Auto Debit (Web)
This article introduces the integration solution to support automatic deduction from a desktop browser. After integration, you can access various payment methods like digital wallets, bank cards, and bank transfers.
User experience
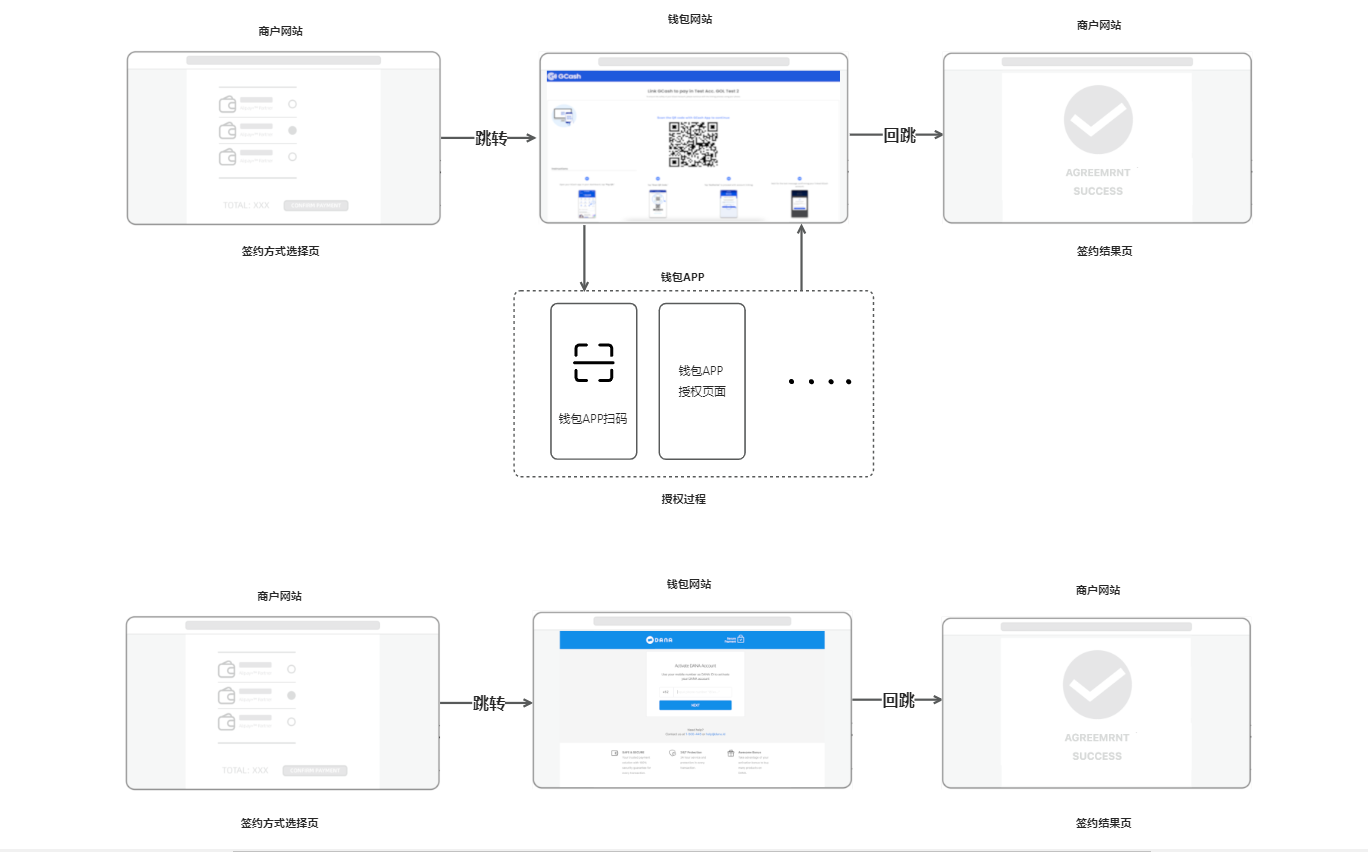
Code scanning user experience
In this case, the buyer is to be redirected to a page where a QR code is presented for the buyer to scan and authorize. For example:
Payment flow
After obtaining the buyer's authorization, you can directly initiate the Auto Debit service without the need to go through the authorization process again for each payment.
Before conducting an automatic deduction, you need to obtain the buyer's authorization first. Once the buyer agrees to authorize, you need to use an authorization code to obtain a payment token, which is used for conducting subsequent auto debits.

Integration steps
You can obtain the buyer's authorization and conduct an auto debit by completing the following integration steps:
- Get and redirect to the authorization URL
- Obtain the authorization code
- Apply for a payment token
- Initiate an auto debit
- Obtain payment results
Step 1: Get and redirect to authorization URL
You need to get the authorization URL first and redirect buyers to the authorization URL to complete authorizations. For WEB integration, the authorization URL can be obtained from the value of normalUrl returned in the consult API response.
Get the authorization URL
Antom provides server-side API libraries for multiple languages. The following codes use Java as an example. You need to install Java 6 or higher.
Install an API library
Find the latest version on GitHub.
<dependency>
<groupId>com.alipay.global.sdk</groupId>
<artifactId>global-open-sdk-java</artifactId>
<version>2.0.21</version>
</dependency>Initialize the request instance
String merchantPrivateKey = "YOUR PRIVATE KEY";
String alipayPublicKey = "ALIPAY PUBLIC KEY"
AlipayClient defaultAlipayClient = new DefaultAlipayClient(EndPointConstants.SG,
merchantPrivateKey, alipayPublicKey);Call the consult API
Specify the following parameters in the consult request:
Parameter name | Is required? | Description |
authRedirectUrl | Yes | The URL used to redirect buyers to the merchant page after the authorization is completed. |
authState | Yes | A string specified by you to identify an authorization request. |
customerBelongsTo | Yes | Specify the target payment method for which you are requesting authorization. |
scopes | Yes | In this scenario, the field is fixed to |
terminalType | Yes | Indicates the terminal type where the merchant terminal is located. In this case, the value is |
The following sample code is used for calling the consult API to get the authorization URL:
AlipayAuthConsultRequest alipayAuthConsultRequest = new AlipayAuthConsultRequest();
alipayAuthConsultRequest.setClientId(CLIENT_ID);
alipayAuthConsultRequest.setPath("/ams/sandbox/v1/authorizations/consult");
// alipayPayRequest.setProductCode(ProductCodeType.CASHIER_PAYMENT);
// replace to your authState
alipayAuthConsultRequest.setAuthState("STATE_694020584437");
alipayAuthConsultRequest.setAuthRedirectUrl("http://www.yourRedirectUrl.com");
alipayAuthConsultRequest.setCustomerBelongsTo(CustomerBelongsTo.GCASH);
alipayAuthConsultRequest.setScopes(new ScopeType[]{ ScopeType.AGREEMENT_PAY});
alipayAuthConsultRequest.setTerminalType(TerminalType.WEB);
//do the authorization
AlipayAuthConsultResponse alipayAuthConsultResponse = null;
try {
alipayAuthConsultResponse = defaultAlipayClient.execute(alipayAuthConsultRequest);
} catch (AlipayApiException e) {
String errorMsg = e.getMessage();
// handle error condition
}The following code shows a sample of the request message:
{
"authRedirectUrl": "http://www.yourRedirectUrl.com",
"authState": "STATE_694020584437",
"customerBelongsTo": "GCASH",
"scopes": [
"AGREEMENT_PAY"
],
"terminalType": "WEB",
}Receive a consult response
The consult API response includes the authorization URL (normalUrl) that the buyer needs to be redirected to:
{
"normalUrl": "https://openauth.****.com/authentication.htm?authId=FBF16F91-28FB-47EC-B9BE-27B285C23CD3",
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
}
}FAQs
How to set terminalType?
If the buyer initiates the authorization process from a desktop browser, the terminalType needs to be specified as WEB.
Can I use Chinese characters in the value of the request parameters?
To avoid incompatibility of a certain payment method, do not use Chinese characters for fields in the request, including authState.
How to set the URL to receive the payment notification?
To receive the asynchronous notification about the payment result (notifyAuthorization), you can configure receiving URL in Antom Dashboard.
What should I do after getting the returned normalUrl?
Antom returns normalUrl for web transactions. Your server needs to pass this URL to your client for redirection. It is recommended not to cache the returned normalUrl. When the authorization is initiated again, you need to obtain a new normalUrl for redirection.
Redirect to the authorization URL
After your server gets normalUrl, pass the URL to your client side. Your front-end page performs the action of redirecting the buyer to the address specified by normalUrl. The authorization process can lead to authorization success or failure, with different redirections in each case:
- Authorization success: Upon successful completion of the authorization process, redirect the buyer to a page with the address being a reconstructed URL that includes the authRedirectUrl, authCode, and authState values.
- Authorization failure: In instances where the buyer leaves the authorization page without completing the process, certain payment methods enable redirection to the page with the address set as authRedirectUrl. In cases where authorization times out or fails, and the buyer is unable to be redirected to the authRedirectUrl page, we advise guiding the buyer to restart the authorization process. Typically, if the buyer fails to be redirected to the authRedirectUrl page from the payment method application within 15 minutes, the authorization fails.
Note: Since the authorization URL can only be used once, if the user authorization fails, you need to call the consult API again with a new authState value.
Step 2: Obtain the authorization code
After the buyer completes the authorization, you can obtain the authorization code (authCode) in one of the following ways:
- Obtain authCode from the reconstructed URL returned by the payment method.
- Obtain authCode from the asynchronous authorization notification sent by Antom.
Obtain authCode from reconstructed URL
After the buyer's authorization process is completed, the buyer is to be redirected to the reconstructed URL returned by the payment method. This URL consists of three parts:
- The value of the authRedirectUrl parameter that you specified in the consult API.
- The authCode returned by the payment method.
- The value of the authState parameter that you specified in the consult API.
The following sample shows a reconstructed URL:
https://www.alipay.com/?authCode=d2f60253-ecdc-e9bc-27d1-566970191040&authState=663A8FA9-D836-48EE-8AA1-1FF682989DC7You can obtain the authCode value from the reconstructed URL. However, before using the authCode value, it is necessary to check whether the value of authState in the reconstructed URL is consistent with the value of the authState parameter you specified in the consult API. If they are inconsistent, authCode in the reconstructed URL cannot be used because the reconstructed URL is not reliable due to possible malicious events such as attacks during the redirection process.
Obtain authCode from authorization notification
Due to network issues or other reasons, you might not be able to obtain the reconstructed URL. Instead, you can obtain authCode from the authorization notification sent by Antom by following these steps:
- Configure the address for receiving the asynchronous authorization notifications. For more details, see Notifications.
- After the buyer agrees to authorize, you will receive an authorization success notification sent by Antom.
- After receiving the asynchronous notification, send a response to Antom with a format presented in the Requirements topic. Otherwise, Antom resends the asynchronous notification.
Note: You can get authCode from either the reconstructed URL or the authorization notification. In case you have received multiple authCodes, use the first one that arrives and do not reuse the same authCode value when applying for payment tokens.
The following is an notification request sample:
{
"authorizationNotifyType": "AUTHCODE_CREATED",
"authState": "STATE_694020584437",
"authCode": "28100113_1631148338197000019ba74",
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success",
"resultStatus": "S"
}
}The following sample code shows how to verify the signature of the notification and make a response to the notification:
@RequestMapping(path = "/authResult", method = RequestMethod.POST)
public ResponseEntity<AlipayResponse> authNotifyProcessor(HttpServletRequest request,
@RequestBody String body) {
// retrieve the required parameters from the request header.
String requestTime = request.getHeader("request-time");
String clientId = request.getHeader("client-id");
String rawSignature = request.getHeader("signature");
String signature = "";
// get valid part from raw signature
if(rawSignature==null||rawSignature.isEmpty()){
throw new RuntimeException("empty notify signature");
}else {
String[] parts = rawSignature.split("signature=");
if (parts.length > 1) {
signature = parts[1];
}
}
// verify auth result notify's signature
boolean verifyResult = SignatureTool.verify(request.getMethod(), request.getRequestURI(),
clientId, requestTime, body, signature,
ALIPAY_PUBLIC_KEY);
if (!verifyResult) {
throw new RuntimeException("Invalid notify signature");
}
// update the record status with notify result
// respond the server that we accept the notify
Result result = new Result("SUCCESS", "success", ResultStatusType.S);
AlipayResponse response = new AlipayResponse();
response.setResult(result);
return ResponseEntity.ok().body(response);
}FAQs
When will the notification be sent?
After the buyer's authorization is completed, Antom sends an asynchronous notification to you.
Will the asynchronous notification be re-sent?
If you receive an asynchronous notification from Antom, you are required to return the response in the Sample code format. If you do not respond to the asynchronous notification as required, or the asynchronous notification is not delivered due to network reasons, the notification will be automatically resent within 24 hours. The notification can be resent up to 8 times or until a correct response is received to terminate delivery. The sending intervals are as follows: 0 minutes, 2 minutes, 10 minutes, 10 minutes, 1 hour, 2 hours, 6 hours, and 15 hours.
When responding to the authorization notification, do I need to add a digital signature?
If you receive an asynchronous notification from Antom, you need to make a response in the sample code format, but there is no need to add a signature.
What are the key parameters in the notification that I need to use?
Pay attention to these key parameters in the notification:
- authorizationNotifyType: Indicates the notification type, the value in this scenario is
AUTHCODE_CREATED. - authState: The request ID you provided when calling the consult API.
- authCode: The authorization code generated after the user completes authorization. Use this authorization code to request for a payment token.
Step 3: Apply for a payment token
Call the applyToken API within one minute after obtaining authCode to apply for the payment token (accessToken). Otherwise, authCode will expire and become invalid. Only with accessToken can an automatic deduction from the buyer's account be implemented.
When calling the applyToken API, specify the following parameters correctly in the request:
Parameter name | Is required? | Description |
grantType | Yes | Specify the fixed value |
customerBelongsTo | Yes | Specify the target payment method for which you are requesting authorization. |
authCode | Yes | Specify the value of authcode that you obtained. |
The following code is a sample of applying for the payment token:
AlipayAuthApplyTokenRequest alipayPayRequest = new AlipayAuthApplyTokenRequest();
alipayPayRequest.setClientId(CLIENT_ID);
alipayPayRequest.setPath("/ams/sandbox/api/v1/authorizations/applyToken");
alipayPayRequest.setGrantType(GrantType.AUTHORIZATION_CODE);
alipayPayRequest.setCustomerBelongsTo(CustomerBelongsTo.GCASH);
alipayPayRequest.setAuthCode("663A8FA9D83648EE8AA11FF68298XXXX");
//do the Payment
AlipayPayResponse alipayPayResponse = null;
try {
alipayPayResponse = defaultAlipayClient.execute(alipayPayRequest);
} catch (AlipayApiException e) {
String errorMsg = e.getMessage();
// handle error condition
}The following sample is a request message for applying for the payment token:
{
"authCode": "663A8FA9D83648EE8AA11FF68298XXXX",
"customerBelongsTo": "GCASH",
"grantType": "AUTHORIZATION_CODE"
}In the response, you will receive the following key parameters:
- accessToken: the payment token.
- accessTokenExpiryTime: the expiration time of the payment token.
- refreshToken: the refresh token used to refresh the current payment token.
- refreshTokenExpiryTime: the expiration time of the above update token. Typically the value of refreshTokenExpiryTime is greater than the value of accessTokenExpiryTime to ensure that the payment method is available. After the refresh token expires, you need to start from step 1 to obtain a new authorization code (authCode) and then call the applyToken API.
Notes:
- If no response is received after calling the API, it is recommended that you use the same parameters and parameter values to initiate the request again.
- If you can receive a response after calling the API, but the payment token (accessToken) is not returned in the response, take the following actions:
- If result.resultStatus value is
U, use the same parameters and parameter values to initiate the request again.- If the value of result.resultStatus is
F, address the associated issues based on the prompts provided by result.resultCode. If you need to call the applyToken API again to obtain a payment token, since the authCode can only be used once, you need to start over again from Step 1 to get the authorization URL, redirect to the authorization URL, get a new authCode, and then call the applyToken API again.
- If you need to display the authorized account to the buyer, use the value of userLoginId returned in the applyToken API. The returned value of this field has been desensitized and can be displayed directly.
Step 4: Initiate an auto debit
Once you have obtained the buyer's authorization, you can provide the auto debit service directly to buyers without requiring them to undergo the authorization process for each payment.
Specify the following parameters when initiating an auto debit:
Parameter name | Is required? | Description |
productCode | Yes | In this scenario, this field is fixed to |
paymentRequestId | Yes | A unique ID generated by the merchant. For each payment is initiated, a new ID must be created. |
paymentAmount | Yes | The payment amount needs to be set in the smallest unit of the single currency, such as CNY for cents and KRW for yuan. |
paymentMethod | Yes | Payment method enumeration value |
paymentMethod.paymentMethodId | Yes | The value of the payment token (accessToken) obtained by calling the the applyToken API |
paymentRedirectUrl | Yes | The merchant-side payment result page needs to be displayed based on the server-side results, and is not fixed to the success page. |
paymentNotifyUrl | No | The payment result notification address can be transmitted through the API, or a fixed value can be set in the portal. |
settlementStrategy | No | The settlement currency of this payment. If the business has signed multiple settlement currencies, it needs to be specified in the API. |
order | Yes | Order information, including merchant order amount, order id, order description and other information |
env | Yes | The terminal type from where the buyer initiates the transaction. For example, the transaction is initiated from the merchant PC website, the value is env.terminalType = |
The parameters listed above are not comprehensive. See the pay API for a complete list of parameters and any additional requirements for specific payment methods.
The following sample code shows how to initiate an auto debit:
AlipayPayRequest alipayPayRequest = new AlipayPayRequest();
alipayPayRequest.setClientId(CLIENT_ID);
alipayPayRequest.setPath("/ams/sandbox/api/v1/payments/pay");
alipayPayRequest.setProductCode(ProductCodeType.AGREEMENT_PAYMENT);
// replace to your paymentRequestId
alipayPayRequest.setPaymentRequestId("AGREEMENT_PAYMENT_REQUEST_2020070316170XXXX");
// set amount
Amount amount = new Amount();
amount.setCurrency("PHP");
amount.setValue("1100");
alipayPayRequest.setPaymentAmount(amount);
// set paymentMethod
PaymentMethod paymentMethod = new PaymentMethod();
paymentMethod.setPaymentMethodType("GCASH");
paymentMethod.setPaymentMethodId("28101003_20200703duEWYqq9p9RSzGbOisAnJ4NCKygW3KQSMYouR73Vuqn088630526XXXX");
alipayPayRequest.setPaymentMethod(paymentMethod);
// set order Info
Order order = new Order();
order.setReferenceOrderId("referenceOrderId01");
order.setOrderDescription("Mika's coffee shop");
order.setOrderAmount(amount);
Buyer buyer = new Buyer();
buyer.setReferenceBuyerId("yourBuyerId");
order.setBuyer(buyer);
order.setOrderAmount(amount);
alipayPayRequest.setOrder(order);
//set env Info
Env env = new Env();
env.setTerminalType(TerminalType.WEB);
env.setClientIp("114.121.121.01");
alipayPayRequest.setEnv(env);
// replace to your notify url
alipayPayRequest.setPaymentNotifyUrl("http://www.yourNotifyUrl.com");
// replace to your redirect url
alipayPayRequest.setPaymentRedirectUrl("http://www.yourRedirectUrl.com");
//do the Payment
AlipayPayResponse alipayPayResponse = null;
try {
alipayPayResponse = defaultAlipayClient.execute(alipayPayRequest);
} catch (AlipayApiException e) {
String errorMsg = e.getMessage();
// handle error condition
}The following code shows a sample of the request message:
{
"order": {
"orderAmount": {
"currency": "PHP",
"value": "1100"
},
"orderDescription": "Mika's coffee shop",
"referenceOrderId": "referenceOrderId01"
},
"paymentAmount": {
"currency": "PHP",
"value": "1100"
},
"paymentMethod": {
"paymentMethodId": "28101003_20200703duEWYqq9p9RSzGbOisAnJ4NCKygW3KQSMYouR73Vuqn088630526XXXX",
"paymentMethodType": "GCASH"
},
"paymentRequestId": "AGREEMENT_PAYMENT_REQUEST_2020070316170XXXX",
"productCode": "AGREEMENT_PAYMENT",
"env":{
"clientIp":"114.121.121.01",
"terminalType":"WEB"
}
}FAQs
How to set terminalType?
If the buyer initiates the authorization process from a desktop browser, the terminalType needs to be specified as WEB.
Can I use Chinese characters in the value of the request parameters?
To avoid incompatible payment methods, such as QRIS, Mastercard, do not use Chinese characters for fields in the request, including paymentRequestId, referenceOrderId, orderDescription and goods.
How to set the address to receive the notification?
The payment result will be sent to you through the asynchronous notification (notifyPayment). The address that is used to receive the asynchronous notification can be set in one of the following ways:
- Set the value of paymentNotifyUrl in the pay API, which is to be used as the receiving address of the asynchronous notification.
- Set the receiving address in Antom Dashboard. If the notification receiving address for each payment is the same, you can set the address in Antom Dashboard.
Note: If you set the receiving address both in the pay API and in Antom Dashboard, the address set in the pay API prevails.
Step 5: Obtain payment results
After the buyer completes the payment or the payment times out, get the corresponding payment result in one of the following ways:
- receive the asynchronous notification sent by Antom
- inquire the payment result actively
Asynchronous notifications
When a payment is completed or fails, Antom sends an asynchronous notification (notifyPayment) to the address that you specified in the pay API via the paymentNotifyUrl parameter or in Antom Dashboard.
The following sample code shows a notification:
{
"notifyType": "PAYMENT_RESULT",
"result": {
"resultCode": "SUCCESS",
"resultStatus": "S",
"resultMessage": "success"
},
"paymentRequestId": "AGREEMENT_PAYMENT_REQUEST_2020070316170XXXX",
"paymentId": "2020010123456789XXXX",
"paymentAmount": {
"value": "1100",
"currency": "PHP"
},
"paymentCreateTime": "2020-01-01T12:01:00+08:30",
"paymentTime": "2020-01-01T12:01:01+08:30"
}The following sample code shows how to verify the digital signature of the notification and make a response to the notification:
@RequestMapping(path = "/payResult", method = RequestMethod.POST)
public ResponseEntity<AlipayResponse> paymentNotifyProcessor(HttpServletRequest request,
@RequestBody String body) {
// retrieve the required parameters from the request header.
String requestTime = request.getHeader("request-time");
String clientId = request.getHeader("client-id");
String rawSignature = request.getHeader("signature");
String signature = "";
// get valid part from raw signature
if(rawSignature==null||rawSignature.isEmpty()){
throw new RuntimeException("empty notify signature");
}else {
String[] parts = rawSignature.split("signature=");
if (parts.length > 1) {
signature = parts[1];
}
}
// verify payment result notify's signature
boolean verifyResult = SignatureTool.verify(request.getMethod(), request.getRequestURI(),
clientId, requestTime, body, signature,
ALIPAY_PUBLIC_KEY);
if (!verifyResult) {
throw new RuntimeException("Invalid notify signature");
}
// update the record status with notify result
// respond the server that we accept the notify
Result result = new Result("SUCCESS", "success", ResultStatusType.S);
AlipayResponse response = new AlipayResponse();
response.setResult(result);
return ResponseEntity.ok().body(response);
}The following code shows a sample of the notification response:
{
"result": {
"resultCode": "SUCCESS",
"resultStatus": "S",
"resultMessage": "Success"
}
}FAQs
When will the notification be sent?
It depends on whether the payment is completed:
- If the payment is successfully completed, Antom will usually send you an asynchronous notification within 3 to 5 seconds. For some payment methods like OTC, the notification might take a bit longer.
- If the payment is not completed, you need to wait for Antom to close the order before sending an asynchronous notification. The time it takes for different payment methods to close the order varies, usually defaulting to 14 minutes.
Will the asynchronous notification be re-sent?
Yes, the asynchronous notification will be re-sent automatically within 24 hours for the following cases:
- If you didn't receive the asynchronous notification due to network reasons,
- If you receive an asynchronous notification from Antom, but you didn't make a response to the notification in the Sample code format.
The notification can be resent up to 8 times or until a correct response is received to terminate delivery. The sending intervals are as follows: 0 minutes, 2 minutes, 10 minutes, 10 minutes, 1 hour, 2 hours, 6 hours, and 15 hours.for the following cases.
When responding to authorization notification, do I need to add a digital signature?
If you receive an asynchronous notification from Antom, you are required to return the response in the Sample code format, but you do not need to countersign the response.
What are the key parameters in the notification that I need to use?
Pay attention to the following key parameters:
- result: Indicates the payment result of the order.
- paymentRequestId: Indicates the payment request number you generated for consult, cancel, and reconciliation.
- paymentId: Indicates the payment order number generated by Antom, used for refund and reconciliation.
- paymentAmount: Indicates the payment amount.
Inquire about the payment result
Initiate a inquiryPayment request and specify the following parameter:
Parameter name | Is required? | Description |
paymentRequestId | No | The payment request number generated by the merchant. |
The following code shows a sample of calling the inquiryPayment API:
AlipayClient defaultAlipayClient = new DefaultAlipayClient(EndPointConstants.SG,
merchantPrivateKey, alipayPublicKey);
AlipayPayQueryRequest alipayPayQueryRequest = new AlipayPayQueryRequest();
alipayPayQueryRequest.setClientId(CLIENT_ID);
alipayPayQueryRequest.setPath("/ams/sandbox/api/v1/payments/inquiryPayment");
alipayPayQueryRequest.setPaymentRequestId("AGREEMENT_PAYMENT_REQUEST_2020070316170XXXX");
AlipayPayQueryResponse alipayPayQueryResponse;
try {
alipayPayQueryResponse = defaultAlipayClient.execute(alipayPayQueryRequest);
} catch (AlipayApiException e) {
String errorMsg = e.getMessage();
// handle error condition
}The following code shows a sample of the inquiryPayment response:
{
"result": {
"resultCode": "SUCCESS",
"resultStatus": "S",
"resultMessage": "Success"
},
"paymentStatus": "SUCCESS",
"paymentRequestId": "AGREEMENT_PAYMENT_REQUEST_2020070316170XXXX",
"paymentId": "2019060811401080010018882020035XXXX",
"paymentAmount": {
"value": "1100",
"currency": "PHP"
},
"paymentCreateTime": "2019-06-01T12:01:01+08:30",
"paymentTime": "2019-06-01T12:01:01+08:30",
"transactions": null
}FAQs
How often should I call the inquiryPayment API?
It is recommended to call the inquiryPayment API immediately after initiating the pay API. Call the inquiryPayment API constantly with an interval of 2 seconds until the final payment result is obtained or an asynchronous payment result notification is received.
What are the key parameters in the notification that I need to use?
Pay attention to these key parameters:
- result: Represents the result of this inquiryPayment API call, the result of the order needs to be judged according to paymentStatus,
SUCCESSandFAILrepresent the final result,PROCESSINGrepresents the processing. - paymentAmount: Indicates the payment amount.
Best practice
Follow these best practices to improve integration efficiency.
Configure the authorization URL
After you call the consult API, different types of authorization URLs might be returned in the API response depending on the payment method used to proceed with the authorization process. For more details about authorization URLs returned for each payment method, see URLs returned for some payment methods.
For the terminal of WEB, normalUrl is returned in the response of the consult API.
Open normalUrl
After obtaining the normalUrl value, you need to redirect the buyer to the authorization page by using the authorization URL specified by normalUrl. We recommend that you open the URL in a new tab to guide the buyer to complete the authorization. The code for opening a new page is as follows:
if (serverResponse.normalUrl != null) {
window.open(serverResponse.normalUrl, '_blank');
}The authorization page that is rendered using normalUrl can be a QR code-scanning page or a login page. The following diagram shows the authorization process for the two cases: