More features
When initiating an authorized payment, you can choose whether to use more features based on your service needs. This topic explains the more features and how to use them.
Set 3D verification
You can choose whether to subject a payment to 3D verification by specifying the is3DSAuthentication parameter.
- Leave is3DSAuthentication empty: The result is the same as that of specifying the parameter as
false. 3D verification is disabled for the payment. If Antom determines this payment as high-risk, this payment is rejected. - Specify is3DSAuthentication as
false: 3D verification is disabled for the payment. If Antom determines this payment as high-risk, this payment is rejected. - Specify is3DSAuthentication as
true: 3D verification is enabled for the payment. If Antom determines this payment as high-risk, this payment is rejected.
Note:
- For API integration, specify this parameter in the pay (Checkout Payment) API. For SDK integration, specify this parameter in the createPaymentSession (Cashier Payment) API.
- This feature is unavailable for payments initiated using South Korean cards under any South Korean card scheme.
Intelligent transaction salvage
The transaction salvage feature allows transactions where the card scheme requires 3D verification to automatically initiate the 3D verification process. This enables you to salvage transactions regardless of whether you previously chose 3D verification for them.
You can enable the transaction salvage feature for a transaction by specifying enableAuthenticationUpgrade as true. If you do not enable this feature and 3D verification for a transaction where the card scheme requires 3D verification, the card scheme determines this transaction as risky and rejects the payment.
Note:
- For API integration, specify this parameter in the pay (Checkout Payment) API. For SDK integration, specify this parameter in the createPaymentSession (Cashier Payment) API.
- This feature is unavailable for payments initiated using certain cards under the corresponding local card scheme. These cards include Brazilian cards, South Korean cards, Singaporean cards, and Hong Kong cards.
Setting 3D verification and automatic transaction salvage will jointly determine the risk control verification process of transactions. The following table shows how the settings of the two features affect the risk control results:
Set 3D verification: is3DSAuthentication | Set automatic transaction salvage: enableAuthenticationUpgrade | Risk control result |
false/leave it empty | true/leave it empty | After a payment without 3D verification failed, this payment automatically triggers 3D verification, and Antom returns the URL for rendering a 3D verification page. |
false/leave it empty | false | If a payment without 3D verification failed, Antom returns the result of a failed payment. |
true | true/false/leave it empty | This payment is to undergo 3D verification, and Antom returns the URL for rendering a 3D verification page. |
Table 1. Risk control result affected by the settings of the two features
For SDK integration, the SDK handles the redirection to the 3D verification page, requiring no extra effort on your part. For API integration, after Antom returns the URL for rendering a 3D verification page, you need to display the verification page and guide buyers to finish the verification process. The following code sample shows how the URL is returned through the response in the pay (Checkout Payment) API:
{
"result": {
"resultStatus": "U",
"resultCode": "PAYMENT_IN_PROCESS",
"resultMessage": "payment in process"
},
"normalUrl": "https://centinelapi.cardinalcommerce.com/V1/Cruise/Collect/...",
"paymentId": "20221111194010890100111650285726898",
"paymentRequestId": "amsdmpay_cangxi_lj_20221111_104718_672",
"redirectActionForm": {
"redirectUrl": "https://centinelapi.cardinalcommerce.com/V1/Cruise/Collect/...",
"method": "GET"
},
"paymentAmount": {
"currency": "HKD",
"value": "100"
},
"paymentCreateTime": "2022-11-10T18:47:20-08:00"
}Value-added risk control service
If you need an upgraded risk control service for payments, you can purchase the value-added risk control service provided by Antom. This service provides intelligent risk control policies based on the risk levels of payments.
Setting 3D verification, automatic transaction salvage, and this feature will jointly determine the risk control verification process of transactions. The following table shows how the settings of the three features affects the risk control results:
Value-added risk control service | Set 3D verification: is3DSAuthentication | Set automatic transaction salvage: enableAuthenticationUpgrade | Risk control result |
Enabled | false/leave it empty | false | The risk control service determines whether to execute 3D verification. |
Enabled | Antom | true/leave it empty | The risk control service determines whether to execute 3D verification. If the service determines not to execute 3D verification and a card scheme requires 3D verification, Antom returns the URL for rendering a 3D verification page. |
Enabled | true | true/false/leave it empty | Even if the risk control service determines not to execute 3D verification, Antom returns the URL for rendering a 3D verification page. |
Table 2. Risk control result affected by settings of the three features
Note:
- If you have purchased the value-added risk control service, you do not need to specify the is3DSAuthentication parameter. The risk control service provides you with risk control policies.
- This feature is unavailable for payments initiated using certain cards under the supervision of the corresponding local card scheme. These cards include Brazilian cards, South Korean cards, Singaporean cards, and Hong Kong cards.
AVS check
An address verification system (AVS) check compares the billing address used in the transaction with the issuing bank's address information on file for that cardholder in order to detect fraud. By enabling the AVS check, the system automatically compares the billing address and email address entered by a buyer with the issuer's stored information. If there is a mismatch between this information, it may lead to a payment rejection or extra identity verification.
After you enable the AVS check service, you can initiate an AVS check based on your integration mode:
- For API integration:
- If you use server-to-server communication, pass in the billingAddress parameter through the pay (Checkout Payment) API.
- If you use the form hosting service, Antom provides the payment information collection page for buyers to enter their billing address, requiring no extra effort on your part.
- For SDK integration, the SDK provides buyers with the payment information collection page for buyers to enter their billing address, requiring no extra effort on your part.
Note:
- You can obtain the result of the AVS check through the avsResultRaw parameter in the response of the notifyPayment or inquiryPayment API.
- This feature is only available for payments initiated using American cards under the supervision of American card schemes.
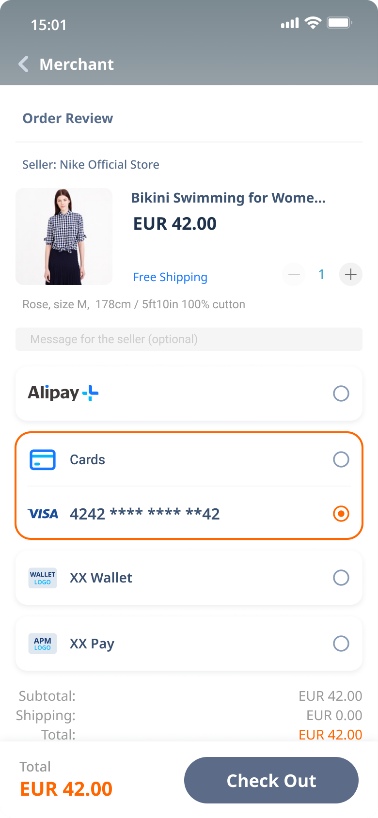
Card information storage
You can allow buyers to add their cards. That is, users can choose to save their card information during the first-time payment so that they do not need to re-enter the information for subsequent payments. The following figure shows the checkout page for a subsequent payment after a user saved their card information during the first-time payment.

Figure 1. Checkout page for subsequent payment with previously saved card information
API integration
How to add users' cards varies by integration mode. For server-to-server mode and form-hosting mode, perform these steps accordingly:
In server-to-server mode, after collecting the buyer's card information, you can choose to store the card information yourself or let Antom store it for you.
- Antom stores card information (recommended)
When a buyer stores card information on your page, pass in the card information to Antom through the pay API and specify the tokenize field as true. Antom generates a corresponding card token (cardToken) for the card information. After the payment is authorized successfully, obtain the card token (cardToken) and the masked card number (cardNo) by receiving an asynchronous notification or calling the inquiryPayment API. To process subsequent payments, you must store and associate the obtained card token, masked card number, and other information concerning the buyer.
The following code sample shows the pay API call request when Antom stores card information after you collect the card information:
{
"settlementStrategy": {
"settlementCurrency": "EUR"
},
"productCode": "CASHIER_PAYMENT",
"paymentNotifyUrl": "http://gol.alipay.net:8080/amsdemo/record/notify?env=main_GROUP&paymentMethodType=CARD",
"paymentRequestId": "2****************2",
"paymentRedirectUrl": "http://gol.alipay.net:8080/amsdemo/result?paymentRequestId=2023070458941025622196",
"paymentFactor": {
"isAuthorization": true
},
"paymentMethod": {
"paymentMethodMetaData": {
"recurringType": "",
"cvv": "123",
"is3DSAuthentication": false,
"isCardOnFile": false,
"expiryMonth": "05",
"tokenize": true,
"expiryYear": "26",
"billingAddress": {
"zipCode": "310000",
"address2": "gongzhuan Road",
"city": "hangzhou",
"state": "zhejiang",
"region": "CN"
},
"cardNo": "****1846"
},
"paymentMethodType": "CARD"
},
"paymentExpiryTime": "2025-11-27T12:00:01+08:30",
"paymentAmount": {
"currency": "EUR",
"value": "8204"
},
"merchantRegion": "",
"order": {
"orderAmount": {
"currency": "EUR",
"value": "8204"
},
"referenceOrderId": "2********************0",
"shipping": {
"shippingName": {
"firstName": "Li",
"lastName": "Kyle",
"fullName": "Kyle Li"
},
"shippingCarrier": "DHL",
"shippingPhoneNo": "**********19",
"shipToEmail": "exam***@163.com",
"shippingAddress": {
"zipCode": "310000",
"address2": "gongzhuan Road",
"city": "hangzhou",
"state": "zhejiang",
"region": "CN"
}
},
"goods": [
{
"referenceGoodsId": "2******************7",
"goodsUrl": "qinghailipipeng",
"goodsCategory": "chemical",
"goodsUnitAmount": {
"currency": "EUR",
"value": "8204"
},
"goodsQuantity": "1",
"goodsName": "boom",
"goodsSkuName": "boom boom room",
"goodsBrand": "antom boom"
}
],
"env": {
"clientIp": "1.1.1.1",
"osType": "IOS",
"terminalType": "WAP"
},
"orderDescription": "ANTOM_ZZ",
"buyer": {
"referenceBuyerId": "2******************7",
"buyerName": {
"firstName": "Li",
"lastName": "Kyle",
"fullName": "Kyle Li"
}
}
}
}When a buyer makes a payment using a saved card, complete the following:
- Display the masked card information for the buyer on the checkout page.
- Pass in the following parameters through the pay API:
- paymentMethodId: The value is the same as that of the cardToken parameter (obtained from paymentResultInfo of notifyPayment and inquiryPayment).
- Extra verification parameters (such as the cpf parameter for Brazilian cards).
- isCardOnFile: Set the value to
true. This parameter is used to identify a subsequent payment using a saved card.
The following code sample shows the pay API call request using a card token when a buyer uses a saved card to pay:
{
"settlementStrategy": {
"settlementCurrency": "EUR"
},
"productCode": "CASHIER_PAYMENT",
"paymentNotifyUrl": "http://gol.alipay.net:8080/amsdemo/record/notify?env=main_GROUP&paymentMethodType=CARD",
"paymentRequestId": "2****************2",
"paymentRedirectUrl": "http://gol.alipay.net:8080/amsdemo/result?paymentRequestId=2023070471913565376977",
"paymentFactor": {
"isAuthorization": true
},
"paymentMethod": {
"paymentMethodId": "A********************************************************************************************=",
"paymentMethodMetaData": {
"recurringType": "SCHEDULED",
"is3DSAuthentication": false,
"isCardOnFile": true,
"networkTransactionId": "2*************5"
},
"paymentMethodType": "CARD"
},
"paymentExpiryTime": "2025-11-27T12:00:01+08:30",
"paymentAmount": {
"currency": "EUR",
"value": "3063"
},
"merchantRegion": "",
"order": {
"orderAmount": {
"currency": "EUR",
"value": "3063"
},
"referenceOrderId": "2****************1",
"shipping": {
"shippingName": {
"firstName": "Li",
"lastName": "Kyle",
"fullName": "Kyle Li"
},
"shippingCarrier": "DHL",
"shippingPhoneNo": "**********119",
"shipToEmail": "exam***@163.com",
"shippingAddress": {
"zipCode": "310000",
"address2": "gongzhuan Road",
"city": "hangzhou",
"state": "zhejiang",
"region": "CN"
}
},
"goods": [
{
"referenceGoodsId": "2********************9",
"goodsUrl": "qinghailipipeng",
"goodsCategory": "chemical",
"goodsUnitAmount": {
"currency": "EUR",
"value": "3063"
},
"goodsQuantity": "1",
"goodsName": "boom",
"goodsSkuName": "boom boom room",
"goodsBrand": "antom boom"
}
],
"env": {
"clientIp": "1.1.1.1",
"osType": "IOS",
"terminalType": "WAP"
},
"orderDescription": "ANTOM_ZZ",
"buyer": {
"referenceBuyerId": "K*****************3",
"buyerName": {
"firstName": "Li",
"lastName": "Kyle",
"fullName": "Kyle Li"
}
}
}
}- Store card information yourself
When the buyer saves card information on your page, you need to store and associate the buyer's information and the corresponding card information on your server. When the buyer initiates a payment again, you need to pass in the card information through the pay API and specify the value of isCardOnFile as true. isCardOnFile is used to identify the subsequent payment using a saved card. Specifying this parameter improves the payment success rate.
The following code sample shows the pay API call request when a buyer uses a saved card to pay:
{
"env": {
"terminalType": "APP",
"clientIp": "112.80.248.78",
"deviceId": "eYOIkvFpZzztgO0Yu6USdprBQZCWxDhiUAHCiK8K/cH9mT6wMaMO****",
"osType": "IOS",
"deviceLanguage": "zh_CN",
"colorDepth": 48,
"screenHeight": 768,
"screenWidth": 1024,
"timeZoneOffset": 1
},
"order": {
"orderAmount": {
"currency": "EUR",
"value": "30000"
},
"orderDescription": "Cappuccino #grande (Mika's coffee shop)",
"referenceOrderId": "ORDER_2022111414171****",
"goods": [
{
"referenceGoodsId": "383382011_SGAMZ-90452****",
"goodsName": "[3 Boxes] Starbucks Cappuccino Milk Coffee Pods / Coffee Capsules by Nescafe Dolce Gusto",
"goodsUrl": "https://www.lazada.sg/products/3-boxes-starbucks-cappuccino-milk-coffee-pods-coffee-capsules-by-nescafe-dolce-gusto-i383382011-s904520356.html?clickTrackInfo=undefined&search=1&source=search&spm=a2o42.searchlist.list.3",
"goodsCategory": "Digital Goods/Digital Vouchers/Food and Beverages",
"goodsUnitAmount": {
"currency": "EUR",
"value": "30000"
},
"goodsQuantity": "10"
}
],
"shipping": {
"shippingName": {
"firstName": "Dehua",
"lastName": "Liu",
"fullName": "Dehua Skr Liu",
"middleName": "Skr"
},
"shippingAddress": {
"zipCode": "310000",
"address2": "Xihu",
"city": "Hangzhou",
"address1": "Wuchang road",
"state": "Zhejiang",
"region": "CN"
},
"shippingCarrier": "FedEx",
"shippingPhoneNo": "1234567****",
"shipToEmail": "test@gmail.com"
},
"buyer": {
"referenceBuyerId": "test12345678",
"buyerPhoneNo": "1234567****",
"buyerEmail": "alipay@alipay.com",
"buyerName": {
"firstName": "Dehua",
"lastName": "Liu",
"fullName": "Dehua Skr Liu",
"middleName": "Skr"
}
}
},
"paymentAmount": {
"currency": "EUR",
"value": "30000"
},
"paymentMethod": {
"paymentMethodType": "CARD",
"paymentMethodMetaData": {
"isCardOnFile": true,
"enableAuthenticationUpgrade": false,
"is3DSAuthentication": false,
"cardholderName": {
"firstName": "Tom",
"lastName": "Jay"
},
"expiryMonth": "12",
"billingAddress": {
"zipCode": "310000",
"address2": "Xihu",
"city": "Hangzhou",
"address1": "Wuchang road",
"state": "Zhejiang",
"region": "CN"
},
"expiryYear": "29",
"cardNo": "411734780615****"
}
},
"settlementStrategy": {
"settlementCurrency": "EUR"
},
"paymentNotifyUrl": "https://www.alipay.com/notify",
"paymentRedirectUrl": "https://www.alipay.com",
"paymentRequestId": "PAY_2022111414171****",
"productCode": "CASHIER_PAYMENT",
"paymentFactor": {
"isAuthorization": true
}
}
SDK integration
In this integration mode, the SDK provides a payment information collection page. A buyer enters their card information and chooses to save the information, so that they do not need to re-enter the information for subsequent payments. When a buyer chooses to save their card information, Antom stores the information and generates a corresponding card token (cardToken). After this payment is authorized, you can obtain the buyer's card information (cardInfo) by receiving an asynchronous notification or calling the inquiryPayment API. The card information includes the card token (cardToken) and the desensitized card information.
When a buyer makes a subsequent payment using a saved card, you need to specify paymentMethodId as the value of cardToken when calling the createPaymentSession (Checkout Payment) API. The following code sample shows how your server calls the createPaymentSession (Checkout Payment) API when a buyer makes a subsequent payment using a saved card:
{
"productCode": "CASHIER_PAYMENT",
"paymentRequestId": "55bf93a6-71a1-4ca9-b014-53273bd674eb",
"order": {
"referenceOrderId": "926e1c32-4a6c-442e-b5ce-8ec5b902e18c",
"orderDescription": "xxxxx",
"orderAmount": {
"currency": "BRL",
"value": "100"
},
"buyer": {
"referenceBuyerId": "yeiasdasda",
"buyerPhoneNo": "134******71"
}
},
"paymentAmount": {
"currency": "BRL",
"value": "100"
},
"paymentMethod": {
"paymentMethodType": "CARD",
"paymentMethodId": "alipayCardToken"
},
"paymentRedirectUrl": "https://www.yourMerchantWeb.com",
"paymentNotifyUrl": "https://www.yourNotifyUrl",
"paymentFactor": {
"isAuthorization": true
},
"settlementStrategy": {
"settlementCurrency": "EUR"
}
}MIT
Merchant-initiated Transaction (MIT) refers to a type of pre-authorized transactions for card payments, that is, regular or irregular transactions without the buyer's participation.
Note:
- MIT is a type of transactions without 3D verification.
- Before you initiate an MIT, you must obtain a buyer's authorization, which requires the buyer to complete 3D verification for the first-time authorization of the payment.
- This feature is unavailable for payments initiated using certain cards under the corresponding local card scheme. These cards include Brazilian cards, South Korean cards, Singaporean cards, and Hong Kong cards.
You need to call the pay (Checkout Payment) API to initiate an MIT. Please pay attention to the settings of the following parameters:
- isCardOnFile: The value is
true, which is used to label the payment as a subsequent payment using a saved card. - recurringType: The value is
SCHEDULEDorUNSCHEDULED, which is used to specify this payment as a regular or irregular payment. - networkTransactionId: Antom needs to confirm that you have obtained the buyer authorization to complete the MIT. Therefore, you must pass in a unique identifier to this parameter. The identifier is assigned by a card scheme to identify an authorized payment for the first-time authorization. When the buyer completes the payment with the first-time authorization, you can obtain the identifier through the response in the notifyPayment API or inquiryPayment API.
Automatic deduction is supported for the server-to-server mode and form-hosting mode. The following code sample shows how your server calls the pay (Checkout Payment) API to initiate an MIT in the server-to-server mode:
{
"env": {
"browserInfo": {
"acceptHeader": "*/*",
"javaEnabled": true,
"javaScriptEnabled": true,
"language": "zh_CN",
"userAgent": "Chrome/100"
},
"terminalType": "APP",
"clientIp": "112.80.248.78",
"deviceId": "eYOIkvFpZzztgO0Yu6USdprBQZCWxDhiUAHCiK8K/cH9mT6wMaMOzAKe",
"osType": "IOS",
"deviceLanguage": "zh_CN",
"colorDepth": 48,
"screenHeight": 768,
"screenWidth": 1024,
"timeZoneOffset": 1
},
"order": {
"orderAmount": {
"currency": "EUR",
"value": "30000"
},
"orderDescription": "Cappuccino #grande (Mika's coffee shop)",
"referenceOrderId": "ORDER_20221114141714891",
"goods": [
{
"referenceGoodsId": "383382011_SGAMZ-904520356",
"goodsName": "[3 Boxes] Starbucks Cappuccino Milk Coffee Pods / Coffee Capsules by Nescafe Dolce Gusto",
"goodsUrl": "https://www.lazada.sg/products/3-boxes-starbucks-cappuccino-milk-coffee-pods-coffee-capsules-by-nescafe-dolce-gusto-i383382011-s904520356.html?clickTrackInfo=undefined&search=1&source=search&spm=a2o42.searchlist.list.3",
"goodsCategory": "Digital Goods/Digital Vouchers/Food and Beverages",
"goodsUnitAmount": {
"currency": "EUR",
"value": "30000"
},
"goodsQuantity": "10"
}
],
"shipping": {
"shippingName": {
"firstName": "Dehua",
"lastName": "Liu",
"fullName": "Dehua Skr Liu",
"middleName": "Skr"
},
"shippingAddress": {
"zipCode": "310000",
"address2": "Xihu",
"city": "Hangzhou",
"address1": "Wuchang road",
"state": "Zhejiang",
"region": "CN"
},
"shippingCarrier": "FedEx",
"shippingPhoneNo": "12345678912",
"shipToEmail": "test@gmail.com"
},
"buyer": {
"referenceBuyerId": "test12345678",
"buyerPhoneNo": "12345678912",
"buyerEmail": "alipay@alipay.com",
"buyerName": {
"firstName": "Dehua",
"lastName": "Liu",
"fullName": "Dehua Skr Liu",
"middleName": "Skr"
}
}
},
"paymentAmount": {
"currency": "EUR",
"value": "30000"
},
"paymentMethod": {
"paymentMethodType": "CARD",
"paymentMethodMetaData": {
"isCardOnFile": true,
"recurringType": "SCHEDULED",
"networkTransactionId": "referenceNetworkTransactionId12345",
"enableAuthenticationUpgrade": false,
""is3DSAuthentication": false,
"cvv": "850",
"cardholderName": {
"firstName": "Tom",
"lastName": "Jay"
},
"expiryMonth": "12",
"billingAddress": {
"zipCode": "310000",
"address2": "Xihu",
"city": "Hangzhou",
"address1": "Wuchang road",
"state": "Zhejiang",
"region": "CN"
},
"expiryYear": "29",
"cardNo": "4117347806156383"
}
},
"settlementStrategy": {
"settlementCurrency": "EUR"
},
"paymentNotifyUrl": "https://www.alipay.com/notify",
"paymentRedirectUrl": "https://www.alipay.com",
"paymentRequestId": "PAY_20221114141714891",
"productCode": "CASHIER_PAYMENT",
"paymentFactor": {
"isAuthorization": true
}
}Specify a card brand
The merchant side collects plaintext information of the card and integrates card payments using APIs. If the user selects a co-badged card for authorized payment, you can specify the region of the card brand used for the transaction through the selectedCardBrands parameter.
Notes:
- If selectedCardBrands is not set, Antom will determine one of the card brands for you to authorize payment.
- If you accept European co-badged cards, you need to provide users with clear payment schemes. Refer to Co-badged cards compliance for more details.
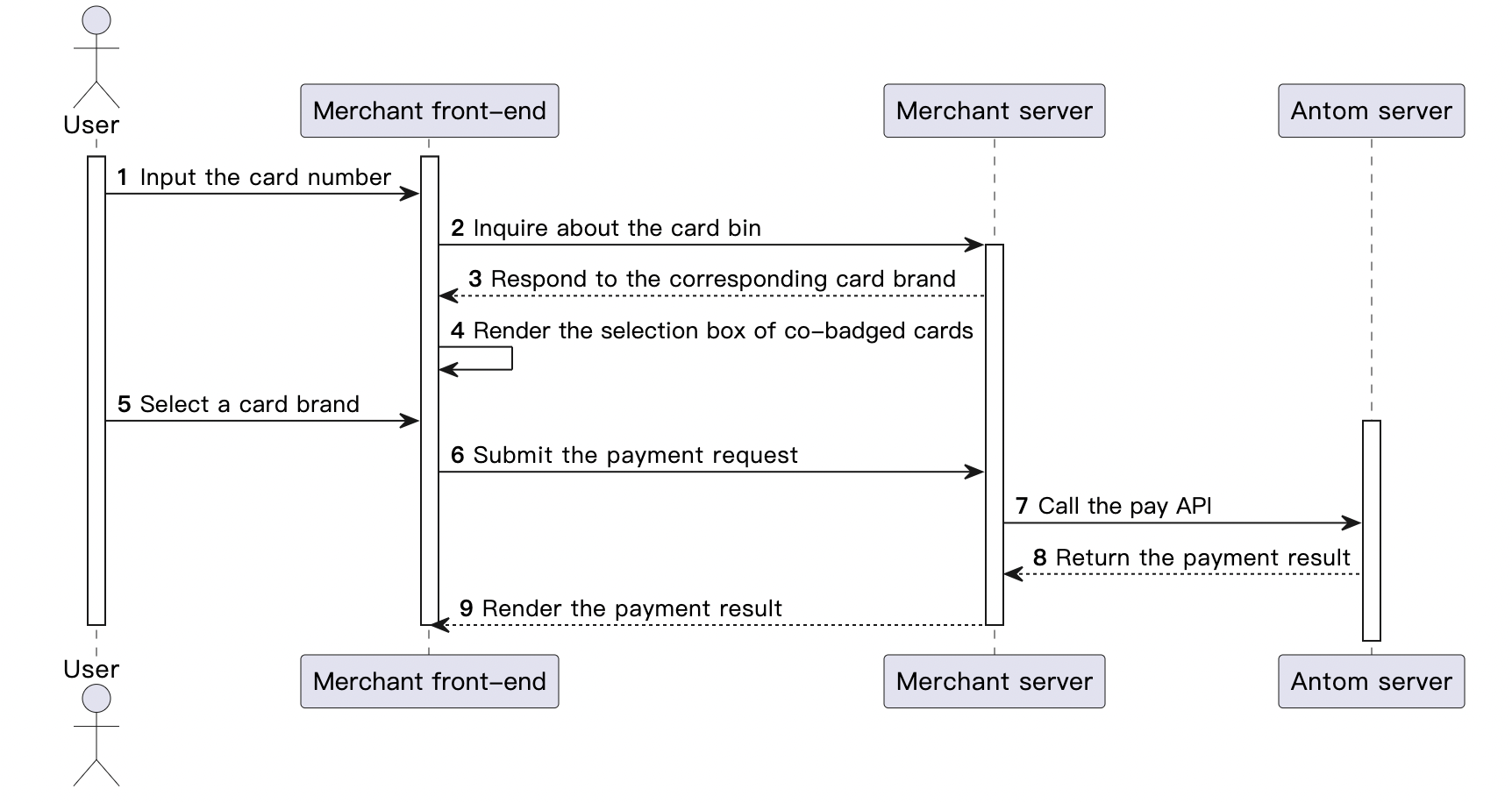
The workflow of processing co-badged card payments is shown in the following figure:

Figure 2. Workflow of the co-badged card payment
The corresponding request sample is as follows:
{
"order": {
"orderAmount": {
"currency": "EUR",
"value": "30000"
},
"orderDescription": "《Bad Romance》-Lady Gaga",
"referenceOrderId": "ORDER_20231208111545328",
"goods": [
{
"goodsCategory": "Digital Goods",
"goodsName": "《Bad Romance》",
"goodsQuantity": "1",
"goodsUnitAmount": {
"currency": "HKD",
"value": "30000"
},
"goodsUrl": "https://www.youtube.com/watch?v=QdaG6pDOz5A",
"referenceGoodsId": "GOODS_20231208111545328"
}
],
"shipping": {
"shippingName": {
"firstName": "lady",
"fullName": "lady gaga",
"lastName": "gaga"
},
"shippingPhoneNo": "123456789"
},
"buyer": {
"buyerEmail": "gaga@gaga.com",
"buyerName": {
"firstName": "lady",
"fullName": "lady gaga",
"lastName": "gaga"
},
"buyerPhoneNo": "123456789",
"referenceBuyerId": "88888888"
}
},
"env": {
"terminalType": "WEB",
"clientIp": "112.80.248.78",
"deviceId": "eYOIkvFpZzztgO0Yu6USdprBQZCWxDhiUAHCiK8K/cH9mT6wMaMO****",
"deviceLanguage": "zh_CN"
},
"paymentAmount": {
"currency": "EUR",
"value": "30000"
},
"paymentMethod": {
"paymentMethodType": "CARD",
"paymentMethodMetaData": {
"cardholderName": {
"firstName": "Lady",
"lastName": "Gaga"
},
"billingAddress": {
"zipCode": "310000",
"address2": "Xihu",
"city": "Hangzhou",
"address1": "Wuchang road",
"state": "Zhejiang",
"region": "CN"
},
"cvv": "850",
"expiryMonth": "12",
"expiryYear": "29",
"cardNo": "4390807888888888",
"selectedCardBrand": "VISA"
}
},
"settlementStrategy": {
"settlementCurrency": "SGD"
},
"paymentNotifyUrl": "https://kademo.intlalipay.cn/payments/notifySuccess",
"paymentRedirectUrl": "https://kademo.intlalipay.cn/melitigo/Test_114.html",
"paymentRequestId": "PAY_2023154445445328",
"productCode": "CASHIER_PAYMENT",
"paymentFactor": {
"isAuthorization": true
}
}MPI
If you let your buyer complete 3D Secure authentication through a third party before you initiate the authorized payment, pass in the 3D Secure authentication result through mpiData and specify this payment as non-3D Secure authentication when calling the pay API.
Field | Description |
mpiData.threeDSVersion | The 3D Secure protocol version returned by the third-party authentication agency. |
mpiData.caav | The cardholder authentication value returned by the third-party authentication agency. |
mpiData.dsTransactionId | The unique transaction identifier returned by the third-party authentication agency. |
mpiData.eci | Electronic Commerce Indicator (ECI) returned by the third-party authentication agency. |
is3DSAuthentication | Set to |
enableAuthenticationUpgrade | Set to |
Table 3. MPI information
Note: The MPI feature is unavailable for payments initiated using South Korean cards under any South Korean card scheme.
The following code sample shows the request for calling the pay API with mpiData:
{
"env": {
"browserInfo": {
"acceptHeader": "*/*",
"javaEnabled": true,
"javaScriptEnabled": true,
"language": "zh_CN",
"userAgent": "Chrome/100"
},
"terminalType": "APP",
"clientIp": "112.80.248.78",
"deviceId": "e******************************************1",
"osType": "IOS",
"deviceLanguage": "zh_CN",
"colorDepth": 48,
"screenHeight": 768,
"screenWidth": 1024,
"timeZoneOffset": 1
},
"order": {
"orderAmount": {
"currency": "EUR",
"value": "30000"
},
"orderDescription": "Cappuccino #grande (Mika's coffee shop)",
"referenceOrderId": "O*******************1",
"goods": [
{
"referenceGoodsId": "383382011_SGAMZ-90452****",
"goodsName": "[3 Boxes] Starbucks Cappuccino Milk Coffee Pods / Coffee Capsules by Nescafe Dolce Gusto",
"goodsUrl": "https://www.lazada.sg/products/3-boxes-starbucks-cappuccino-milk-coffee-pods-coffee-capsules-by-nescafe-dolce-gusto-i383382011-s904520356.html?clickTrackInfo=undefined&search=1&source=search&spm=a2o42.searchlist.list.3",
"goodsCategory": "Digital Goods/Digital Vouchers/Food and Beverages",
"goodsUnitAmount": {
"currency": "EUR",
"value": "30000"
},
"goodsQuantity": "10"
}
],
"shipping": {
"shippingName": {
"firstName": "Dehua",
"lastName": "Liu",
"fullName": "Dehua Skr Liu",
"middleName": "Skr"
},
"shippingAddress": {
"zipCode": "310000",
"address2": "Xihu",
"city": "Hangzhou",
"address1": "Wuchang road",
"state": "Zhejiang",
"region": "CN"
},
"shippingCarrier": "FedEx",
"shippingPhoneNo": "1234567****",
"shipToEmail": "test***@gmail.com"
},
"buyer": {
"referenceBuyerId": "t**********4",
"buyerPhoneNo": "********567",
"buyerEmail": "exam***@alipay.com",
"buyerName": {
"firstName": "D****",
"lastName": "L****",
"fullName": "Dehua Skr****",
"middleName": "S****"
}
}
},
"paymentAmount": {
"currency": "EUR",
"value": "30000"
},
"paymentMethod": {
"paymentMethodType": "CARD",
"paymentMethodMetaData": {
"isCardOnFile": false,
"enableAuthenticationUpgrade": false,
"is3DSAuthentication": false,
"mpiData": {
"eci": "02",
"threeDSVersion": "2.2.0",
"caav": "cavvSample",
"dsTransactionId": "sample_dsTranascti****"
},
"cvv": "850",
"cardholderName": {
"firstName": "Tom",
"lastName": "Jay"
},
"expiryMonth": "12",
"billingAddress": {
"zipCode": "310000",
"address2": "Xihu",
"city": "Hangzhou",
"address1": "Wuchang road",
"state": "Zhejiang",
"region": "CN"
},
"expiryYear": "29",
"cardNo": "****0615"
}
},
"settlementStrategy": {
"settlementCurrency": "EUR"
},
"paymentNotifyUrl": "https://www.alipay.com/notify",
"paymentRedirectUrl": "https://www.alipay.com",
"paymentRequestId": "P*******************1",
"productCode": "CASHIER_PAYMENT",
"paymentFactor": {
"isAuthorization": true
}
}The following code sample shows the request for calling the createPaymentSession API with mpiData:
{
"env": {
"clientIp": "112.80.248.78"
},
"order": {
"orderAmount": {
"currency": "EUR",
"value": "30000"
},
"orderDescription": "Cappuccino #grande (Mika's coffee shop)",
"referenceOrderId": "O********************1",
"goods": [
{
"referenceGoodsId": "3********************2",
"goodsName": "[3 Boxes] Starbucks Cappuccino Milk Coffee Pods / Coffee Capsules by Nescafe Dolce Gusto",
"goodsUrl": "https://www.lazada.sg/products/3-boxes-starbucks-cappuccino-milk-coffee-pods-coffee-capsules-by-nescafe-dolce-gusto-i383382011-s904520356.html?clickTrackInfo=undefined&search=1&source=search&spm=a2o42.searchlist.list.3",
"goodsCategory": "Digital Goods/Digital Vouchers/Food and Beverages",
"goodsUnitAmount": {
"currency": "EUR",
"value": "30000"
},
"goodsQuantity": "10"
}
],
"shipping": {
"shippingName": {
"firstName": "Dehua",
"lastName": "Liu",
"fullName": "Dehua Skr Liu",
"middleName": "Skr"
},
"shippingAddress": {
"zipCode": "310000",
"address2": "Xihu",
"city": "Hangzhou",
"address1": "Wuchang road",
"state": "Zhejiang",
"region": "CN"
},
"shippingCarrier": "FedEx",
"shippingPhoneNo": "1234567****",
"shipToEmail": "test@gmail.com"
},
"buyer": {
"referenceBuyerId": "test1234****",
"buyerPhoneNo": "1234567****",
"buyerEmail": "example@alipay.com",
"buyerName": {
"firstName": "D****",
"lastName": "L****",
"fullName": "Dehua Skr****",
"middleName": "S****"
}
}
},
"paymentAmount": {
"currency": "EUR",
"value": "30000"
},
"paymentMethod": {
"paymentMethodType": "CARD",
"paymentMethodMetaData": {
"isCardOnFile": false,
"enableAuthenticationUpgrade": false,
"is3DSAuthentication": false,
"mpiData": {
"eci": "02",
"threeDSVersion": "2.2.0",
"caav": "cavvSample",
"dsTransactionId": "sample_dsTranascti****"
},
"cvv": "850",
"cardholderName": {
"firstName": "Tom",
"lastName": "Jay"
},
"expiryMonth": "12",
"billingAddress": {
"zipCode": "310000",
"address2": "Xihu",
"city": "Hangzhou",
"address1": "Wuchang road",
"state": "Zhejiang",
"region": "CN"
},
"expiryYear": "29",
"cardNo": "****0615"
}
},
Installment payments
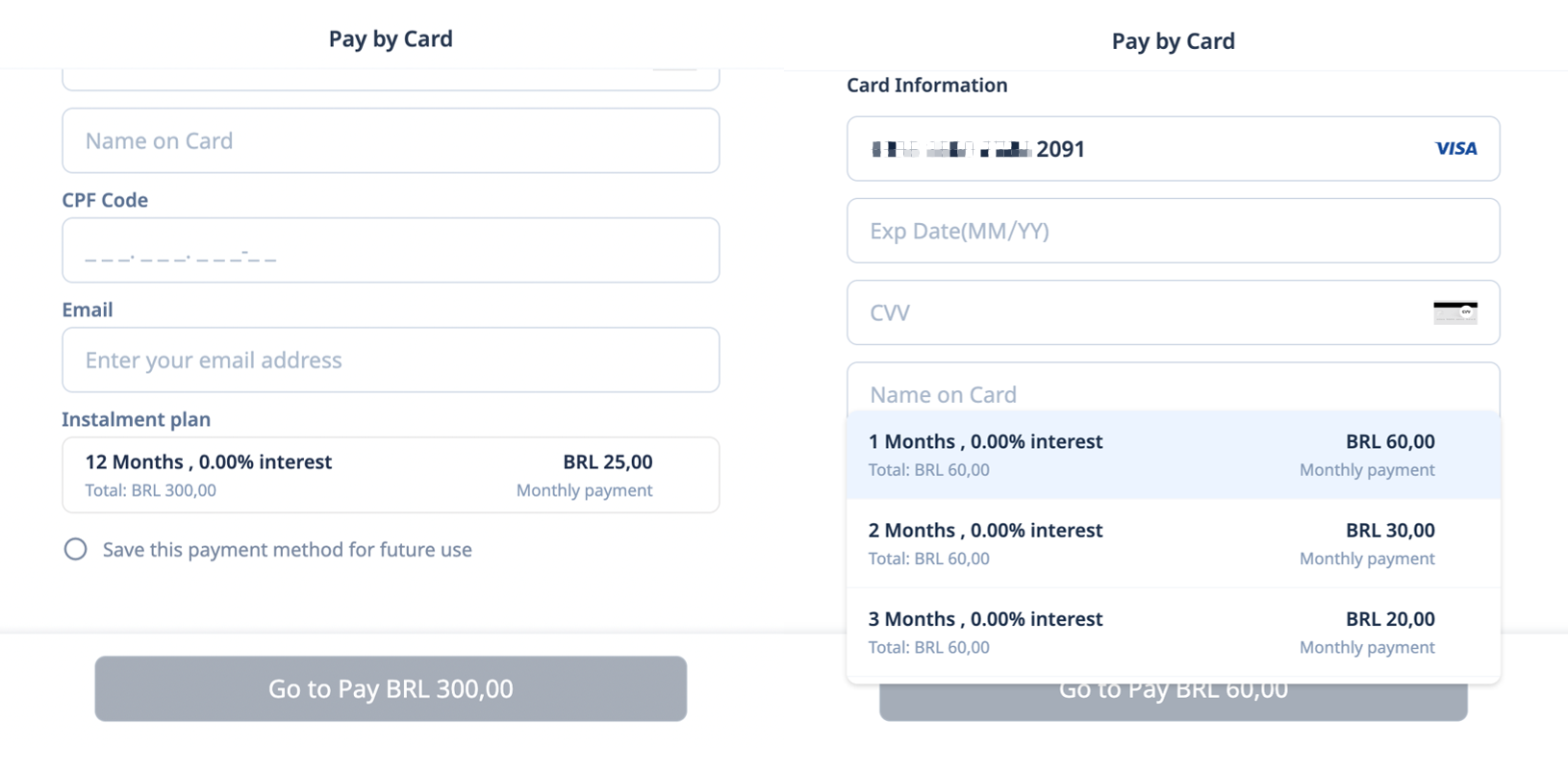
You can provide buyers with the ability to pay in installments by offering them the option to choose the installment payment method. The following figure shows the user experience of installment payments:

Figure 2. User experience of installment payments
In the above figure, after the buyer selects the card installment payment method, they are presented with relevant information regarding the installment plan, such as installment numbers and the amount for each installment. The buyer then proceeds to make the payment for the initial installment.
After the buyer completes the payment for the initial installment period, Antom settles the full order amount based on the settlement period specified in the contract.
Note: You do not need to provide any funding for the buyer when the installment service is used. Therefore, you are recommended not to charge the buyer any installment fees.
Obtain installment information of card brands
You can obtain installment information about payment methods by calling the consult API. The returned installment information includes the supported card brands, available installment numbers, and the maximum and minimum total amount eligible for installment.
The following code example shows the card installment information returned by the consult API:
{
"result": {
"resultStatus": "S",
"resultCode": "SUCCESS",
"resultMessage": "success."
},
"paymentOptions": [
{
"paymentMethodRegion": [
"BR"
],
"paymentMethodCategory": "CARD",
"installment": {
"plans": [
{
"interestRate": "0.00",
"installmentNum": "2",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"interestRate": "0.00",
"installmentNum": "3",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"installmentNum": "4",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"installmentNum": "5",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"installmentNum": "6",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"interestRate": "0.00",
"installmentNum": "7",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"interestRate": "0.00",
"installmentNum": "8",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"interestRate": "0.00",
"installmentNum": "9",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"interestRate": "0.00",
"installmentNum": "10",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"interestRate": "0.00",
"installmentNum": "11",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"interestRate": "0.00",
"installmentNum": "12",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "500"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "6000000"
}
},
{
"interestRate": "0.00",
"installmentNum": "2",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "3",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "4",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "5",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "6",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "7",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "8",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "9",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "10",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "11",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
},
{
"interestRate": "0.00",
"installmentNum": "12",
"interval": "MONTH",
"minInstallmentAmount": {
"currency": "BRL",
"value": "4000"
},
"enabled": true,
"maxInstallmentAmount": {
"currency": "BRL",
"value": "999999999900"
}
}
],
"supportCardBrands": [
{
"logo": {
"logoName": "AMEX",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/8/2/7a0284b0-7577-493b-bc96-6809ec2f7f79.svg"
},
"cardBrand": "AMEX"
},
{
"logo": {
"logoName": "HIPERCARD",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/8/2/42079be8-2bdd-48a5-9da9-eb7e0917f349.svg"
},
"cardBrand": "HIPERCARD"
},
{
"logo": {
"logoName": "MASTERCARD",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/8/2/bc7cb991-c8e2-4379-945f-aadae2bdf932.svg"
},
"cardBrand": "MASTERCARD"
},
{
"logo": {
"logoName": "VISA",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/9/26/dfd471f3-da7d-4ef1-8486-cfa4301045c6.svg"
},
"cardBrand": "VISA"
},
{
"logo": {
"logoName": "ELO",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/8/2/b252dbb2-1da4-41a1-b796-21eea0d20d75.svg"
},
"cardBrand": "ELO"
}
]
},
"paymentOptionDetail": {
"funding": [
"CREDIT"
],
"supportCardBrands": [
{
"logo": {
"logoName": "AMEX",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/8/2/7a0284b0-7577-493b-bc96-6809ec2f7f79.svg"
},
"cardBrand": "AMEX"
},
{
"logo": {
"logoName": "HIPERCARD",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/8/2/42079be8-2bdd-48a5-9da9-eb7e0917f349.svg"
},
"cardBrand": "HIPERCARD"
},
{
"logo": {
"logoName": "MASTERCARD",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/8/2/bc7cb991-c8e2-4379-945f-aadae2bdf932.svg"
},
"cardBrand": "MASTERCARD"
},
{
"logo": {
"logoName": "VISA",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/9/26/dfd471f3-da7d-4ef1-8486-cfa4301045c6.svg"
},
"cardBrand": "VISA"
},
{
"logo": {
"logoName": "ELO",
"logoUrl": "https://cdn.marmot-cloud.com/storage/2022/8/2/b252dbb2-1da4-41a1-b796-21eea0d20d75.svg"
},
"cardBrand": "ELO"
}
]
},
"logo": {
"logoName": "Credit and Debit Card",
"logoUrl": "https://gw.alipay.com/icon/medium/default/ALIPAY_GENERAL_CARD.svg"
},
"paymentMethodType": "CARD",
"enabled": true
},
{
"paymentMethodRegion": [
"BR"
],
"paymentMethodCategory": "CHECKOUT",
"logo": {
"logoName": "mercado pago",
"logoUrl": "https://gw.alipay.com/antom/icon/medium/default/MercadoPagoCheckout.svg"
},
"paymentMethodType": "MERCADOPAGO_BR",
"enabled": true
},
{
"disableReason": "CURRENT_CHANNEL_NOT_EXIST",
"paymentMethodRegion": [
"CL"
],
"paymentMethodCategory": "CHECKOUT",
"logo": {
"logoName": "mercado pago",
"logoUrl": "https://gw.alipay.com/antom/icon/medium/default/MercadoPagoCheckout.svg"
},
"paymentMethodType": "MERCADOPAGO_CL",
"enabled": false
},
{
"disableReason": "CURRENT_CHANNEL_NOT_EXIST",
"paymentMethodRegion": [
"MX"
],
"paymentMethodCategory": "CHECKOUT",
"logo": {
"logoName": "mercado pago",
"logoUrl": "https://gw.alipay.com/antom/icon/medium/default/MercadoPagoCheckout.svg"
},
"paymentMethodType": "MERCADOPAGO_MX",
"enabled": false
},
{
"disableReason": "CURRENT_CHANNEL_NOT_EXIST",
"paymentMethodRegion": [
"PE"
],
"paymentMethodCategory": "CHECKOUT",
"logo": {
"logoName": "mercado pago",
"logoUrl": "https://gw.alipay.com/antom/icon/medium/default/MercadoPagoCheckout.svg"
},
"paymentMethodType": "MERCADOPAGO_PE",
"enabled": false
}
]
}Initiate an installment payment
The key points of integrating installment payments through APIs or SDKs are as follows.
API integration
If the buyer selects the installment payment method, you need to collect relevant installment information, such as installment numbers, before initiating the payment. Then you need to pass in the installment information through the creditPayPlan object when calling the pay API. Within the creditPayPlan object, the key field is creditPayPlan.installmentNum, indicating the installment number. The value range for this field is from 2 to 12.
For more information about the field descriptions, see the pay API.
The following code sample shows an installment payment request when calling the pay API:
{
"settlementStrategy": {
"settlementCurrency": "USD"
},
"productCode": "CASHIER_PAYMENT",
"paymentNotifyUrl": "http://gol.alipay.net:8080/amsdemo/record/notify?env=main_online&paymentMethodType=CARD",
"paymentRequestId": "amsdmpay_zy236564_20231016_100559_577",
"paymentRedirectUrl": "http://gol.alipay.net:8080/amsdemo/result?paymentRequestId=amsdmpay_zy236564_20231016_100559_577",
"paymentFactor": {
"isAuthorization": true,
"asyncPay": false,
"captureMode": "MANUAL"
},
"paymentMethod": {
"paymentMethodMetaData": {
"cvv": "540",
"cardholderName": {
"firstName": "Tom",
"lastName": "Jerry"
},
"expiryMonth": "01",
"useStringType": false,
"billingAddress": {
"zipCode": "310000",
"address2": "Huanglong",
"city": "Hangzhou",
"address1": "Gongzhuan road",
"state": "Zhejiang",
"region": "CN"
},
"expiryYear": "28",
"cardNo": "4293380420642881"
},
"paymentMethodType": "CARD"
},
"creditPayPlan": {
"installmentNum": 2
},
"enableInstallmentCollection":true,
"paymentAmount": {
"currency": "BRL",
"value": "600"
},
"order": {
"orderAmount": {
"currency": "BRL",
"value": "600"
},
"referenceOrderId": "amsdmorder_zy236564_20231016_100559_577",
"goods": [
{
"referenceGoodsId": "amsdm_good_zy236564_20231016_100559_577",
"goodsUrl": "HangZhou LeiFenTa",
"goodsCategory": "card/ssr/adc",
"goodsUnitAmount": {
"currency": "USD",
"value": "10000"
},
"goodsQuantity": "1",
"goodsName": "Goods No.1",
"goodsSkuName": "SKU1",
"goodsBrand": "AMSDM"
}
],
"env": {
"clientIp": "1.1.1.1",
"osType": "IOS",
"terminalType": "WEB"
},
"extendInfo": "{}",
"orderDescription": "AMSDM_GIFT",
"buyer": {
"referenceBuyerId": "zy236564",
"buyerRegistrationTime": "2022-01-01T09:30:00+08:00",
"buyerName": {
"firstName": "Dehua",
"lastName": "Liu",
"fullName": "Dehua Skr Liu",
"middleName": "Skr"
}
}
}
}Note: If you do not specify the installment information through the creditPayPlan field, the payment defaults to a non-installment payment.
SDK integration
If the buyer selects the installment payment method, you can collect the installment information by yourself or delegate the collection to the SDK.
If you choose to collect the installment information yourself, you need to collect relevant details from the buyer, such as the installment number, before initiating the payment. Then you need to pass in the installment information through the creditPayPlan field when calling the createPaymentSession API. Within the creditPayPlan object, the key field is creditPayPlan.installmentNum, indicating the installment number. The value range for this field is from 2 to 12.
For more information about the field descriptions, see the createPaymentSession API.
When you collect the installment information yourself, the code sample of the payment request you initiate is as follows:
{
"settlementStrategy": {
"settlementCurrency": "USD"
},
"productCode": "CASHIER_PAYMENT",
"paymentNotifyUrl": "http://gol.alipay.net:8080/amsdemo/record/notify?env=main_online&paymentMethodType=CARD",
"paymentRequestId": "amsdmpay20231016_100927_794",
"agreementInfo": {
"authState": "amsdemo_authState_zy236564_20231016_100927_794"
},
"paymentRedirectUrl": "http://gol.alipay.net:8080/amsdemo/result?paymentRequestId=amsdmpay_zy236564_20231016_100927_794",
"paymentFactor": {
"isAuthorization": true,
"asyncPay": false,
"captureMode": "MANUAL"
},
"paymentMethod": {
"paymentMethodType": "CARD"
},
"creditPayPlan": {
"installmentNum": 2
},
"enableInstallmentCollection":true,
"paymentAmount": {
"currency": "BRL",
"value": "6000"
},
"order": {
"orderAmount": {
"currency": "BRL",
"value": "6000"
},
"referenceOrderId": "amsdmorder_zy236564_20231016_100927_794",
"goods": [
{
"referenceGoodsId": "amsdm_good_zy236564_20231016_100927_794",
"goodsUrl": "HangZhou LeiFenTa",
"goodsCategory": "card/ssr/adc",
"goodsUnitAmount": {
"currency": "USD",
"value": "10000"
},
"goodsQuantity": "1",
"goodsName": "Goods No.1",
"goodsSkuName": "SKU1",
"goodsBrand": "AMSDM"
}
],
"env": {
"clientIp": "1.1.1.1",
"osType": "IOS",
"terminalType": "WEB"
},
"extendInfo": "{}",
"orderDescription": "AMSDM_GIFT",
"buyer": {
"referenceBuyerId": "zy236564",
"buyerRegistrationTime": "2022-01-01T09:30:00+08:00",
"buyerName": {
"firstName": "Dehua",
"lastName": "Liu",
"fullName": "Dehua Skr Liu",
"middleName": "Skr"
}
}
}
}