SDK integration
This article guides you on how to integrate the card payment SDK to complete authorized payments. This solution does not require merchants to be PCI-qualified and is suitable for those who prefer lightweight integration and do not require much customization of a payment process.
The card payment SDK allows you to easily integrate card payment methods by using components, requiring minimal development efforts. Furthermore, this solution reduces redirections during the payment process, and thus facilitates payment conversion rates and delivers a premium payment experience to buyers.
The card payment SDK provides the following functions:
- Provide a payment information collection page. The SDK uses popups to collect card payment factors, reducing redirections and facilitating payment success rates.
- Help collect the device information, which is also referred to as a Device Data Collection (DDC) process.
- Handle the redirection to the 3D verification page.
- Display a page prompting that the payment is being processed.
- Make the language of cashier pages consistent with that of the browser. English, Korean, Portuguese, and Spanish are supported.
Deployment process
To integrate card payment methods by using the card payment SDK, follow these steps:

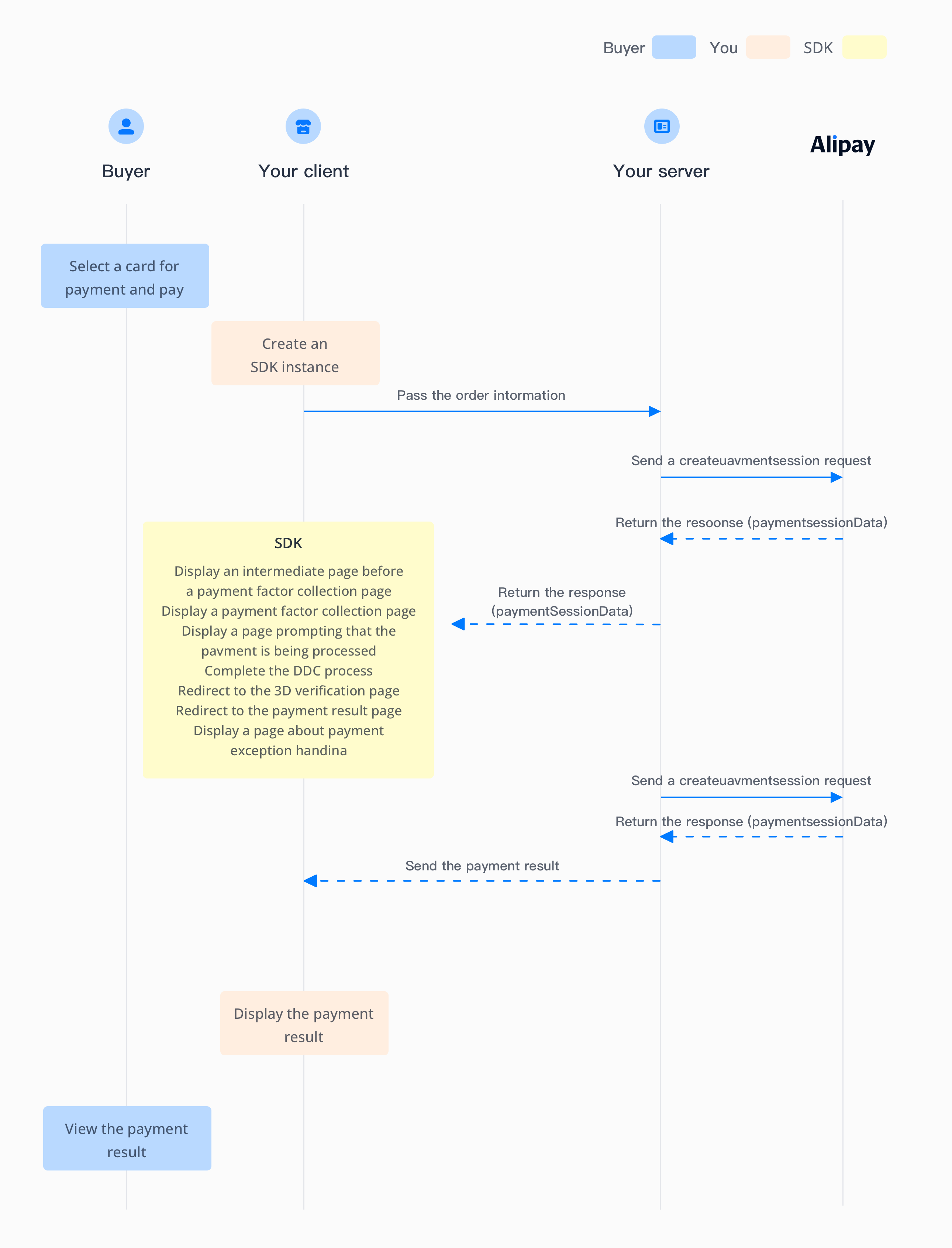
Figure 1. Payment process using the card payment SDK
- Create an SDK instance: After your client creates the payment method page and implements the monitoring of the payment button click event, run the
AMSCheckoutmethod to create the SDK instance. - Call the createPaymentSession API: After a buyer selects a card for payment, your server uses the buyer's order information to send a createPaymentSession request to the Alipay server. In this step, you can choose whether to use the following value-added features:
- 3D verification: You can choose whether to subject a payment to a 3D verification by specifying the is3DSAuthentication parameter.
- Intelligent transaction salvage: When a card scheme requires 3D verification for a transaction, the transaction can automatically initiate the 3D verification process to salvage the transaction regardless of whether you previously chose it.
- Value-added risk control service: The transaction-based value-added risk control services provide you with intelligent risk control policies according to the risk level of a transaction.
- AVS check: An AVS check compares the billing address used in the transaction with the issuing bank's address information on file for that cardholder in order to detect fraud.
- Card information storage: If a buyer agrees to save their card information during the first-time payment, they do not need to re-enter the card information for subsequent payments.
- MIT: Merchant-initiated Transaction (MIT) refers to a type of regular or irregular transactions without the buyer's participation.
- Create the component for collecting payment factors: Run the
createComponentmethod by using the response parameter paymentSessionData of the createPaymentSession API to create the component for collecting payment factors. - Guide the buyer to complete the payment: The buyer enters the information about the payment factors on the payment factor collection page and completes the payment. If the card payment method used for the payment supports installments, the buyer can specify an installment plan on this page.
- Obtain and display authorization results: You can obtain an authorization result by receiving asynchronous notifications or calling the inquiryPayment API, and display the authorization result to the buyer on your authorization result page.
Get started
For integration into web, WAP, Android, or iOS clients, learn the following topics:
Obtain authorization results
After a buyer enters card information into the popup window for collecting payment information provided by the SDK, the SDK submits the payment and the buyer completes 3D verification. Subsequently, the SDK displays the authorization result page (the page provided by the paymentRedirectUrl parameter) in a browser. You can obtain an authorization result by receiving asynchronous notifications or calling the inquiryPayment API, and display the authorization result to the buyer on your authorization result page.
Receive an asynchronous notification
You can obtain the authorization result by receiving an asynchronous notification sent by Alipay through the notifyPayment notification. Before you can receive the asynchronous notification, you must set a notification address by specifying paymentNotifyUrl in the pay API. When a final authorization status is achieved (that is, when the authorization is successful or failed), Alipay sends you the asynchronous notification through the notifyPayment notification. When you receive the notification, you must return a response as instructed in Requirements. Otherwise, Alipay resends the notification until a correct response is received.
Inquire about the authorization status
Due to network issues, the asynchronous notification can fail to be received or be delayed. Therefore, we recommend that you inquire about the payment status by calling the inquiryPayment API. You can use the API in the following scenarios:
- Before the authorization result page is invoked: When the payment is initiated on the payment method page, you can automatically trigger calling the inquiryPayment API for subsequent redirection.
- When the buyer inquires about the payment result: When the buyer clicks or taps I have paid or a button with the same meaning on your page, you can call the inquiryPayment API to check the payment status.
- When the payment times out: When the payment reaches the expiration time, you can call the inquiryPayment API to check the payment status.
By receiving an asynchronous notification or inquiring about the authorization status, you can obtain the authorization results as well as the following information:
Method | Authorization result | AVS information | CVV information | 3D verification information |
Asynchronous notification | resultStatus | avsResultRaw | cvvResultRaw | threeDSResult (only applicable for payments that have undergone 3D verification) |
Inquiry about the authorization result | paymentStatus | avsResultRaw | cvvResultRaw | threeDSResult (only applicable for payments that have undergone 3D verification) |
Table 1. Key information obtained through notifications and inquiries
The following code sample shows asynchronous notifications and inquiry results:
{
"notifyType": "PAYMENT_RESULT",
"result": {
"resultCode": "SUCCESS",
"resultStatus": "S",
"resultMessage": "success"
},
"paymentRequestId": "2020010123456789XXXX",
"paymentId": "2020010123456789XXXX",
"paymentAmount": {
"value": "8000",
"currency": "EUR"
},
"paymentCreateTime": "2020-01-01T12:01:00+08:30",
"paymentTime": "2020-01-01T12:01:01+08:30",
"paymentResultInfo": {
"avsResultRaw": "A",
"cvvResultRaw": "Y",
"networkTransactionId": "sampleNetworkTransactionId123456",
"threeDSResult": {
"eci": "02",
"threeDSVersion": "2.2.0",
"caav": "cavvSample",
"dsTransactionId": "sample_dsTranasctionId"
}
}
}SDK functions
The acquiring process of card payments is completed in two steps, that is, payment and capture. The card payment SDK only works for the payment process, and you must call the capture API to complete the subsequent capture process. For more information, see Card integration-capture.
For information about the operations after the payment, see Refund, Cancel, and Settle and reconcile.
The integration process still requires some development on your part. The following table shows the required coding steps and how the card payment SDK can help you achieve them.
| Your coding steps | SDK's functions |
|
|
Table 2. Your coding steps and the SDK's functions
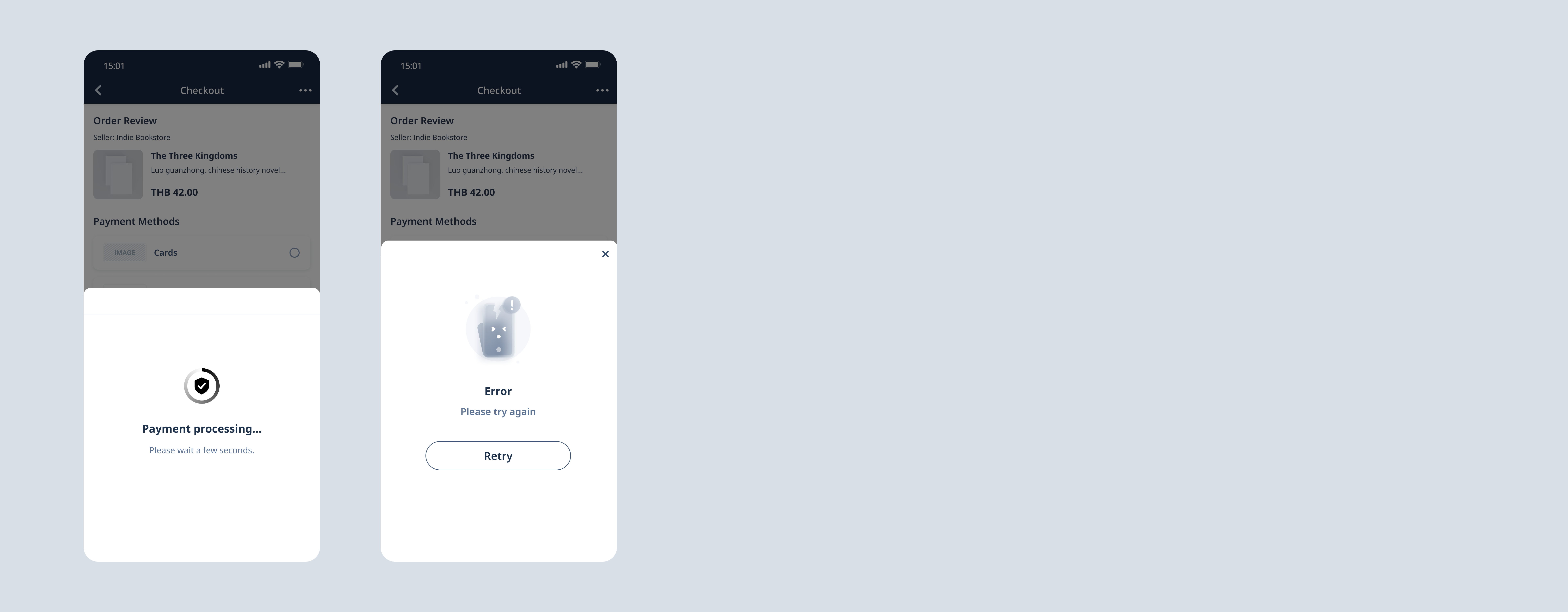
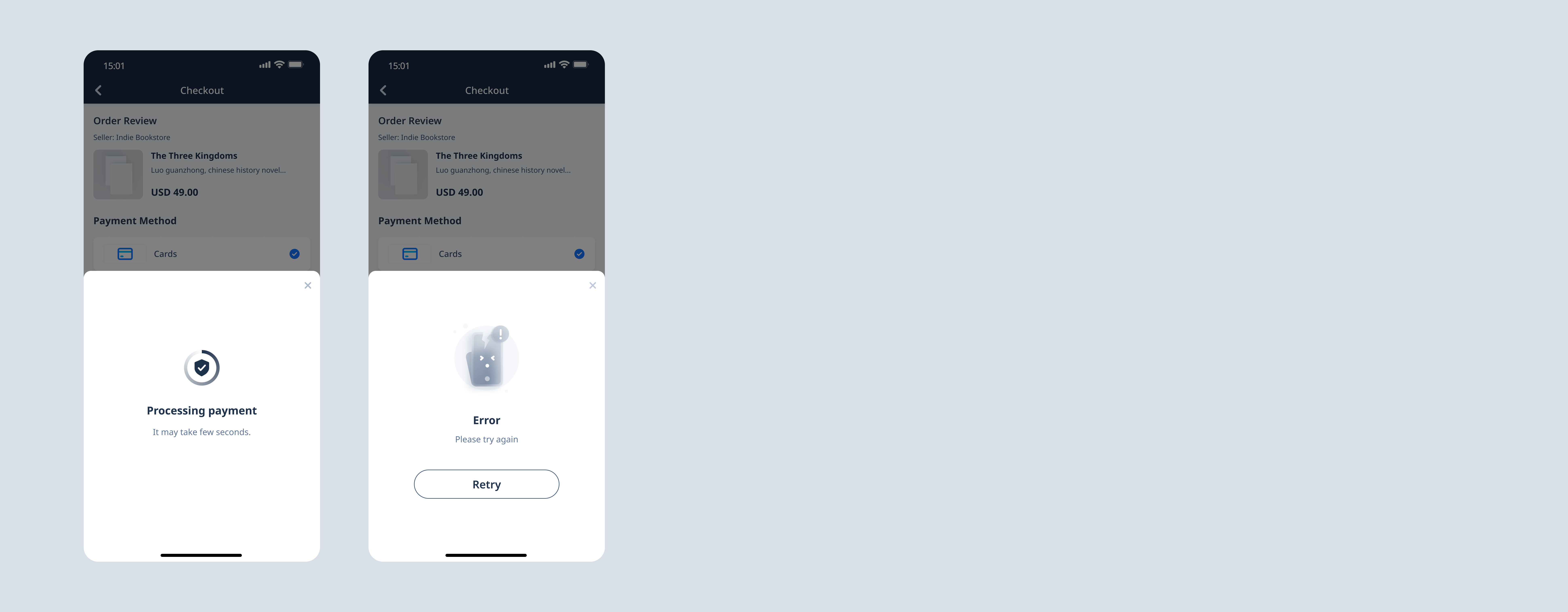
User experience
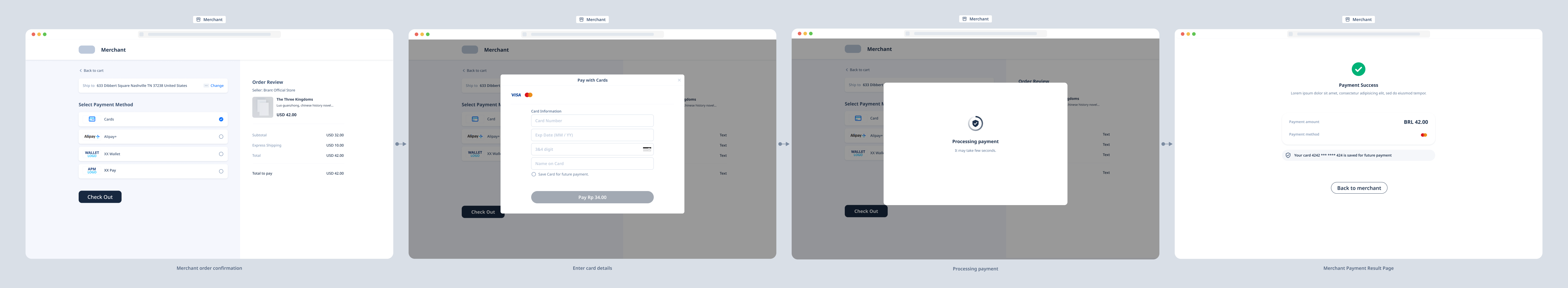
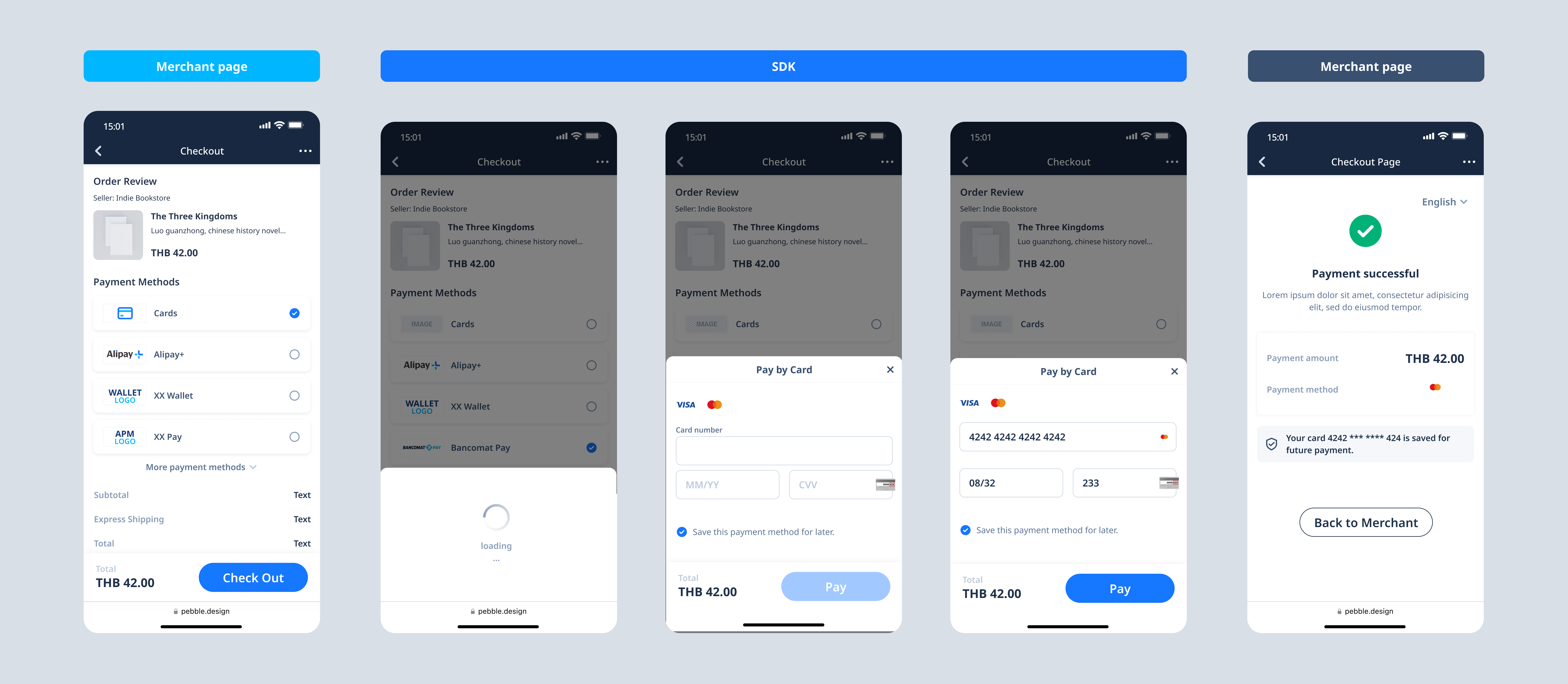
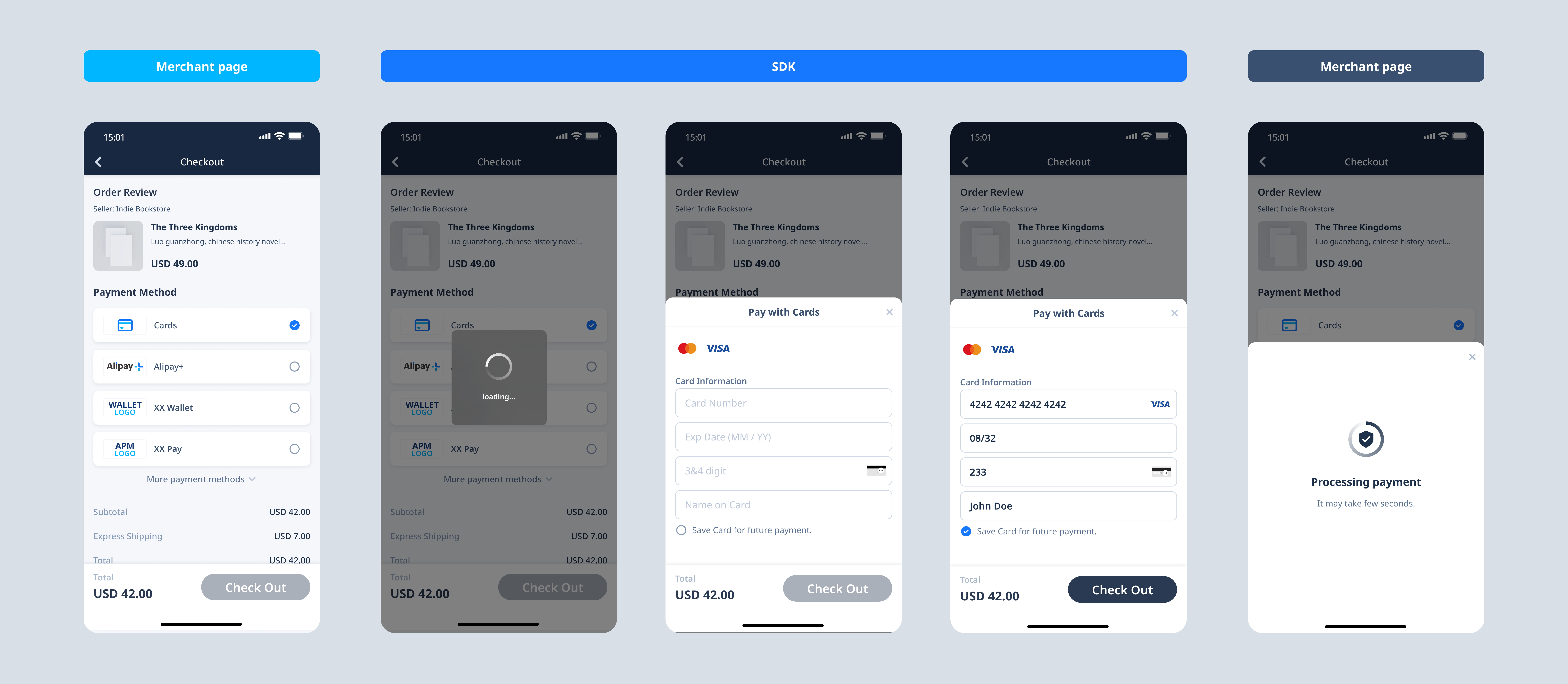
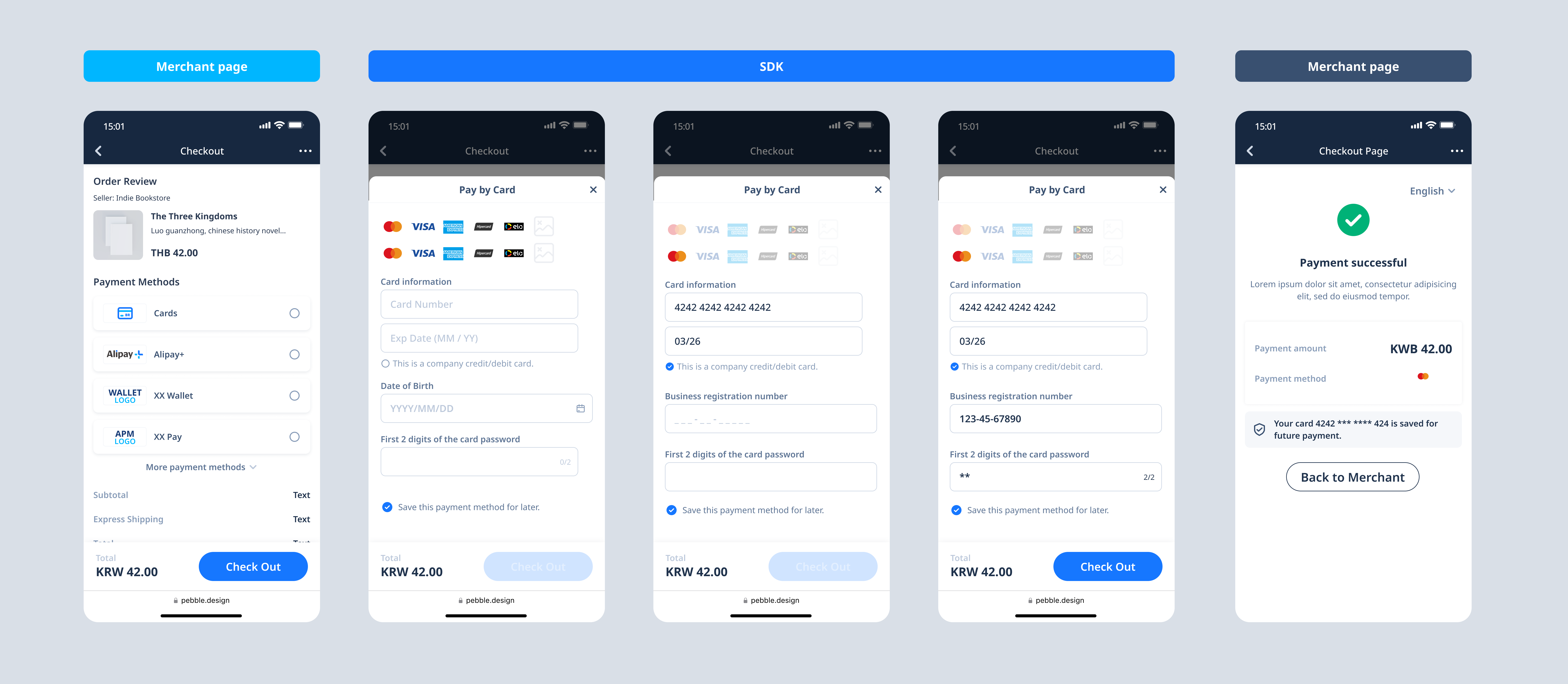
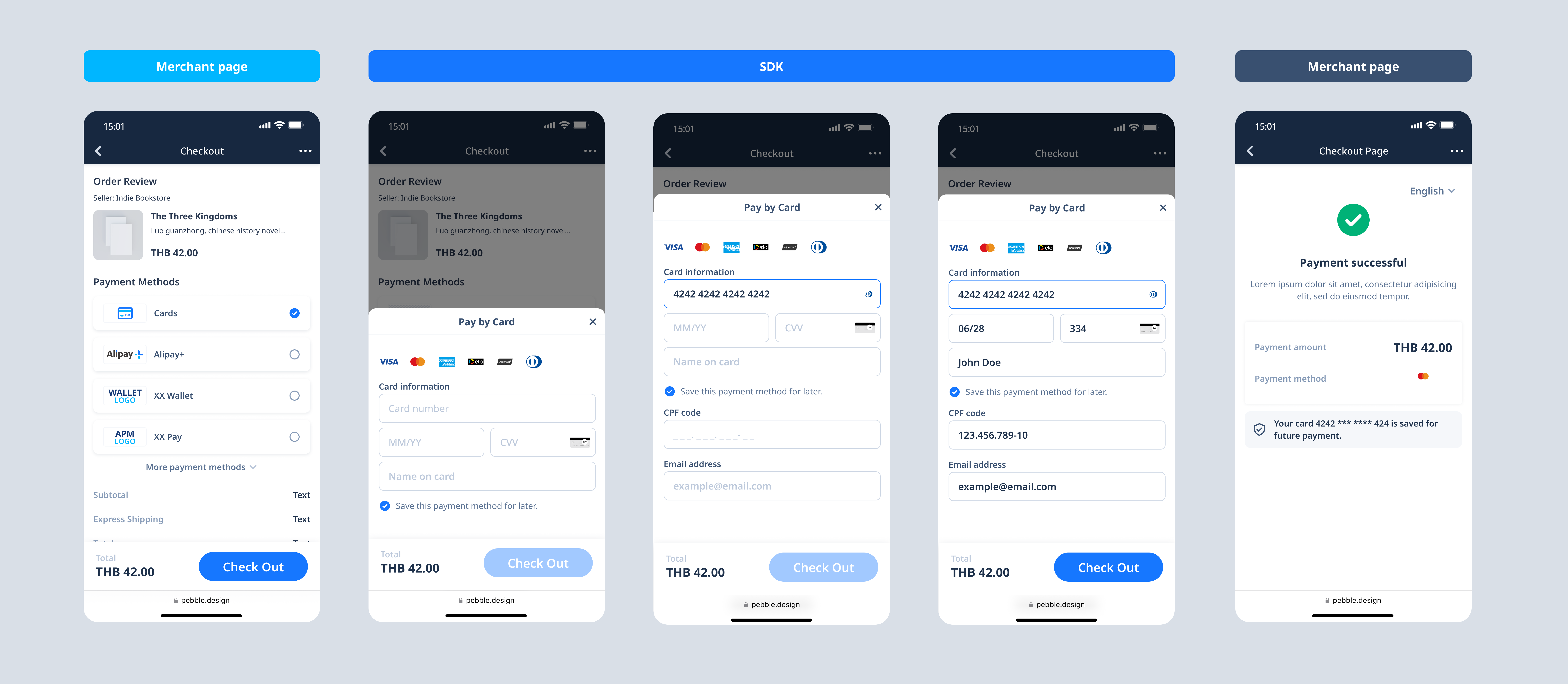
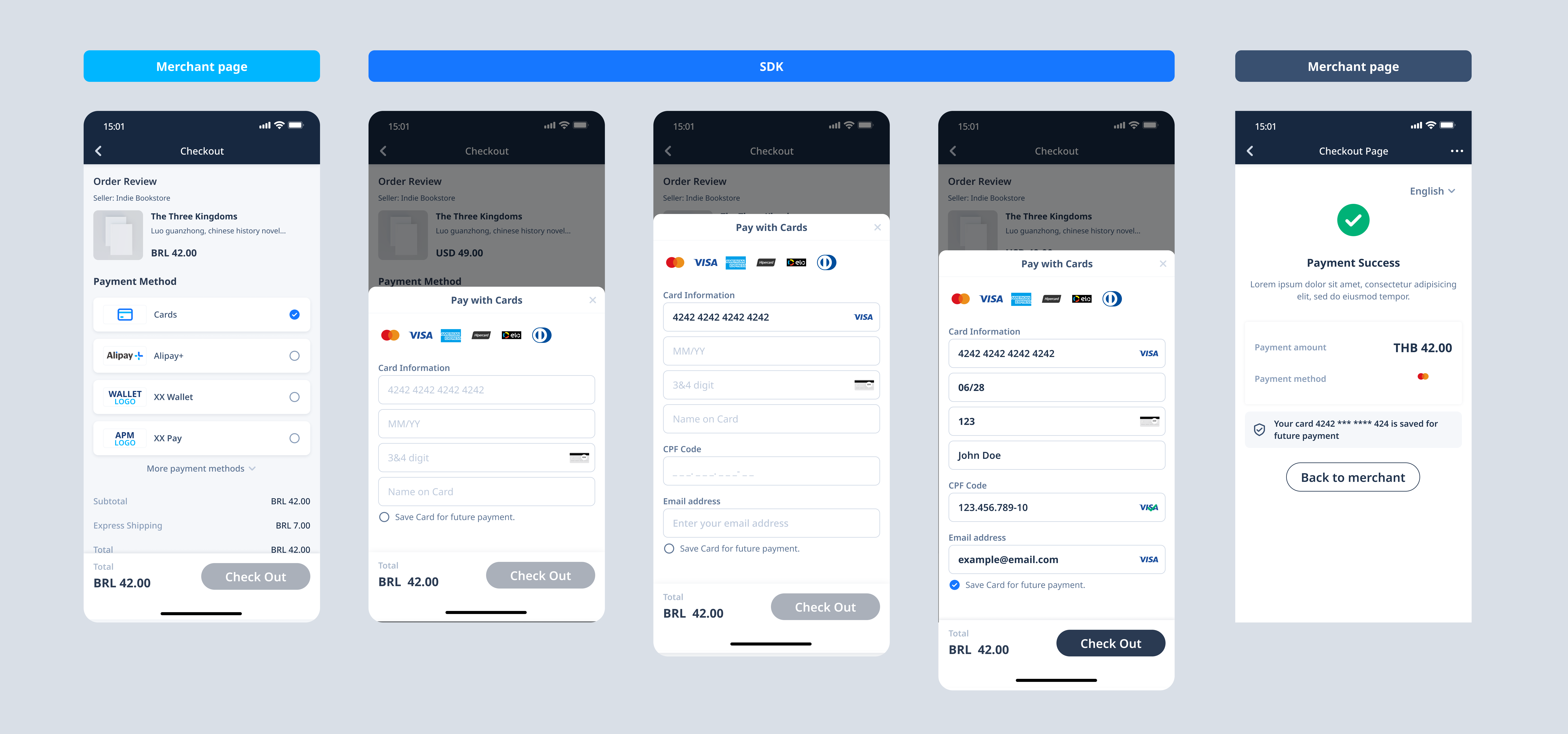
You can obtain the following pages by integrating the card payment SDK.
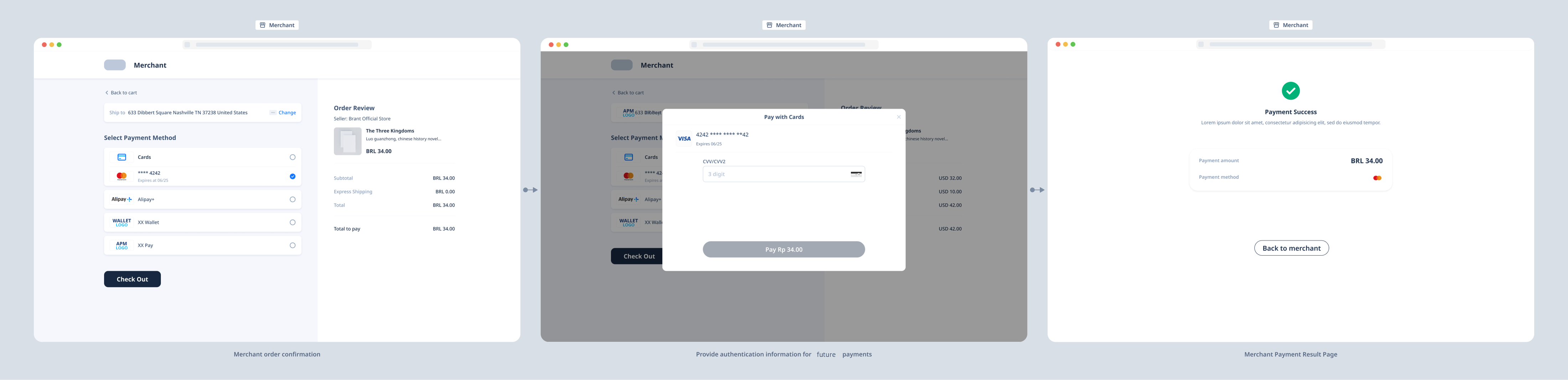
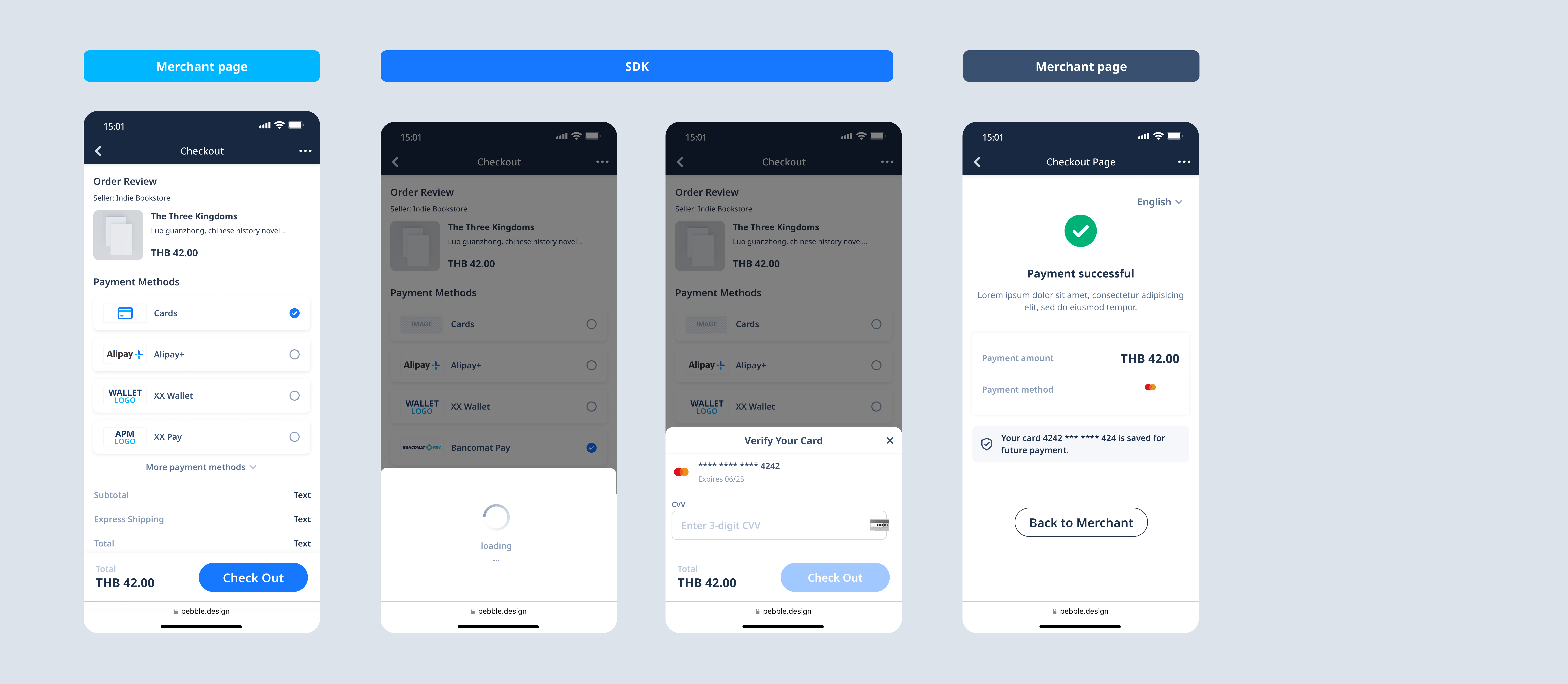
Scenario 1: First-time card payment
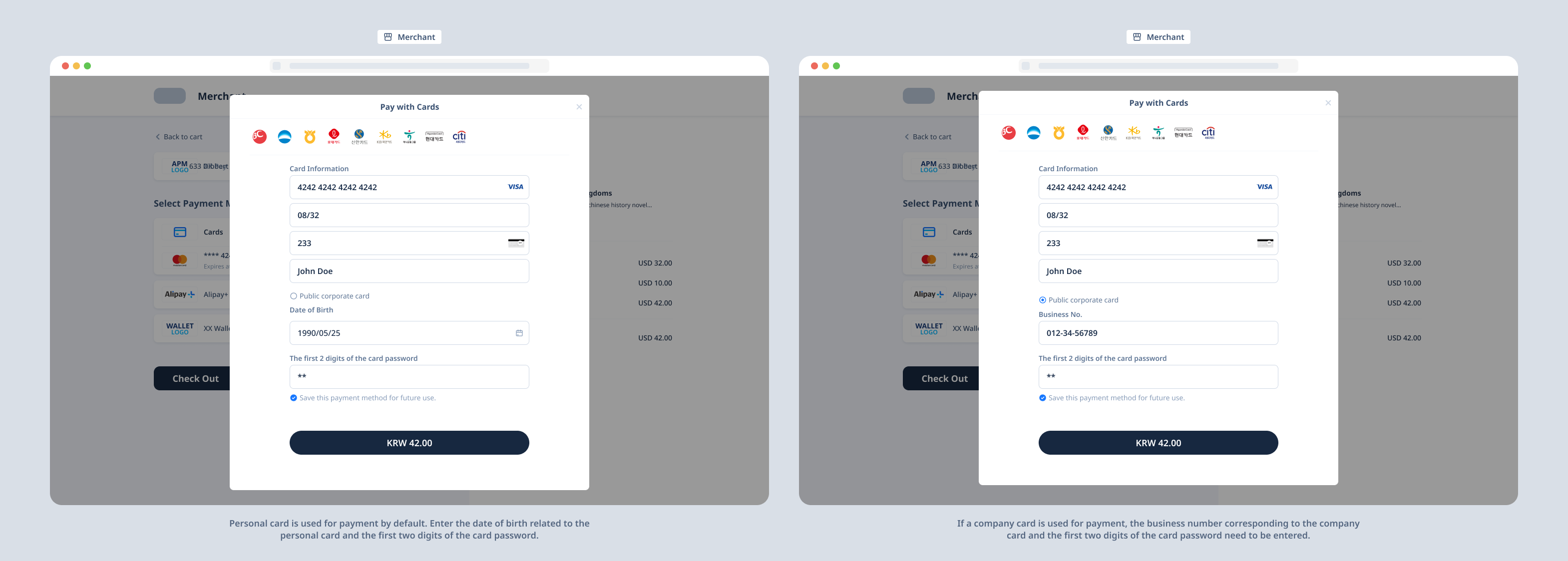
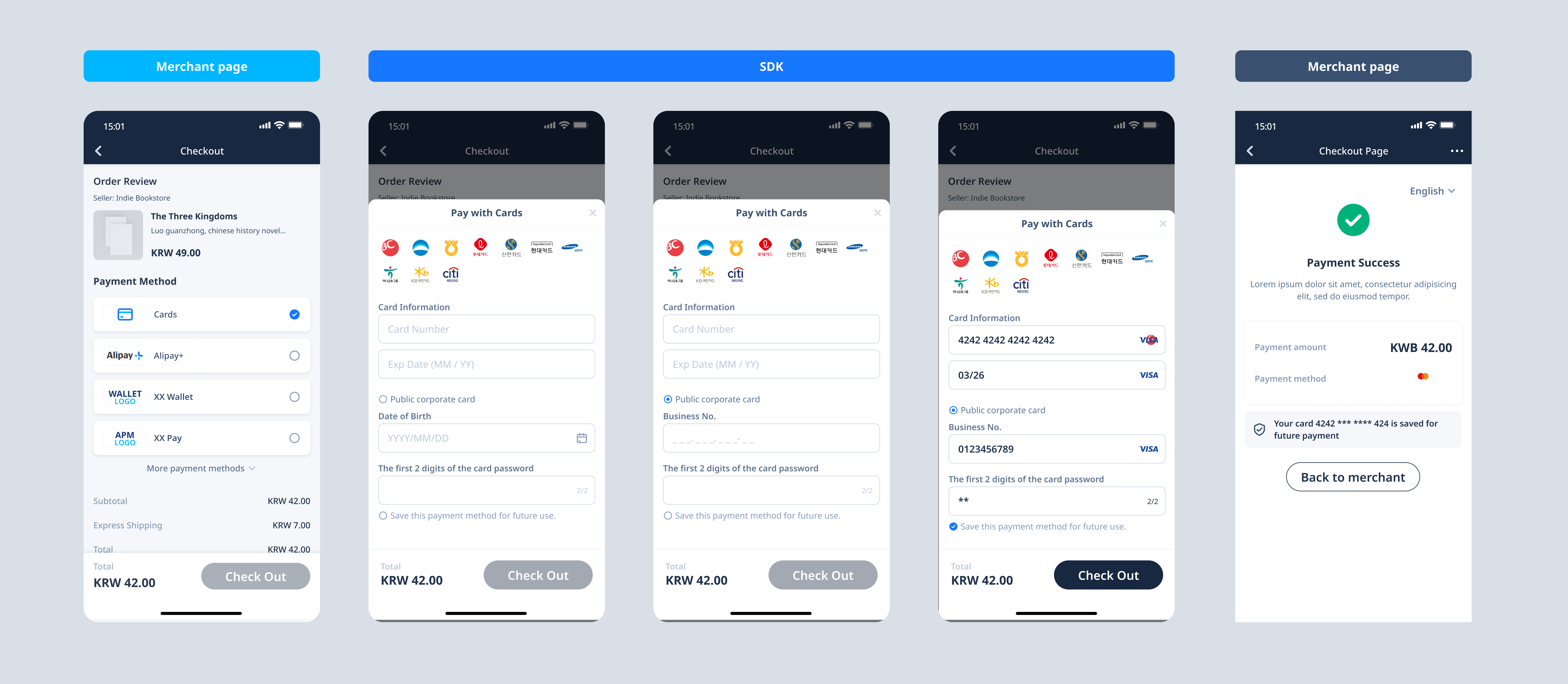
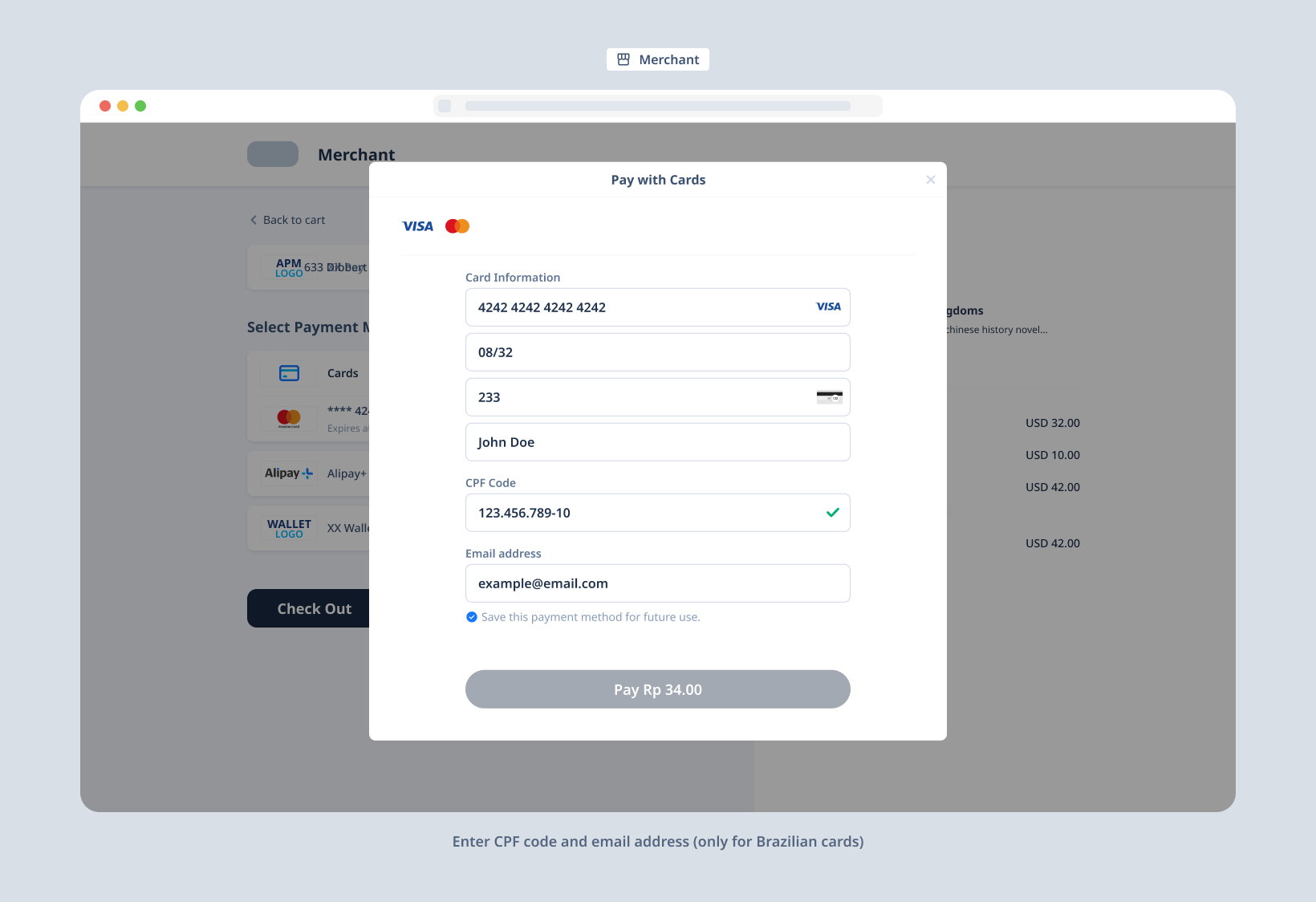
Notably, some cards under the management of certain card schemes collect payment information differently when they process payments under supervision of the card schemes. These cards include Brazilian cards and South Korean cards. Their card information collection pages are shown as follows:
South Korean cards:
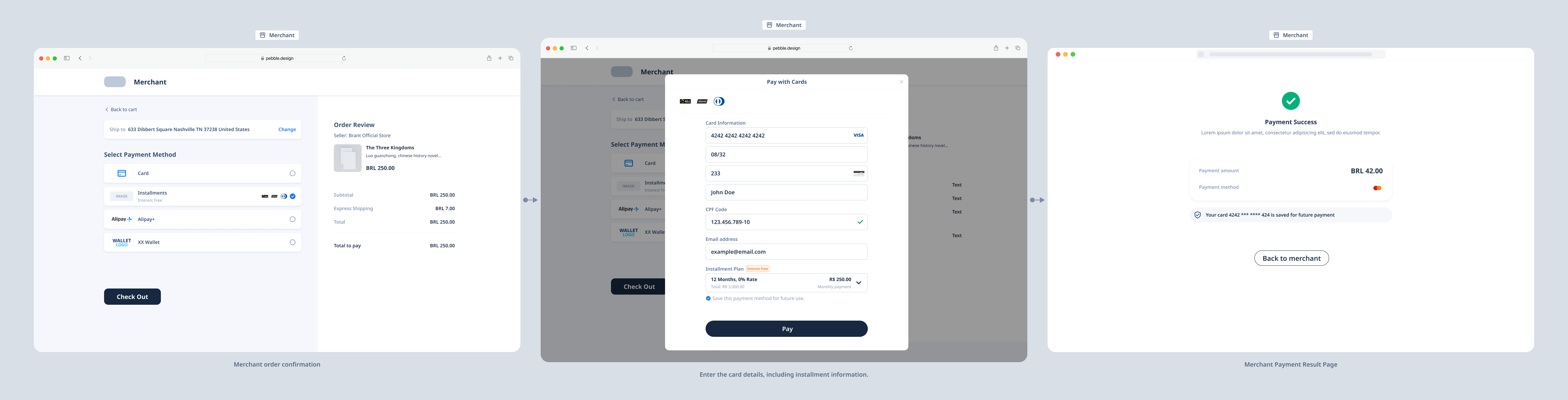
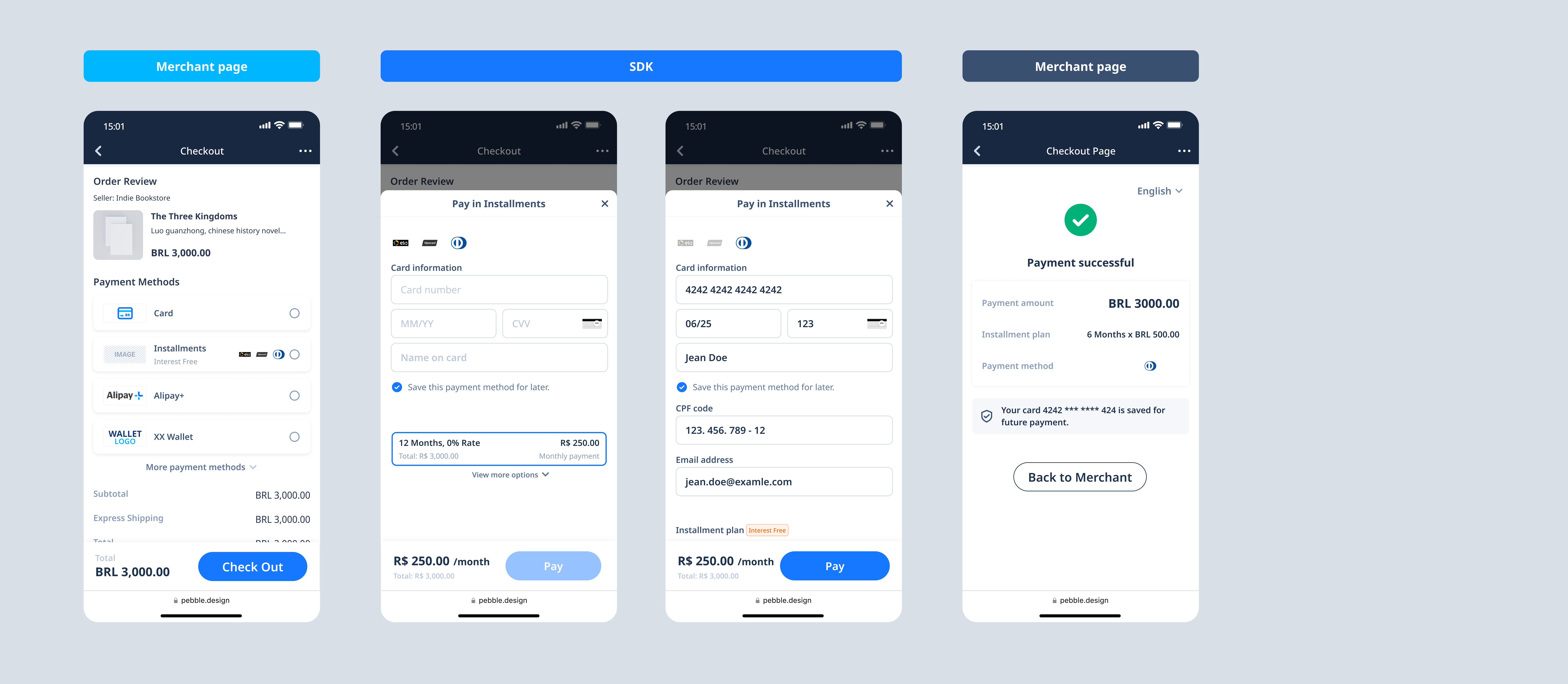
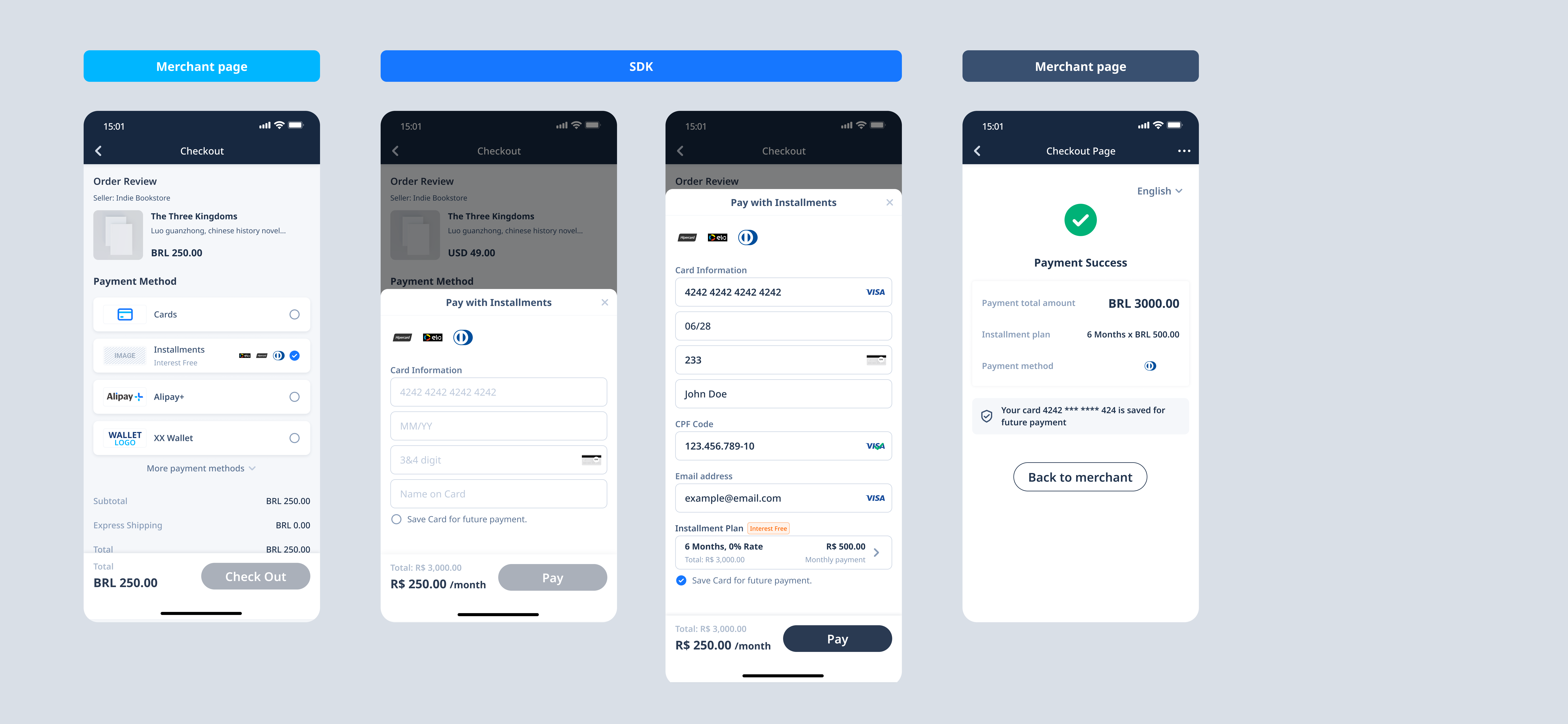
Brazillian cards:
Note:
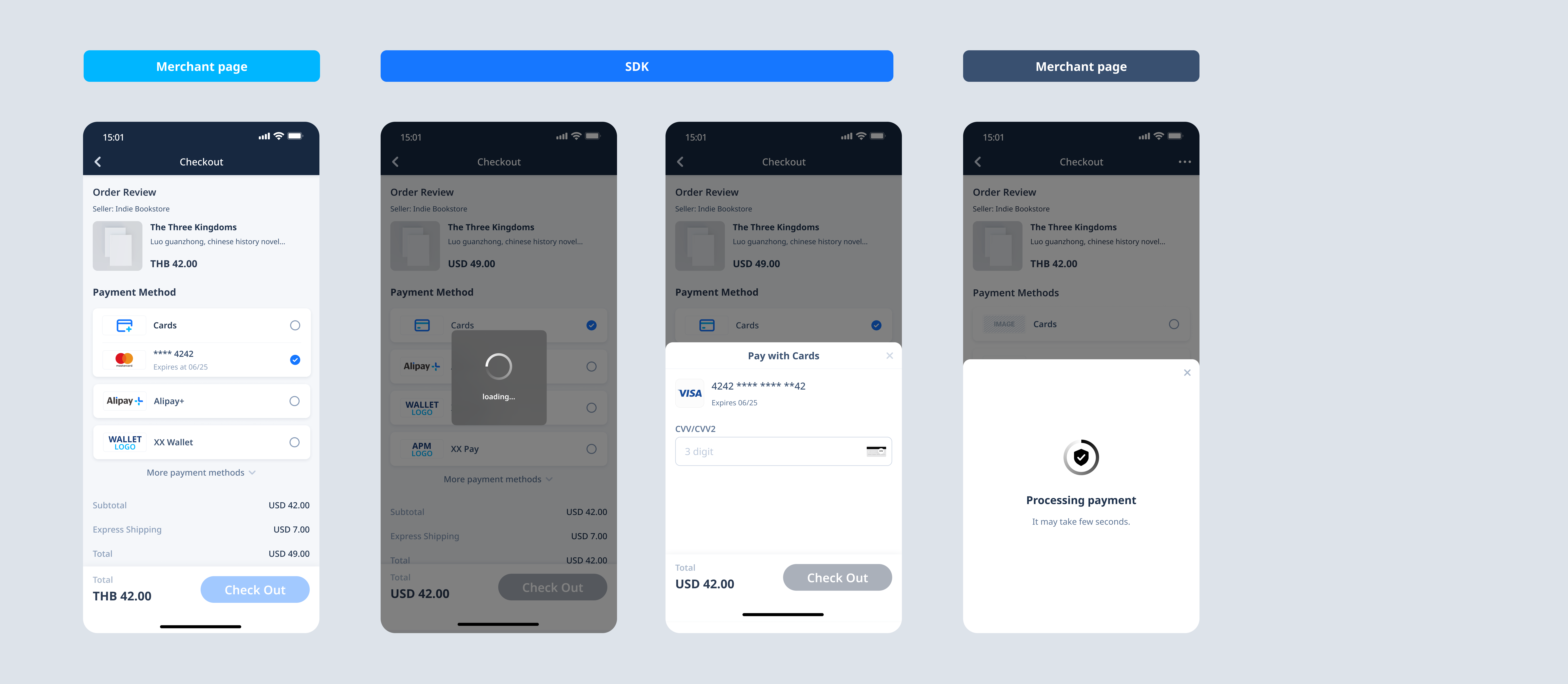
- The previously-mentioned pages are provided as follows:
- Payment method page: Provided by you.
- Waiting page before payment factor collection: Provided by the SDK.
- Payment factor collection page: Provided by the SDK.
- Page prompting that the payment is being processed: Provided by the SDK.
- Payment result page: Provided by you.
- If you have passed the card information when calling the createPaymentSession API, the waiting page and the payment factor collection page do not appear.
Scenario 2: Subsequent card payment
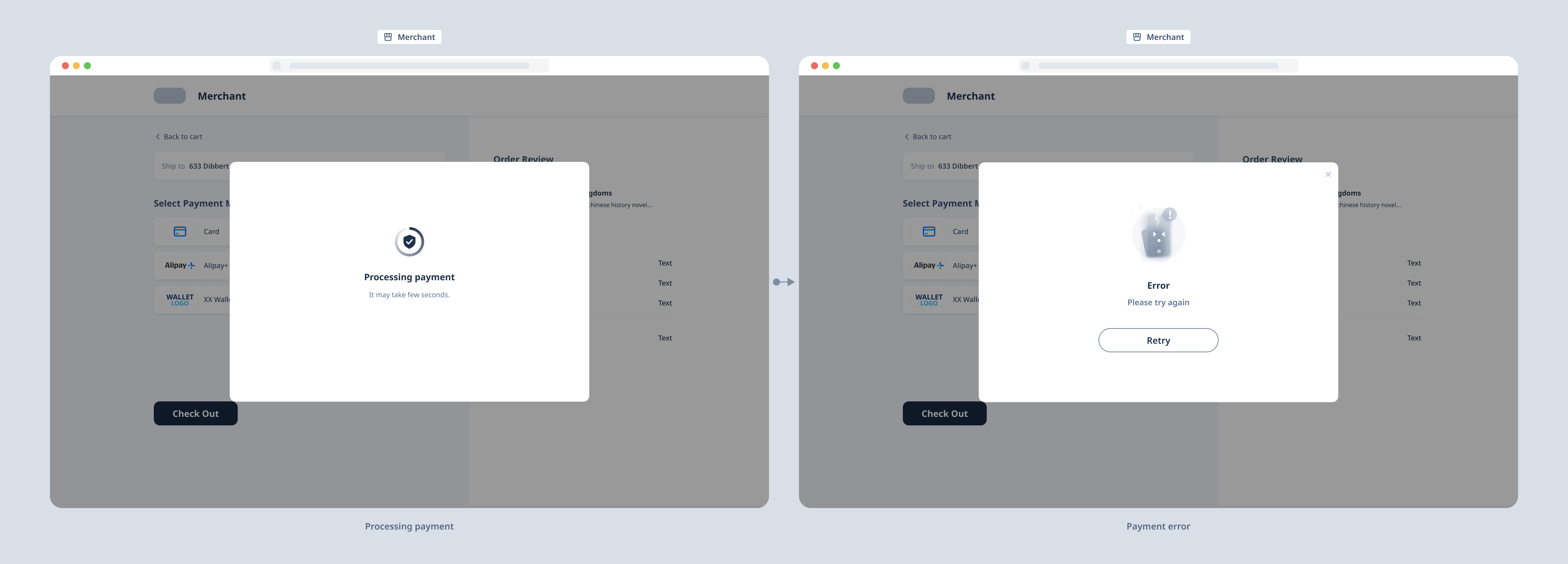
Scenario 3: An exception occurs during the payment