How to properly use the payment continuation URL
After you call the pay API, a different type of payment continuation URLs is returned in the API response depending on the payment method used to proceed with the payment process. This article provides you with best practices for using payment continuation URLs corresponding to different client types. For more details about payment continuation URLs returned for each payment method, see the URLs returned for some payment methods.
Types of payment continuation URLs
For different merchant client types (Web, WAP, App), different payment methods return some or all of the following three types of payment continuation URLs in the response of the pay API to proceed with the payment process.
Type | Description |
normalUrl | The URL of an HTTPS address, used to redirect to the website page of the payment method on the same browser page. |
applinkUrl | The Android App Link or iOS Universal Link that is used for redirection in the payment process. |
schemeUrl | The scheme URL that is used to open a payment method app. Example: boostapp://inAppDeeplink?deeplink_path=deeplink/onetimepayment&source=alipay-connect&codeValue=https%3A%2F%2Fglobal.alipay.com%2F2810020400931LFH2t2mq1jjJ8zSetyv31VU |
Notes:
- When using the above links to initiate a payment, an exception might occur during the redirection if the buyer does not have the payment method app installed. Handle the exception properly if any.
- The URLs returned by some payment methods cannot be used multiple times. If the payment page failed to be invoked using the URL, we recommend that you use a new paymentRequestId value to obtain the URL and reinvoke the payment page.
- In addition to the URL redirection method, the pay API response might include the orderCodeForm field for certain payment methods. This field value contains QR code or payment code information, which can be used to display the code on your website. This allows for a seamless payment process within your website. For more information on this solution, see Pre-front solution.
Web
This section provides information about how to proceed with the payment continuation URL in the terminalType of WEB. For payments on a computer website, the response of the pay API contains the payment continuation URL identified as normalUrl.
Open the URL
After obtaining the normalUrl value, you need to redirect the buyer to the payment page using the payment continuation URL. We recommend that you open the URL in a new tab to guide the buyer to complete the payment. The code for opening a new page is as follows:
if (serverResponse.normalUrl != null) {
window.open(serverResponse.normalUrl, '_blank');
}User experience
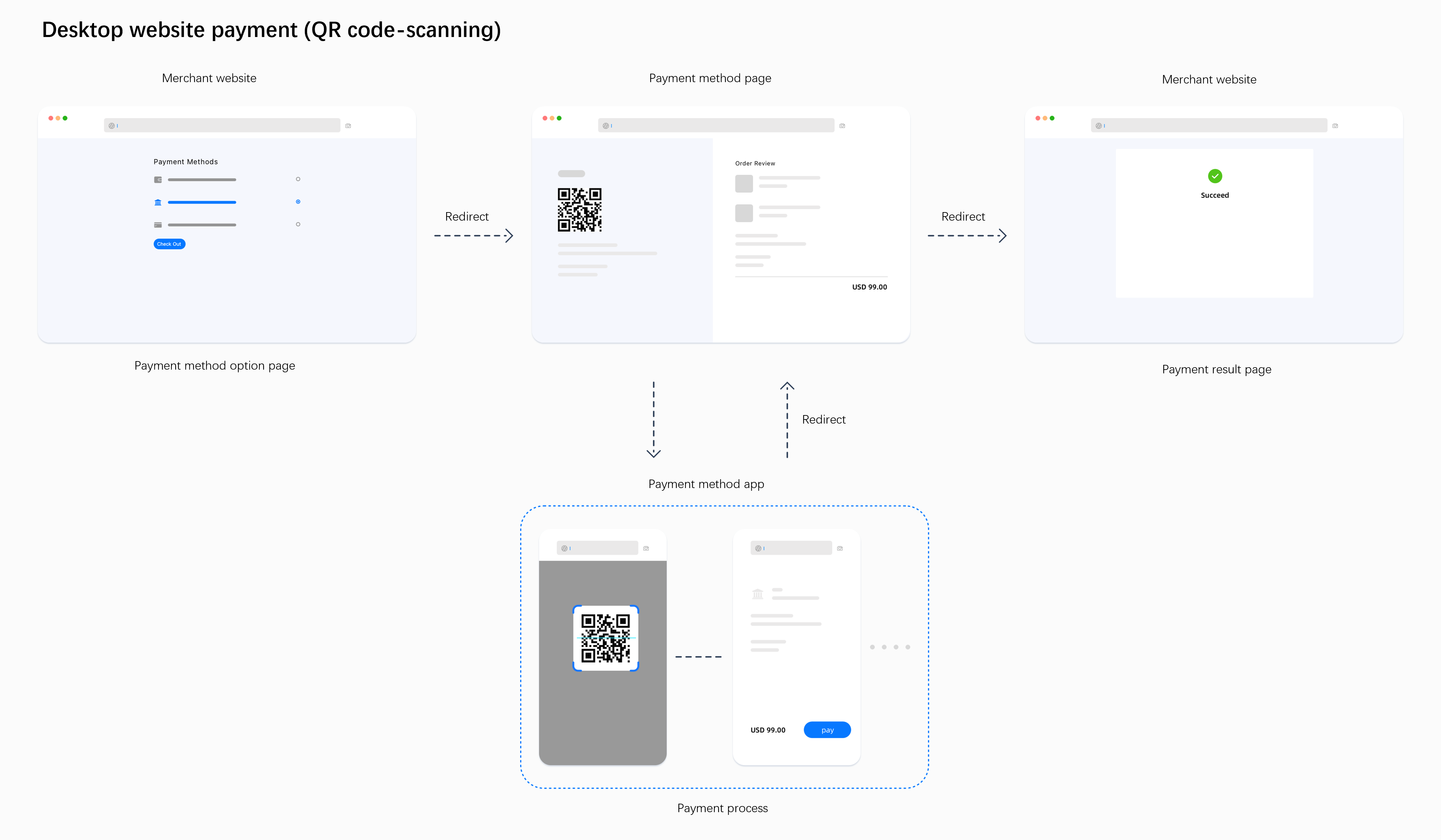
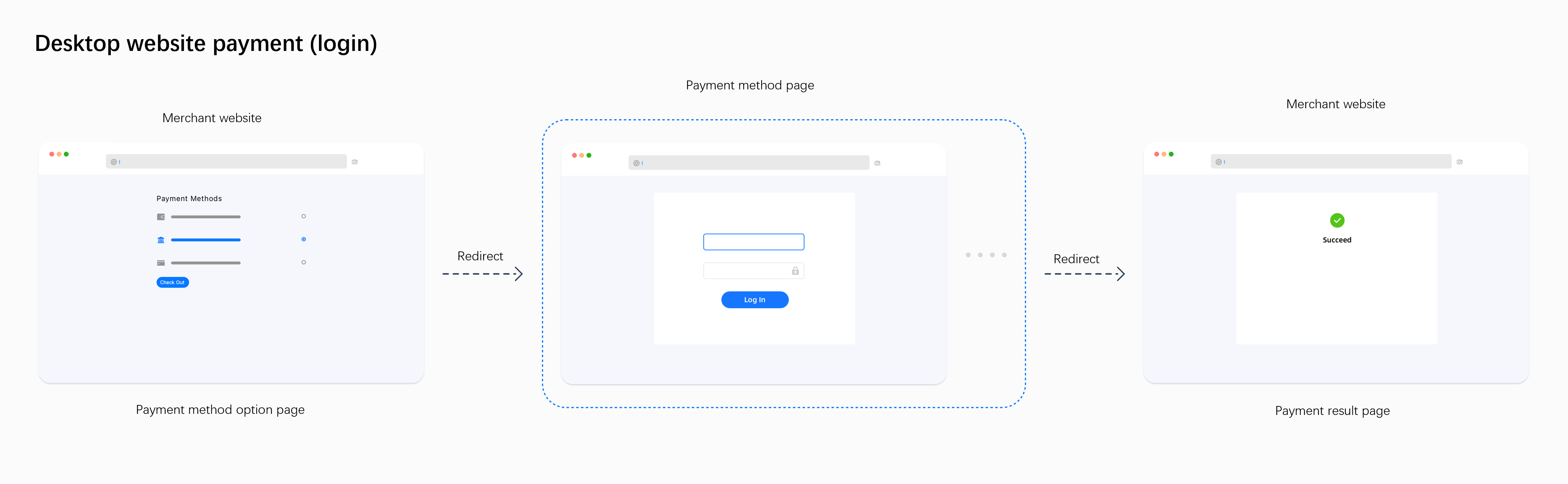
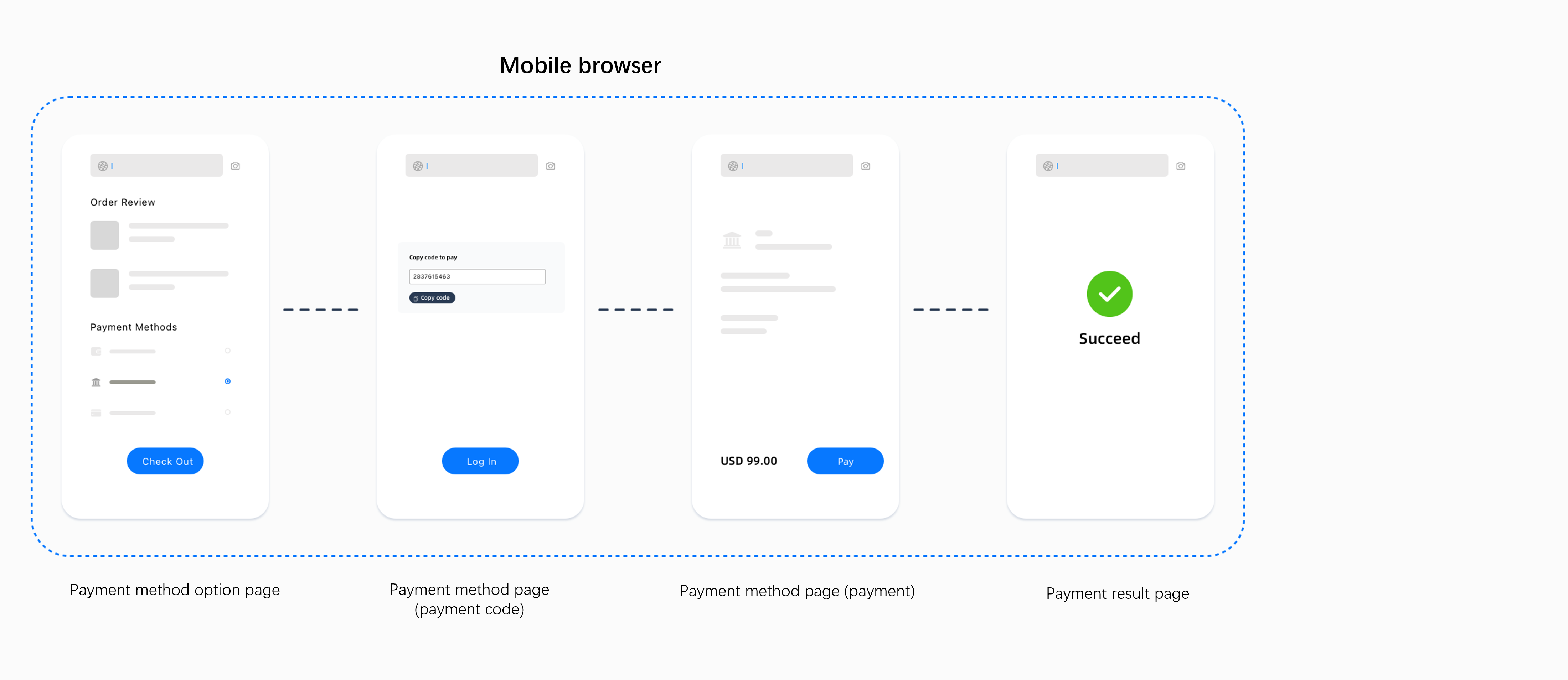
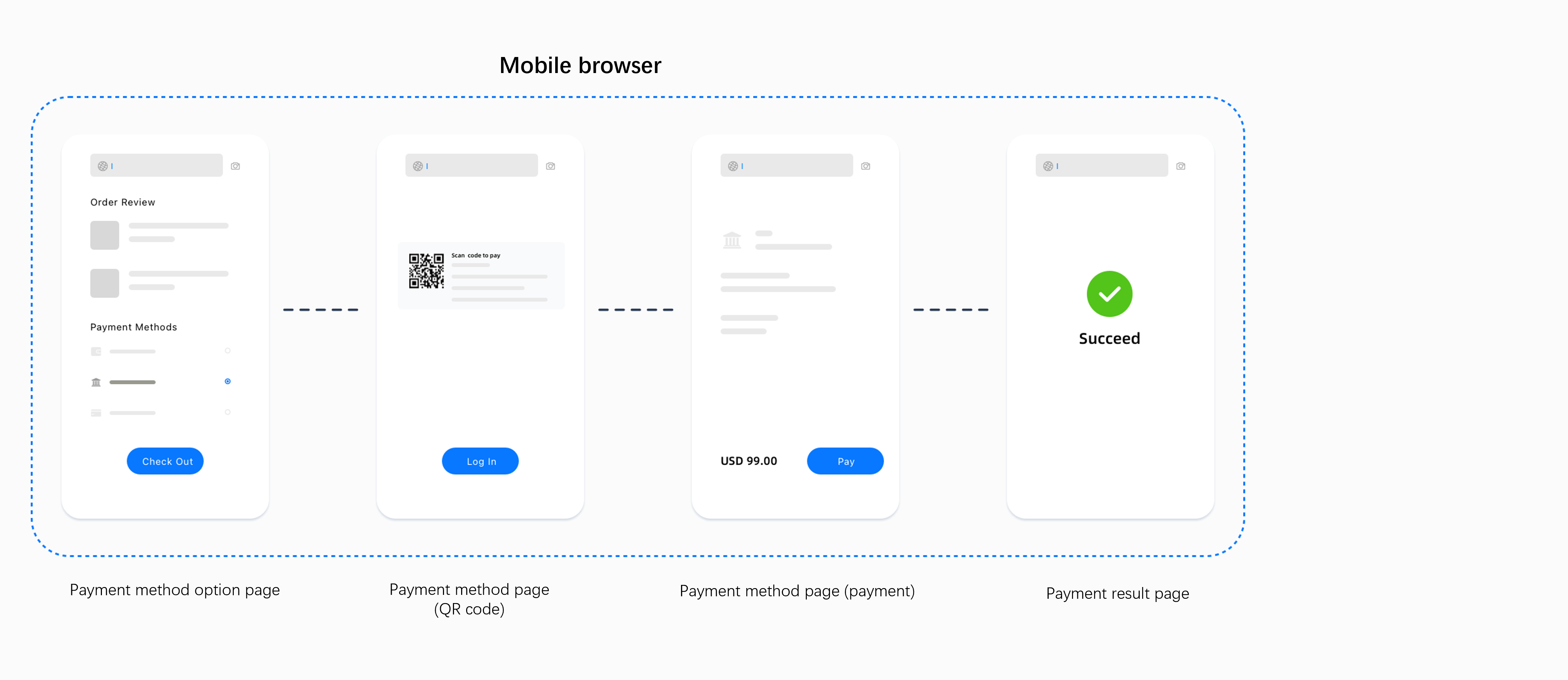
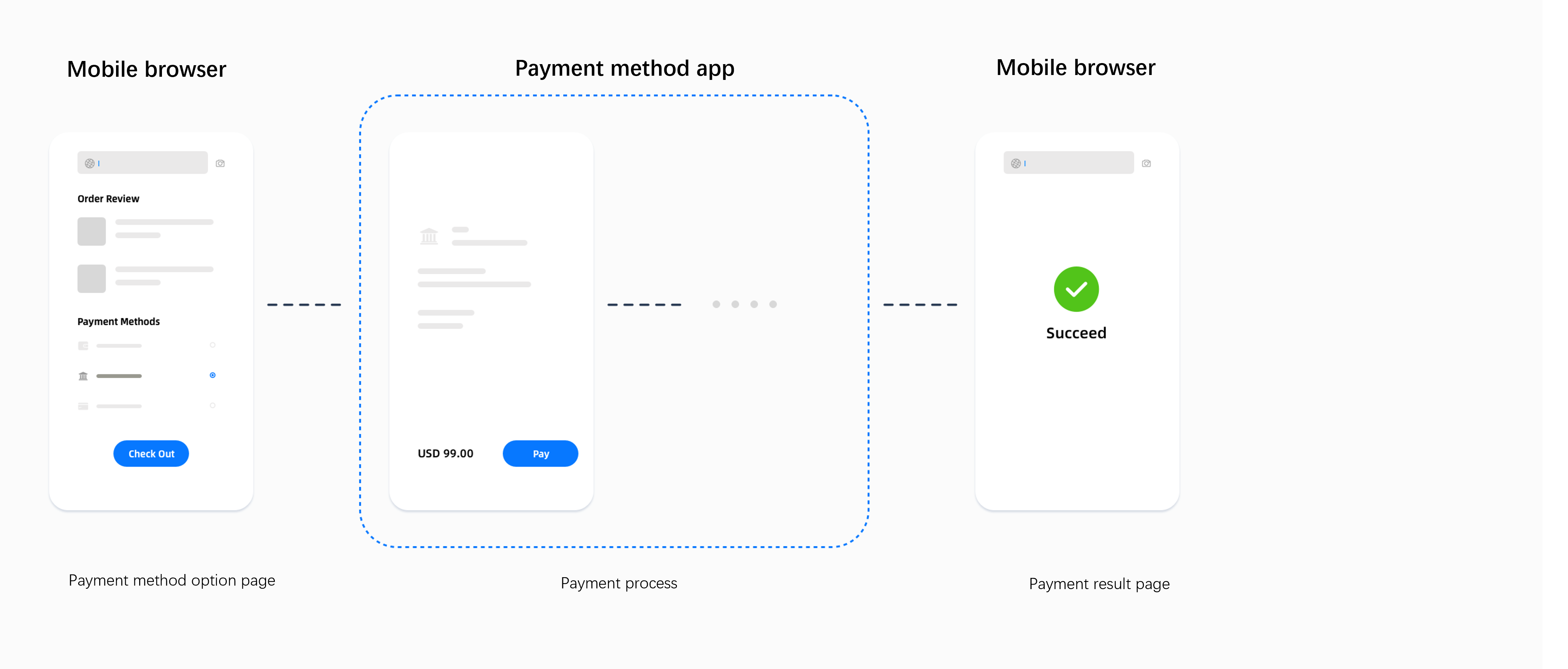
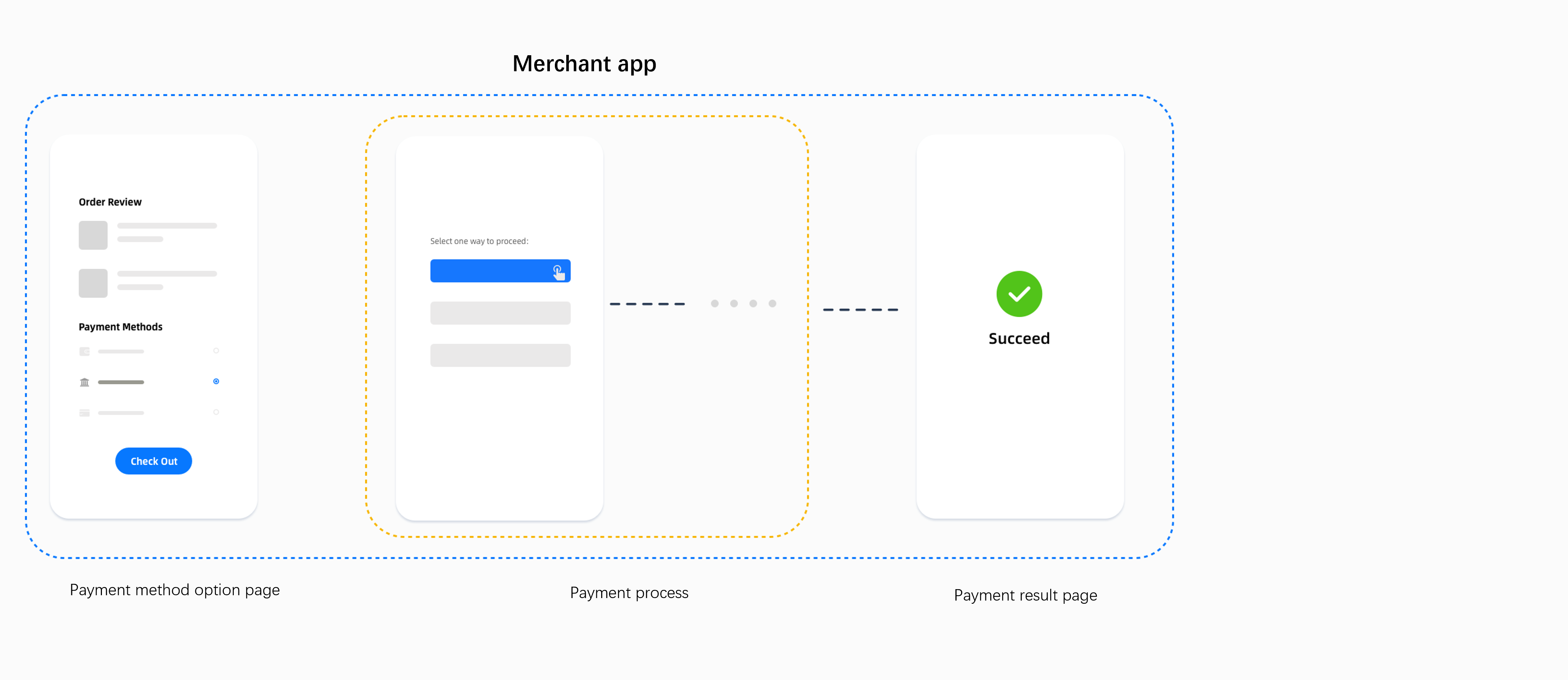
The payment page rendered using normalUrl can be a QR code-scanning page or a login page. The following diagram shows the payment process in the two cases:
QR Code-scanning page |
|
Login page |
|
WAP
This section provides information about how to proceed with the payment continuation URL in the terminalType of WAP. For payments on a mobile website, the response of the pay API might contain one or more of the following payment continuation URLs:
- normalUrl
- applinkUrl
- schemeUrl
Choose a URL
If the pay API response only contains one of the three URLs, use the received URL directly as the redirection link. If you receive multiple URLs, we recommend that you choose the URL based on the following instruction:
- For iOS system: prioritize using applinkUrl, then schemeUrl, and finally normalUrl.
- For Android system: prioritize using schemeUrl, then applinkUrl, and finally normalUrl.
Open the URL
To open the URL using JavaScript's redirection method, use the following code:
window.location.href = URL;User Experience
Type | Payment experience |
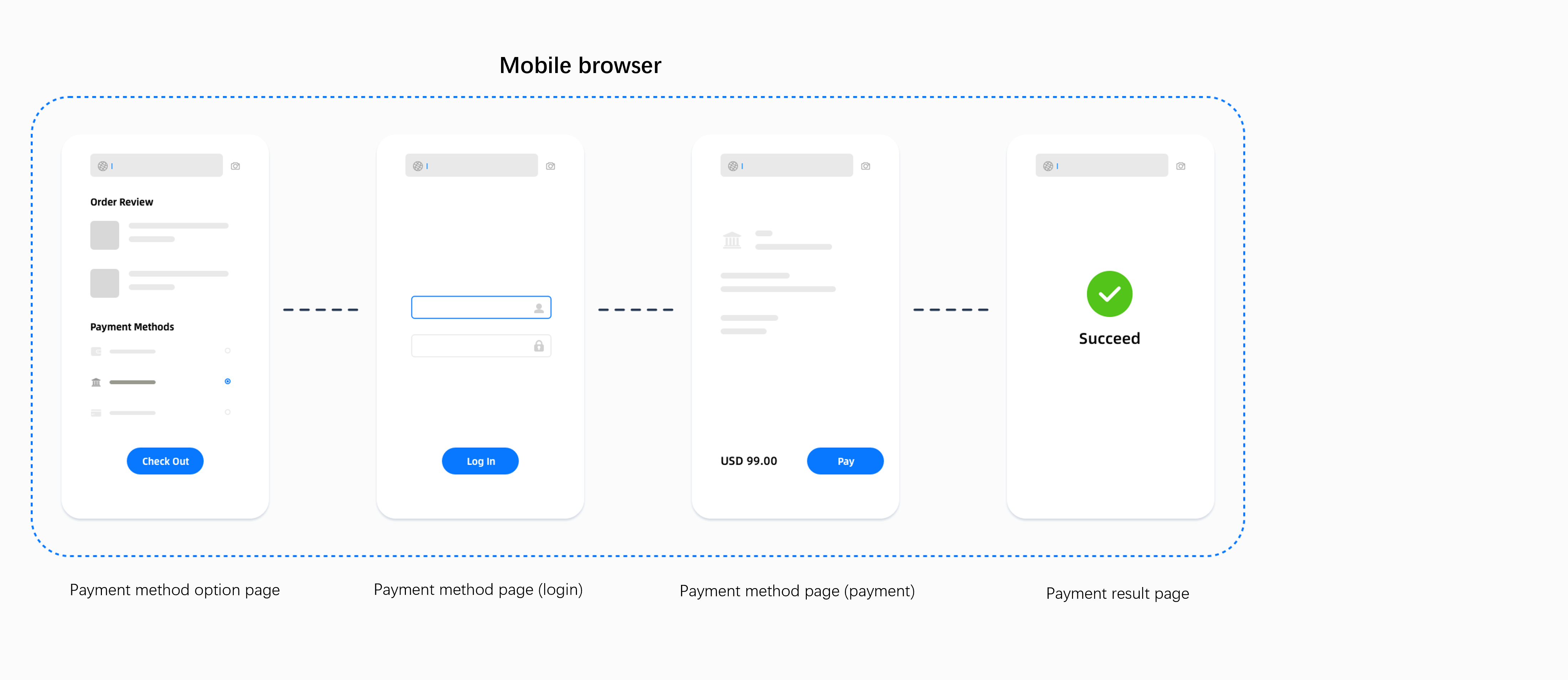
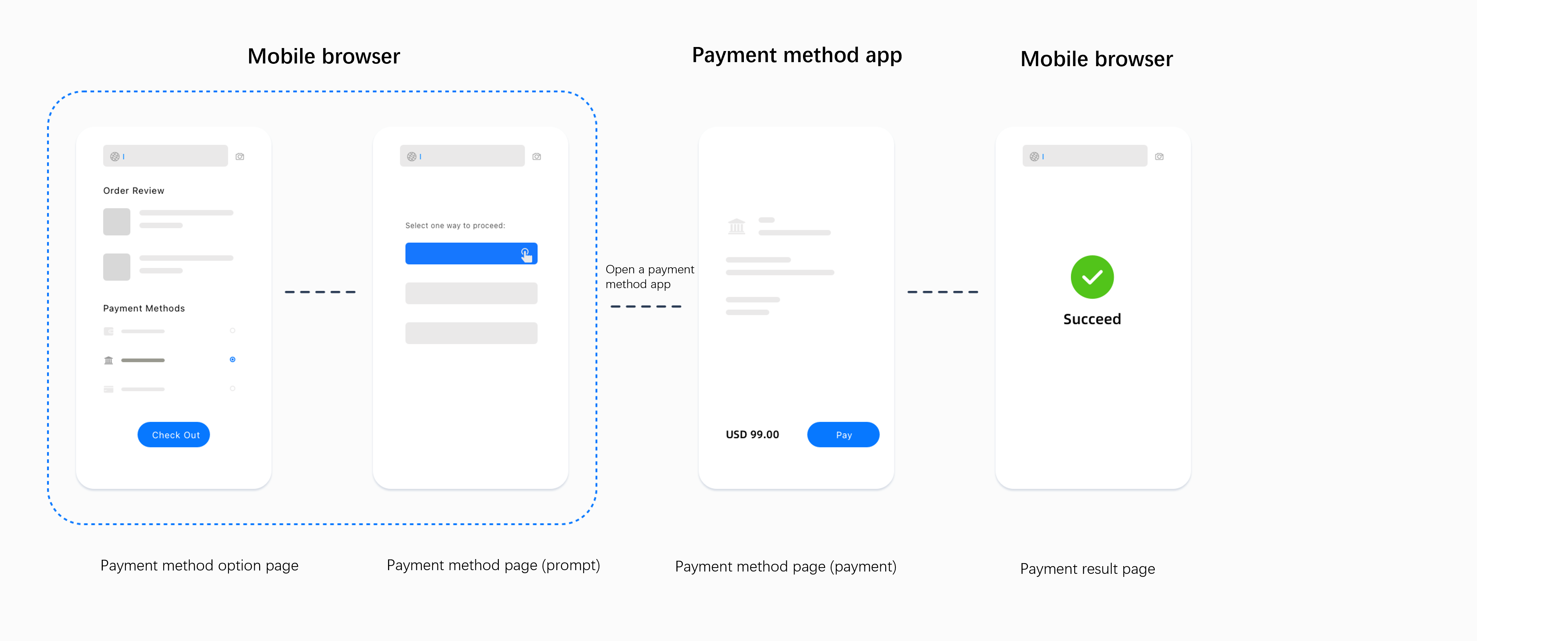
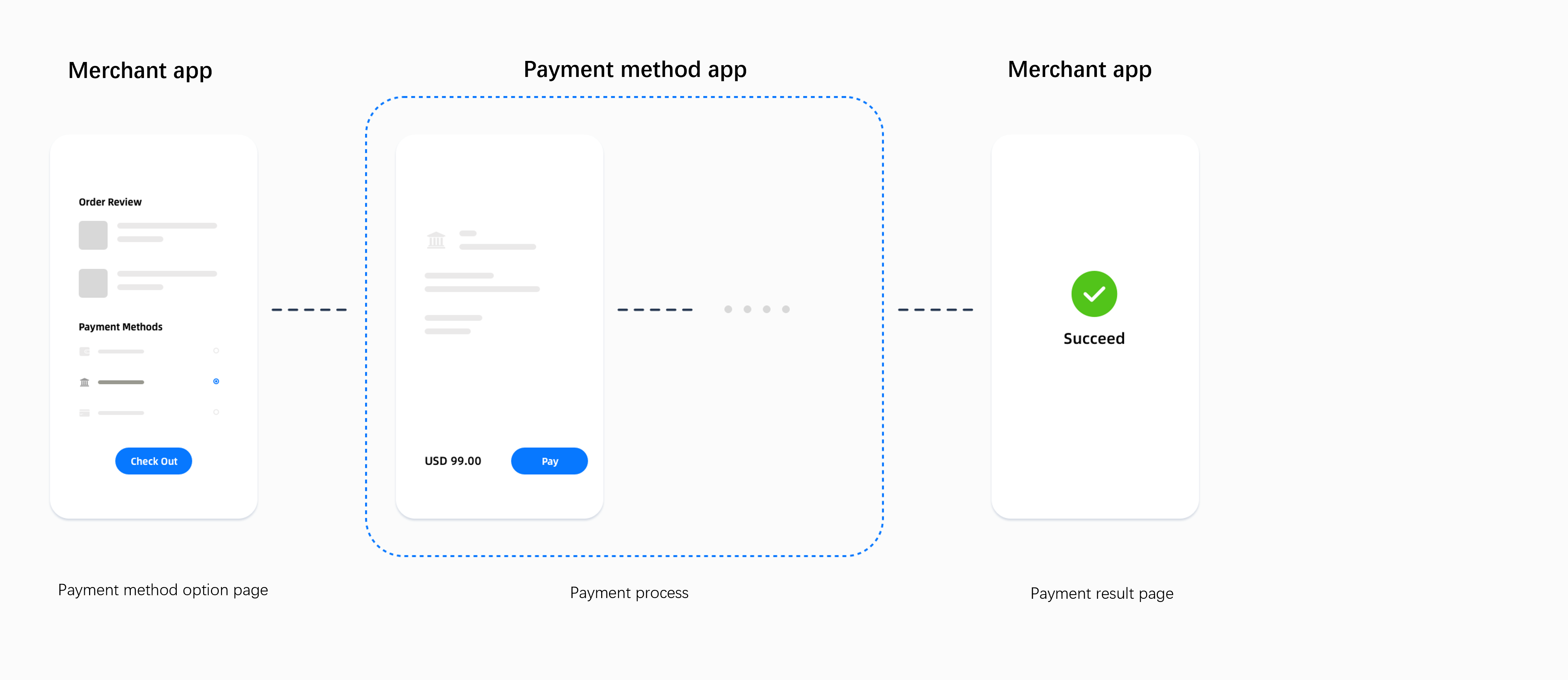
normalUrl | The buyer is redirected from your mobile website page to the payment method's mobile website page. The content displayed to the buyer on the payment method's mobile webiste page depends on the payment method and can be divided into the following two types:
|
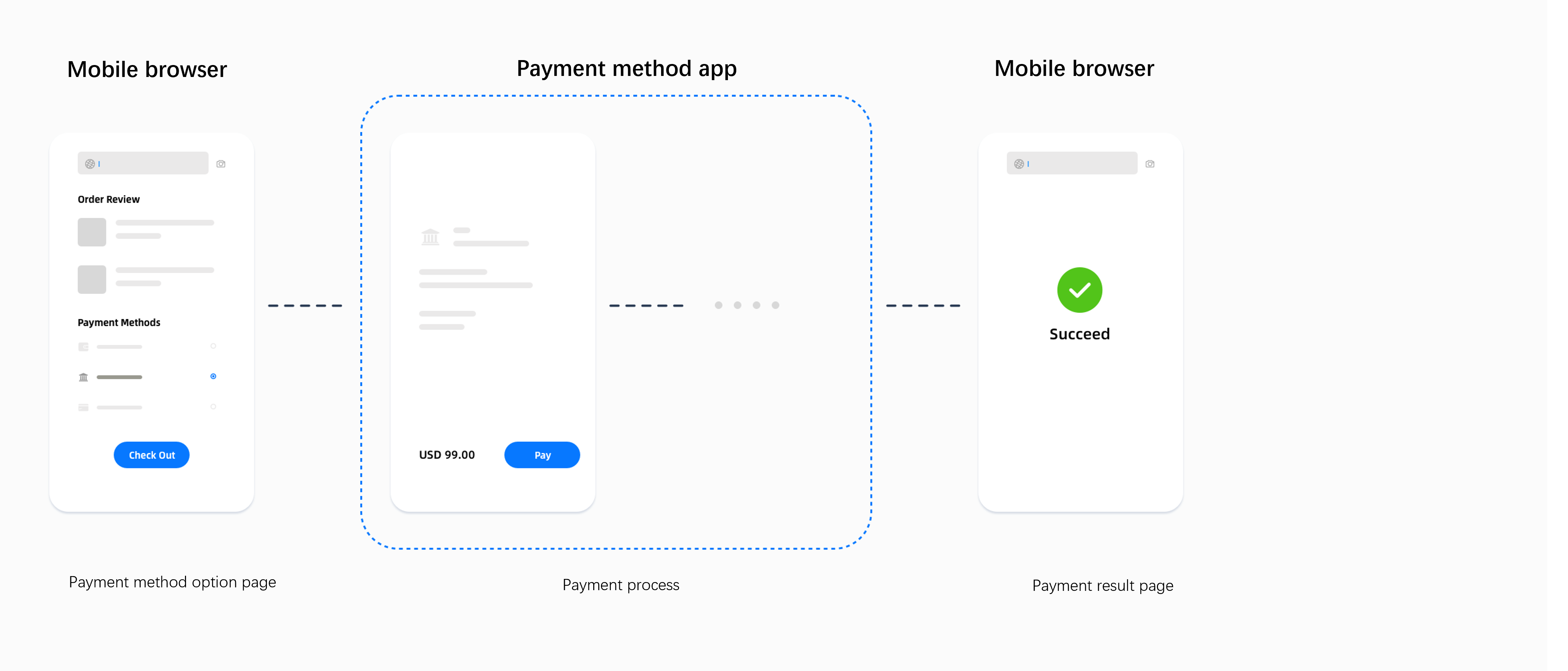
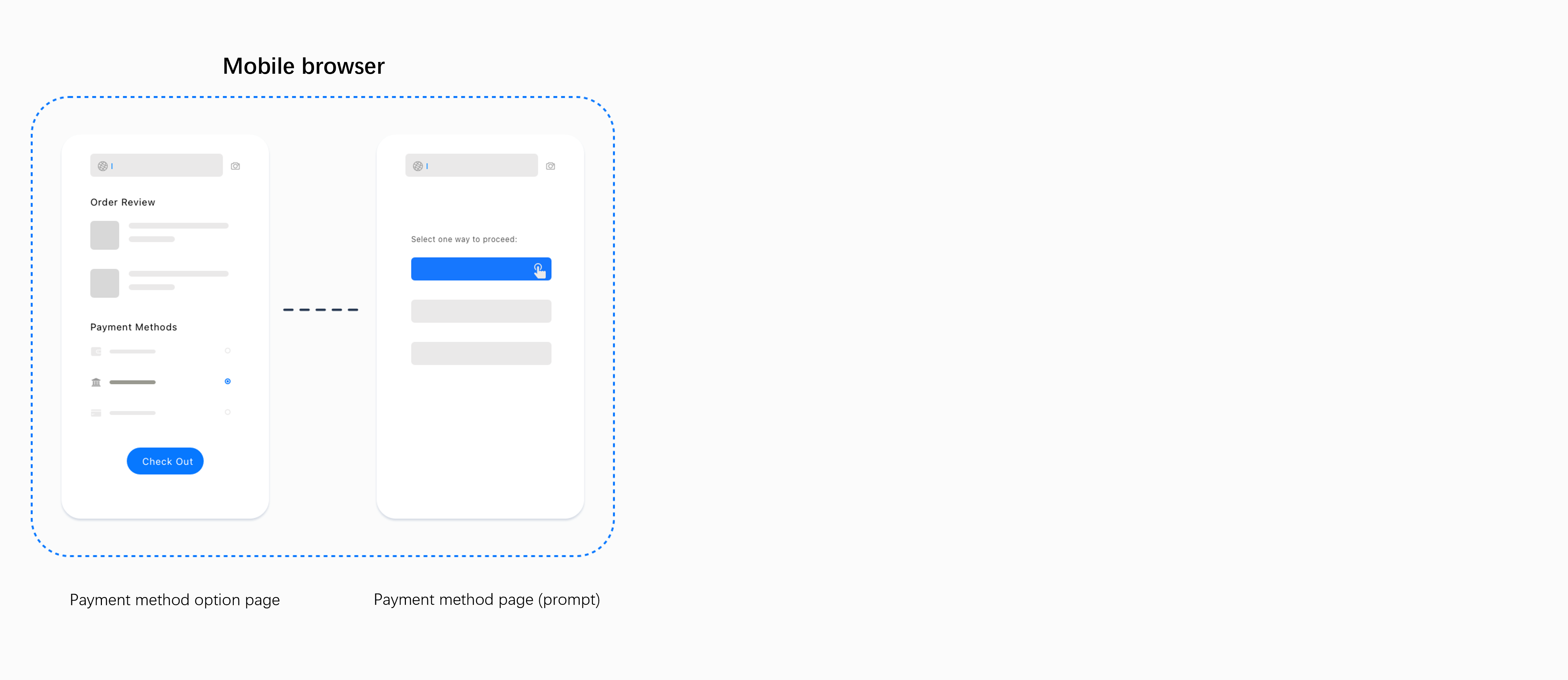
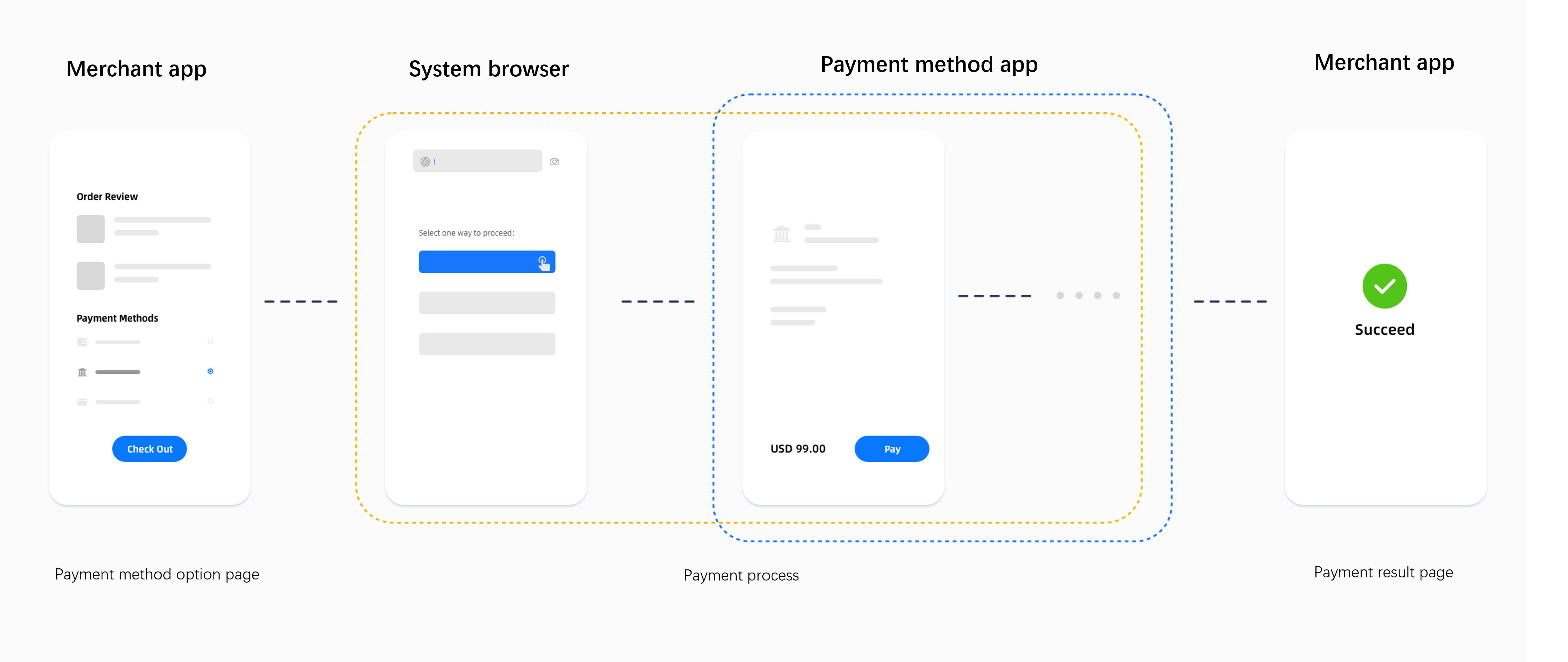
applinkUrl | The subsequent payment process is automatically determined based on whether the buyer has installed the payment method app:
|
schemeUrl | The payment experience depends on whether the buyer has installed the payment method app:
|
APP
This section provides information about how to proceed with the payment continuation URL in the terminalType of APP. For payments on a mobile application, the response of the pay API might contain one or more of the following payment continuation URLs:
- normalUrl
- applinkUrl
- schemeUrl
Note: For payments on a mobile application, in addition to the URL parameters used for redirection mentioned above, the response of the pay API also contains the appIdentifier parameter. This parameter is the package name of the corresponding payment method app and is used to determine whether the payment method app is installed for app payment. It can also be used to avoid disambiguation dialogs on Android.
Choose a URL
If the pay API response only contains one of the three URLs, use the received URL directly as the redirection link. If you receive multiple URLs, we recommend that you choose the URL based on the following instruction:
- For iOS system: prioritize using applinkUrl, then schemeUrl, and finally normalUrl.
- For Android system: prioritize using schemeUrl, then applinkUrl, and finally normalUrl.
Open a URL
For Android and iOS, open the payment continuation URL by using one of the following redirection methods:
For iOS
Use one of the following methods to open the payment continuation URL:
- RecommendedRedirect outside the application: Call the iOS method to open the payment continuation URL.
- Redirect within the application: Open the payment continuation URL within the application.
- Use WKWebView
- Use WKWebView and JSBridge
- Use SafariViewController
- Depending on whether the payment method app is installed: Open the payment continuation URL either outside of the application or within the application.
Redirect outside the application
Calling the iOS method to open the payment continuation URL leads to a redirection experience outside the application. The following code sample shows how to redirect buyers from your application to a payment method application using an iOS method in the iOS system.
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 10.0) {
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:Url] options:@{} completionHandler:nil];
}else{
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:Url]];
}Redirect within the application
To open the payment continuation URL within your application, use the following URL types:
- normalUrl
- applinkUrl
Note: Some payment methods do not support payment on a mobile website. Opening normalUrl triggers invoking the corresponding payment method app via a redirection, while WKWebView intercepts the redirection. You need to use the decidePolicyForNavigationAction method of WKWebView and call the iOS method to open the payment continuation URL to achieve the redirection from your WKWebView to the payment method app.
Use WKWebView
The following code sample shows how to use WKWebView to load the payment method page within the iOS application:
// Initialize webview configuration
WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc]init];
// Initialize webView
WKWebView *webView = [[WKWebView alloc]initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height) configuration:configuration];
webView.navigationDelegate = self;
//Load the payment method URL
[webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:Url]]];
[self.view addSubview:self.webView];The following code sample shows how to use the decidePolicyForNavigationAction method of WKWebView to achieve the redirection from your WKWebView to a payment method app:
- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler{
// WKWebView intercepts the redirection by default. Enable the redirection in the following ways.
// Operations such as opening Safari
NSURL *url = navigationAction.request.URL;
NSString *absoluteString = url.absoluteString;
NSString *scheme = url.baseURL.scheme;
DLog(@"navigationAction.request.URL.absoluteString=====> %@", absoluteString);
if ([absoluteString isEqualToString:@"about:blank"]) {
decisionHandler(WKNavigationActionPolicyCancel);
}
if (!([absoluteString containsString:@"https://"] || [absoluteString containsString:@"http://"])) {
if ([absoluteString containsString:@"://"]) {
NSString *urlHeader = [absoluteString componentsSeparatedByString:@"://"][0];
[MBProgressHUD showAutoMessage:[NSString stringWithFormat:@"Scheme\n%@://",urlHeader] toView:self.view];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self openAppWithUrlStr:navigationAction.request.URL];
decisionHandler(WKNavigationActionPolicyAllow);
});
}
} else {
decisionHandler(WKNavigationActionPolicyAllow);
}
}Use WKWebView and JSBridge
Using WKWebView and JSBridge optimizes the buyer's payment experience, while requiring strong development capabilities. Combining the use of JSBridge with opening URLs through WKWebView is beneficial for the project's maintenance and scalability, as well as improving performance and security. Using JSBridge can facilitate interaction between web pages and native applications, allowing WAP pages to directly call native methods of the app. The following code example demonstrates how to use JSBridge in WKWebView.
[self.wkWebView evaluateJavaScript:bridge completionHandler:nil];Use SFSafariViewController
SFSafariViewController supports opening and rendering normalUrl, applinkUrl, and schemeUrl. Compared to WebView, it has more comprehensive capabilities and a simpler integration. For how to use SFSafariViewController to open the payment continuation URL, see the SFSafariViewController user guide. The following code sample demonstrates how to use SFSafariViewController.
SFSafariViewController *safariVC = [[SFSafariViewController alloc] initWithURL:Url entersReaderIfAvailable:NO];
safariVC.delegate = self;
[self.navigationController presentViewController:safariVC animated:YES completion:nil];Depends on whether the payment method app is installed
You must first check whether the buyer has installed the payment method app, and then handle the opening method of the payment continuation URL accordingly. If the buyer has installed the payment method app, you can adopt the redirection within application process. Otherwise, adopt the redirection outside the application process.
Perform the following steps to check whether the buyer has installed the payment method app:
- Add LSApplicationQueriesSchemes to the configuration in info.plist. Note that there is a limit on the number of schemes in info.plist.
- Use the
canOpenURLmethod to determine whether the payment method app is installed. See the following code:
NSString *walletSchemeUrl = @"gcash://";
if ([[UIApplication sharedApplication] canOpenURL:[NSURL URLWithString:walletSchemeUrl]]){
// The payment method app is installed. Open the app directly.
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:Url] options:@{} completionHandler:nil];
return YES;
} else {
// The payment method app is not installed. We recommend that you load the mobile website in WebView.
SFSafariViewController *safariVC = [[SFSafariViewController alloc] initWithURL:Url entersReaderIfAvailable:NO];
safariVC.delegate = self;
[self.navigationController presentViewController:safariVC animated:YES completion:nil];
return NO;
}Pros and cons of each redirection method
Each redirection method has its pros and cons. We recommend that you choose the most suitable redirection method based on the operation system and integration scenario.
Redirection method | Description | |
Redirect outside of the application: Call the Android/iOS method to open the payment continuation URL. | Antom recommends this method.
| |
Redirect within the application |
| WKWebView/WebView is a built-in control that can embed a web browser in an application. You can use it to load website links.
|
| An upgrade solution based on WKWebView/WebView. After using JSBridge/JavascriptInterface, you can directly call Android/iOS methods to open the payment continuation URL in WebView.
| |
| Provided by iOS/Android to open the payment continuation URL within the application. Has more comprehensive capabilities compared to WebView.
| |
Depending on whether the payment method app is installed, open the payment continuation URL either outside of the application or within the application. | Depending on whether the payment method app is installed, provide different redirection methods.
| |
User experience of each redirection method
The payment processes corresponding to different opening methods of the payment continuation URL are as follows:
Redirection method | Payment process |
Redirect outside of the application: Call the Android/iOS method to open the payment continuation URL. | Redirect outside of the application. The payment process depends on whether the buyer has installed the payment method app:
|
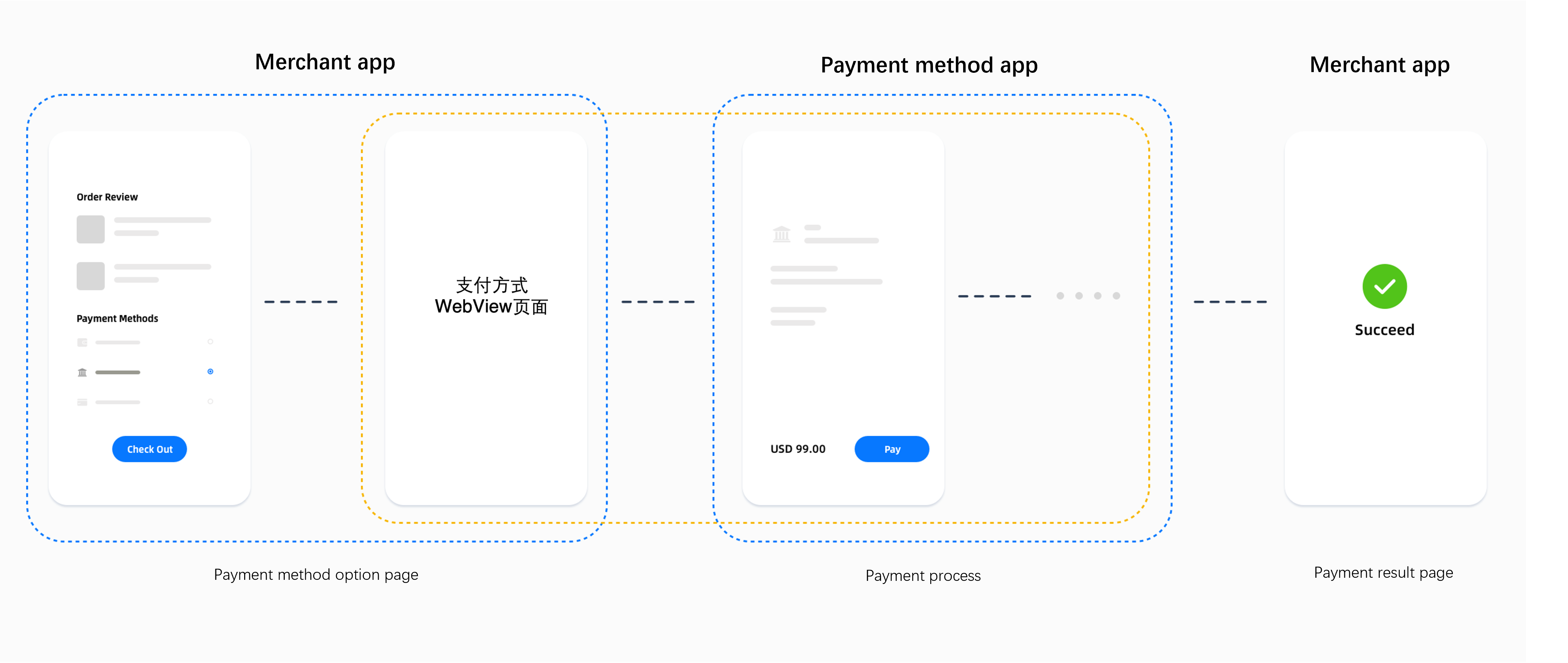
Redirect within the application | There are two types of payment experiences: redirection from your app and redirection within your app.
|
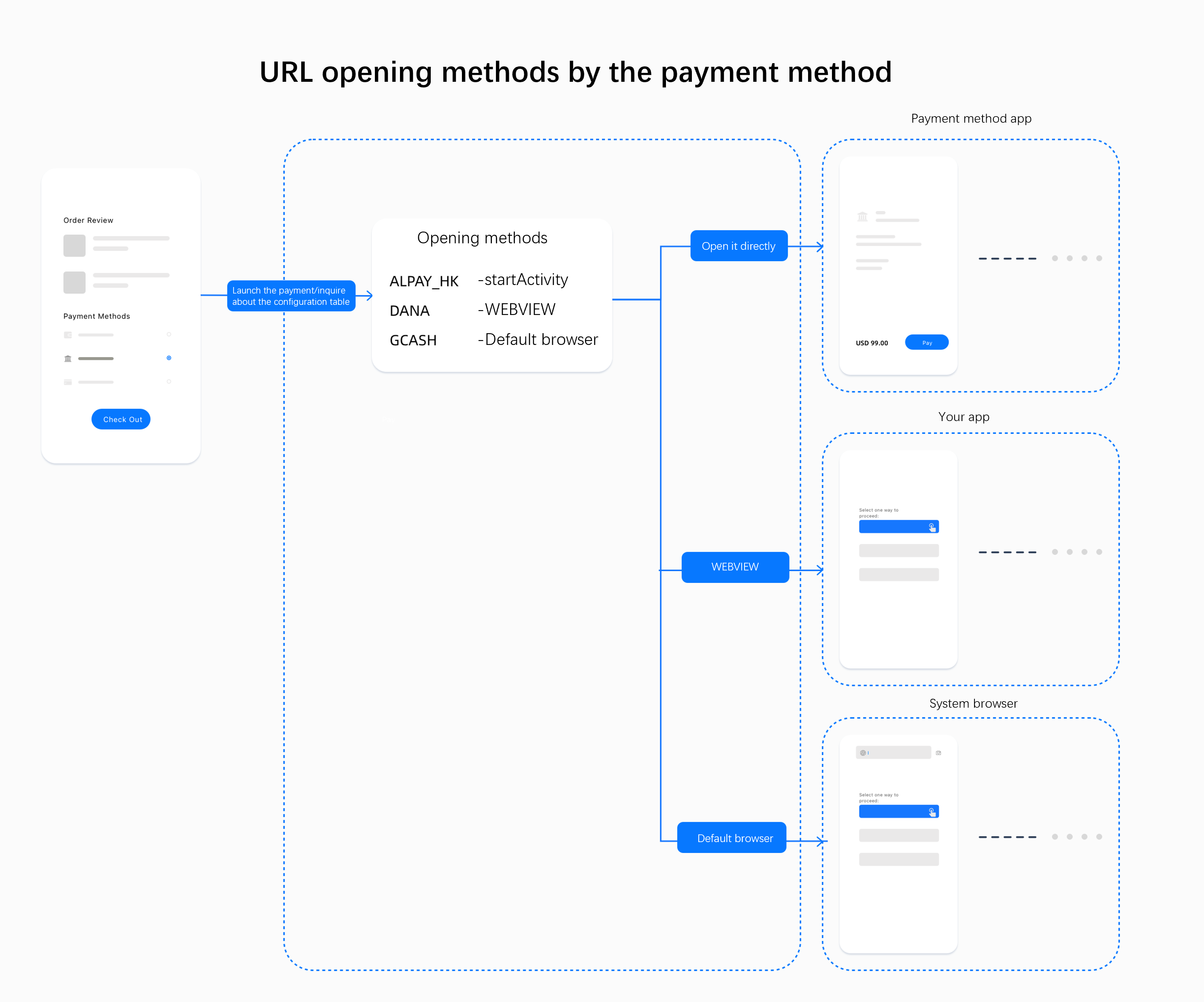
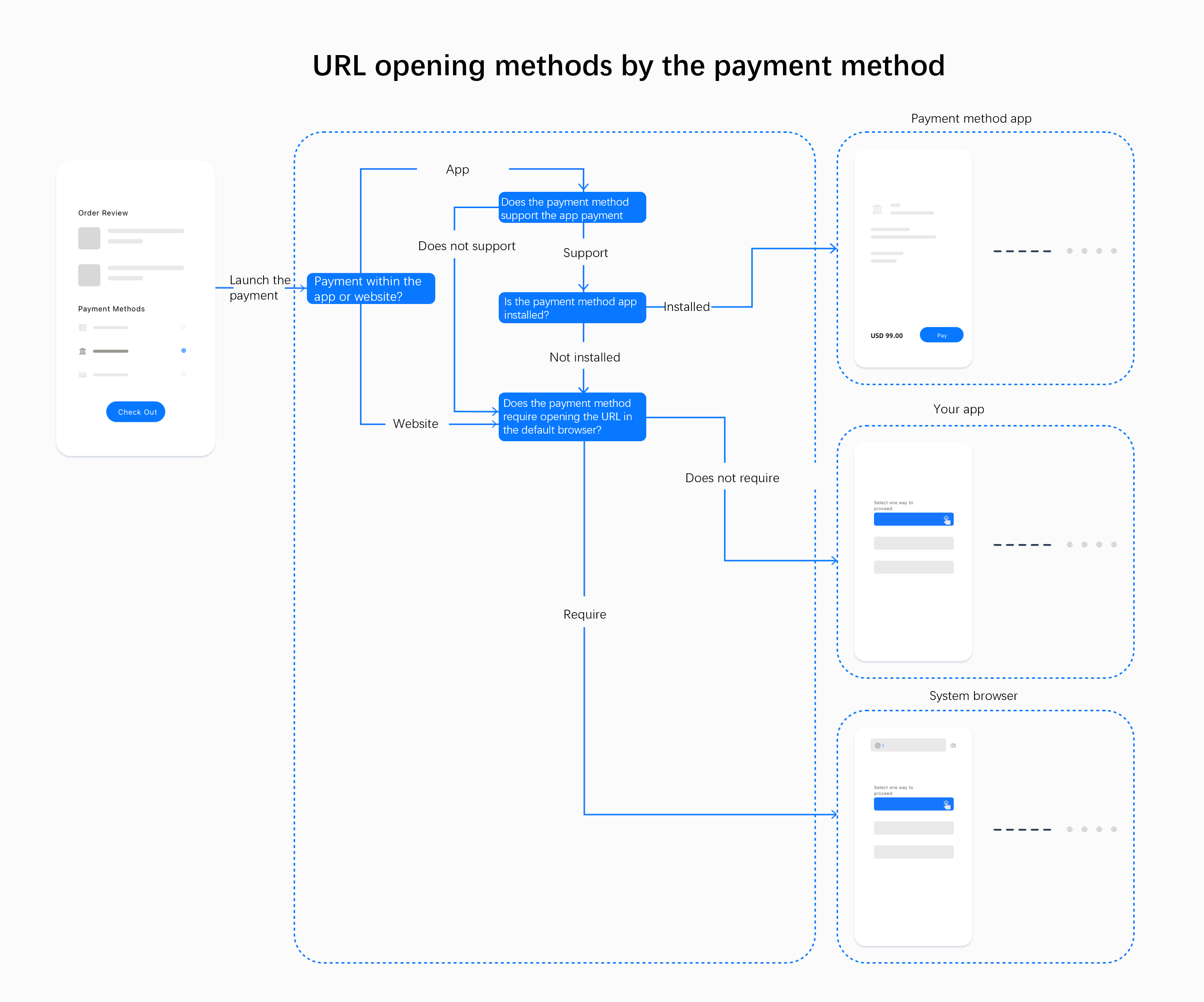
Best practice for configuring redirection methods
We recommend that you fix the configuration for opening the payment continuation URL based on different payment methods, or route based on the payment method, device environment, and URL type. The following figure shows an example of fixed configuration based on different payment methods:

For each payment method, we recommend that you determine the method of opening the payment continuation URL according to the following logic:

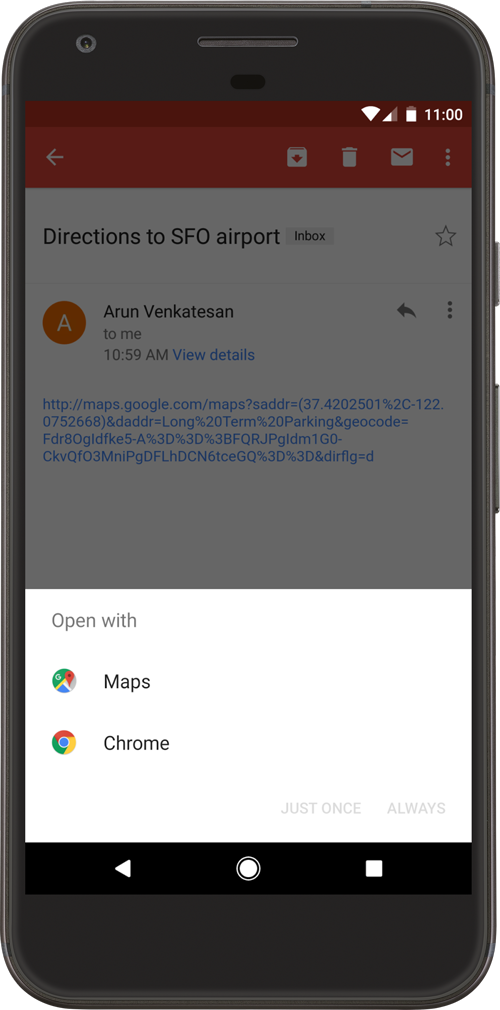
FAQ: What is a disambiguation dialog box
Android App Link requests authentication from Google servers when installing the app. If authentication fails, the Android App Link will become invalid, and a disambiguation dialog box will appear when the buyer tries to open the app through such a link. The buyer needs to manually select how to open the link.
This image shows an example of a disambiguation dialog box that appears when a buyer clicks on an Android App Link. The buyer needs to manually select how to open the link: using Google Maps or Google Browser. |
|
Prevent the appearance of a disambiguation dialog box
When a disambiguation dialog box appears, the buyer needs to manually select the way to open the application, which affects the payment success rate. Therefore, you need to prevent the appearance of a disambiguation dialog box by taking the following action as needed:
- If the buyer has installed the payment method app, specify the package name of the payment method and open the URL of the payment method.
- If the buyer has not installed the payment method app, use the sample code below to open the URL.
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(applinkUrl));
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
//Specify the package name of the payment method
intent.setPackage(walletPackageName);
PackageManager packageManager = MainActivity.this.getPackageManager();
//Check whether there is an app that supports opening this link.
List<ResolveInfo> activities = packageManager.queryIntentActivities(intent, 0);
if (activities.size() <= 0) {
//The payment method app is not installed. Initialize the Intent object. This link will be opened by the default Android method.
intent = new Intent(Intent.ACTION_VIEW, Uri.parse(applinkUrl));
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(intent);
} else {
//The payment method app is installed. Specify the package name of the payment method and open the payment method URL. The disambiguation dialog box will not appear.
startActivity(intent);
}Notes:
The packageName values of some payment methods are shown as follows:
- AlipayHK: hk.alipay.wallet
- GCash: com.globe.gcash.android
- TrueMoney: th.co.truemoney.wallet
- Kakao Pay: com.kakao.talk
- Touch'n Go eWallet: my.com.tngdigital.ewallet
- DANA: id.dana