Card payments (Android)
Antom SDK is a pre-built UI component designed to collect card information and manage 3D authentication processes for you. Integration of this component does not require you have a PCI qualification, making it ideal for those who prefer to entrust Antom to collect card information.
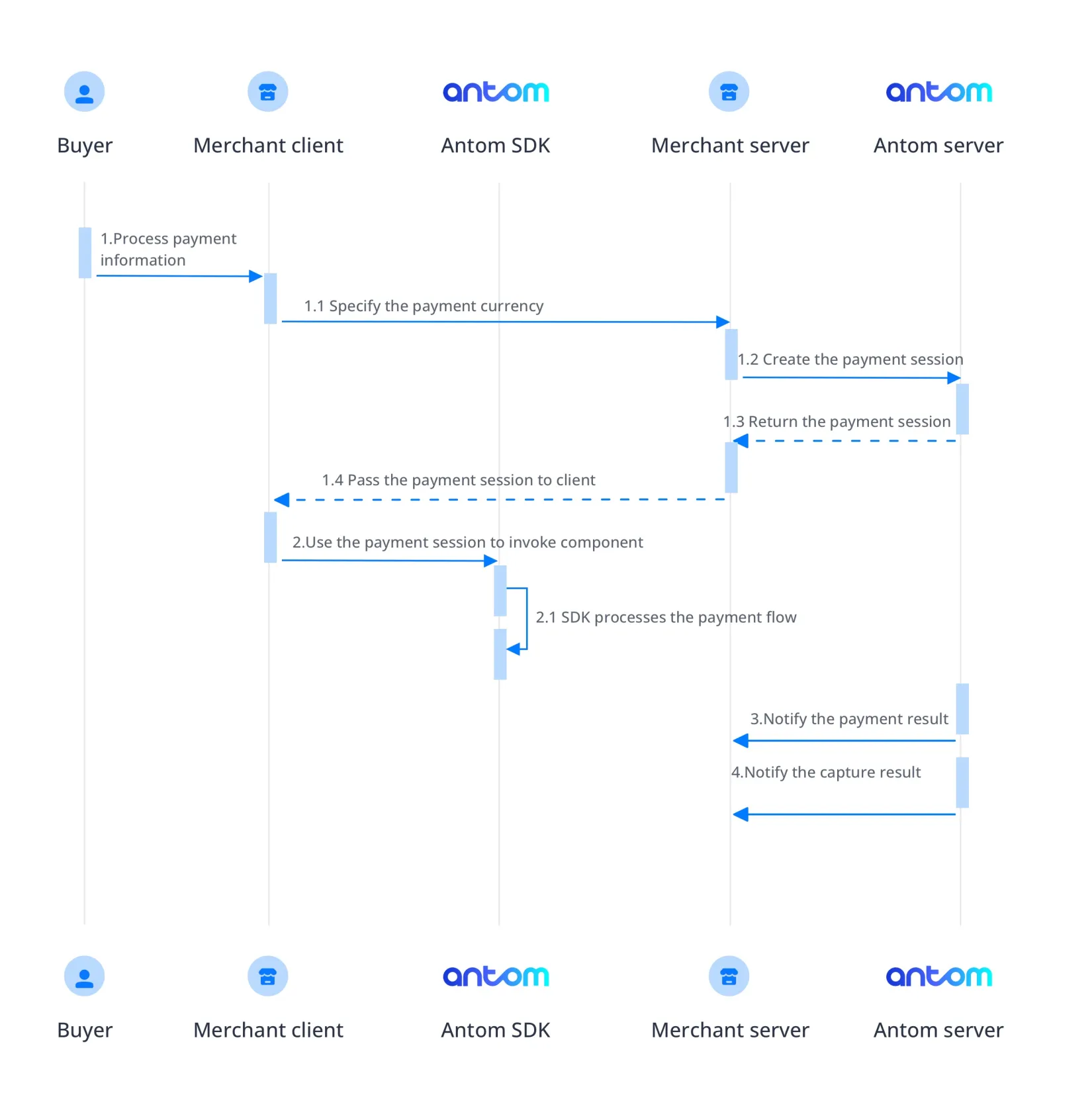
User experience
The following figures show the user journey of paying on an app:

Payment flow
For each payment method, the payment flow is composed of the following steps:

- The user lands on the checkout page.
- Create a payment session request.
After the buyer selects a payment method and submits the order, you can obtain the payment session by calling the createPaymentSession (Checkout Payment) API. - Invoke the client SDK.
On the client side, invoke the SDK through the payment session. The SDK will handle information collection, redirection, app invocation, QR code display, verification, and other processes based on the payment method's characteristics. - Get the payment result.
Obtain the payment result by using one of the following two methods:
- Asynchronous Notification: Specify the paymentNotifyUrl in the createPaymentSession (Checkout Payment) API to set the address for receiving asynchronous notifications. When the payment is successful or expires, Antom will use notifyPayment to send asynchronous notifications to you.
- Synchronous Inquiry: Call the inquiryPayment API to check the payment status.
- Get the capture result.
For card payments, you need to obtain the capture result by using one of the following two methods:
- Asynchronous Notification: Specify the paymentNotifyUrl in the createPaymentSession (Checkout Payment) API to set the address for receiving asynchronous notifications. When the payment request is successful or expires, Antom will use notifyCapture to send asynchronous notifications to you.
- Synchronous Inquiry: Call the inquiryPayment API to check the payment request status.
Integration steps
Start your integration by taking the following steps:
- Create a payment session
- Create and invoke the SDK
- Obtain payment result
- Obtain capture result
Step 1: Create a payment session
When a buyer selects a payment method provided by Antom, you need to collect key information such as the payment request ID, order amount, payment method, order description, payment redirect URL, and payment result notification URL, call the createPaymentSession (Checkout Payment) API to create a payment session, and return the payment session to the client.
Antom provides server-side API libraries for multiple languages. The following codes use Java as an example. You need to install Java 6 or higher.
Install an API library
You can find the latest version on GitHub.
<dependency>
<groupId>com.alipay.global.sdk</groupId>
<artifactId>global-open-sdk-java</artifactId>
<version>2.0.44</version>
</dependency>Initialize the request instance
Create a singleton resource to make a request to Antom.
import com.alipay.global.api.AlipayClient;
import com.alipay.global.api.DefaultAlipayClient;
import com.alipay.global.api.model.constants.EndPointConstants;
public class Sample {
public static final String CLIENT_ID = "";
public static final String ANTOM_PUBLIC_KEY = "";
public static final String MERCHANT_PRIVATE_KEY = "";
private final static AlipayClient CLIENT = new DefaultAlipayClient(
EndPointConstants.SG, MERCHANT_PRIVATE_KEY, ANTOM_PUBLIC_KEY, CLIENT_ID);
}
Create a payment session
Creating a payment session involves the following parameters:
Parameter name | Required | Description |
productCode | ✅ | Represents the payment product that is being used, which is stipulated in the contract. For Checkout Payment, the value is fixed as |
paymentRequestId | ✅ | The unique ID assigned by the merchant to identify a payment request. |
paymentAmount | ✅ | The payment amount that you request to receive in the order currency. |
paymentMethod | ✅ | The payment method that is used to collect the payment by the merchant or acquirer. |
paymentRedirectUrl | ✅ | The merchant page URL that the buyer is redirected to after the payment is completed. |
order | ✅ | The order information, such as buyer, merchant, goods, amount, shipping information, and purchase environment. |
paymentNotifyUrl | Payment result notification address, which can be passed in through the API or set as a fixed value through the portal. | |
settlementStrategy | The settlement strategy for the payment request. |
The above parameters are the basic parameters for creating a payment session, for full parameters and additional requirements for certain payment methods refer to createPaymentSession (Checkout Payment).
Sample codes of calling the createPaymentSession API
The following sample code shows how to call the createPaymentSession API:
public static void createCardPaymentSession() {
AlipayPaymentSessionRequest alipayPaymentSessionRequest = new AlipayPaymentSessionRequest();
alipayPaymentSessionRequest.setProductCode(ProductCodeType.CASHIER_PAYMENT);
// replace with your paymentRequestId
String paymentRequestId = UUID.randomUUID().toString();
alipayPaymentSessionRequest.setPaymentRequestId(paymentRequestId);
// set amount
Amount amount = Amount.builder().currency("SGD").value("4200").build();
alipayPaymentSessionRequest.setPaymentAmount(amount);
// set paymentMethod
PaymentMethod paymentMethod = PaymentMethod.builder().paymentMethodType("CARD").build();
alipayPaymentSessionRequest.setPaymentMethod(paymentMethod);
// set auth capture payment mode
PaymentFactor paymentFactor = PaymentFactor.builder().isAuthorization(true).build();
alipayPaymentSessionRequest.setPaymentFactor(paymentFactor);
// replace with your orderId
String orderId = UUID.randomUUID().toString();
// set buyer info
Buyer buyer = Buyer.builder().referenceBuyerId("yourBuyerId").build();
// set order info
Order order = Order.builder().referenceOrderId(orderId)
.orderDescription("antom testing order").orderAmount(amount).buyer(buyer).build();
alipayPaymentSessionRequest.setOrder(order);
// replace with your notify url
alipayPaymentSessionRequest.setPaymentNotifyUrl("https://www.yourNotifyUrl.com");
// replace with your redirect url
alipayPaymentSessionRequest.setPaymentRedirectUrl("https://www.yourMerchantWeb.com");
AlipayPaymentSessionResponse alipayPaymentSessionResponse = null;
try {
alipayPaymentSessionResponse = CLIENT.execute(alipayPaymentSessionRequest);
} catch (AlipayApiException e) {
String errorMsg = e.getMessage();
// handle error condition
}
}The following code shows a sample of the request message:
{
"order": {
"buyer": {
"referenceBuyerId": "yourBuyerId"
},
"orderAmount": {
"currency": "SGD",
"value": "4200"
},
"orderDescription": "antom testing order",
"referenceOrderId": "referenceOrderId01"
},
"paymentAmount": {
"currency": "SGD",
"value": "4200"
},
"paymentFactor": {
"isAuthorization": true
},
"paymentMethod": {
"paymentMethodType": "CARD"
},
"paymentNotifyUrl": "https://www.yourNotifyUrl.com",
"paymentRedirectUrl": "https://www.yourMerchantWeb.com",
"paymentRequestId": "paymentRequestId01",
"productCode": "CASHIER_PAYMENT"
}The following code shows a sample of the response, which contains the following parameters:
- paymentSessionData: the payment session to be returned to the frontend
- paymentSessionExpiryTime: the expiration time of the payment session.
{
"paymentSessionData": "UNvjVWnWPXJA4BgW+vfjsQj7PbOraafHY19X+6EqMz6Kvvmsdk+akdLvoShW5avHX8e8J15P8uNVEf/PcCMyXg==&&SG&&111",
"paymentSessionExpiryTime": "2024-01-01T00:00:00+08:00",
"paymentSessionId": "UNvjVWnWPXJA4BgW+vfjsQj7PbOraafHY19X+6EqMz6Ikyj9FPVUOpv+DjiIZqMe",
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
}
}Common questions
Q: Can I use Chinese characters in the value of the request parameters?
A: To avoid incompatibility of a certain payment method, do not use Chinese characters for fields in the request.
Q: How to set the URL to receive the payment notification?
A: Specify paymentNotifyUrl in the createPaymentSession (Checkout Payment) API to receive the asynchronous notification about the payment result (notifyPayment), or configure the receiving URL in Antom Dashboard. If the URL is specified in both the request and Antom Dashboard, the value specified in the request takes precedence.
Step 2: Create and invoke the SDK
The Antom SDK is a component used for handling payment processes. You initiate the SDK by creating a payment session to collect information, switch between apps, and display QR codes based on the payment method specified in createPaymentSession (Checkout Payment) API.
After the buyer selects a payment method on the page, you need to create the SDK and initiate it with a payment session.
Install
Version requirements: target at least Android 4.4 (API level 19) or higher.
Note: Currently, Flutter and React Native (RN) development frameworks are not supported.
To integrate the SDK package, refer to Integrate the SDK Package for Android.
Instantiate the SDK
Create the SDK instance by using the AMSCashierPayment and specify basic configurations. Creating a configuration object includes the following methods:
Method name | Required | Description |
setLocale | It is used to pass in language information. Valid values are listed as follows. You can choose the value to pass based on the region of the payment method. If other values are passed, English is used by default:
| |
setOption | It is used to specify whether to use the default loading pattern and the sandbox environment. Valid values are:
| |
setOnCheckoutListener | Create an instance of the OnCheckoutListener API, which is used for event handling in the subsequent process. The API includes the following method:
|
The following sample code shows how to instantiate the SDK:
AMSCashierPaymentConfiguration configuration = new AMSCashierPaymentConfiguration();
configuration.setLocale(new Locale("en", "US"));
// Specify showLoading as true (default value) to use the default loading pattern. Specify it as false to customize the loading animation based on onEventCallback.
configuration.setOption("showLoading", "true");
// Set the sandbox environment. If you leave it empty, the production environment is used by default.
configuration.setOption("sandbox", "true");
// Configure whether the payment button is rendered by the SDK component.
configuration.setOption("showSubmitButton", "true");
// Set the callback to monitor payment events on the checkout page.
configuration.setOnCheckoutListener(new OnCheckoutListener() {
@Override
public void onEventCallback(String eventCode, AMSEventResult eventResult) {
Log.e(TAG, "onEventCallback eventCode=" + eventCode + " eventResult=" + eventResult.toString());
}
});
// Instantiate AMSCashierPayment.
AMSCashierPayment checkout = new AMSCashierPayment.Builder(activity, configuration).build();Invoke the SDK
Call the createComponent method:
Parameter name | Required | Description |
sessionData | ✅ | Create a configuration object by using the sessionData parameter: Pass the complete data in the paymentSessionData parameter obtained in the response through the createPaymentSession (Checkout Payment) API to the sessionData parameter. |
Call the onDestroy method to free SDK component resources in the following situations:
- When the buyer exits the checkout page, free the component resources created in the createPaymentSession (Checkout Payment).
- When the buyer initiates multiple payments, free the component resources created in the previous createPaymentSession (Checkout Payment).
The following sample code shows how to invoke the SDK:
checkout.createComponent(activity, sessionData);
//Free SDK component resources
checkout.onDestroy();Display payment results
The payment result will be returned through the onEventCallback function. The payment result here is only for front-end display, and the final order status is subject to the server side. You need to customize the processing flow you want for each payment result through the data in the result of onEventCallback.
The following are the possible event codes of the payment result returned by onEventCallback.
Event code | Message | Solution |
SDK_PAYMENT_SUCCESSFUL | Payment was successful. | Suggest redirecting buyers to the payment result page. |
SDK_PAYMENT_PROCESSING | Payment was being processed. | We suggest that you check the value of paymentResultCode in the onEventCallback result data for details. Guide buyers to retry the payment based on the provided information. |
SDK_PAYMENT_FAIL | Payment failed. | We suggest that you check the value of paymentResultCode in the onEventCallback result data for details. Guide buyers to retry the payment based on the provided information. |
SDK_PAYMENT_CANCEL | The buyer exits the payment page without submitting the order. | The SDK can be re-invoked with a paymentSessionData within the validity period; if it has expired, the paymentSessionData needs to be re-requested. |
SDK_PAYMENT_ERROR | The payment status was abnormal. | We suggest that you check the value of paymentResultCode in the onEventCallback result data for details. Guide buyers to retry the payment based on the provided information. |
The following sample code shows how to process the onEventCallback:
AMSCashierPaymentConfiguration configuration = new AMSCashierPaymentConfiguration();
configuration.setLocale(new Locale("en", "US"));
// Specify showLoading as true (default value) to use the default loading pattern. Specify it as false to customize the loading animation based on onEventCallback.
configuration.setOption("showLoading", "true");
// Set the sandbox environment. If you leave it empty, the production environment is used by default.
configuration.setOption("sandbox", "true");
// Configure whether the payment button is rendered by the SDK component.
configuration.setOption("showSubmitButton", "true");
// Set the callback to monitor payment events on the checkout page.
configuration.setOnCheckoutListener(new OnCheckoutListener() {
@Override
public void onEventCallback(String eventCode, AMSEventResult eventResult) {
Log.e(TAG, "onEventCallback eventCode=" + eventCode + " eventResult=" + eventResult.toString());
if (!TextUtils.isEmpty(eventCode)) {
if ("SDK_PAYMENT_SUCCESSFUL".equals(eventCode)) {
// Payment was successful. Redirect buyers to the payment result page.
} else if ("SDK_PAYMENT_PROCESSING".equals(eventCode)) {
// Payment was being processed. Guide buyers to retry the payment based on the provided information.
} else if ("SDK_PAYMENT_FAIL".equals(eventCode)) {
// Payment failed. Guide buyers to retry the payment based on the provided information.
}else if ("SDK_PAYMENT_CANCEL".equals(eventCode)) {
// Guide buyers to retry the payment.
} else if ("SDK_PAYMENT_ERROR".equals(eventCode)) {
// The payment status was abnormal. Guide buyers to retry the payment based on the provided information.
} else if ("SDK_FORM_VERIFICATION_FAILED".equals(eventCode)) {
// The SDK displays a form error code on the element collection page if the form submission fails.
}
}
}
});
// Instantiate AMSCashierPayment.
AMSCashierPayment checkout = new AMSCashierPayment.Builder(activity, configuration).build();Step 3: Obtain payment result
After the buyer completes the payment or the payment times out, Antom sends the corresponding payment results to you through server interactions, you can obtain the payment result by one of the following methods:
- Receive the asynchronous notification
- Inquire about the result
Receive the asynchronous notification
When the payment reaches a final status of success or failure, Antom sends an asynchronous notification to the paymentNotifyUrl specified in the createPaymentSession (Checkout Payment) API through the notifyPayment API. When you receive the notification from Antom, you are required to return a response as instructed in Return a receipt acknowledgment message.
Antom allows you to specify the URL in the paymentNotifyUrl parameter within the createPaymentSession (Checkout Payment) API. If the URL for each payment is the same, you can also configure it in the Antom Dashboard.
The following code shows a sample of the notification request:
{
"actualPaymentAmount": {
"currency": "SGD",
"value": "4200"
},
"cardInfo": {
"avsResultRaw": "A",
"cardBrand": "MASTERCARD",
"cardNo": "****************",
"cvvResultRaw": "Y",
"funding": "DEBIT",
"issuingCountry": "US",
"networkTransactionId": "XXXXX",
"paymentMethodRegion": "GLOBAL",
"threeDSResult": {
"cavv": "",
"eci": ""
}
},
"notifyType": "PAYMENT_RESULT",
"paymentAmount": {
"currency": "SGD",
"value": "4200"
},
"paymentCreateTime": "2024-01-01T00:00:00+08:00",
"paymentId": "20240101123456789XXXX",
"paymentRequestId": "paymentRequestId01",
"paymentResultInfo": {
"avsResultRaw": "A",
"cardBrand": "MASTERCARD",
"cardNo": "****************",
"cvvResultRaw": "Y",
"funding": "DEBIT",
"issuingCountry": "US",
"networkTransactionId": "XXXXX",
"paymentMethodRegion": "GLOBAL",
"threeDSResult": {
"cavv": "",
"eci": ""
}
},
"paymentTime": "2024-01-01T00:01:00+08:00",
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
}
}How to verify the signature of the notification and make a response to the notification, see Sign a request and verify the signature.
Common questions
Q: When will the notification be sent?
A: It depends on whether the payment is completed:
- If the payment is successfully completed, Antom will usually send you an asynchronous notification within 3 to 5 seconds. For some payment methods like OTC, the notification might take a bit longer.
- If the payment is not completed, Antom needs to close the order first before sending an asynchronous notification. The time it takes for different payment methods to close the order varies, usually defaulting to 14 minutes.
Q: Will the asynchronous notification be re-sent?
A: Yes, the asynchronous notification will be re-sent automatically within 24 hours for the following cases:
- If you didn't receive the asynchronous notification due to network reasons.
- If you receive an asynchronous notification from Antom, but you didn't make a response to the notification in the Sample code format.
The notification can be resent up to 8 times or until a correct response is received to terminate delivery. The sending intervals are as follows: 0 minutes, 2 minutes, 10 minutes, 10 minutes, 1 hour, 2 hours, 6 hours, and 15 hours.
Q: When responding to asynchronous notification, do I need to add a digital signature?
A: If you receive an asynchronous notification from Antom, you are required to return the response in the Sample code format, but you do not need to countersign the response.
Q: What are the key parameters in the notification that I need to use?
A: Pay attention to the following key parameters:
- result: indicates the payment result of the order.
- paymentRequestId: indicates the payment request number you generated for consult, cancel, and reconciliation.
- paymentId: indicates the payment order number generated by Antom used for refund and reconciliation.
- paymentAmount: indicates the payment amount.
Inquire about the result
You can call the inquiryPayment API to initiate a query on the result of an order.
Parameter name | Required | Description |
paymentRequestId | The payment request ID generated by the merchant. |
The parameter is not a full set of parameters, refer to the inquiryPayment API for full set of parameters and additional requirements for certain payment methods.
The following sample code shows how to call the inquiryPayment API:
public static void inquiryPayment() {
AlipayPayQueryRequest alipayPayQueryRequest = new AlipayPayQueryRequest();
// replace with your paymentRequestId
alipayPayQueryRequest.setPaymentRequestId("yourPaymentRequestId");
AlipayPayQueryResponse alipayPayQueryResponse = null;
try {
alipayPayQueryResponse = CLIENT.execute(alipayPayQueryRequest);
} catch (AlipayApiException e) {
String errorMsg = e.getMessage();
// handle error condition
}
}The following code shows a sample of the request message:
{
"paymentRequestId": "paymentRequestId01"
}The following code shows a sample of the response message:
{
"authExpiryTime": "2024-01-08T00:01:00+08:00",
"cardInfo": {
"cardBrand": "MASTERCARD",
"funding": "DEBIT",
"issuingCountry": "US"
},
"paymentAmount": {
"currency": "SGD",
"value": "4200"
},
"paymentId": "20240101123456789XXXX",
"paymentMethodType": "CARD",
"paymentRedirectUrl": "https://www.yourMerchantWeb.com",
"paymentRequestId": "paymentRequestId01",
"paymentResultCode": "SUCCESS",
"paymentResultInfo": {
"avsResultRaw": "A",
"cardBrand": "MASTERCARD",
"cardNo": "****************",
"cvvResultRaw": "Y",
"funding": "DEBIT",
"issuingCountry": "US",
"networkTransactionId": "networkTransIdXXXX",
"paymentMethodRegion": "GLOBAL",
"threeDSResult": {
"cavv": "",
"eci": ""
}
},
"paymentResultMessage": "success",
"paymentStatus": "SUCCESS",
"paymentTime": "2024-01-01T00:01:00+08:00",
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
}
}Common questions
Q: How often should I call the inquiryPayment API?
A: Call the inquiryPayment API constantly with an interval of 2 seconds until the final payment result is obtained or an asynchronous payment result notification is received.
Q: What are the key parameters in the notification that I need to use?
A: Pay attention to these key parameters:
- result: represents the result of this inquiryPayment API call, the result of the order needs to be judged according to paymentStatus:
SUCCESSandFAILrepresent the final result.PROCESSINGrepresents the processing.
- paymentAmount: indicates the payment amount.
Step 4: Obtain capture result
After the buyer completes the capture or the capture times out, Antom sends the corresponding capture results to you through server interactions, you can obtain the capture result by one of the following methods:
- Receive the asynchronous notification
- Inquire about the result
Receive the asynchronous notification
When the capture reaches a final status of success or failure, Antom sends an asynchronous notification to the paymentNotifyUrl specified in the createPaymentSession (Checkout Payment) API through the notifyPayment API. When you receive the notification from Antom, you are required to return a response as instructed in Return a receipt acknowledgment message.
Antom allows you to specify the URL in the paymentNotifyUrl parameter within the createPaymentSession (Checkout Payment) API. If the URL for each payment is the same, you can also configure it in the Antom Dashboard.
The following code shows a sample of successful capture:
{
"captureAmount": {
"currency": "SGD",
"value": "4200"
},
"notifyType": "CAPTURE_RESULT",
"captureId": "20240101987654321XXXX",
"captureRequestId": "captureRequestId01",
"captureTime": "2024-01-01T00:00:02+08:00",
"paymentId": "20240101123456789XXXX",
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
}
}The following code shows a sample of failed capture:
{
"captureAmount": {
"currency": "SGD",
"value": "4200"
},
"notifyType": "CAPTURE_RESULT",
"captureId": "20240101123456789XXXX",
"captureRequestId": "captureRequestId01",
"captureTime": "2024-01-01T00:00:02+08:00",
"paymentId": "20240101123456789XXXX",
"result": {
"resultCode": "PROCESS_FAIL",
"resultMessage": "fail.",
"resultStatus": "F"
}
}How to verify the signature of the notification and make a response to the notification, see Sign a request and verify the signature.
Common questions
Q: Will the asynchronous notification be re-sent?
A: Yes, the asynchronous notification will be re-sent automatically within 24 hours for the following cases:
- If you didn't receive the asynchronous notification due to network reasons.
- If you receive an asynchronous notification from Antom, but you didn't make a response to the notification in the Sample code format.
The notification can be resent up to 8 times or until a correct response is received to terminate delivery. The sending intervals are as follows: 0 minutes, 2 minutes, 10 minutes, 10 minutes, 1 hour, 2 hours, 6 hours, and 15 hours.
Q: When responding to asynchronous notification, do I need to add a digital signature?
A: If you receive an asynchronous notification from Antom, you are required to return the response in the Sample code format, but you do not need to countersign the response.
Q: What are the key parameters in the notification that I need to use?
A: Pay attention to the following key parameters:
- result: represents the capture result of the order.
- notifyType: the value of notifyType is
CAPTURE_RESULT.- paymentRequestId: the payment request number you generated, used for querying, canceling, and reconciliation.
- paymentId: the payment order ID generated by Antom used for refund and reconciliation.
- acquirerReferenceNo: merchants integrating with in-card payment services in Singapore and Hong Kong will receive specific acquirer numbers in the notification.
Inquire about the result
You can call the inquiryPayment API to initiate a query on the result of an order.
Parameter name | Required | Description |
paymentRequestId | The payment request ID generated by the merchant. |
The parameter is not a full set of parameters, refer to the inquiryPayment API for full set of parameters and additional requirements for certain payment methods.
The following sample code shows how to call the inquiryPayment API:
public static void inquiryPayment() {
AlipayPayQueryRequest alipayPayQueryRequest = new AlipayPayQueryRequest();
// replace with your paymentRequestId
alipayPayQueryRequest.setPaymentRequestId("yourPaymentRequestId");
AlipayPayQueryResponse alipayPayQueryResponse = null;
try {
alipayPayQueryResponse = CLIENT.execute(alipayPayQueryRequest);
} catch (AlipayApiException e) {
String errorMsg = e.getMessage();
// handle error condition
}
}The following code shows a sample of the request message:
{
"paymentRequestId": "paymentRequestId01"
}Value of capture status
The value of the transactions in the response of the API is the capture status:
Parameter name | Description |
transactions.transationType | The value is |
transactions.transactionResult | Capture status |
The following code shows a sample of successful capture:
{
"transactions": [
{
"transactionType": "CAPTURE",
"transactionStatus": "SUCCESS",
"transactionRequestId": "captureRequestId01",
"transactionAmount": {
"currency": "SGD",
"value": "4200"
},
"transactionTime": "2024-01-01T00:00:02+08:00",
"transactionId": "20240101123456789XXXX",
"transactionResult": {
"resultStatus": "S",
"resultCode": "SUCCESS",
"resultMessage": "success"
}
}
]
}The following code shows a sample of failed capture:
{
"transactions": [
{
"transactionType": "CAPTURE",
"transactionStatus": "SUCCESS",
"transactionRequestId": "captureRequestId01",
"transactionAmount": {
"currency": "SGD",
"value": "4200"
},
"transactionTime": "2024-01-01T00:00:02+08:00",
"transactionId": "20240101123456789XXXX",
"transactionResult": {
"resultStatus": "F",
"resultCode": "PROCESS_FAIL",
"resultMessage": "General business failure. No retry."
}
}
]
}The following code shows a sample of processing capture:
{
"transactions": [
{
"transactionType": "CAPTURE",
"transactionStatus": "SUCCESS",
"transactionRequestId": "captureRequestId01",
"transactionAmount": {
"currency": "SGD",
"value": "4200"
},
"transactionTime": "2024-01-01T00:00:02+08:00",
"transactionId": "20240101123456789XXXX",
"transactionResult": {
"resultStatus": "U",
"resultCode": "PAYMENT_IN_PROCESS",
"resultMessage": "payment in process"
}
}
]
}Common questions
Q: How often should I call the inquiryPayment API?
A: Call the inquiryPayment API constantly with an interval of 2 seconds until the final payment result is obtained or an asynchronous payment result notification is received.
Sample codes
Full sample codes for front-end:
AMSCashierPaymentConfiguration configuration = new AMSCashierPaymentConfiguration();
configuration.setLocale(new Locale("en", "US"));
// Specify showLoading as true (default value) to use the default loading pattern. Specify it as false to customize the loading animation based on onEventCallback.
configuration.setOption("showLoading", "false");
// Set the sandbox environment. If you leave it empty, the production environment is used by default.
configuration.setOption("sandbox", "true");
// Configure whether the payment button is rendered by the SDK component.
configuration.setOnCheckoutListener(new OnCheckoutListener() {
@Override
public void onEventCallback(String eventCode, AMSEventResult eventResult) {
AlipayLog.e(TAG, "onEventCallback eventCode=" + eventCode + " eventResult=" + eventResult.toString());
if (!TextUtils.isEmpty(eventCode)) {
if ("SDK_PAYMENT_SUCCESSFUL".equals(eventCode)) {
// Payment was successful. Redirect buyers to the payment result page.
} else if ("SDK_PAYMENT_PROCESSING".equals(eventCode)) {
// Payment was being processed. Guide buyers to retry the payment based on the provided information.
} else if ("SDK_PAYMENT_FAIL".equals(eventCode)) {
// Payment failed. Guide buyers to retry the payment based on the provided information.
}else if ("SDK_PAYMENT_CANCEL".equals(eventCode)) {
// Guide buyers to retry the payment.
} else if ("SDK_PAYMENT_ERROR".equals(eventCode)) {
// The payment status was abnormal. Guide buyers to retry the payment based on the provided information.
} else if ("SDK_END_OF_LOADING".equals(eventCode)) {
// End your custom loading animation.
}
}
}
});
// Instantiate AMSCashierPayment.
AMSCashierPayment checkout = new AMSCashierPayment.Builder(activity, configuration).build();
checkout.createComponent(activity, sessionData);Event codes
You might see two types of event codes:
- Status codes: Returned by
onEventCallbackduring the component's runtime lifecycle. - Error codes: Returned by
onEventCallbackoronErrorduring the component initialization phase.
Type | Code | Description | Further action |
Status codes | SDK_START_OF_LOADING | The loading animation starts to play during the payment component creation. | No further action. |
SDK_END_OF_LOADING | The loading animation ends during the payment component creation. | No further action. | |
Error codes | SDK_INTERNAL_ERROR | The internal error of the SDK occurs. | Contact Antom Technical Support to resolve the issue. |
SDK_CREATEPAYMENT_PARAMETER_ERROR | The parameters passed into the | Ensure the parameters are passed correctly and send a new request. | |
SDK_CALL_URL_ERROR | Represents one of the following cases:
| Contact Antom Technical Support to resolve the issue. | |
SDK_INTEGRATION_ERROR | Dependencies are not found. | Ensure that the dependencies are added correctly and retry the integration process. |
