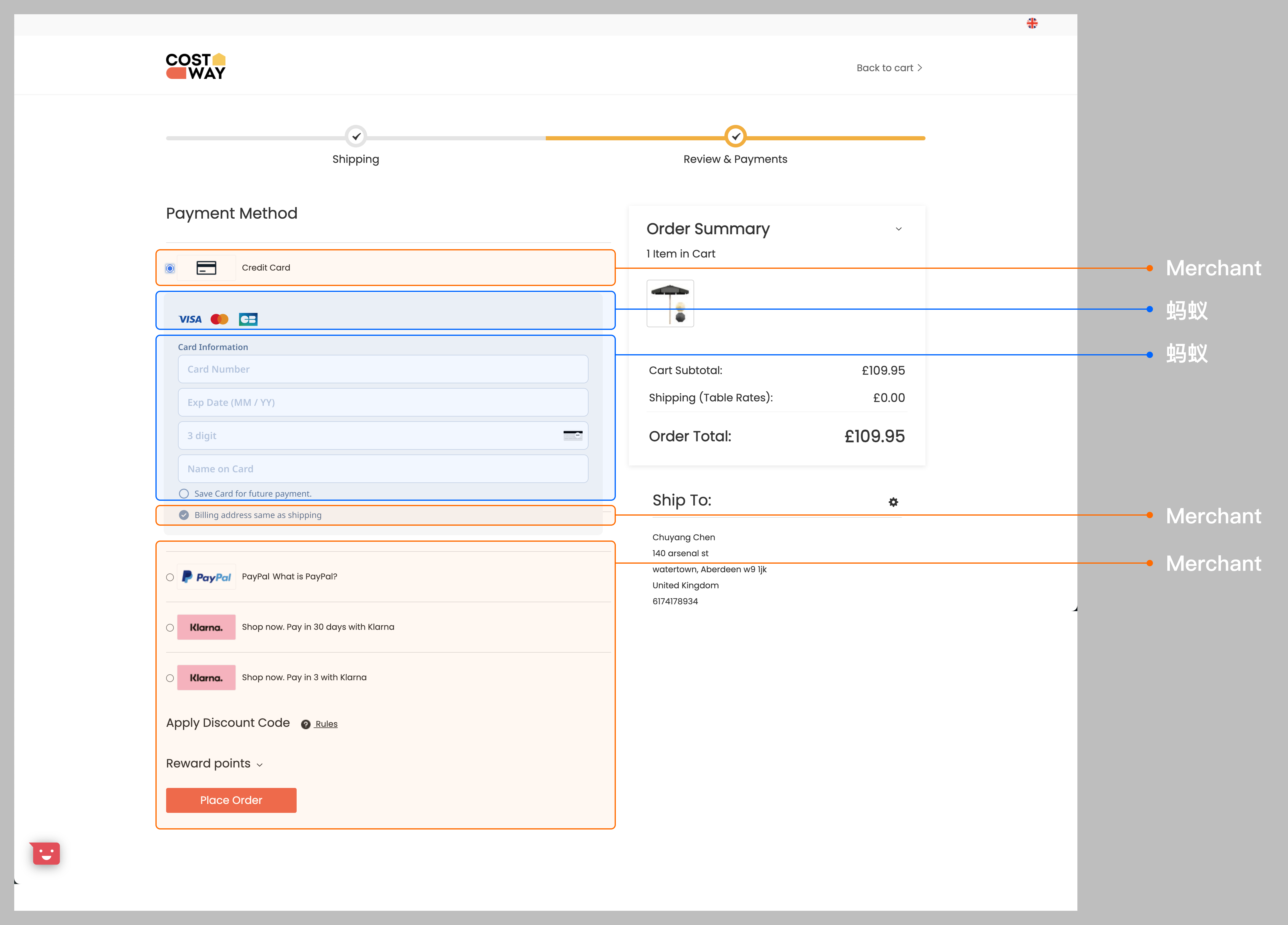
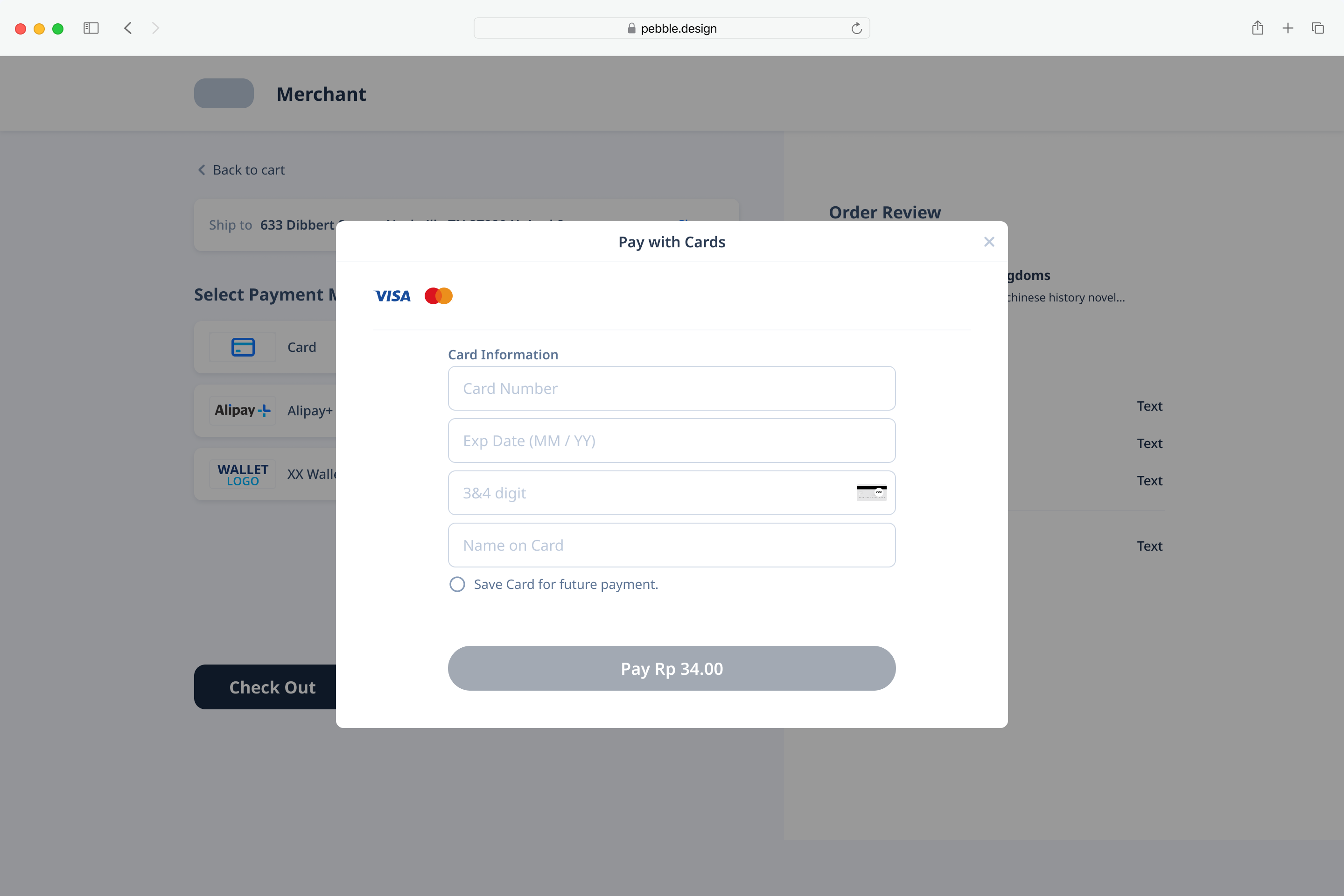
User experience
The following figures show the user journey of paying on a shopping website or mobile web app:
Web user experience
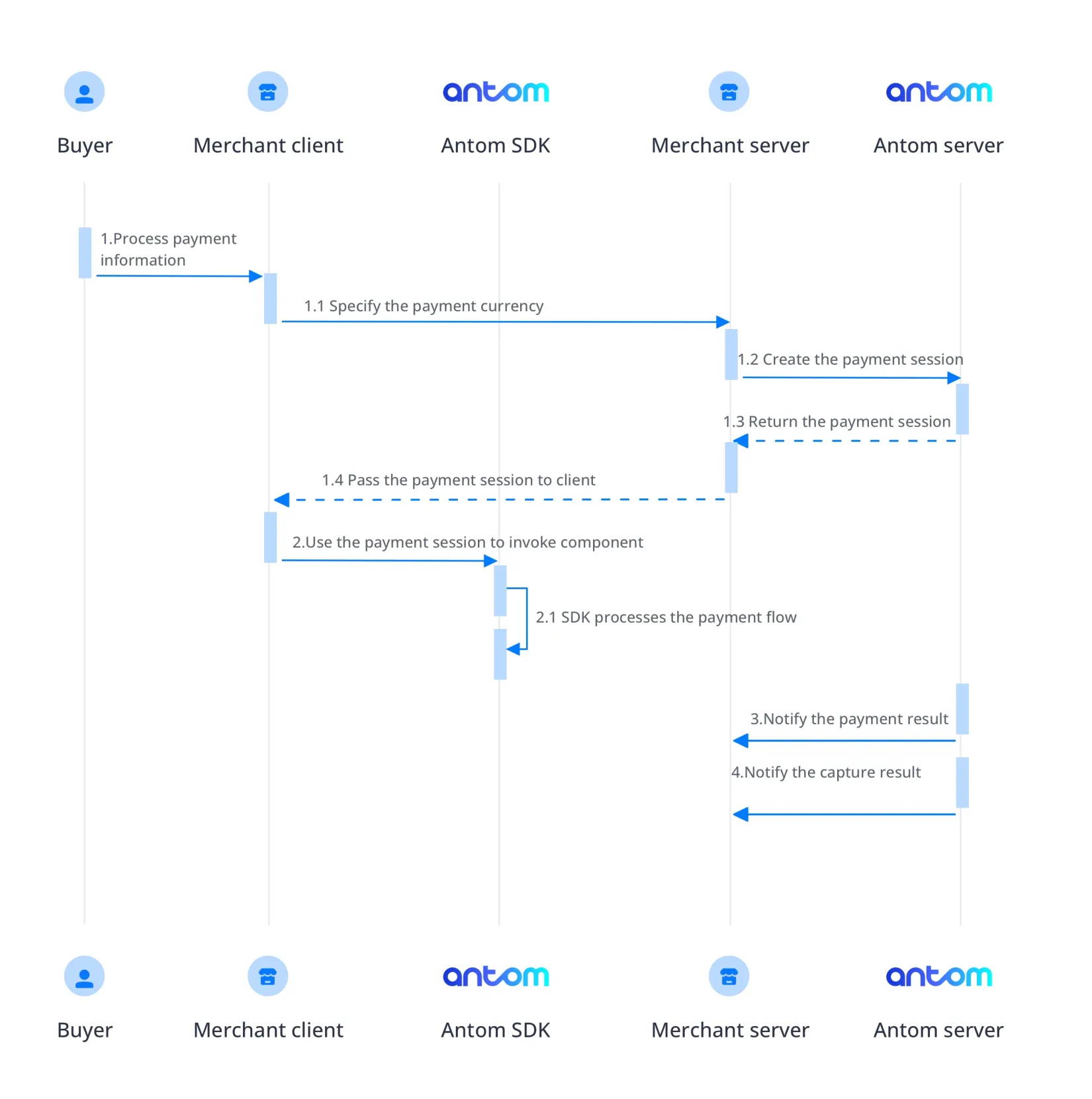
Payment flow
The following process shows how to integrate Checkout Payment via Antom SDKs:

- The user lands on the checkout page.
- Create a payment session request.
After the buyer selects a payment method and submits the order, you can obtain the payment session by calling the createPaymentSession (Checkout Payment) API. - Invoke the client SDK.
On the client side, invoke the SDK through the payment session. The SDK will handle information collection, redirection, app invocation, QR code display, verification, and other processes based on the payment method's characteristics. - Get the payment result.
Obtain the payment result by using one of the following two methods:
- Asynchronous Notification: Specify the paymentNotifyUrl in the createPaymentSession (Checkout Payment) API to set the address for receiving asynchronous notifications. When the payment is successful or expires, Antom will use notifyPayment to send asynchronous notifications to you.
- Synchronous Inquiry: Call the inquiryPayment API to check the payment status.
- Get the capture result.
For card payments, you need to obtain the capture result by using one of the following two methods:
- Asynchronous Notification: Specify the paymentNotifyUrl in the createPaymentSession (Checkout Payment) API to set the address for receiving asynchronous notifications. When the payment request is successful or expires, Antom will use notifyCapture to send asynchronous notifications to you.
- Synchronous Inquiry: Call the inquiryPayment API to check the payment request status.
Integration steps
Start your integration by taking the following steps:
- Create a payment session
- Create and invoke the SDK
- Obtain payment result
- Obtain capture result
Step 1: Create a payment session
When a buyer selects a payment method provided by Antom, you need to collect key information such as payment request ID, order amount, payment method, order description, payment redirect URL, and payment result notification URL, call the createPaymentSession (Checkout Payment) API to create a payment session, and return the payment session to the client.
Antom provides server-side API libraries for multiple languages. The following codes use Java as an example. You need to install Java 6 or higher.
Install an API library
You can find the latest version on GitHub.
<dependency>
<groupId>com.alipay.global.sdk</groupId>
<artifactId>global-open-sdk-java</artifactId>
<version>2.0.44</version>
</dependency>Initialize the request instance
Create a singleton resource to make a request to Antom.
import com.alipay.global.api.AlipayClient;
import com.alipay.global.api.DefaultAlipayClient;
import com.alipay.global.api.model.constants.EndPointConstants;
public class Sample {
public static final String CLIENT_ID = "";
public static final String ANTOM_PUBLIC_KEY = "";
public static final String MERCHANT_PRIVATE_KEY = "";
private final static AlipayClient CLIENT = new DefaultAlipayClient(
EndPointConstants.SG, MERCHANT_PRIVATE_KEY, ANTOM_PUBLIC_KEY, CLIENT_ID);
}
Create a payment session
Creating a payment session includes the following parameters:
Parameter name | Required | Description |
productCode | ✅ | The value is fixed to |
paymentRequestId | ✅ | The unique ID generated by the merchant, a new ID is required every time a payment is initiated. |
paymentAmount | ✅ | Payment amount, should be set according to the smallest unit of the order currency, e.g. CNY for cents, KRW for dollars. |
paymentMethod | ✅ | Payment method enumeration |
paymentRedirectUrl | ✅ | Merchant's payment result page, according to the server-side results, not a fixed success page. |
order | ✅ | Order information, including order amount, order ID, and order description on the merchant side. |
paymentNotifyUrl | Payment result notification address, which can be passed in through the API or set as a fixed value through the portal. | |
settlementStrategy | Settlement currency of the payment, if the business has signed more than one settlement currency, you need to specify it in the API. |
The above parameters are the basic parameters for creating a payment session, for full parameters and additional requirements for certain payment methods refer to createPaymentSession (Checkout Payment).
Sample codes of calling the createPaymentSession API
The following sample code shows how to call the createPaymentSession (Checkout Payment) API:
public static void createCardPaymentSession() {
AlipayPaymentSessionRequest alipayPaymentSessionRequest = new AlipayPaymentSessionRequest();
alipayPaymentSessionRequest.setProductCode(ProductCodeType.CASHIER_PAYMENT);
// replace with your paymentRequestId
String paymentRequestId = UUID.randomUUID().toString();
alipayPaymentSessionRequest.setPaymentRequestId(paymentRequestId);
// set amount
Amount amount = Amount.builder().currency("SGD").value("4200").build();
alipayPaymentSessionRequest.setPaymentAmount(amount);
// set paymentMethod
PaymentMethod paymentMethod = PaymentMethod.builder().paymentMethodType("CARD").build();
alipayPaymentSessionRequest.setPaymentMethod(paymentMethod);
// set auth capture payment mode
PaymentFactor paymentFactor = PaymentFactor.builder().isAuthorization(true).build();
alipayPaymentSessionRequest.setPaymentFactor(paymentFactor);
// replace with your orderId
String orderId = UUID.randomUUID().toString();
// set buyer info
Buyer buyer = Buyer.builder().referenceBuyerId("yourBuyerId").build();
// set order info
Order order = Order.builder().referenceOrderId(orderId)
.orderDescription("antom testing order").orderAmount(amount).buyer(buyer).build();
alipayPaymentSessionRequest.setOrder(order);
// replace with your notify url
alipayPaymentSessionRequest.setPaymentNotifyUrl("https://www.yourNotifyUrl.com");
// replace with your redirect url
alipayPaymentSessionRequest.setPaymentRedirectUrl("https://www.yourMerchantWeb.com");
AlipayPaymentSessionResponse alipayPaymentSessionResponse = null;
try {
alipayPaymentSessionResponse = CLIENT.execute(alipayPaymentSessionRequest);
} catch (AlipayApiException e) {
String errorMsg = e.getMessage();
// handle error condition
}
}The following code shows a sample of the request message:
{
"order": {
"buyer": {
"referenceBuyerId": "yourBuyerId"
},
"orderAmount": {
"currency": "SGD",
"value": "4200"
},
"orderDescription": "antom testing order",
"referenceOrderId": "referenceOrderId01"
},
"paymentAmount": {
"currency": "SGD",
"value": "4200"
},
"paymentFactor": {
"isAuthorization": true
},
"paymentMethod": {
"paymentMethodType": "CARD"
},
"paymentNotifyUrl": "https://www.yourNotifyUrl.com",
"paymentRedirectUrl": "https://www.yourMerchantWeb.com",
"paymentRequestId": "paymentRequestId01",
"productCode": "CASHIER_PAYMENT"
}The following code shows a sample of the response, which contains the following parameters:
- paymentSessionData: the payment session to be returned to the frontend
- paymentSessionExpiryTime: the expiration time of the payment session.
{
"paymentSessionData": "UNvjVWnWPXJA4BgW+vfjsQj7PbOraafHY19X+6EqMz6Kvvmsdk+akdLvoShW5avHX8e8J15P8uNVEf/PcCMyXg==&&SG&&111",
"paymentSessionExpiryTime": "2024-01-01T00:00:00+08:00",
"paymentSessionId": "UNvjVWnWPXJA4BgW+vfjsQj7PbOraafHY19X+6EqMz6Ikyj9FPVUOpv+DjiIZqMe",
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
}
}Common questions
Q: Can I use Chinese characters in the value of the request parameters?
A: To avoid incompatibility of a certain payment method, do not use Chinese characters for fields in the request.
Q: How to set the URL to receive the payment notification?
A: Specify paymentNotifyUrl in the createPaymentSession (Checkout Payment) API to receive the asynchronous notification about the payment result (notifyPayment), or configure the receiving URL in Antom Dashboard. If the URL is specified in both the request and Antom Dashboard, the value specified in the request takes precedence.
Step 2: Create and invoke the SDK
The Antom SDK is a component used for handling payment processes. You initiate the SDK by creating a payment session to collect information and switch between apps based on the payment method specified in the createPaymentSession (Checkout Payment) API.
Install
Before beginning the integration, make sure that you have completed the following environment preparations:
- Properly handle compatibility issues: Provide corresponding polyfills for Internet Explorer and other old browser versions. We recommend that you use babel-preset-env to address browser compatibility issues when you build a project.
- Use the following recommended browser versions:
- For mobile browsers:
- iOS 11 and later.
- Android 5.0 and later.
- For computer browsers, use the following recommended versions:
To integrate the SDK package, refer to Integrate the SDK Package for Web/WAP.
Instantiate the SDK
Create the SDK instance by using the AMSCashierPayment. Configuration objects includes the following parameters:
Parameter name | Required | Description |
environment | ✅ | It is used to pass in environmental information. Valid values are:
|
locale | It is used to pass in language information. Valid values are listed as follows. You can choose the value to pass based on the region of the payment method. If other values are passed, English is used by default:
| |
analytics | It is used to configure and analyze data. It contains a value below:
| |
onLog | It is a callback method that is used to generate the error information about logs and API exceptions during the execution of the SDK. | |
onEventCallback | A callback function returns a specific event code when a payment event happens during SDK runtime, like payment result or a form submission error. For further information, refer to the References. |
The following sample code shows how to obtain the browser language:
let language = navigator.language || navigator.userLanguage;
language = language.replace("-", "_"); // Replace "-" with "_"The following sample code shows how to instantiate the SDK:
// import { AMSCashierPayment } from '@alipay/ams-checkout'
const checkoutApp = new window.AMSCashierPayment({
environment: "sandbox",
locale: "en_US",
onLog: ({code, message}) => {},
onEventCallback: ({code, message}) => {},
});
Invoke the SDK
After the buyer selects a payment method on the page, you need to create the SDK and initiate it with a payment session.
Use the createComponent or mountComponent function in the instance object to create a payment component:
Parameter name | Required | Description |
sessionData | ✅ | Create a configuration object by using the sessionData parameter: Pass the complete data in the paymentSessionData parameter obtained in the response through the createPaymentSession (Checkout Payment) API to the sessionData parameter. |
appearance | Customized appearance theme configuration, and it contains the following child parameters:
| |
notRedirectAfterComplete | The default value is | |
merchantAppointParam | It is used for setting custom features, containing a value below:
|
Embedded experience vs. Popup experience
There are different ways in which you can make the SDK display on a page through a pop-up window or embedded on a page.
Embedded experience | Popup experience |
|
|
Popup experience
Popup experience offers the advantage of low impact on page style and relatively independent flow.
After the buyer selects a payment method on the page and clicks submit, you need to inevoke the SDK and pop up the window.
async function create(sessionData) {
await checkoutApp.createComponent({
sessionData: sessionData,
appearance:{
showLoading: true, // Set as true by default to enable the default loading pattern
},
notRedirectAfterComplete: true,
});
}Embedded experience
The embedded experience embeds payment element within the designated view. You need to focus on styling adjustments for the payment list. The embedded content's width adjusts automatically to fit the parent container, while the height dynamically updates with view changes.
async function create(sessionData) {
await checkoutApp.mountComponent({
sessionData: sessionData,
appearance:{
showLoading: true, // Default is true, allowing configuration of whether to display a loading animation.
showSubmitButton: false, // Configure whether the payment button is rendered by the component.
},
notRedirectAfterComplete: true,
},'#ContainerNodeId');
}Embedded submit payment
When using embedded experience and a custom submit button, remember to actively call the submit function to initiate the submission process.
// Execute when the buyer completes the form and clicks the submit button.
checkoutApp.submit().then(({code, message})=>{})Destroy the component
Call the unmount method to free SDK component resources in the following situations:
- When the buyer switches views to exit the checkout page, free the component resources created in the createPaymentSession (Checkout Payment).
- When the buyer initiates multiple payments, free the component resources created in the previous createPaymentSession (Checkout Payment).
- When the buyer completes the payment and sets notRedirectAfterComplete to
true, free the component resources after obtaining specific payment result codes.
// Free SDK component resources
checkoutApp.unmount();Common questions
Q: What can I do when I receive SDK_CREATEPAYMENT_PARAMETER_ERROR?
A: When you receive this event code, check if the sessionData passed in is correct and complete.
Q: What can I do when I receive SDK_PAYMENT_ERROR or a rendering view error occurred?
A: Check the network request for any exceptions during API initialization, such as network timeouts. Ensure that the environment for creating payment session request is consistent with the environment used for SDK instantiation. Check whether the parameters in the createPaymentSession (Checkout Payment) API are passed correctly. If the API exceptions persist, feel free to contact us for further troubleshooting.
Q: What can I do when I receive SDK_FORM_VERIFICATION_FAILED?
A: The reason could be that the buyer did not fill in all the required elements. Upon submission, an error code indicating form verification failure may be returned. It is recommended to guide the buyer on enhancing the form content.
Display payment results
If you set notRedirectAfterComplete to false, the buyer will be redirected to the paymentRedirectUrl that you provided in createPaymentSession (Checkout Payment) API after completing the payment. You can obtain the payment result by active query in that URL and show it to the buyer.
If notRedirectAfterComplete is true, the payment result will be given through the onEventCallback function. The payment result here is only for front-end display, and the final order status is subject to the server side.
You need to customize the processing flow you want for each payment result through the data in the result of onEventCallback.
The following are the possible event codes of the payment result returned by onEventCallback:
Event code | Message | Solution |
SDK_PAYMENT_SUCCESSFUL | Payment was successful. | Suggest redirecting buyers to the payment result page. |
SDK_PAYMENT_PROCESSING | Payment was being processed. | We suggest that you check the value of paymentResultCode in the onEventCallback result data for details. Guide buyers to retry the payment based on the provided information. |
SDK_PAYMENT_FAIL | Payment failed. | We suggest that you check the value of paymentResultCode in the onEventCallback result data for details. Guide buyers to retry the payment based on the provided information. |
SDK_PAYMENT_CANCEL | The buyer exits the payment page without submitting the order. | The SDK can be re-invoked with a paymentSessionData within the validity period; if it has expired, the paymentSessionData needs to be re-requested. |
SDK_PAYMENT_ERROR | The payment status was abnormal. | We suggest that you check the value of paymentResultCode in the onEventCallback result data for details. Guide buyers to retry the payment based on the provided information. |
The following sample code shows how to process the onEventCallback:
function onEventCallback({ code, result }) {
switch (code) {
case 'SDK_PAYMENT_SUCCESSFUL':
// Payment was successful. Redirect buyers to the payment result page.
break;
case 'SDK_PAYMENT_PROCESSING':
console.log('Check the payment result data', result);
// Payment was being processed. Guide buyers to retry the payment based on the provided information.
break;
case 'SDK_PAYMENT_FAIL':
console.log('Check the payment result data', result);
// Payment failed. Guide buyers to retry the payment based on the provided information.
break;
case 'SDK_PAYMENT_CANCEL':
// Guide buyers to retry the payment.
break;
case 'SDK_PAYMENT_ERROR':
console.log('Check the payment result data', result);
// The payment status was abnormal. Guide buyers to retry the payment based on the provided information.
break;
default:
break;
}
}Step 3: Obtain payment result
After the buyer completes the payment or the payment times out, Antom sends the corresponding payment results to the you through server interactions, you can obtain the payment result by one of the following methods:
- Receive the asynchronous notification
- Inquire about the result
Receive the asynchronous notification
When the payment reaches a final status of success or failure, Antom sends an asynchronous notification to the paymentNotifyUrl specified in the createPaymentSession (Checkout Payment) API through the notifyPayment API. When you receive the notification from Antom, you are required to return a response as instructed in Return a receipt acknowledgment message.
Antom allows you to specify the URL in the paymentNotifyUrl parameter within the createPaymentSession (Checkout Payment) API. If the URL for each payment is the same, you can also configure it in the Antom Dashboard.
The following code shows a sample of the notification request:
{
"actualPaymentAmount": {
"currency": "SGD",
"value": "4200"
},
"cardInfo": {
"avsResultRaw": "A",
"cardBrand": "MASTERCARD",
"cardNo": "****************",
"cvvResultRaw": "Y",
"funding": "DEBIT",
"issuingCountry": "US",
"networkTransactionId": "XXXXX",
"paymentMethodRegion": "GLOBAL",
"threeDSResult": {
"cavv": "",
"eci": ""
}
},
"notifyType": "PAYMENT_RESULT",
"paymentAmount": {
"currency": "SGD",
"value": "4200"
},
"paymentCreateTime": "2024-01-01T00:00:00+08:00",
"paymentId": "20240101123456789XXXX",
"paymentRequestId": "paymentRequestId01",
"paymentResultInfo": {
"avsResultRaw": "A",
"cardBrand": "MASTERCARD",
"cardNo": "****************",
"cvvResultRaw": "Y",
"funding": "DEBIT",
"issuingCountry": "US",
"networkTransactionId": "XXXXX",
"paymentMethodRegion": "GLOBAL",
"threeDSResult": {
"cavv": "",
"eci": ""
}
},
"paymentTime": "2024-01-01T00:01:00+08:00",
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
}
}How to verify the signature of the notification and make a response to the notification, see Sign a request and verify the signature.
Common questions
Q: When will the notification be sent?
A: It depends on whether the payment is completed:
- If the payment is successfully completed, Antom will usually send you an asynchronous notification within 3 to 5 seconds. For some payment methods like OTC, the notification might take a bit longer.
- If the payment is not completed, Antom needs to close the order first before sending an asynchronous notification. The time it takes for different payment methods to close the order varies, usually defaulting to 14 minutes.
Q: Will the asynchronous notification be re-sent?
A: Yes, the asynchronous notification will be re-sent automatically within 24 hours for the following cases:
- If you didn't receive the asynchronous notification due to network reasons.
- If you receive an asynchronous notification from Antom, but you didn't make a response to the notification in the Sample code format.
The notification can be resent up to 8 times or until a correct response is received to terminate delivery. The sending intervals are as follows: 0 minutes, 2 minutes, 10 minutes, 10 minutes, 1 hour, 2 hours, 6 hours, and 15 hours.
Q: When responding to asynchronous notification, do I need to add a digital signature?
A: If you receive an asynchronous notification from Antom, you are required to return the response in the Sample code format, but you do not need to countersign the response.
Q: What are the key parameters in the notification that I need to use?
A: Pay attention to the following key parameters:
- result: indicates the payment result of the order.
- paymentRequestId: indicates the payment request number you generated for consult, cancel, and reconciliation.
- paymentId: indicates the payment order number generated by Antom used for refund and reconciliation.
- paymentAmount: indicates the payment amount.
Inquire about the result
You can call the inquiryPayment API to initiate a query on the result of an order.
Parameter name | Required | Description |
paymentRequestId | The payment request ID generated by the merchant. |
For a full set of parameters, refer to the inquiryPayment API for full set of parameters and additional requirements for certain payment methods.
The following sample code shows how to call the inquiryPayment API:
public static void inquiryPayment() {
AlipayPayQueryRequest alipayPayQueryRequest = new AlipayPayQueryRequest();
// replace with your paymentRequestId
alipayPayQueryRequest.setPaymentRequestId("yourPaymentRequestId");
AlipayPayQueryResponse alipayPayQueryResponse = null;
try {
alipayPayQueryResponse = CLIENT.execute(alipayPayQueryRequest);
} catch (AlipayApiException e) {
String errorMsg = e.getMessage();
// handle error condition
}
}The following code shows a sample of the request message:
{
"paymentRequestId": "paymentRequestId01"
}The following code shows a sample of the response message:
{
"authExpiryTime": "2024-01-08T00:01:00+08:00",
"cardInfo": {
"cardBrand": "MASTERCARD",
"funding": "DEBIT",
"issuingCountry": "US"
},
"paymentAmount": {
"currency": "SGD",
"value": "4200"
},
"paymentId": "20240101123456789XXXX",
"paymentMethodType": "CARD",
"paymentRedirectUrl": "https://www.yourMerchantWeb.com",
"paymentRequestId": "paymentRequestId01",
"paymentResultCode": "SUCCESS",
"paymentResultInfo": {
"avsResultRaw": "A",
"cardBrand": "MASTERCARD",
"cardNo": "****************",
"cvvResultRaw": "Y",
"funding": "DEBIT",
"issuingCountry": "US",
"networkTransactionId": "networkTransIdXXXX",
"paymentMethodRegion": "GLOBAL",
"threeDSResult": {
"cavv": "",
"eci": ""
}
},
"paymentResultMessage": "success",
"paymentStatus": "SUCCESS",
"paymentTime": "2024-01-01T00:01:00+08:00",
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
}
}Common questions
Q: How often should I call the inquiryPayment API?
A: Call the inquiryPayment API constantly with an interval of 2 seconds until the final payment result is obtained or an asynchronous payment result notification is received.
Q: What are the key parameters in the notification that I need to use?
A: Pay attention to these key parameters:
- result: represents the result of this inquiryPayment API call, the result of the order needs to be judged according to paymentStatus:
SUCCESSandFAILrepresent the final result.PROCESSINGrepresents the processing.
- paymentAmount: indicates the payment amount.
Step 4: Obtain capture result
After the buyer completes the capture or the capture times out, Antom sends the corresponding capture results to you through server interactions, you can obtain the capture result by one of the following methods:
- Receive the asynchronous notification
- Inquire about the result
Receive the asynchronous notification
When the capture reaches a final status of success or failure, Antom sends an asynchronous notification to the paymentNotifyUrl specified in the createPaymentSession (Checkout Payment) API through the notifyPayment API. When you receive the notification from Antom, you are required to return a response as instructed in Return a receipt acknowledgment message.
Antom allows you to specify the URL in the paymentNotifyUrl parameter within the createPaymentSession (Checkout Payment) API. If the URL for each payment is the same, you can also configure it in the Antom Dashboard.
The following code shows a sample of successful capture:
{
"captureAmount": {
"currency": "SGD",
"value": "4200"
},
"notifyType": "CAPTURE_RESULT",
"captureId": "20240101987654321XXXX",
"captureRequestId": "captureRequestId01",
"captureTime": "2024-01-01T00:00:02+08:00",
"paymentId": "20240101123456789XXXX",
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
}
}The following code shows a sample of failed capture:
{
"captureAmount": {
"currency": "SGD",
"value": "4200"
},
"notifyType": "CAPTURE_RESULT",
"captureId": "20240101123456789XXXX",
"captureRequestId": "captureRequestId01",
"captureTime": "2024-01-01T00:00:02+08:00",
"paymentId": "20240101123456789XXXX",
"result": {
"resultCode": "PROCESS_FAIL",
"resultMessage": "fail.",
"resultStatus": "F"
}
}How to verify the signature of the notification and make a response to the notification, see Sign a request and verify the signature.
Common questions
Q: Will the asynchronous notification be re-sent?
A: Yes, the asynchronous notification will be re-sent automatically within 24 hours for the following cases:
- If you didn't receive the asynchronous notification due to network reasons.
- If you receive an asynchronous notification from Antom, but you didn't make a response to the notification in the Sample code format.
The notification can be resent up to 8 times or until a correct response is received to terminate delivery. The sending intervals are as follows: 0 minutes, 2 minutes, 10 minutes, 10 minutes, 1 hour, 2 hours, 6 hours, and 15 hours.
Q: When responding to asynchronous notification, do I need to add a digital signature?
A: If you receive an asynchronous notification from Antom, you are required to return the response in the Sample code format, but you do not need to countersign the response.
Q: What are the key parameters in the notification that I need to use?
A: Pay attention to the following key parameters:
- result: represents the capture result of the order.
- notifyType: the value of notifyType is
CAPTURE_RESULT.- paymentRequestId: the payment request number you generated, used for querying, canceling, and reconciliation.
- paymentId: the payment order ID generated by Antom used for refund and reconciliation.
- acquirerReferenceNo: merchants integrating with in-card payment services in Singapore and Hong Kong will receive specific acquirer numbers in the notification.
Inquire about the result
You can call the inquiryPayment API to initiate a query on the result of an order.
Parameter name | Required | Description |
paymentRequestId | The payment request ID generated by the merchant. |
The parameter is not a full set of parameters, refer to the inquiryPayment API for full set of parameters and additional requirements for certain payment methods.
The following sample code shows how to call the inquiryPayment API:
public static void inquiryPayment() {
AlipayPayQueryRequest alipayPayQueryRequest = new AlipayPayQueryRequest();
// replace with your paymentRequestId
alipayPayQueryRequest.setPaymentRequestId("yourPaymentRequestId");
AlipayPayQueryResponse alipayPayQueryResponse = null;
try {
alipayPayQueryResponse = CLIENT.execute(alipayPayQueryRequest);
} catch (AlipayApiException e) {
String errorMsg = e.getMessage();
// handle error condition
}
}The following code shows a sample of the request message:
{
"paymentRequestId": "paymentRequestId01"
}Value of capture status
The value of the transactions in the response of the API is the capture status:
Parameter name | Description |
transactions.transationType | The value is |
transactions.transactionResult | Capture status. |
The following code shows a sample of successful capture:
{
"transactions": [
{
"transactionType": "CAPTURE",
"transactionStatus": "SUCCESS",
"transactionRequestId": "captureRequestId01",
"transactionAmount": {
"currency": "SGD",
"value": "4200"
},
"transactionTime": "2024-01-01T00:00:02+08:00",
"transactionId": "20240101123456789XXXX",
"transactionResult": {
"resultStatus": "S",
"resultCode": "SUCCESS",
"resultMessage": "success"
}
}
]
}The following code shows a sample of failed capture:
{
"transactions": [
{
"transactionType": "CAPTURE",
"transactionStatus": "SUCCESS",
"transactionRequestId": "captureRequestId01",
"transactionAmount": {
"currency": "SGD",
"value": "4200"
},
"transactionTime": "2024-01-01T00:00:02+08:00",
"transactionId": "20240101123456789XXXX",
"transactionResult": {
"resultStatus": "F",
"resultCode": "PROCESS_FAIL",
"resultMessage": "General business failure. No retry."
}
}
]
}The following code shows a sample of processing capture:
{
"transactions": [
{
"transactionType": "CAPTURE",
"transactionStatus": "SUCCESS",
"transactionRequestId": "captureRequestId01",
"transactionAmount": {
"currency": "SGD",
"value": "4200"
},
"transactionTime": "2024-01-01T00:00:02+08:00",
"transactionId": "20240101123456789XXXX",
"transactionResult": {
"resultStatus": "U",
"resultCode": "PAYMENT_IN_PROCESS",
"resultMessage": "payment in process"
}
}
]
}Common questions
Q: How often should I call the inquiryPayment API?
A: Call the inquiryPayment API constantly with an interval of 2 seconds until the final payment result is obtained or an asynchronous payment result notification is received.
Sample codes
Full sample codes for front-end:
// Step 1: Instantiate the SDK and handle the callback event.
const onEventCallback = function({ code, result }) {
switch (code) {
case 'SDK_PAYMENT_SUCCESSFUL':
// Payment was successful. Redirect buyers to the payment result page.
break;
case 'SDK_PAYMENT_PROCESSING':
console.log('Check the payment result data', result);
// Payment was being processed. Guide buyers to retry the payment based on the provided information.
break;
case 'SDK_PAYMENT_FAIL':
console.log('Check the payment result data', result);
// Payment failed. Guide buyers to retry the payment based on the provided information.
break;
case 'SDK_PAYMENT_CANCEL':
// Guide buyers to retry the payment.
break;
case 'SDK_PAYMENT_ERROR':
console.log('Check the payment result data', result);
// The payment status was abnormal. Guide buyers to retry the payment based on the provided information.
break;
case 'SDK_END_OF_LOADING':
// End your custom loading animation.
break;
default:
break;
}
}
const checkoutApp = new window.AMSCashierPayment({
environment: "sandbox",
locale: "en_US",
onLog: ({code, message}) => {},
onEventCallback: onEventCallback,
});
// Handle payment button events.
document
.querySelector("#your form id")
.addEventListener("submit", handleSubmit);
async function handleSubmit() {
// Step 2: The server calls createPaymentSession API to obtain paymentSessionData.
async function getPaymentSessionData() {
const url = "Fill in the server address";
const config = {
// Fill in the request configuration.
};
const response = await fetch(url, config);
// Obtain the value of the paymentSessionData parameter in the response.
const { paymentSessionData } = await response.json();
return paymentSessionData;
}
const paymentSessionData = await getPaymentSessionData();
// Step 3: Create rendering components.
await checkoutApp.createComponent({
sessionData: paymentSessionData,
appearance:{
showLoading: true, // Set as true by default to enable the default loading pattern.
},
});
}Sample codes for customized loading animation:
The card payment scenario supports configuration of custom loading animations:
- Configure showLoading to
falsewhen rendering the component. - Render a customized loading animation on the current page when the createComponent function is called.
- Listen to the onEventCallback event.
- Show your custom loading animation when you receive the
SDK_START_OF_LOADINGevent code. - End your custom loading animation when you receive the
SDK_END_OF_LOADINGevent code.
async function create(sessionData) {
await checkoutApp.createComponent({
sessionData: sessionData,
appearance:{
showLoading: false, // Default is true to allow the configuration whether to display a loading animation.
},
});
}
Sample codes for AVS authentication:
Pass in pre-collected billing address information for AVS authentication.
Parameter name | Required | Description |
billingAddress | If you need to pass in pre-collected billing address information for AVS validation, you can configure the following parameters to be passed in via the submit method.
|
// The buyer enters the address information and stores it in the billingAddress object for subsequent submissions
const billingAddress = {
region: '',
address1: '',
address2: '',
city: '',
state: '',
zipCode: ''
}
// Execute when the buyer completes the form and clicks the submit button.
checkoutApp.submit({billingAddress}).then(({code, message})=>{})Event codes
You might see two types of event codes:
- Status codes: Returned by
onEventCallbackduring the component's runtime lifecycle. - Error codes: Returned by
onEventCallbackoronErrorduring the component initialization phase.
Type | Code | Description | Further action |
Status codes | SDK_START_OF_LOADING | The loading animation starts to play during the payment component creation. | No further action. |
SDK_END_OF_LOADING | The loading animation ends during the payment component creation. | No further action. | |
Error codes | SDK_INTERNAL_ERROR | The internal error of the SDK occurs. | Contact Antom Technical Support to resolve the issue. |
SDK_CREATEPAYMENT_PARAMETER_ERROR | The parameters passed into the | Ensure the parameters are passed correctly and send a new request. | |
SDK_INIT_PARAMETER_ERROR | The parameters passed into the | Ensure the parameters are passed correctly and send a new request. | |
SDK_CREATECOMPONENT_ERROR | An exception occurs when calling the | Contact Antom Technical Support to resolve the issue. | |
SDK_CALL_URL_ERROR | The payment method client failed to be revoked. | Contact Antom Technical Support to resolve the issue. |