银行及钱包类支付
集成方案
此方案仅针对除了卡支付方式之外的其它支付方式的集成,包括:
- Alipay+ 支付方式(Alipay+ payment method)
- 钱包(Wallet)
- 银行App(Mobile banking app)
- 银行转账(Bank transfer)
- 在线网银(Online banking)
集成前提
在正式开始集成之前,您需要完成以下准备工作:
- 注册支付宝开发者中心账号。
- 设置您的密钥。
- 在沙箱中测试。
欲知更多详情,请参考 Alipay 的 集成指南。
用户体验
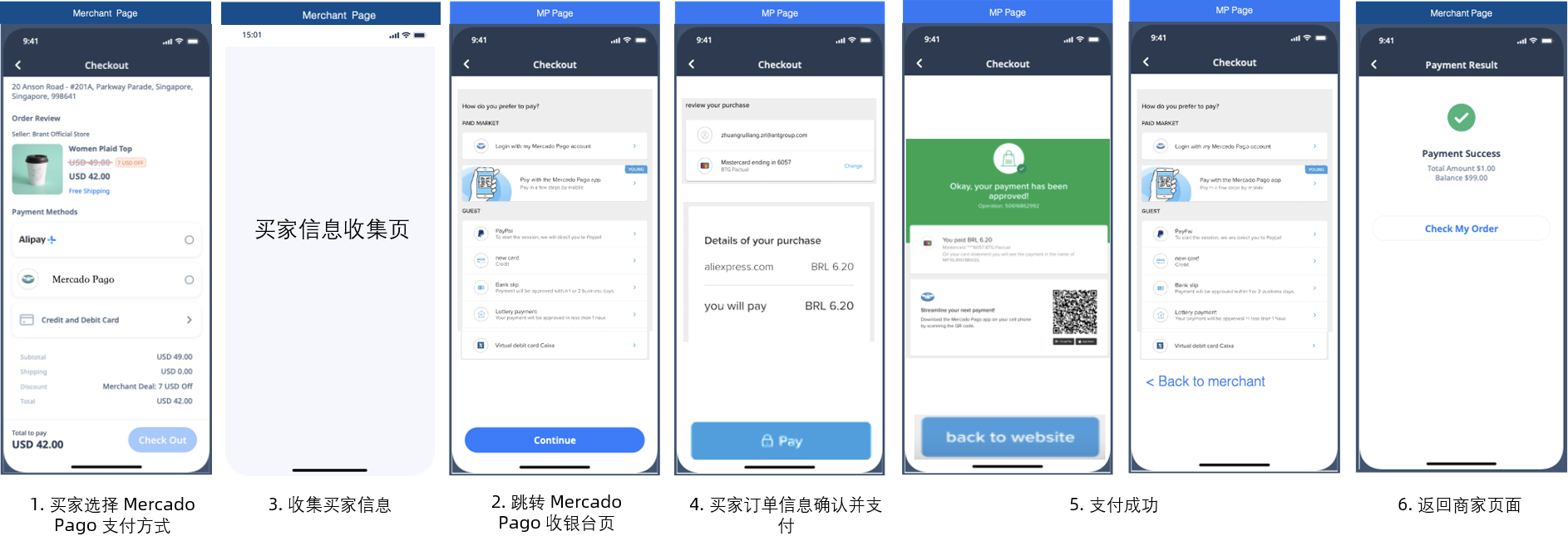
在购物类网站的下单支付过程中,您向买家呈现的页面流程如下:
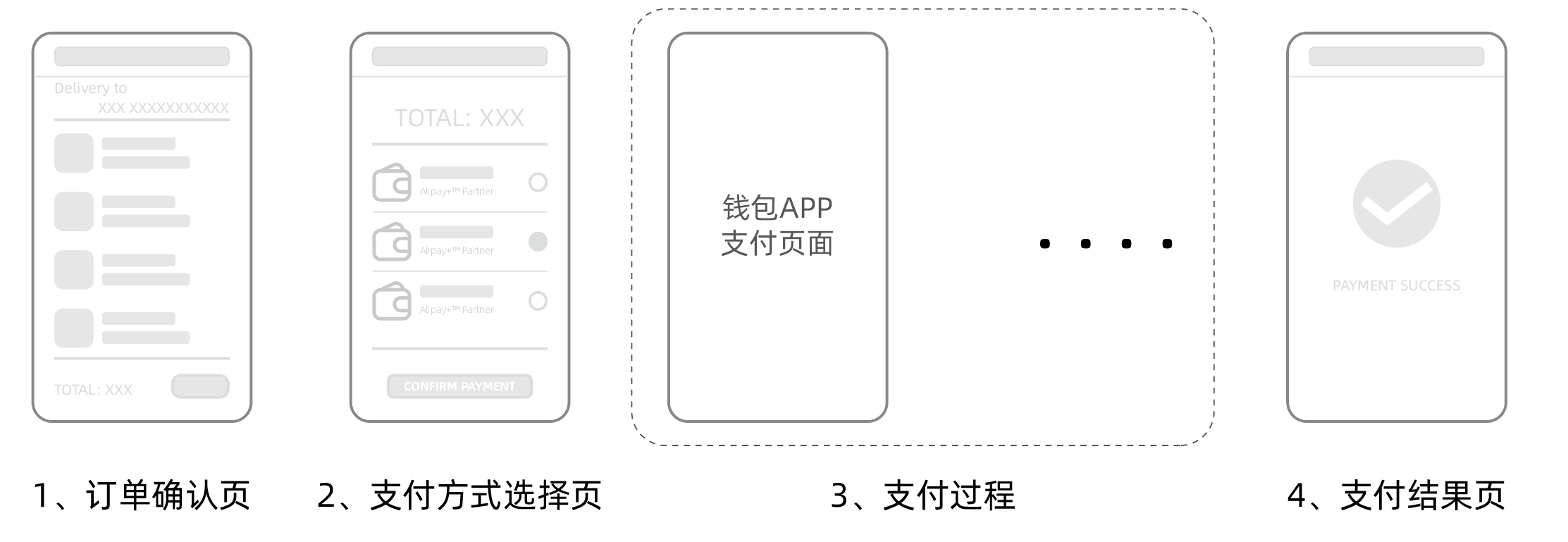
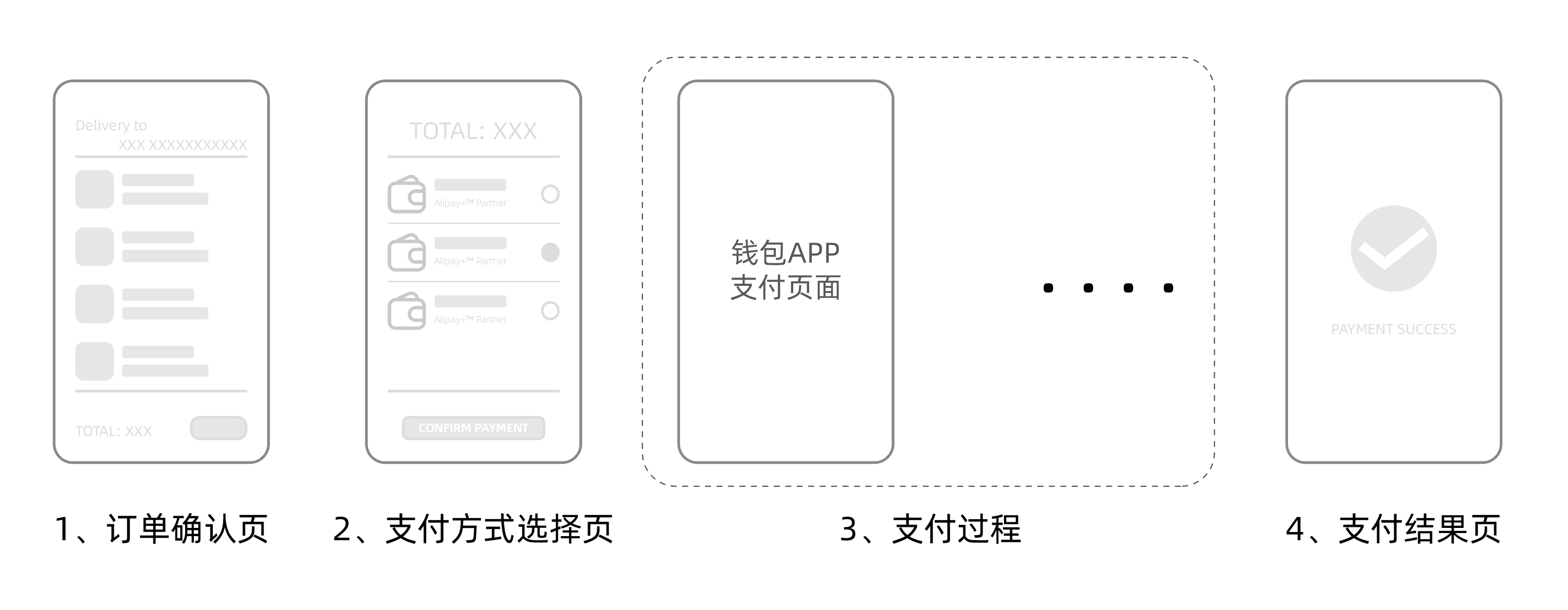
|
图 1. Web 端集成流程
- 买家核对订单信息,点击 确认下单 之后系统生成订单,进入支付方式选择页。
- 买家选择支付方式,点击 确认支付 后进入对应支付过程。
- 页面跳转至支付方式提供的 Web 页面,买家根据 Web 页面的引导通过扫码/登陆完成支付。
- 在支付完成后回跳至支付完成页。
注意:对于支付流程,除了上述跳转至WAP页面的集成方案,Alipay还提供了自定义收银台方案,适合有较强开发能力且对用户体验有定制化需求的商户。详情参考自定义收银台 。
集成步骤
在支付产品的对接中,您的开发集成工作将主要集中在支付方式选择页,该页面一般会有以下作用:
- 呈现可用支付方式列表:根据订单金额、地区等信息过滤支付方式并呈现。
- 控制交易状态:显示支付倒计时,根据订单状态判断是否允许推进到支付过程。
- 推进至支付过程:向后台请求支付链接,并拉起支付。
- 接收支付回调(可选):通过页面唤起或者生命周期函数感知支付回调,并根据支付状态推进到支付结果页。
步骤一:获取并呈现支付方式
1. 获取支付方式
您可调用 咨询 接口来获取支付方式列表:
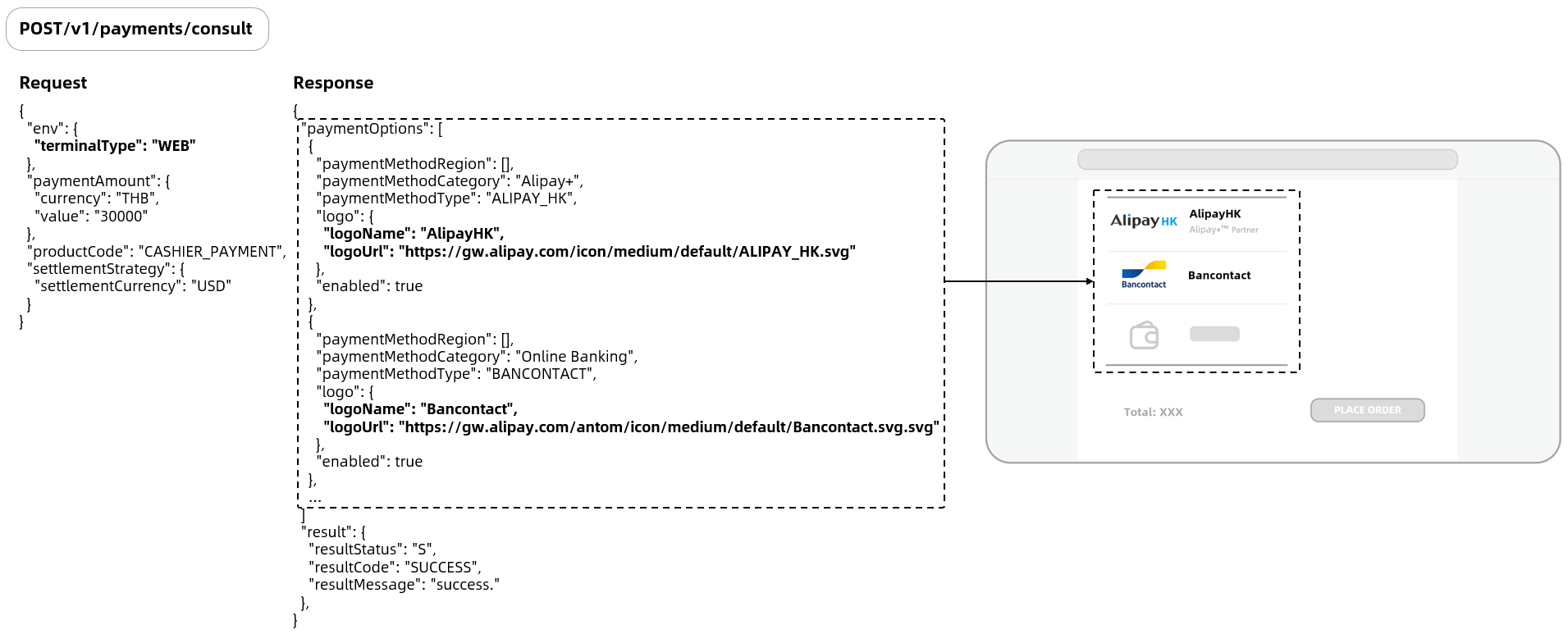
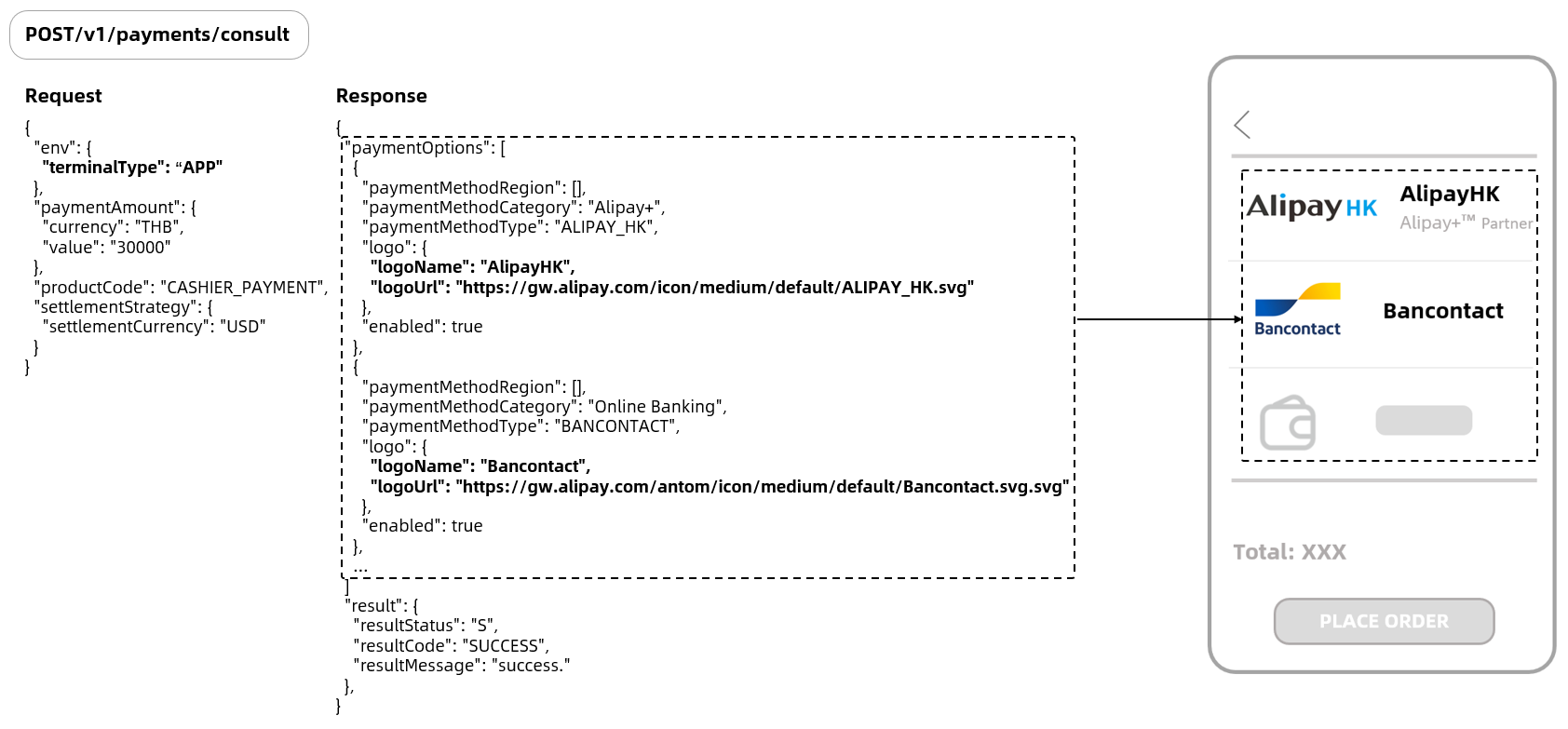
图 2. Web 端咨询支付方式
在请求中,您需要传入该笔订单的金额、支付的端类型、地区信息等,关键字段如下:
请求参数 | 必填/选填 | 描述 |
paymentAmount | REQUIRED | 该笔交易的交易币种和金额。 |
env | REQUIRED | 该笔支付进行的设备环境,比如 PC 浏览器、手机应用、手机浏览器。 |
allowedPspRegions | OPTIONAL | 国家/地区列表,若传入会根据该值过滤支付方式列表。 |
userRegion | OPTIONAL | 买家所在的地区,若传入会根据该值对返回的支付方式列表进行排序。 |
表 1. 咨询接口请求参数列表
在响应中,会返回对应的支付方式列表并发告知您支付方式的 logo、正确显示名及支付方式是否可用,关键字段如下:
返回参数 | 描述 |
paymentOptions.paymentMethodType | 商户签约的支付方式 |
paymentOptions.enabled | 支付方式当前是否可用 |
paymentOptions.logo | 支付方式的 logo |
paymentOptions.promoNames | 支付方式的营销信息 |
paymentOptions.paymentMethodCategory | 支付方式对应的类别 |
paymentOptions.disableReason | 支付方式不可用的原因。当 paymentOptions.enabled 字段为 |
表 2. 咨询接口返回参数列表
字段详情可参照 咨询 接口说明。
由于返回的支付方式数量较多,全部平铺在收银台页面可能会造成下拉列表过长,影响用户体验。因此 paymentMethodCategory 字段用于归类各个支付方式并展示在收银台页面。具体的支付方式类别如下:
支付类别参数 | 具体支付类别 | 类别描述 |
paymentMethodCategory | ALIPAY_PLUS | Alipay+ 下的支付方式。 |
WALLET | 电子钱包类支付方式。 | |
BANK_TRANSFER | 银行转账,买家获取支付口令到手机银行或者柜台完成支付。 | |
ONLINE_BANKING | 网上银行,引导买家到银行页面完成认证操作并支付。 | |
MOBILE_BANKING_APP | 手机银行,买家在手机客户端内完成认证并支付,此类型在 Web 端不支持,故不会返回。 |
表 3. paymentMethodCategory 字段说明
2. 过滤支付方式
在呈现支付方式时,建议用以下过滤条件做预先过滤,以避免支付失败:
- 支付方式维护状况:通过 咨询 接口或联系支付宝技术支持了解可用的支付方式。
- 支付最小金额:关于各个支付方式的最小可支付金额联系支付宝技术支持。
- 支付最大金额:联系支付宝技术支持。实际可成功支付的金额还与买家的支付限额有关,金额小于支付最大金额并不能保证支付一定成功。
【注意】
- 建议您对不可用支付方式进行不显示/置灰处理。
- Mobile Banking App 类支付方式,只支持手机端使用,即 terminalType 为
WAP或APP时,该类支付方式才能使用,商家在 Web 端不支持使用该类支付方式。
3. 呈现支付方式
如果您获取到的支付方式列表非常长,建议通过多层菜单进行展示,即先展示支付方式分类,分类被点击后再展示对应的具体支付方式。此外,您可以按照优先级排列支付方式,比如将支付成功率高的、有营销活动的、用户更习惯使用的支付方式进行优先展示,有助于提升支付成功率。
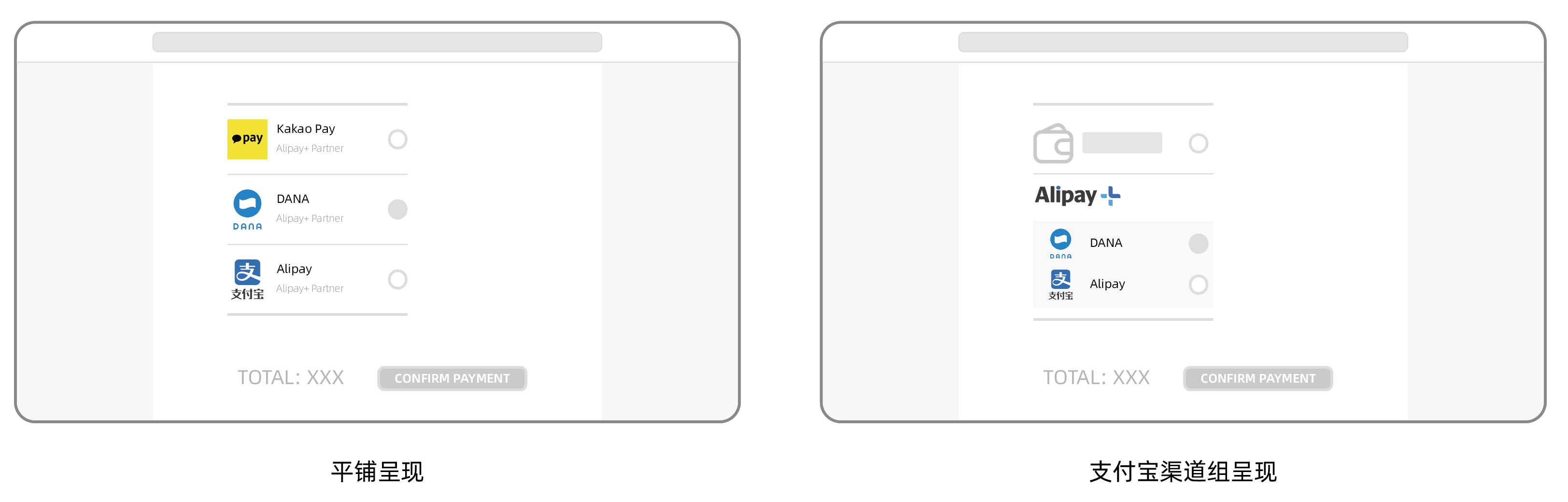
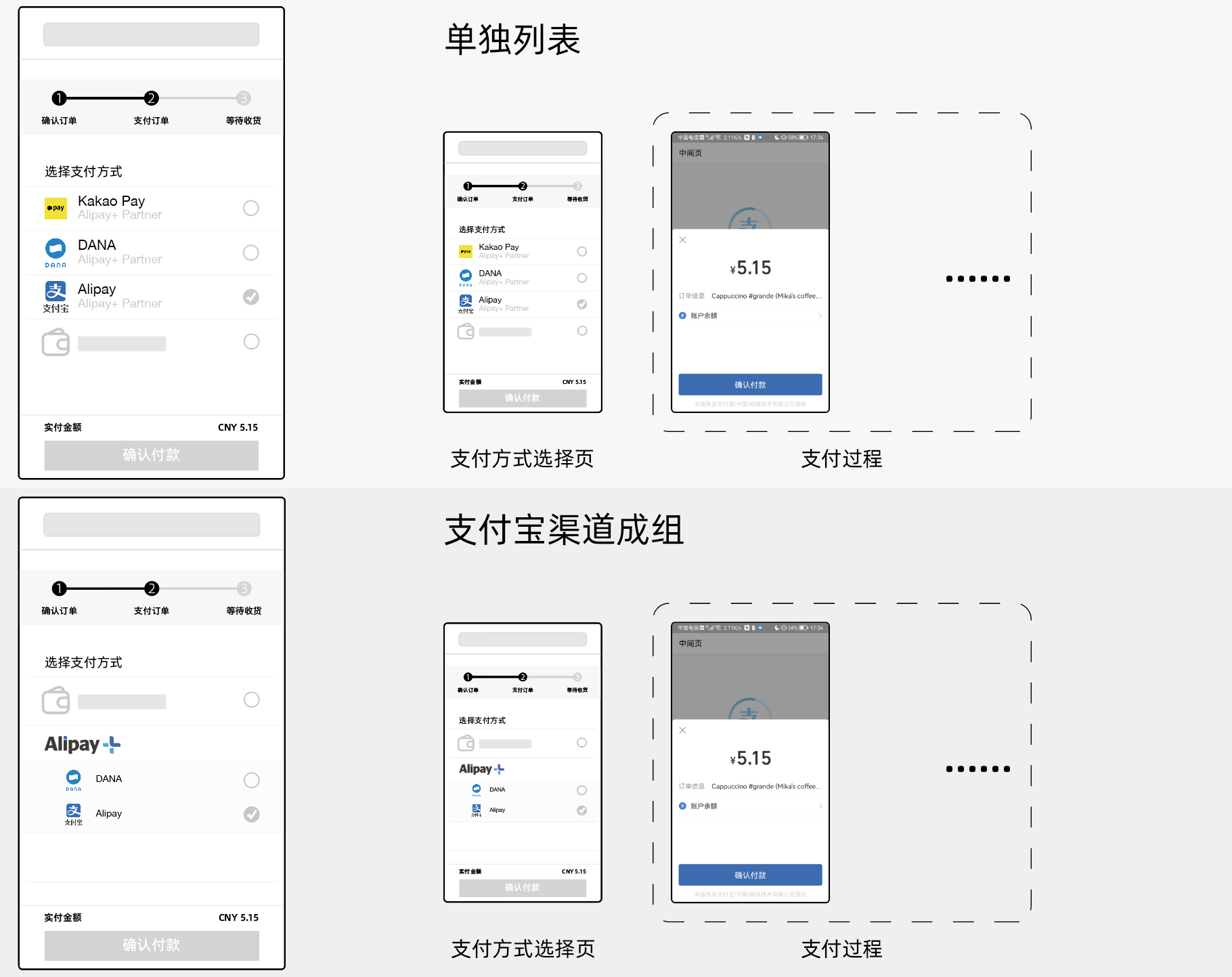
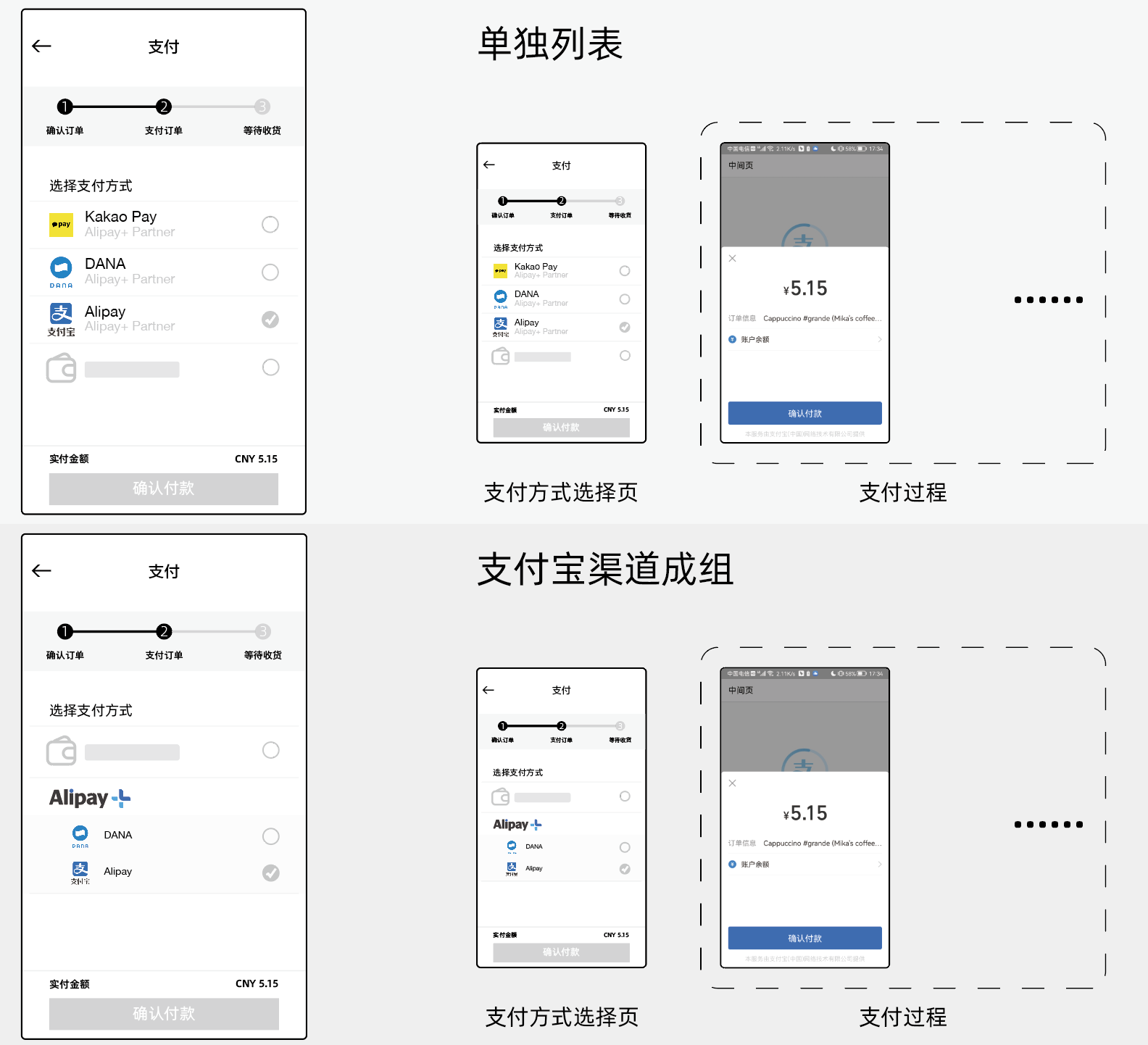
对于 Alipay+ 支付方式,您需要展示 Alipay+ Partner 标识,并选择以下风格中的一种对支付方式进行呈现,需确保钱包名和 logo 使用正确:
图 3. Web 端支付方式呈现
4. 采集/呈现额外信息
对于部分支付方式,需要采集买家额外信息或呈现支付方式额外信息,建议您自己收集买家相关信息或呈现支付方式额外信息,这样可以减少页面跳转,提高支付成功率。具体情况如下:
- 采集买家额外信息:部分支付方式需要买家提供额外信息来完成支付。您可以自行为买家提供具有信息采集框的页面来收集该信息,并通过 支付 接口的参数传入。若您不设置额外信息采集框,默认情况下由 Alipay 提供额外页面来收集该信息。
【注意】只要您采集了买家额外信息,都请通过 支付 接口传给支付宝,避免支付宝对买家信息重复采集。
- 呈现支付方式额外信息:部分支付方式支持具体银行的呈现,您可以自己设置呈现支付方式所支持的具体银行来供买家选择。若您不在自己的页面呈现具体银行,默认情况下会直接跳转支付方式页面呈现可用银行。
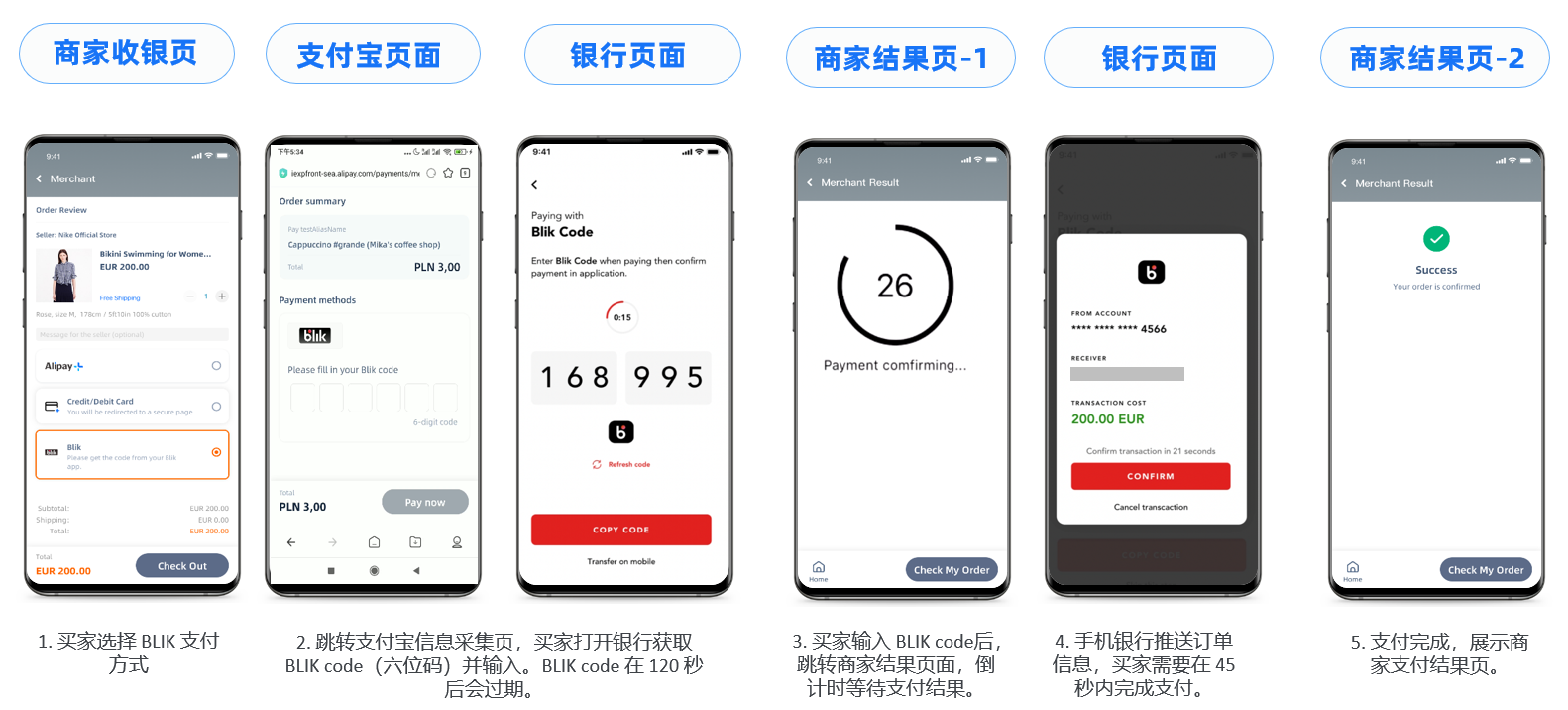
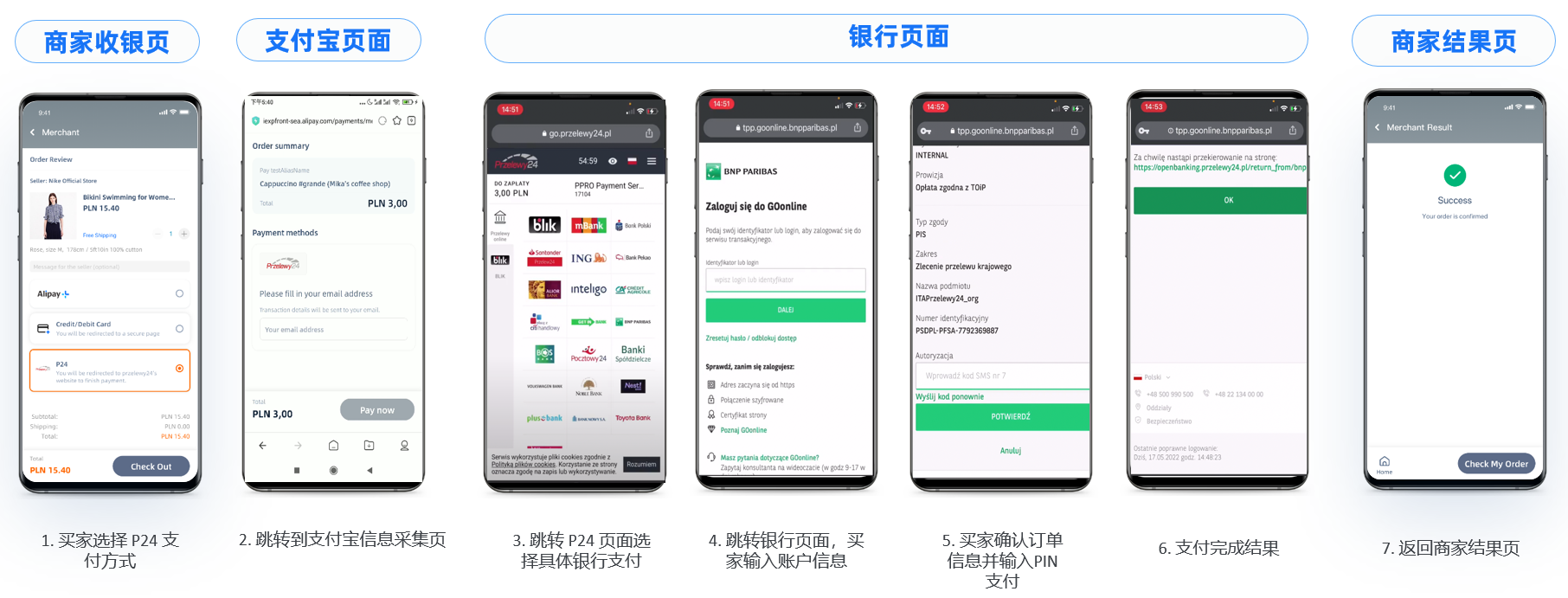
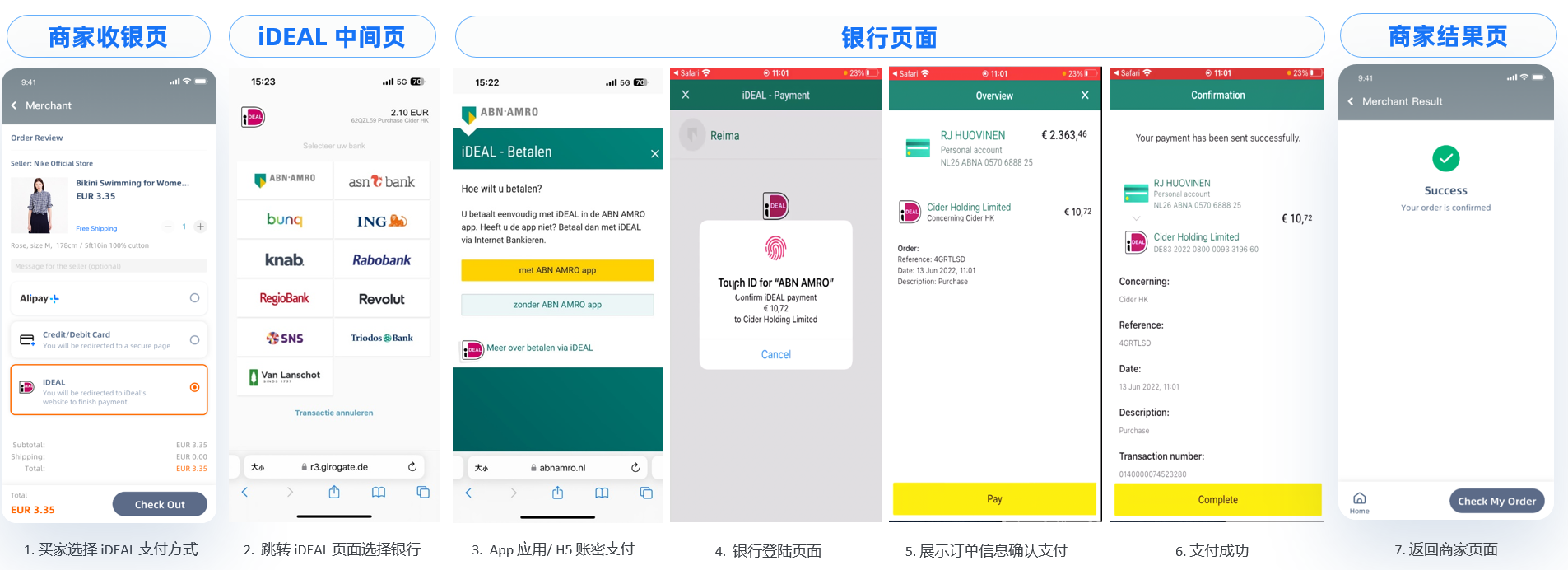
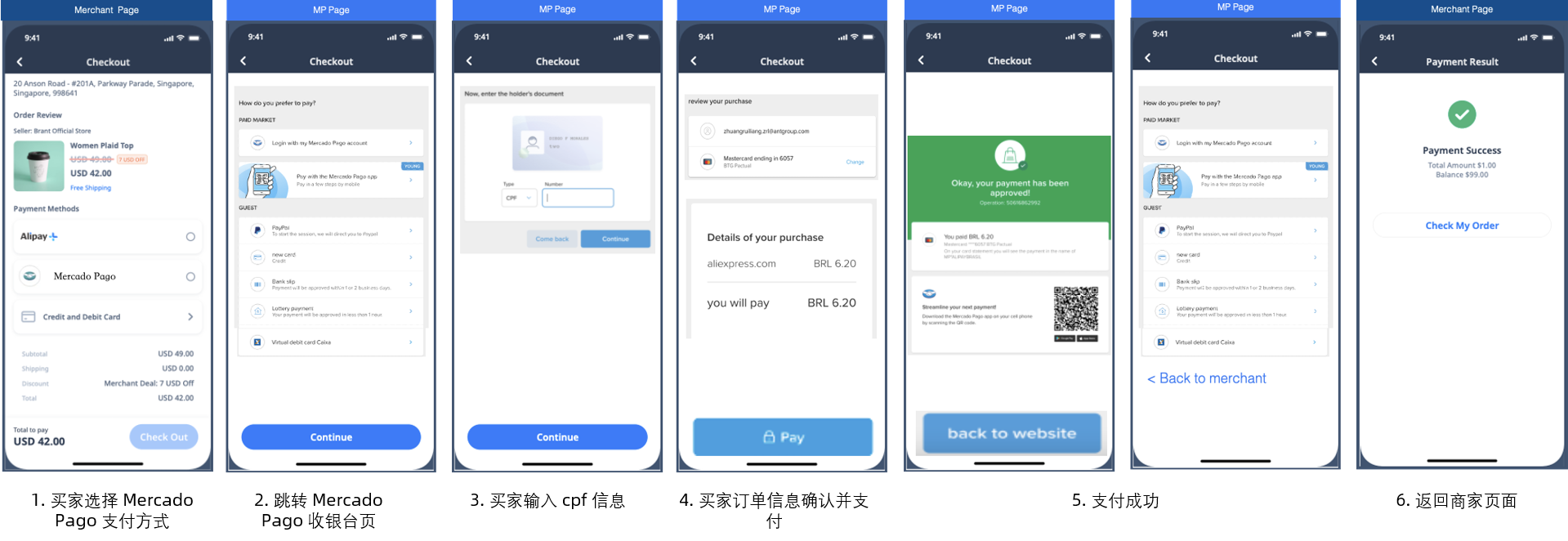
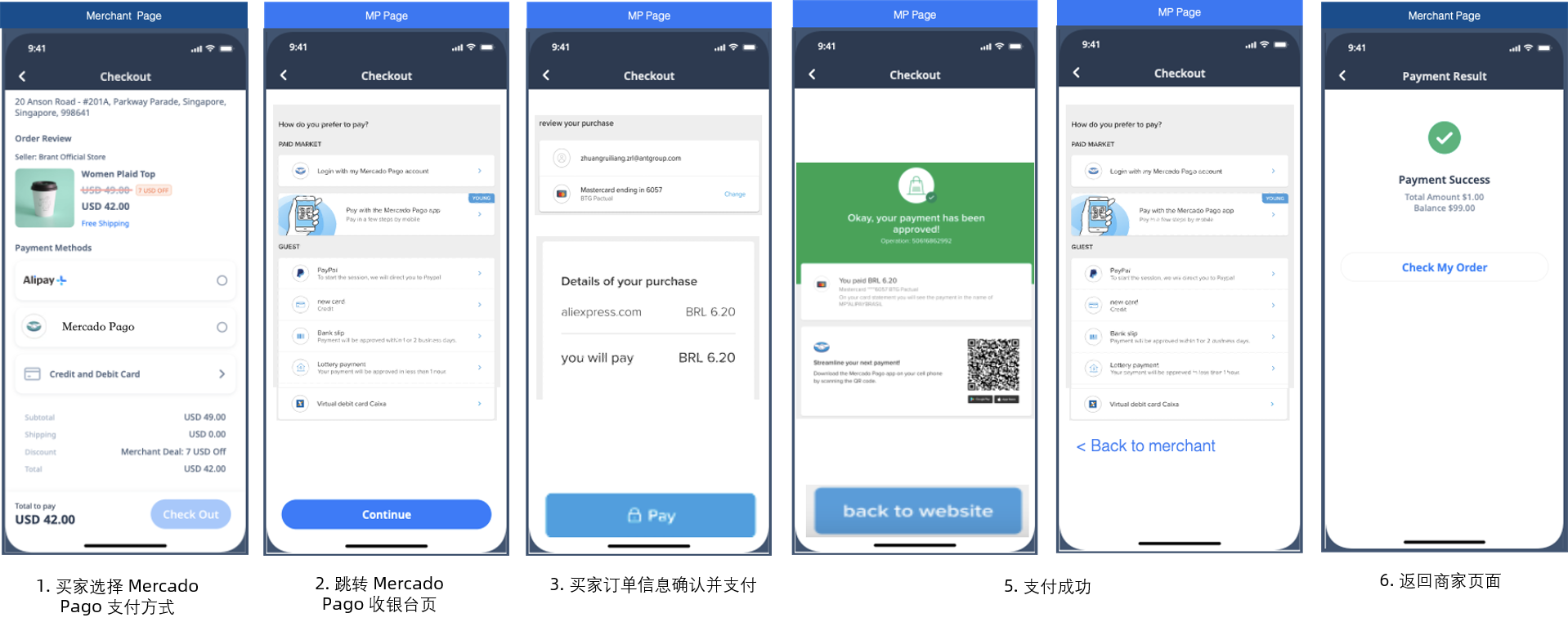
下表展示了需额外信息的支付方式及默认与推荐情况下的不同支付体验图:
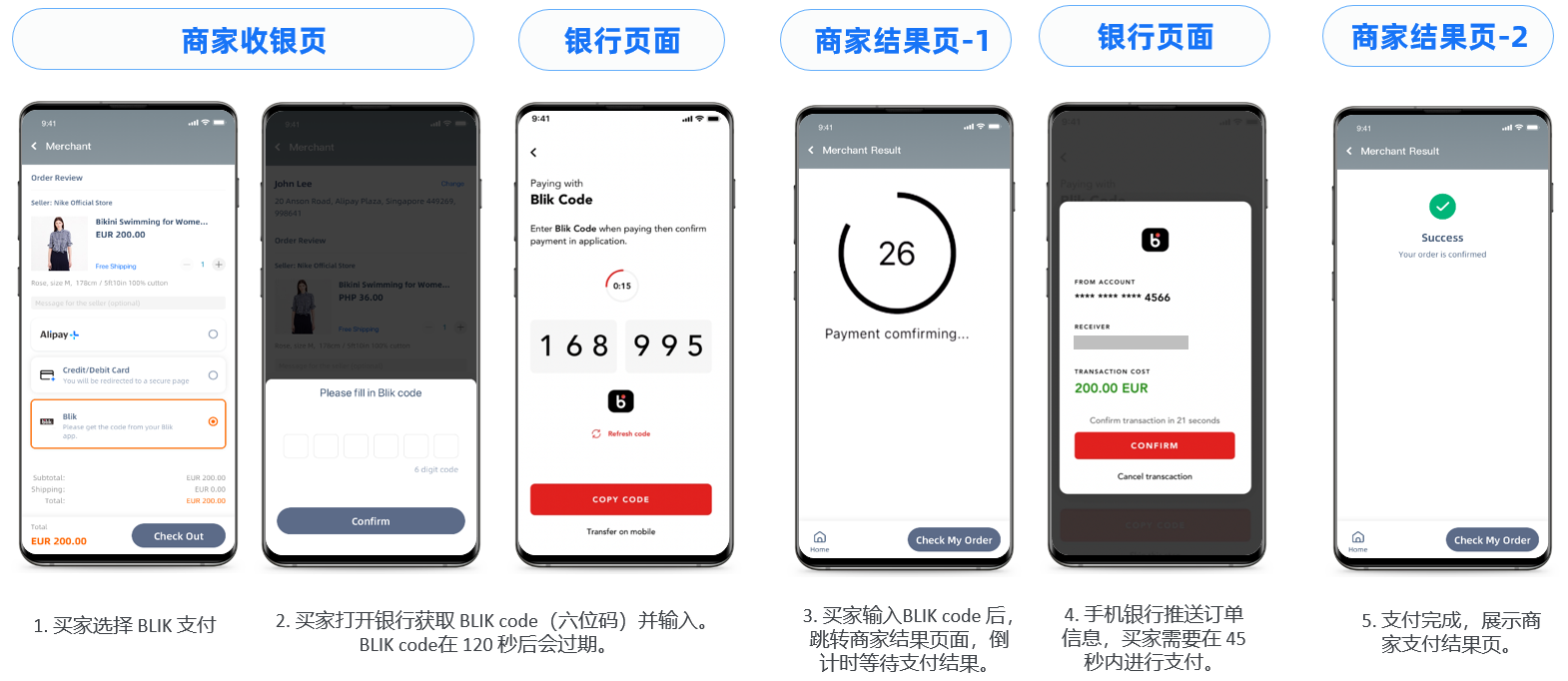
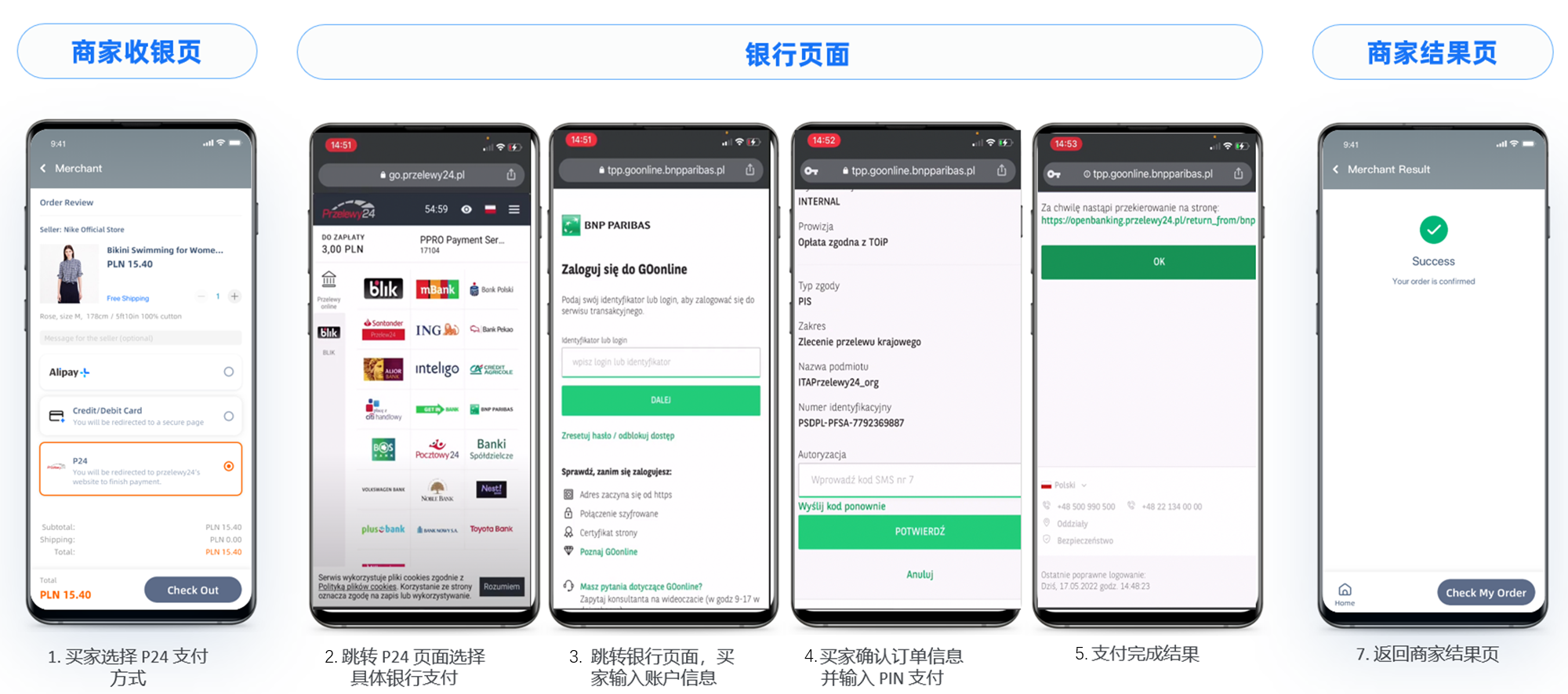
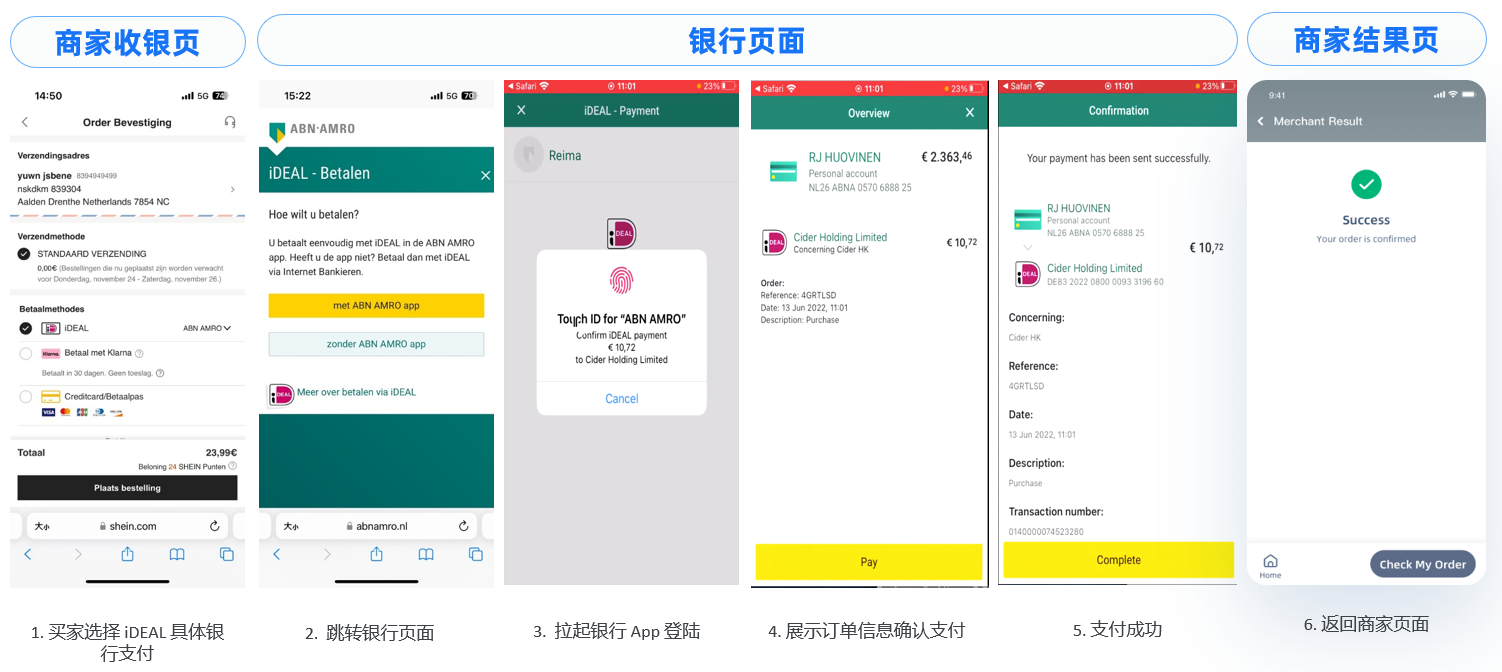
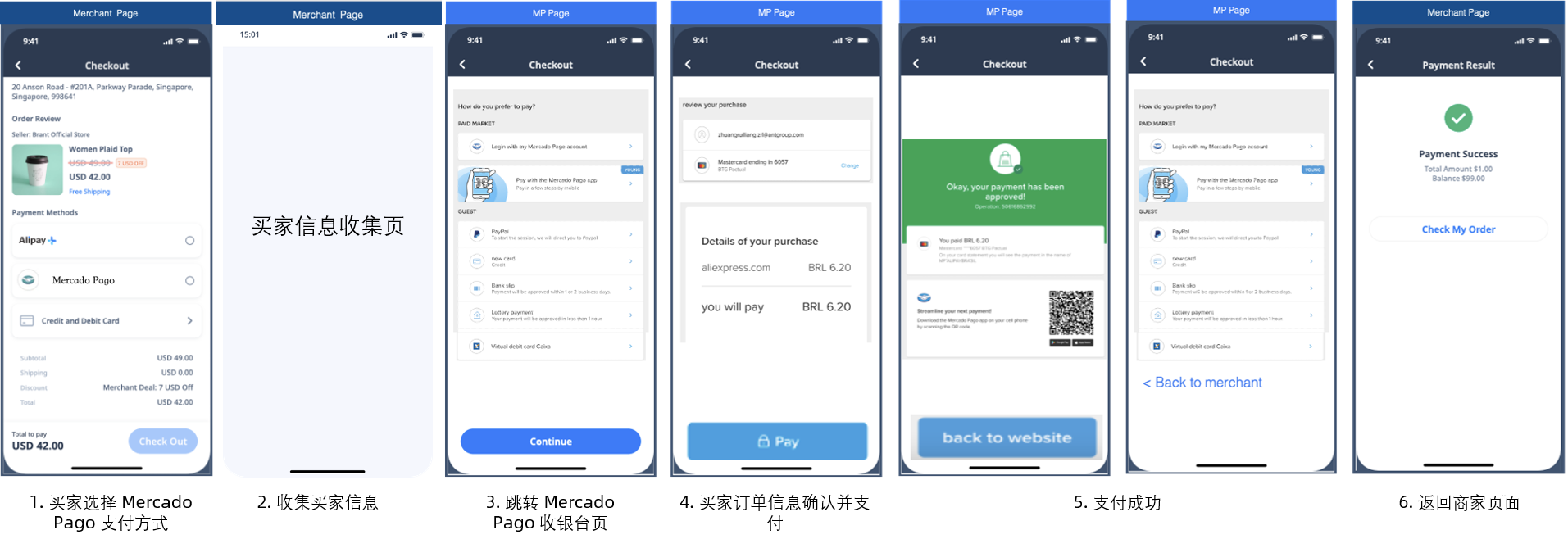
支付方式 | BLIK | Przelewy24 | iDEAL | Mercado Pago (巴西) | Mercado Pago (巴西,墨西哥,智利,秘鲁) |
字段 | blikCode, clientIp, userAgent | payerEmail | bankIdentifierCode | cpf | payerEmail |
字段解释 | 6 位动态 PIN 码,IP 地址,用于识别用户设备环境 【注意】
| 支付者邮箱 | 银行识别代码 | 巴西个人税号 | 支付者邮箱 |
请求设置 | blikCode 字段请求设置: "paymentMethod": { "paymentMethodType": "BLIK", "paymentMethodMetaData": { "blikCode": "123456" } } clientIp 和 userAgent 字段请求设置: "env": { "terminalType": "WEB", "clientIp": "1.178.216.0", "userAgent": "Mozilla/5.0" } | "paymentMethod": { "paymentMethodType": "P24", "paymentMethodMetaData": { "payerEmail": "123456@alipay.com" } } | "paymentMethod": { "paymentMethodType": "IDEAL", "paymentMethodMetaData": { "bankIdentifierCode": "ABNANL2A" } } | "paymentMethod": { "paymentMethodType": "MERCADOPAGO_BR", "paymentMethodMetaData": { "cpf": "0298765XXXX" } } | "paymentMethod": { "paymentMethodType": "MERCADOPAGO_MX", "paymentMethodMetaData": { "payerEmail": "email@example.com" } } |
支付体验图(默认方式采集/呈现) | 支付宝收集 BLIK 动态码
| 支付宝收集支付者邮箱 | iDEAL 呈现具体银行
| Mercado Pago 收集税号信息
| Mercado Pago 收集支付者邮箱
|
支付体验图(推荐商家采集/呈现) | 商家收集 BLIK 动态码
| 商家收集支付者邮箱 | 商家呈现具体银行 | 商家收集税号信息
| 商家收集支付者邮箱
|
表 4. 采集/呈现额外信息传参说明及用户体验
步骤二:获取支付链接并拉起支付
1. 拦截无效支付单
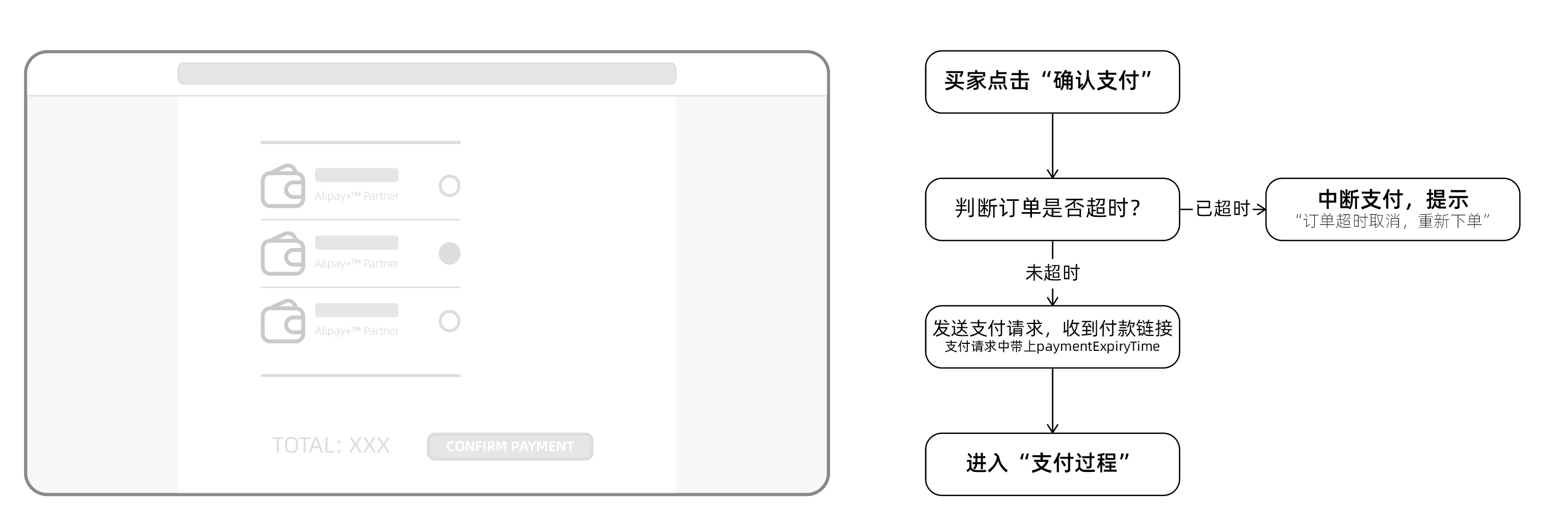
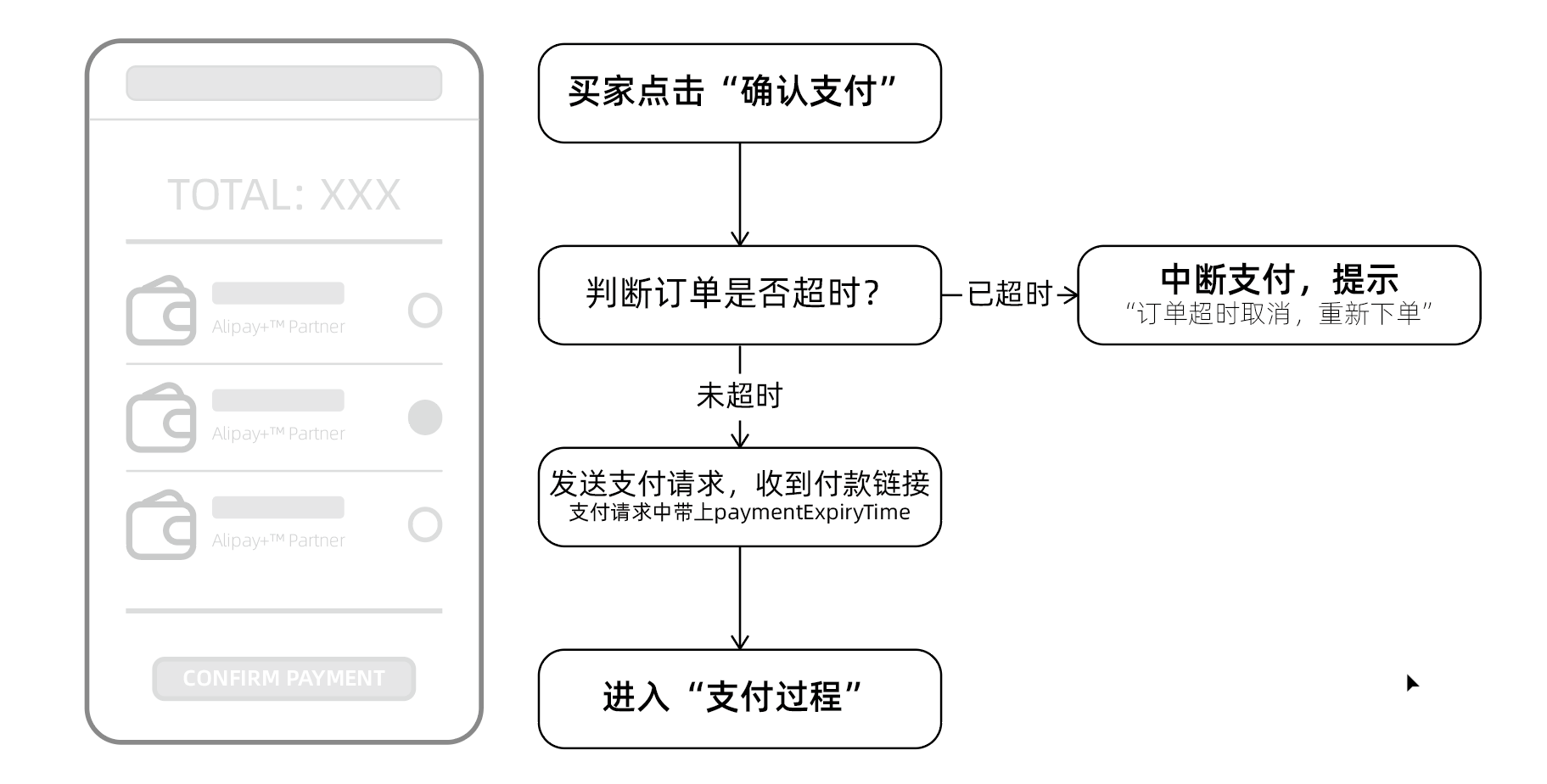
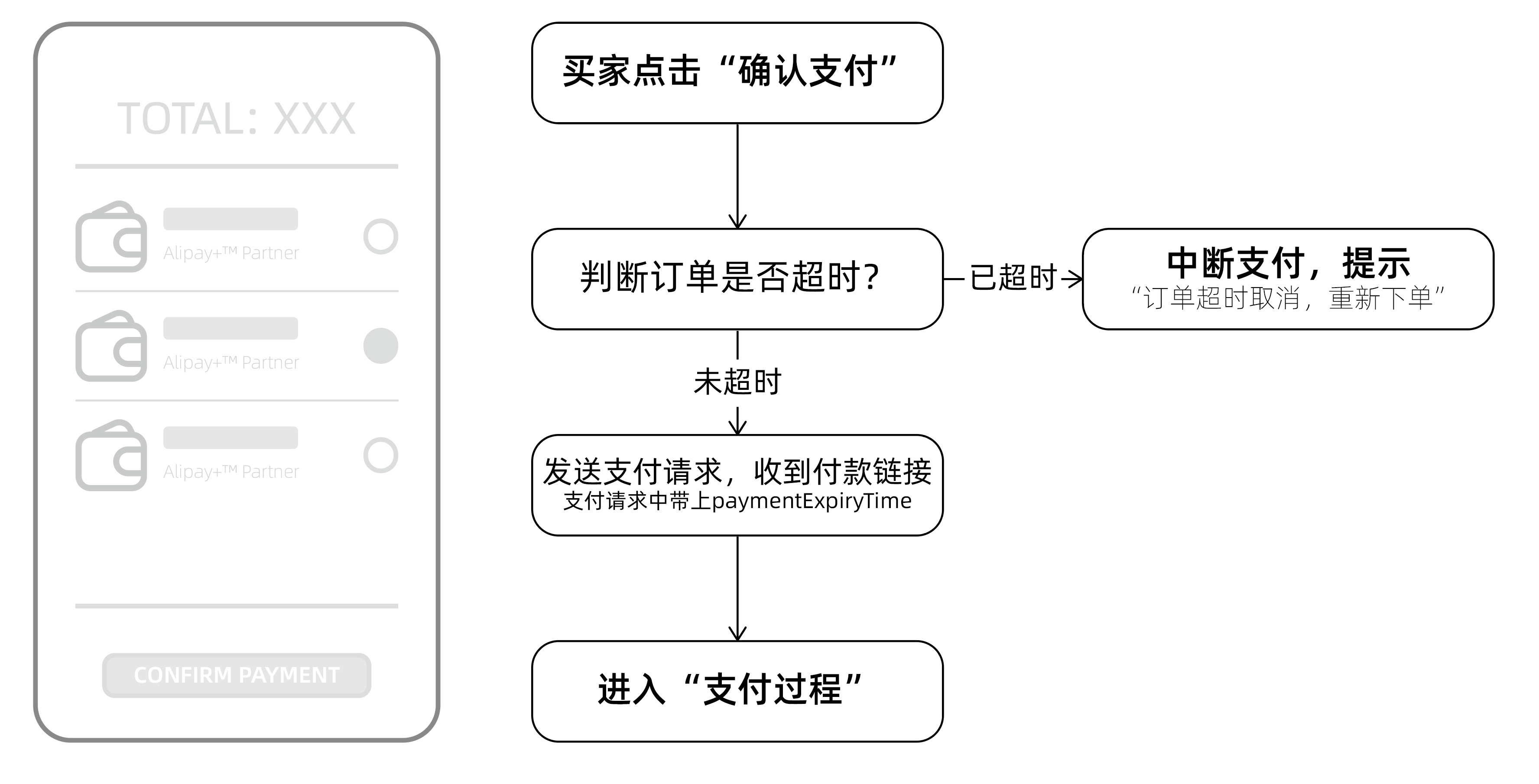
建议您在买家点击 确认支付 后,先校验下该笔订单的状态与有效期,以避免重复支付或者对已失效的订单进行支付:
图 4. Web 端校验订单状态
若希望在支付时通过超时时间拦截失效订单,您可以通过参数 paymentExpiryTime 设定一个允许买家支付的时间范围,买家若超过这个时间支付,支付过程中将会报错,或者会被自动退款。这种方式可以进一步避免重复支付的情况出现(比如买家在支付流程中停留了一段时间才支付)。
当然还是可能会有重复支付的情况出现,例如由服务器时间偏差导致,建议您在支付单状态推进到成功时,判断其所对应的订单的支付状态,若订单已支付,则对当前这笔交易通过 取消 接口进行取消,或者通过 退款 接口进行全额退款,并给出买家对应的提示。
2. 发起支付请求并获取支付链接
在买家点击 确认支付 后,商家服务器调用支付宝 支付 接口获得支付链接并返回。在买家点击 确认支付 后,商家客户端收到结果并处理之前,请将支付按钮禁用,以免买家多次点击多次触发操作。
在商家客户端请求支付链接的过程中,可能发生下单失败的情况。对于失败的订单,商户端可能会重新发起支付,此时需重新调用 支付 接口下单,并更新 paymentRequestId。 但第二次请求依然有可能因网络原因失败,建议在客户端请求中设定 HTTP 请求的超时时限,以避免买家等待过长;并在获取支付链接失败后,允许买家重新发起支付。建议按照如下逻辑进行请求处理:
图 5. Web 端获取支付链接过程
支付请求中关键字段如下(具体内容请参见 支付 接口):
字段名 | 注意点 |
paymentRequestId | 在商家侧唯一。 |
env |
|
referenceOrderId/paymentRequestId | referenceOrderId 一般指代订单单号,paymentRequestId 一般指代交易单号,支付宝允许“一对多”(一个订单号对应多个交易单号),但也可以简化订单模型为“一对一”(一个订单号对应一个交易单号)。 |
paymentRedirectUrl |
|
paymentNotifyUrl | 需要为 HTTPS 地址。 |
表 5. 支付接口关键请求参数列表
3. 拉起支付过程
在 支付 接口的返回中,会针对不同的端,返回以下 URL 中的部分 URL 用于拉起支付:
- normalUrl
- orderCodeForm
- schemeUrl
- applinkUrl
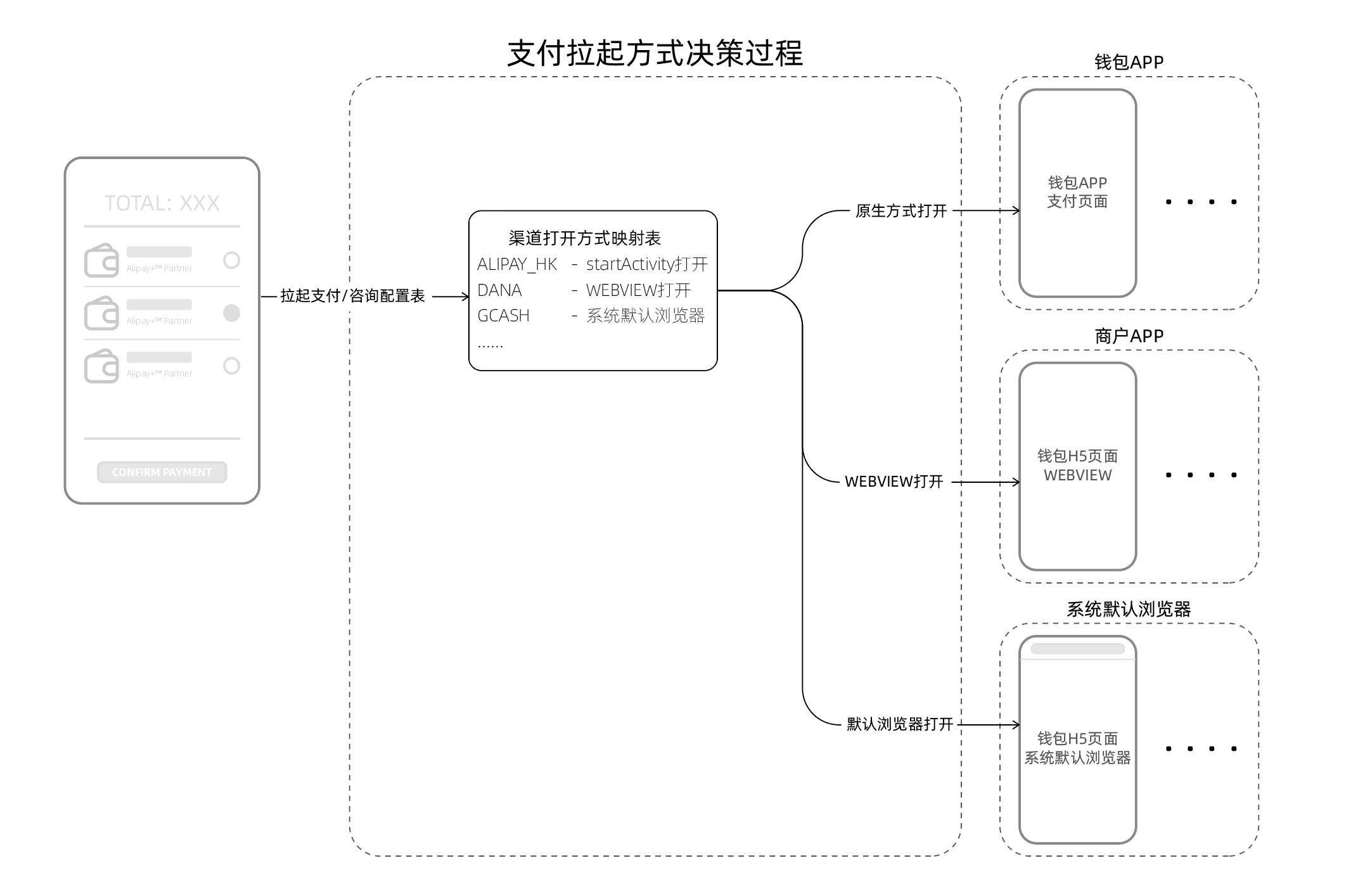
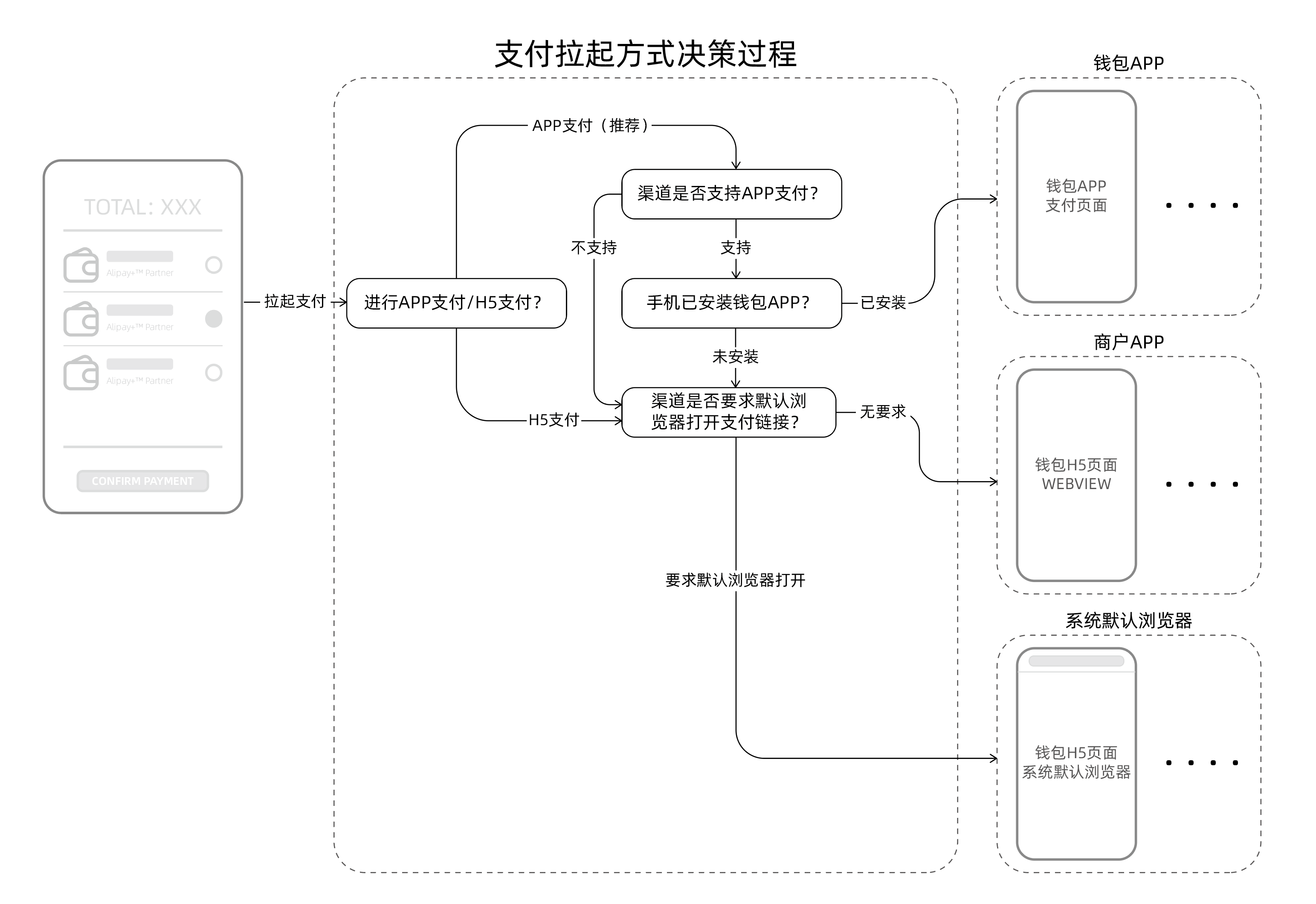
针对不同的端,需按照以下建议的方式拉起支付链接。更多关于针对不同端返回的支付链接类型及其子类型的详情,请参考 链接类型汇总;针对 App 端较为复杂的拉起场景,请参考 App支付链接唤起方案 了解 Android 系统和 iOS 系统下的链接拉起方案。
在 支付 接口的返回中,会返回以下参数用于拉起支付:
响应参数 | 解释 | 用途 |
normalUrl | H5 支付链接 | H5 类型的付款链接,页面重定向到该地址,或新标签页打开该地址,买家根据页面引导完成支付。 |
orderCodeForm.codeDetails.codeValue | 支付码值 | 支付二维码的码值或支付口令。针对部分支付方式,商家可以选择将该码值直接在自己的 PC 前端页面进行渲染,无需跳转到支付链接,减少页面跳转,提升支付体验。 |
表 6. 支付接口用于拉起支付的返回参数列表
针对不同Web端支付方式,可使用 codeValue 的优化方案如下:
支付方式 | codeValue | 优化方案 |
AlipayHK, TrueMoney, Touch 'n Go, AlipayCN, GCash, KaKaoPay, Rabbit LINE Pay, Akulaku PayLater, Dolfin, GrabPay, Naver Pay | 二维码(displayType = | 将二维码的码值直接渲染在商家的页面,无需跳转到钱包收银台 URL。 |
银行转账类支付方式 |
| 将支付口令(一串数字)、二维码、或两者(如都返回)直接渲染在商家的页面,无需跳转到支付方式收银台 URL。 |
表 7. Web 端不同支付方式的 codeValue 优化方案
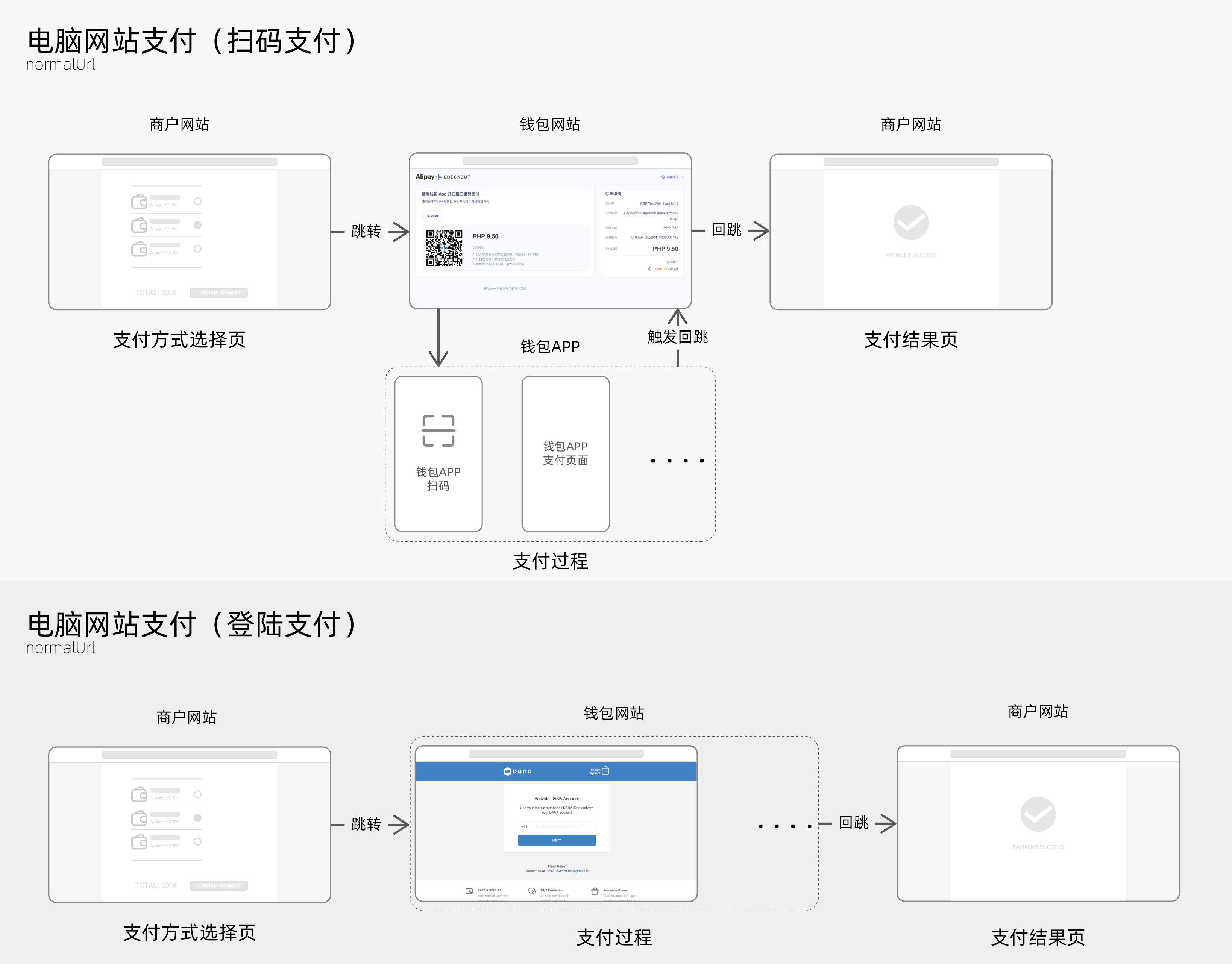
在 PC 支付中,浏览器需要做的是将页面重定向至支付链接,或新标签页打开支付地址。
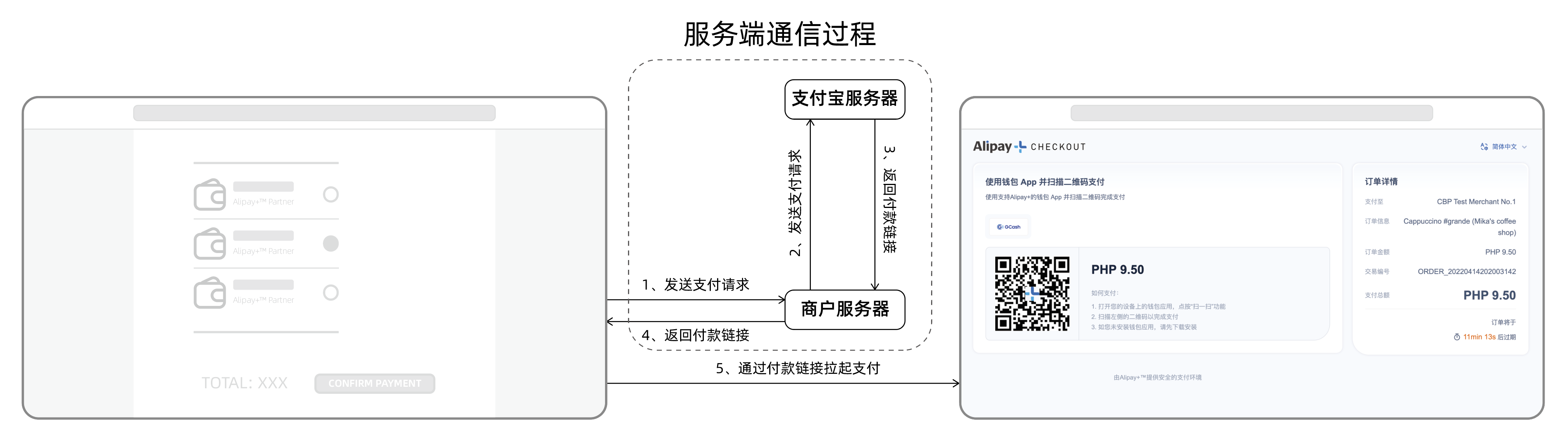
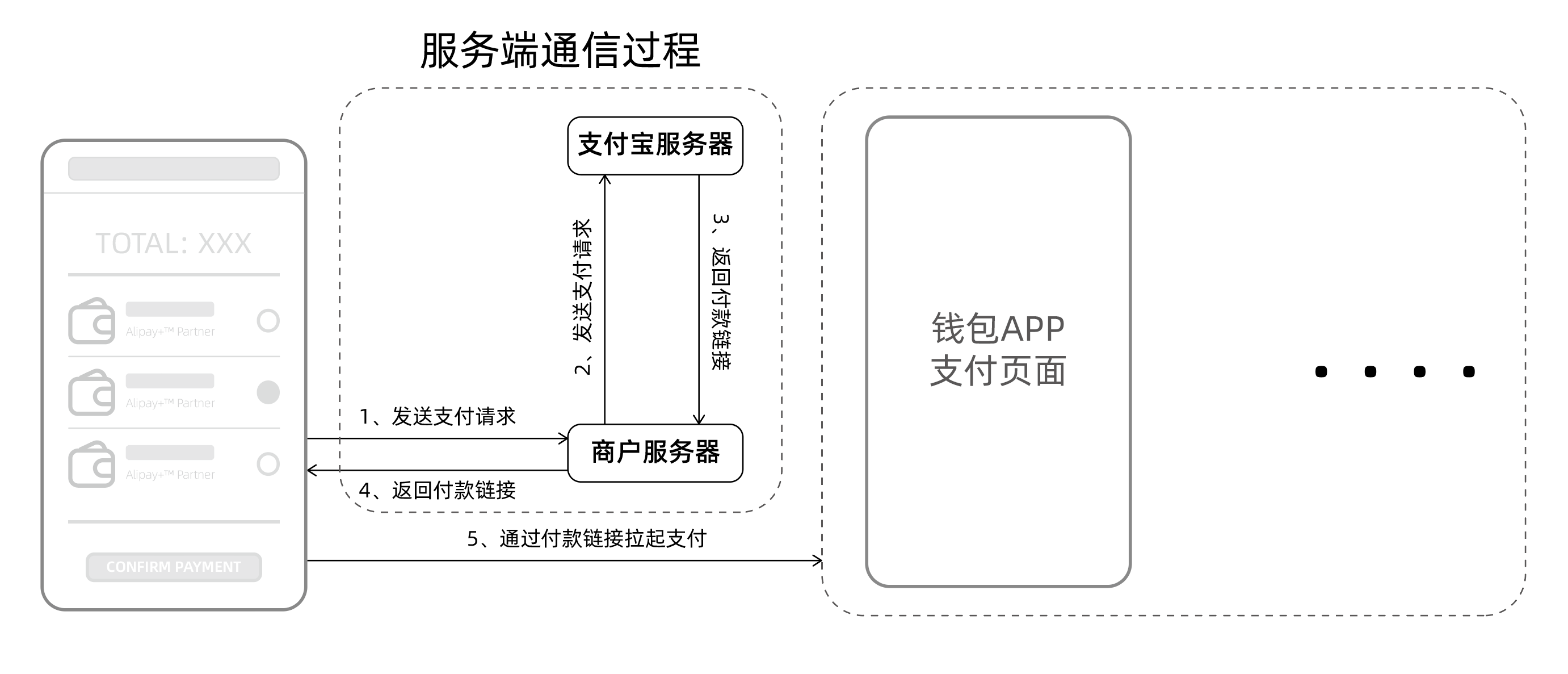
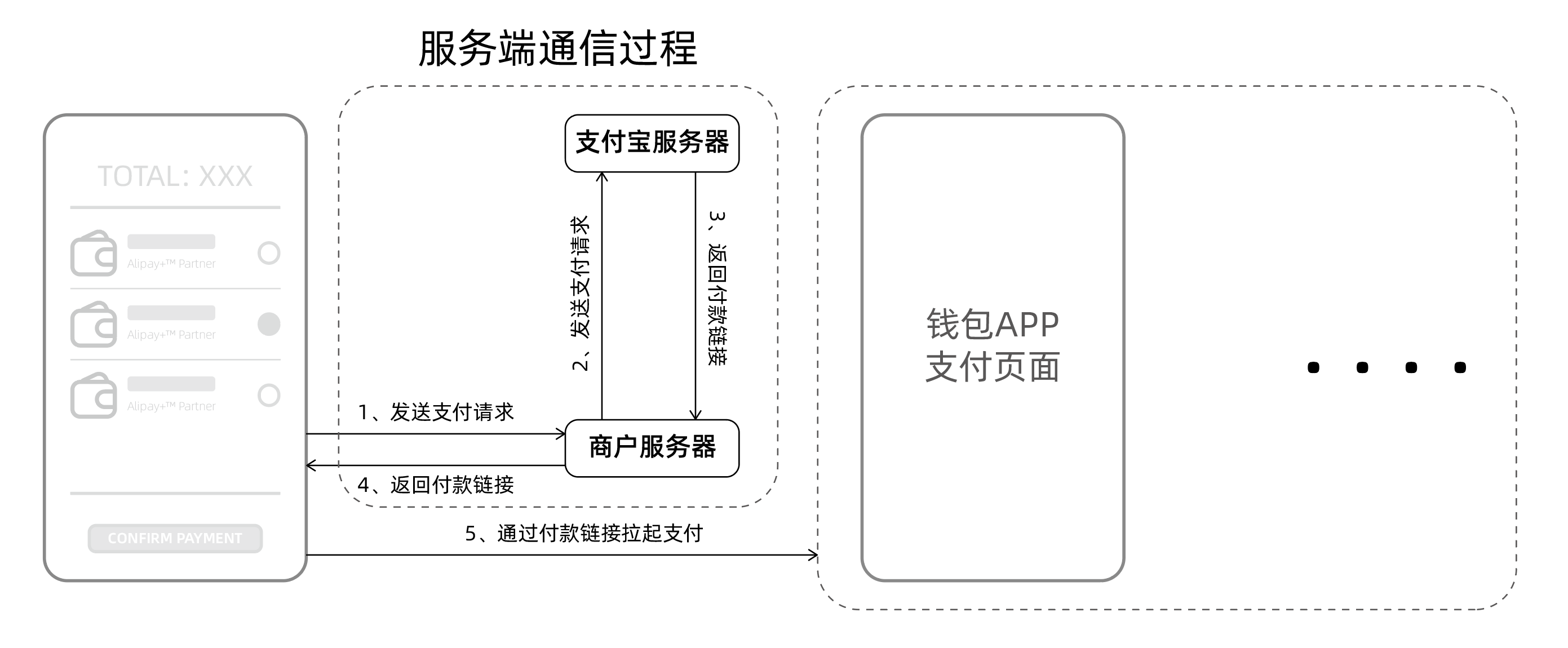
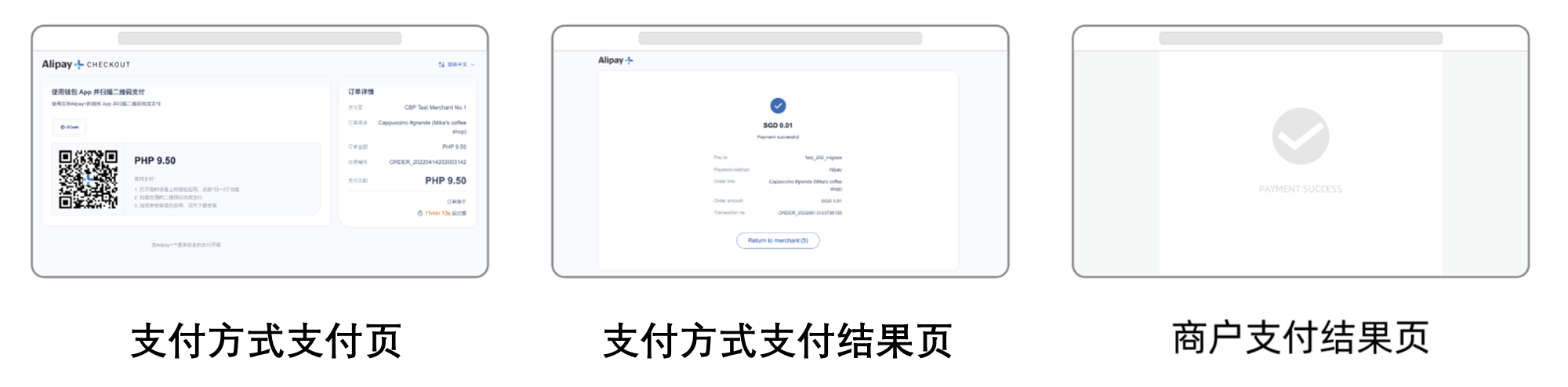
图 6. Web 端不同支付场景的用户体验
【注意】
- 在拉起支付时,注意用 try catch 包围相关代码,捕获报错并给出对应的操作提示,并在上线前进行完整验收。
- 部分渠道的支付链接并不支持多次打开,因此若拉起失败,建议更换 paymentRequestId 重新获取支付链接并拉起。
- 针对 Bank Transfer 和部分钱包类支付方式,除了常规的跳转到 normalUrl,由 normalUrl 提供的页面来展示二维码和支付口令,也可以不跳转到normalUrl,而是通过消费 支付 接口返回的 codeValue 中的码值,直接在商家页面上渲染二维码和支付口令。
步骤三:感知支付结果
1. 回跳商家页面
在 支付 接口中,您可以通过参数 paymentRedirectUrl 设定回跳地址。
- 在 Web 支付中,建议您传入 H5 类型的链接。
- 在 WAP 支付中,建议您传入 deep link 类型的链接。
- 在 App 支付中,您须传入 deep link 类型的链接。
当买家支付完成后,页面会先跳转至支付宝的支付结果页,经过短暂的倒数后自动回跳至商家的回跳地址,手机端则会回到支付方式首页。
【注意】
- 由于网络原因,或者买家的操作,系统无法保证这次跳转一定能成功,解决方案如下:
- Web/WAP 端:若商户端是通过在新标签页的方式打开 H5 支付页,建议可以在原页面中加入监听交易状态的逻辑,以触发后续流程。
- APP 端:若回跳通过系统默认浏览器,在部分机型下会有概率失败,浏览器会询问买家是否要拉起某 App,而买家可能会点 否,但买家依然又可能会手动切回商家 App。因此,建议商家 App 侧,通过监听应用唤起支付结果页或手动打开商家 App 动作,以触发后续流程。
- Konbini (7-Eleven) 和 Pay-easy (Online banking) 两种支付方式不支持自动回跳商家页面。
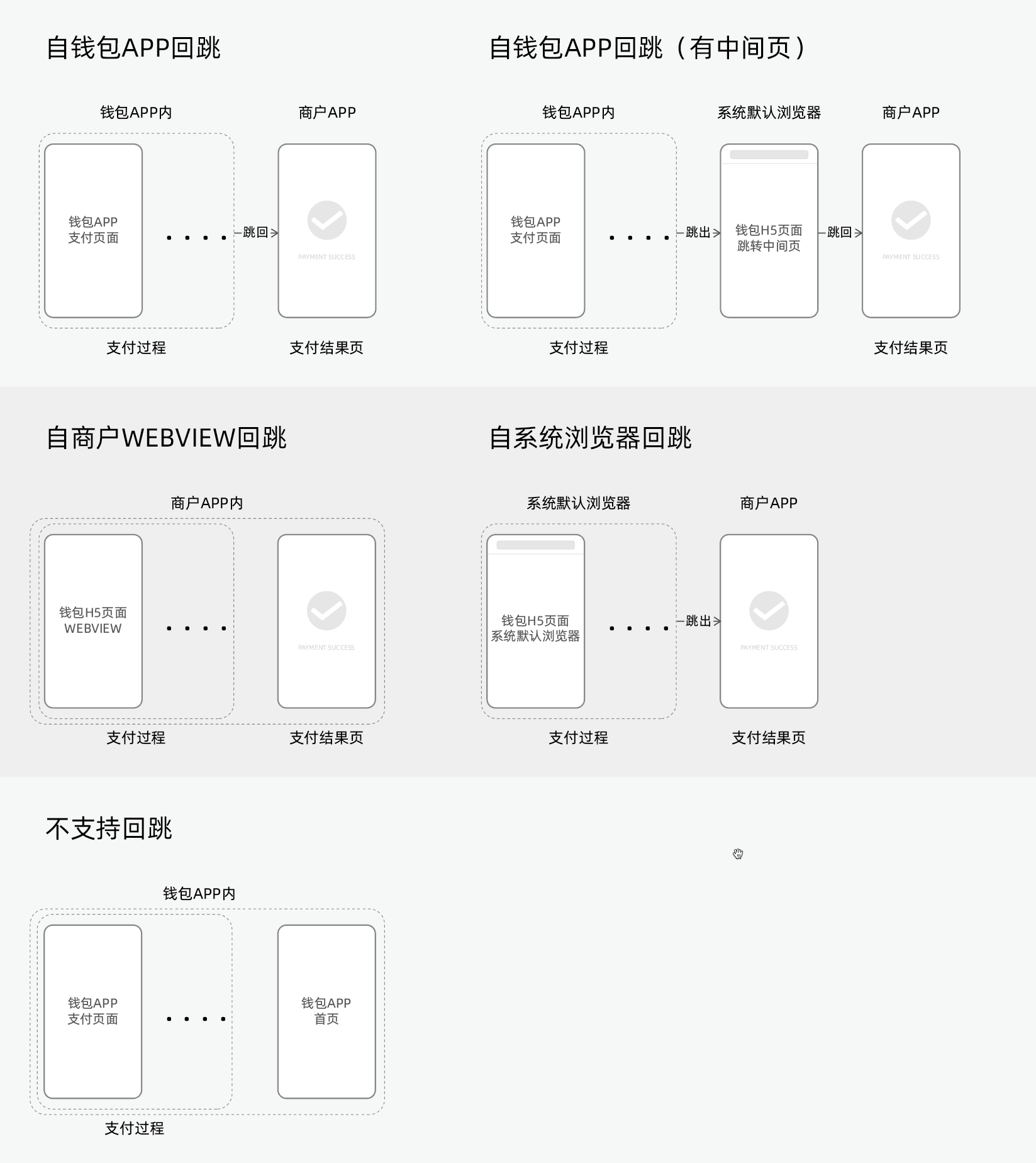
依照支付过程所在的端不同,当支付完成后,回跳会有以下几种情况:
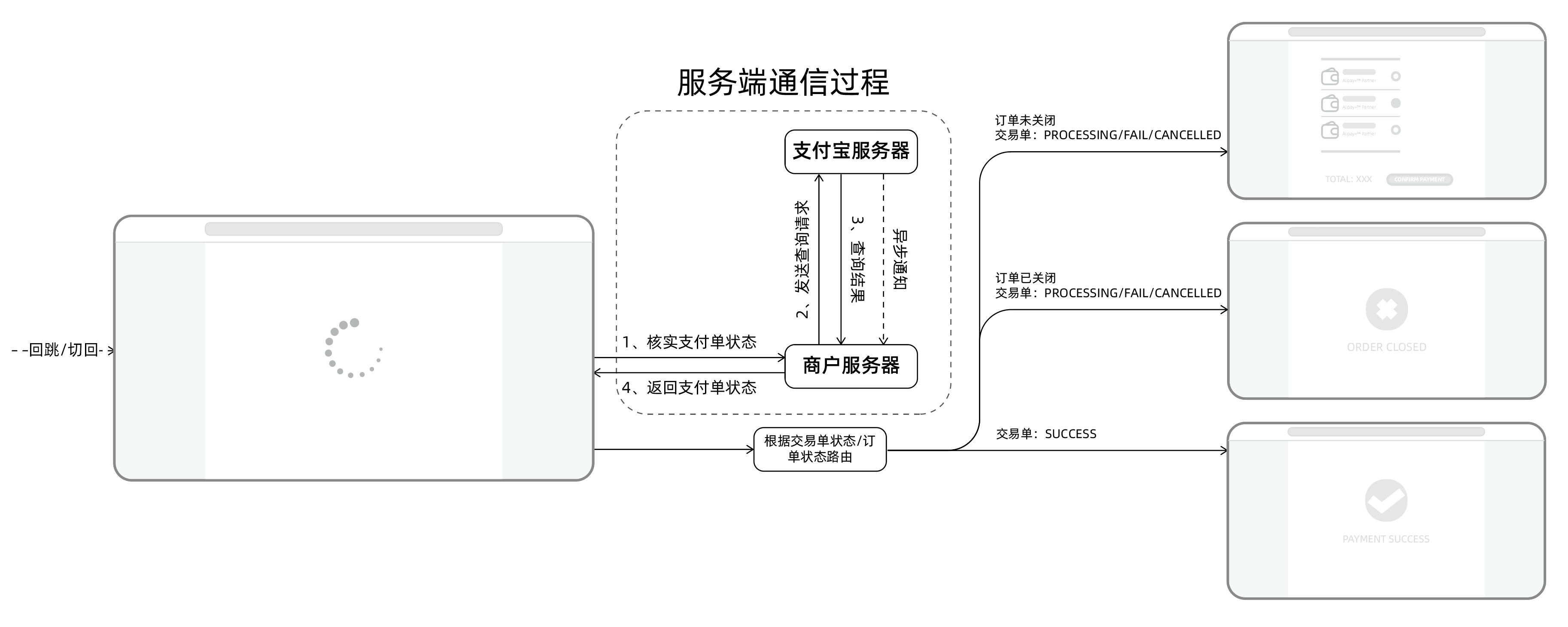
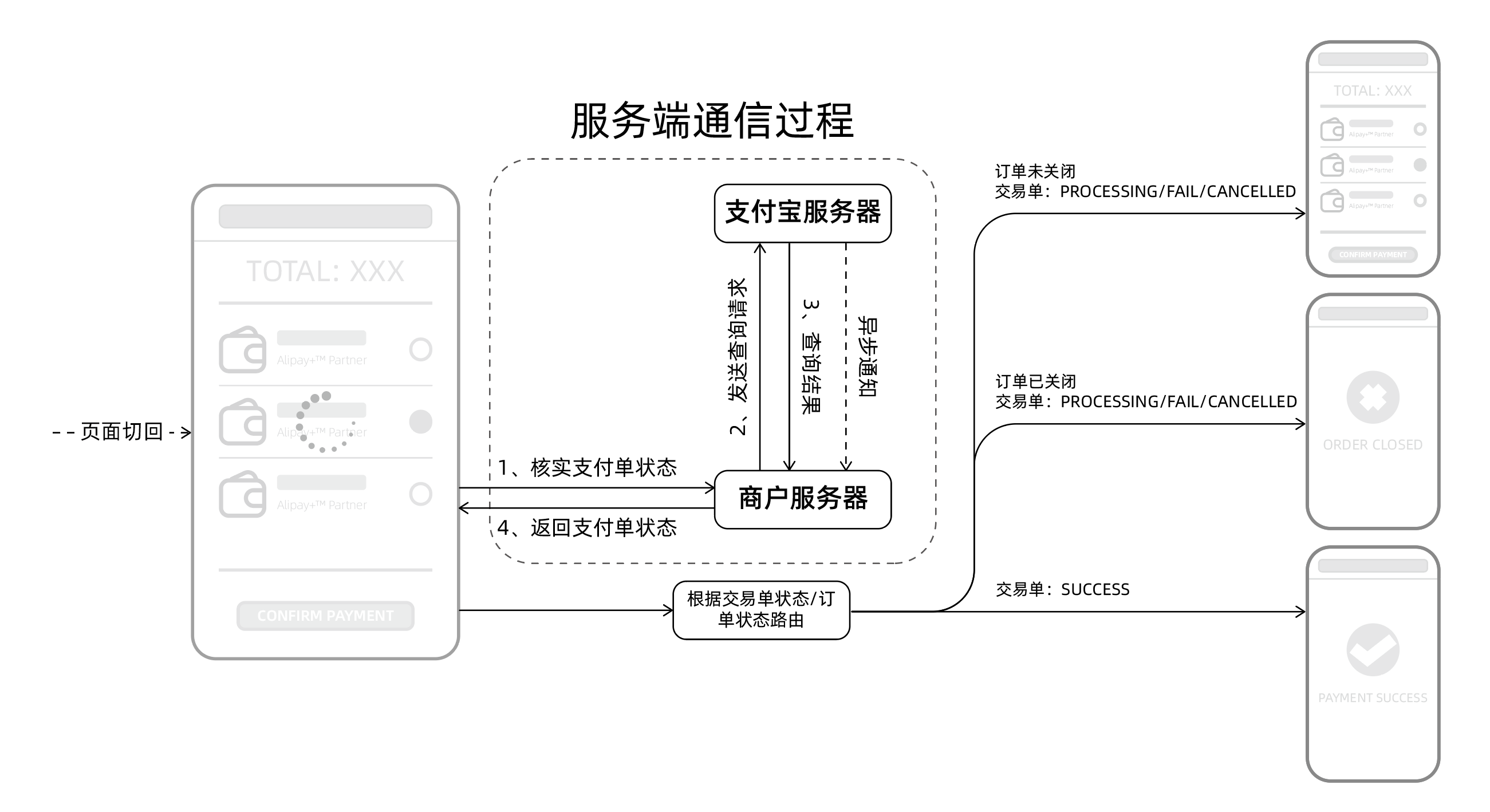
图 8. Web 端跳转支付结果页
2. 接收异步通知
除去同步回跳,您也可以通过 支付 接口中的参数 paymentNotifyUrl 设定异步通知地址,当支付完成,或者支付超时后,支付宝会利用 支付结果通知 接口通过该地址发送异步通知。
若您收到支付宝的异步通知,需要您在返回中按照 示例代码 格式返回响应。若未按要求响应异步通知,或者因为网络原因异步通知未送达,通知会在 24 小时内自动重发。通知至多重发 8 次或直至收到正确响应终止发送。发送间隔如下:0分钟,2分钟,10分钟,10分钟,1小时,2小时,6小时,15小时。
【注意】
- 通常情况下,支付成功后,支付宝会立即向您发送支付成功的异步通知,而支付失败的情况下会在关单后发送支付失败的异步通知。默认关单时间为交易发起后的 14 分钟。
- 以下支付方式存在特殊情况,具体如下:
- 当买家选择 Sofort 支付方式完成支付后,交易状态会先变为
PENDING,Alipay 会通过 paymentNotifyUrl 向您发送支付处理中的异步通知。等待 Sofort 确认最终扣款结果后(一般需要 1 至 3 天的时间,最长 7 天),交易状态会变为SUCCESS或FAIL,Alipay 会再次通过 paymentNotifyUrl 向您发送支付成功或失败的异步通知。- 泰国银行转账类支付方式,默认最长关单时长为 48 小时,因此支付失败后的关单异步通知最晚在 48 小时后发送。
- 巴西、墨西哥、智利和秘鲁的 Mercado Pago 支付方式,默认最长关单时长为 7 天,因此支付失败后的关单异步通知最晚在 7 天后发送。
- 日本 LINE Pay 支付方式,默认最长关单时间为 20 分钟,因此支付失败后的关单异步通知最晚在 20 分钟后发送。
- 日本 Pay-easy 和 Konbini 支付方式,默认最长关单时间为 7 天,因此支付失败后的关单异步通知最晚在 7 天后发送。
3. 主动查询交易状态
无论是同步回跳还是异步通知,均有无法触达或延迟的可能性:
场景 | 后续 | ||
异步通知 | 网络原因导致通知未抵达。 | 支付宝自动重发异步通知。 | |
同步跳转 | Web/WAP | App | |
|
| ||
表 8. 交易状态获取失败场景
建议您在后端通过 查询支付结果 接口主动查询交易状态,可以设置在以下时机时主动触发查询:
- 页面回跳时:发起支付后,在跳回时,触发查询支付结果接口同步交易状态,并引导至后续动作。
- 买家询问时:当买家在商家页面中点击 我已支付 或相关按钮后,通过查询支付结果接口核实交易状态。
- 交易到达预定超时时间后:在到达交易预定的超时时间后,通过查询支付结果接口确认订单支付状态。
在 查询支付结果 接口的返回中,务必依赖 paymentStatus 作为交易状态,建议您按照以下表格做后续引导:
paymentStatus | 类型 | 描述 | 采取的行动(唤起支付结果页/手动打开商家 App) |
SUCCESS | 交易终态 | 支付成功。 | 显示支付成功。 |
PROCESSING | 交易中间态 | 交易尚在处理中。 | 允许买家继续支付。 |
PENDING | 交易确认中 | 买家已支付完成,等待支付方式确认最终扣款结果。 | 提示买家当前交易等待支付方式确认交易结果中。 |
FAIL | 交易终态 | 买家未支付或支付失败。 | 允许买家继续支付或关闭订单。 |
CANCELLED | 交易终态 | 交易被商家取消。 | 允许买家继续支付或关闭订单。 |
表 9. paymentStatus 字段取值详情
欲知交易状态的更多相关内容,请参考 交易状态说明。
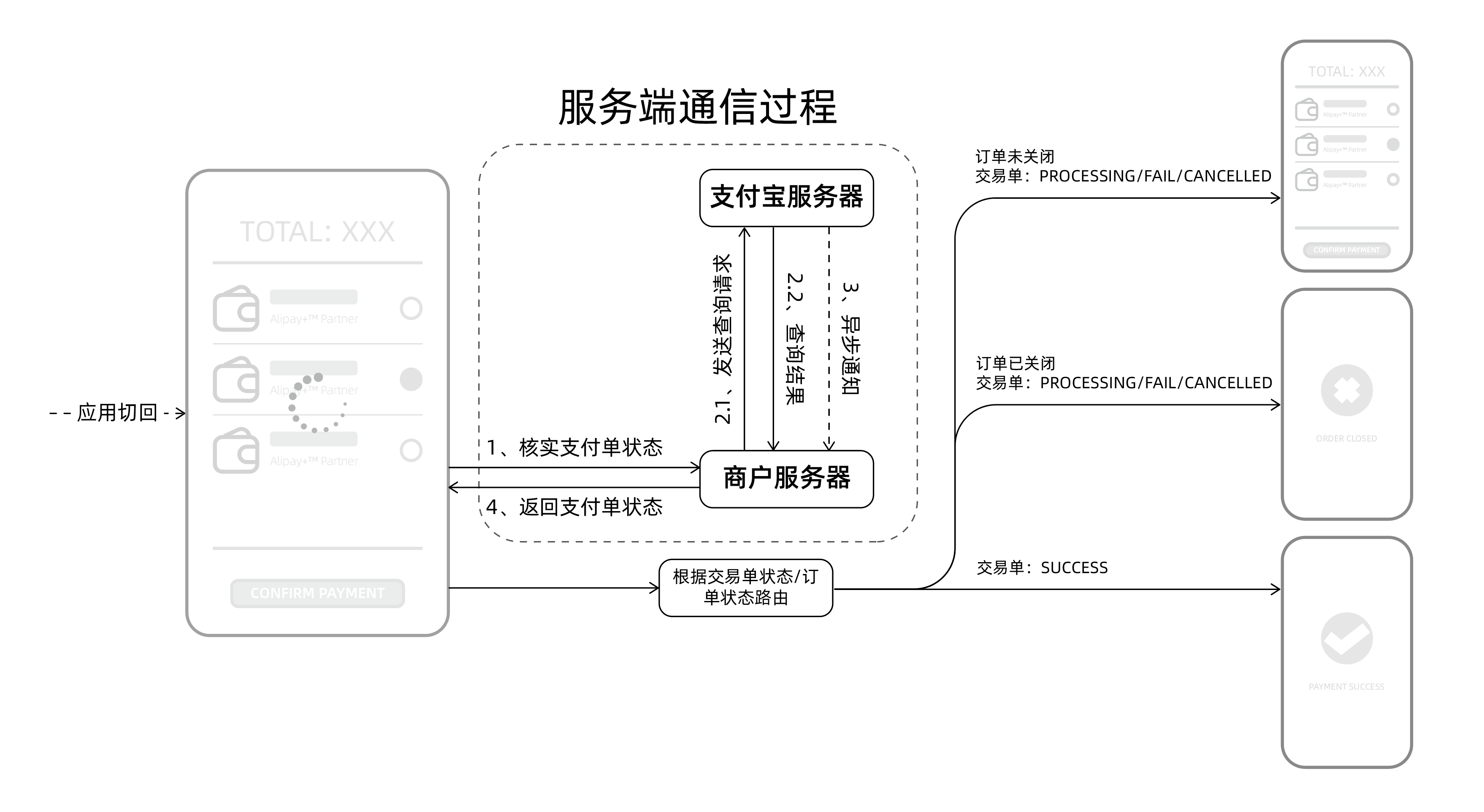
建议在商家服务端维护订单/交易单状态,客户端依赖商家服务端进行后续操作,不同端的实现逻辑分别如下:
图 9. Web 端获取交易状态并相应处理过程