前置方案最佳实践
在传统集成体验下,买家需要在支付过程中跳转至支付方式页面完成某些操作以完成支付,如选择具体银行支付方式、填写支付要素、扫码或复制支付口令。以下最佳实践指导您在您的页面呈现银行列表、支付要素、二维码或支付口令,从而减少支付过程中的页面跳转,提升买家体验。
银行前置方案
标准集成方案中,需要买家在部分支付方式页面选择具体的网银,再跳转到网银页面,流程较长,容易增加买家流失的概率。银行前置方案使买家能在商户页面选择具体银行完成支付,帮助您优化网银支付体验。
用户体验
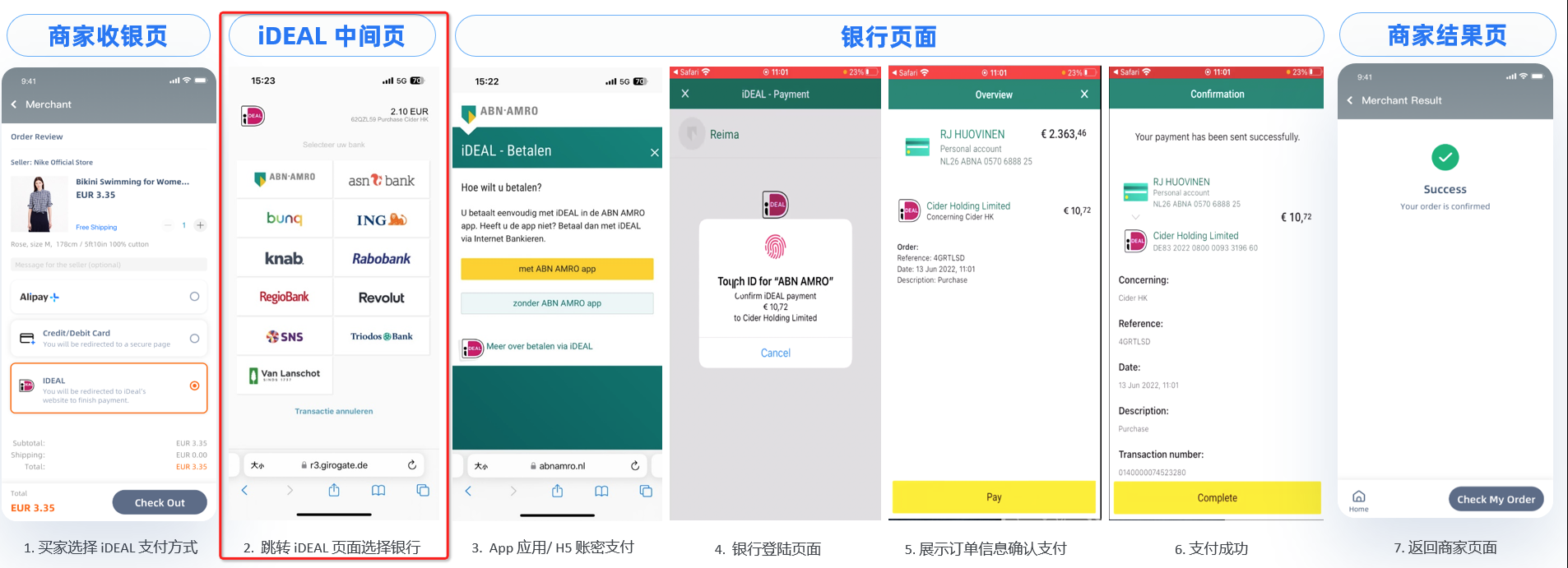
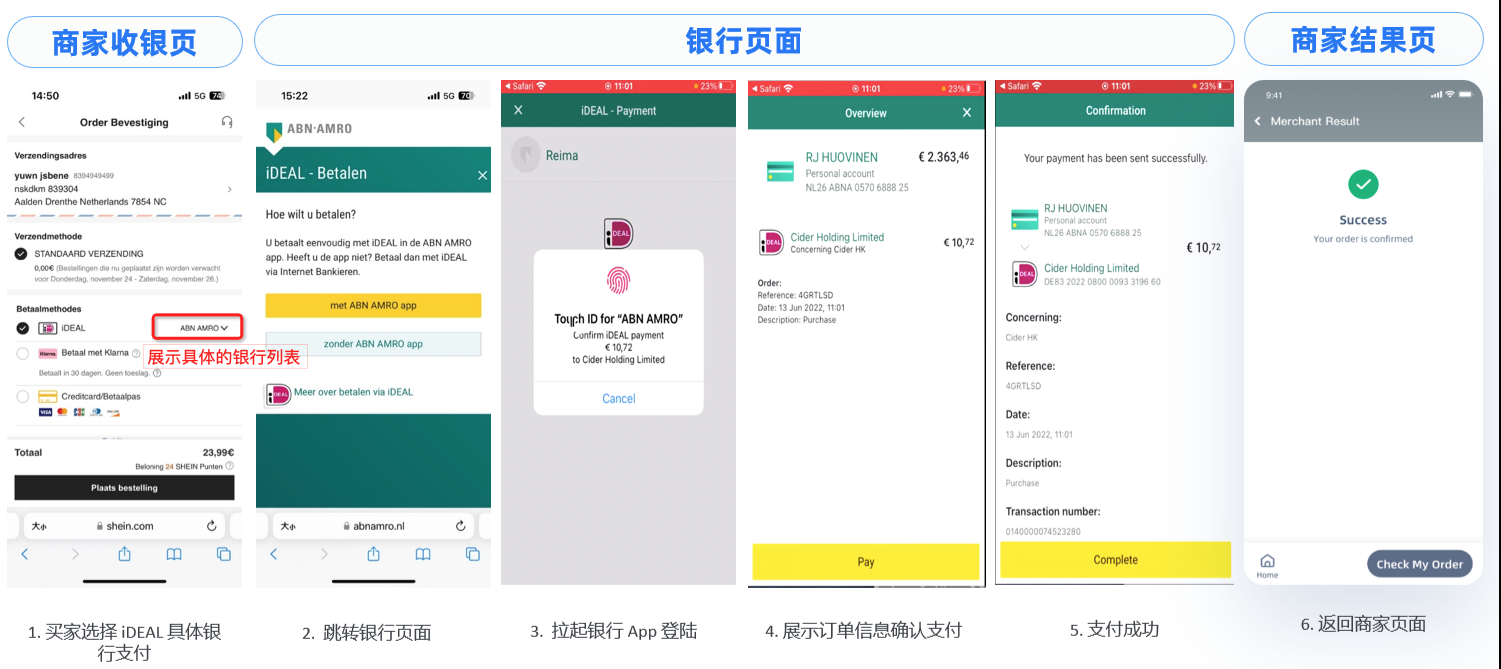
该前置能力支持在 Web、WAP、App 端集成,下表以买家在商户 App 端使用 iDEAL 支付方式支付为例,对比展示标准方案和优化方案的体验:
标准方案 | 优化方案 |
|
|
表 1. 标准方案与银行前置方案体验对比
标准方案下,买家需要跳到 iDEAL 中间页选择具体银行。优化方案下,买家直接在商户页完成选择银行。该方案避免跳转到 iDEAL的中间页,有助于降低买家的流失。
集成注意事项
此方案的集成步骤与标准集成流程一致,仅在接口的入参、出参中有细微差异:
- 在调用 咨询 接口获取支付方式列表时,对于支持银行前置方案的支付方式,在 paymentOptionDetail 字段会返回 supportBanks 列表。以支付方式 iDeal 为例,此支付方式可用的银行列表将在 paymentOptionDetail.supportBanks 的子参数bankIdentifierCode 和 bankShortName 中进行展示。同时,也支持线下人工联系技术支持团队获取对应Logo。
- 在调用 支付 接口时,需传入支付方式以及指定银行。以 iDeal 支付方式为例,若买家选择的支付方式是 iDeal 渠道下的 Rabobank 银行,则您需要在 支付 接口的入参中传入:
- paymentMethod.paymentMethodType: IDEAL
- paymentMethod.paymentMethodMetaData.bankIdentifierCode: RABONL2U
支持支付方式
下表展示支持银行前置方案的支付方式对应的支付方式枚举值、银行简称和具体银行枚举值:
支付方式枚举值 (paymentMethodType) | 银行简称 (bankShortName) | 具体银行枚举值 (bankIdentifierCode) |
IDEAL | Rabobank | RABONL2U |
ABN AMRO | ABNANL2A | |
Van Lanschot Bankiers | FVLBNL22 | |
Triodos Bank | TRIONL2U | |
ING Bank | INGBNL2A | |
SNS Bank | SNSBNL2A | |
ASN | ASNBNL21 | |
RegioBank | RBRBNL21 | |
Knab | KNABNL2H | |
Bunq | BUNQNL2A | |
Revolut | REVOLT21 | |
ONLINEBANKING_FPX | Maybank | MYM2U |
Bank Islam | MYBISM | |
RHB Bank | MYRHB | |
Hong Leong Bank | MYHLB | |
CIMB Bank | MYCIMBCLICKS | |
AmBank | MYAMB | |
Public Bank | MYPBB | |
Affin Bank | MYABB | |
Agro Bank | MYAGB | |
Alliance Bank | MYABMB | |
Bank Muamalat | MYBMMB | |
Bank of China | MYBOC | |
Bank Rakyat | MYBKRM | |
Bank Simpanan Nasional | MYBSN | |
HSBC Bank | MYHSBC | |
Kuwait Finance House | MYKFH | |
OCBC Bank | MYOCBC | |
Standard Chartered Bank | MYSCB | |
UOB Bank | MYUOB |
表 2. 银行前置方案支持支付方式
支付要素前置方案
标准集成方案中,买家需要跳转到支付方式页面完成支付要素(支付方式登录账号、动态口令等)填写后再完成支付,流程较长,容易增加买家流失的概率。您可以在商家页面提前收集支付要素并在 支付 接口中传入给 Alipay+,避免因跳转造成买家流失。
用户体验
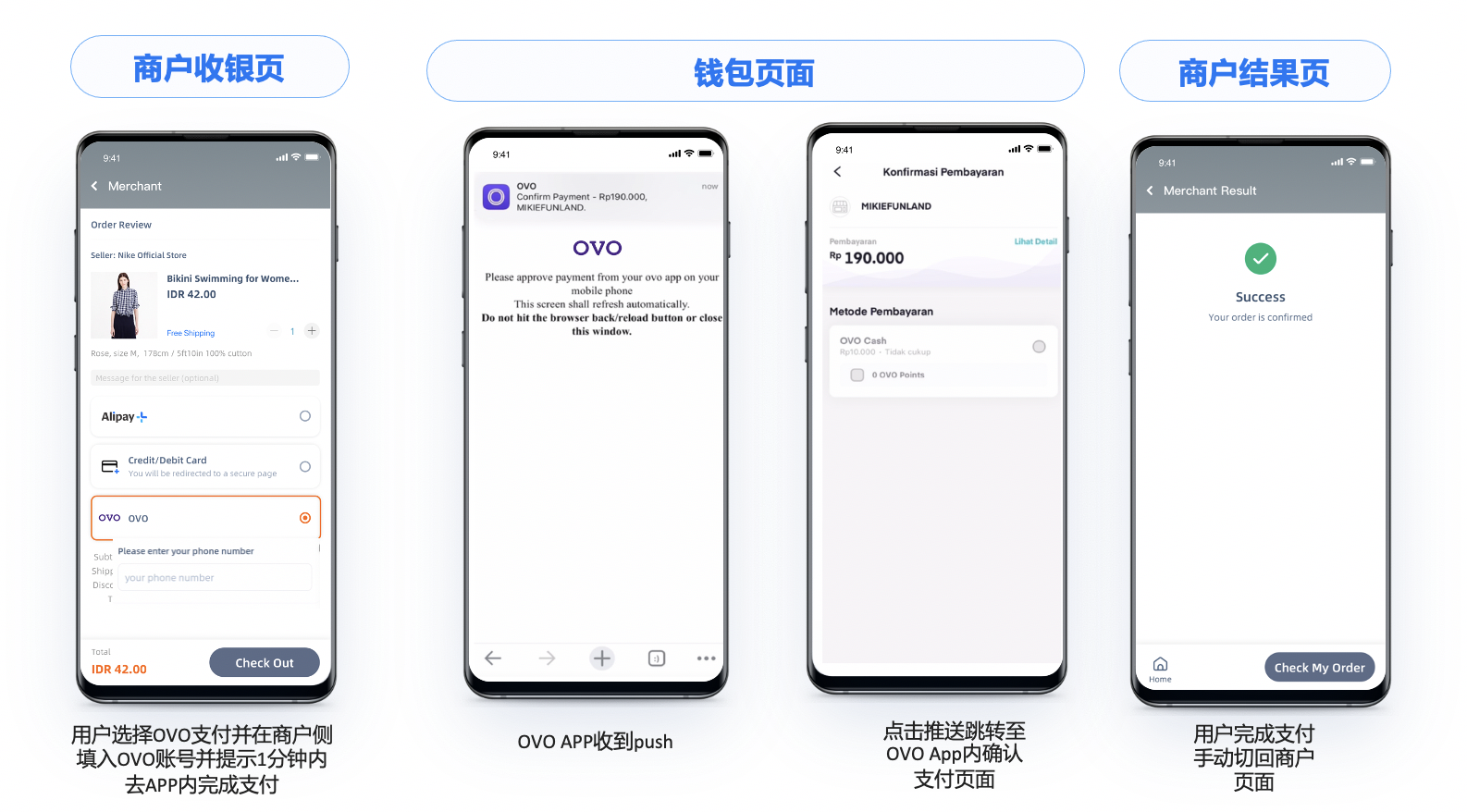
该前置能力支持在 Web、WAP、App 端集成,下表以买家在商户 App 端使用 OVO 支付方式支付为例,对比展示标准方案和优化方案的体验:
标准方案 | 优化方案 |
|
|
表 3. 标准方案与支付要素前置方案体验对比
标准方案下,买家需要跳转到 Alipay+ 中间页填写 OVO 账号信息。优化方案下,买家直接在商户页完成输入账号信息。该方案避免跳转到 Alipay+ 的中间页,有助于降低买家的流失。
集成注意事项
除以下差异点外,此方案的集成步骤与标准集成流程一致:
在调用 支付 接口时,需传入支付方式以及对应的支付要素。以 BLIK 支付方式为例,若在商户侧采集 BLIK code,则您需要在 支付 接口中传入对应的支付要素,支付要素参数名请参见支持支付方式列表。
支持支付方式
下表展示支持支付要素前置方案的支付方式及其所收集的支付要素和对应的支付要素参数名,以及实现该方案的最佳实践。
支付方式 | 收集支付要素 | 支付要素参数名 | 最佳实践 |
OVO | OVO 手机账号 | order.buyer.buyerPhoneNo | 引导买家在商户页输入 OVO 手机账号,建议文案:手动打开 OVO 应用程序并在 55s 内完成支付。 |
BLIK | BLIK 6 位动态口令 客户端设备 IP 地址 买家浏览器代理 | paymentMethodMetaData.blikCode env.clientIp env.browserInfo.userAgent | 引导买家在商户页输入 BLIK code,建议文案:如何获取 BLIK code:请在 BLIK 应用程序里找到 BLIK code;如何支付:手动打开 BLIK 应用程序并在 15s 内完成支付。 |
Przelewy24 | 支付者邮箱 | paymentMethodMetaData.payerEmail |
|
Mercado Pago (巴西) | 巴西个人税号 | paymentMethodMetaData.cpf | 引导买家在商户页输入巴西个人税号并手动打开 Mercado Pago 应用程序完成支付。 |
Mercado Pago (巴西,墨西哥,智利,秘鲁) | 支付者邮箱 | paymentMethodMetaData.payerEmail | 引导买家在商户页输入邮箱并手动打开 Mercado Pago 应用程序完成支付。 |
Konbini Konbini (7-Eleven) Pay-easy (Bank transfer) Pay-easy (Online banking) | buyer的firstName、lastName、PhoneNo 以及 Email 注:PhoneNo 在线下支付时需要输入。 | order.buyer.buyerName.firstName order.buyer.buyerName.lastName order.buyer.buyerPhoneNo order.buyer.buyerEmail | 引导买家在商户页输入姓名、手机号和邮箱。Konbini 和 Pay-easy (Bank transfer) 两种支付方式支持前置口令,请参照口令前置方案。 |
表 4. 支付要素前置方案支持支付方式
二维码/口令前置方案
标准集成方案中,买家需要跳转到支付方式页面扫码或输入支付口令完成支付,流程较长,容易增加买家流失的概率。您可以在商家页面展示支付二维码或支付口令,降低跳转带来的买家流失。
用户体验
该前置能力支持在 Web、WAP、App 端集成,下表对比展示两种前置模式下标准方案和优化方案的体验以及最佳实践,其中二维码前置模式以买家在商户 Web 端使用 AlipayHK 支付方式支付为例,口令前置模式以买家在商户 App 端使用银行转账支付方式支付为例:
前置模式 | 标准方案 | 优化方案 | 最佳实践 |
二维码前置 |
|
|
|
口令前置 |
|
|
|
表 5. 标准方案与二维码/口令前置方案体验对比
标准方案下,买家需要跳转到 Alipay+ 中间页扫码或获取口令。优化方案下,买家直接在商户页扫码或获取口令。该方案避免跳转到 Alipay+ 的中间页,有助于降低买家的流失。
集成注意事项
除以下差异点外,此方案的集成步骤与标准集成流程一致:
在 支付 请求的响应中,通过 orderCodeForm.codeDetails.codeValue 字段获取支付二维码或支付口令。支付二维码提供文本(displayType = TEXT)和图片(displayType = MIDDLEIMAGE/SMALLIMAGE/BIGIMAGE)两种格式,支付口令提供文本格式,您可以按需选用码值,将支付二维码或支付口令展示在商家页面。
支持支付方式
下表展示二维码/口令前置方案所支持的支付方式以及建议使用该能力的商户端类型:
前置模式 | 支持支付方式 | 建议商户端类型 |
二维码前置 | Qris、PayNow、PromptPay | Web、WAP、App |
AlipayHK、AlipayCN、GCash、Touch'n Go、KakaoPay、Rabbit LINE Pay、TrueMoney、Akulaku Paylater PH | Web | |
口令前置 | Pix | Web、WAP、App Konbini 和 Pay-easy (Bank transfer) 两种支付方式只有在商户前置采集了买家firstName、lastName、PhoneNo 以及 Email四要素才可以前置口令在商户页面。 |
Maybank | ||
BNI | ||
Permata | ||
CIMBNiaga | ||
Mandiri | ||
BSI | ||
ATMtransfer_ID | ||
Bangkok Bank | ||
Siam Commercial Bank | ||
Bank of Ayudhya | ||
Krungthai Bank | ||
Kasikorn Bank | ||
Government Savings Bank | ||
Konbini | ||
Pay-easy (Bank transfer) |
表 6. 二维码/口令前置方案支持支付方式
下表展示 Konbini 和 Pay-easy (Bank transfer) 两种支付方式的最佳实践页面:
Konbini | Pay-easy (Bank transfer) |
|
|
表 7. 两种支付方式最佳实践页面