Independent card binding
The independent card binding SDK enables buyers to bind their bank cards at any stage of the payment process, and it provides the following functions:
- Provide a card binding element collection page to help you go through the embedded page to collect card payment elements.
- Provide an alert page during the card binding process.
- Support merchants to render multi-language payment pages, currently supporting eight languages: English, Portuguese, Korean, Spanish, French, German, Italian, and Dutch.
User experience
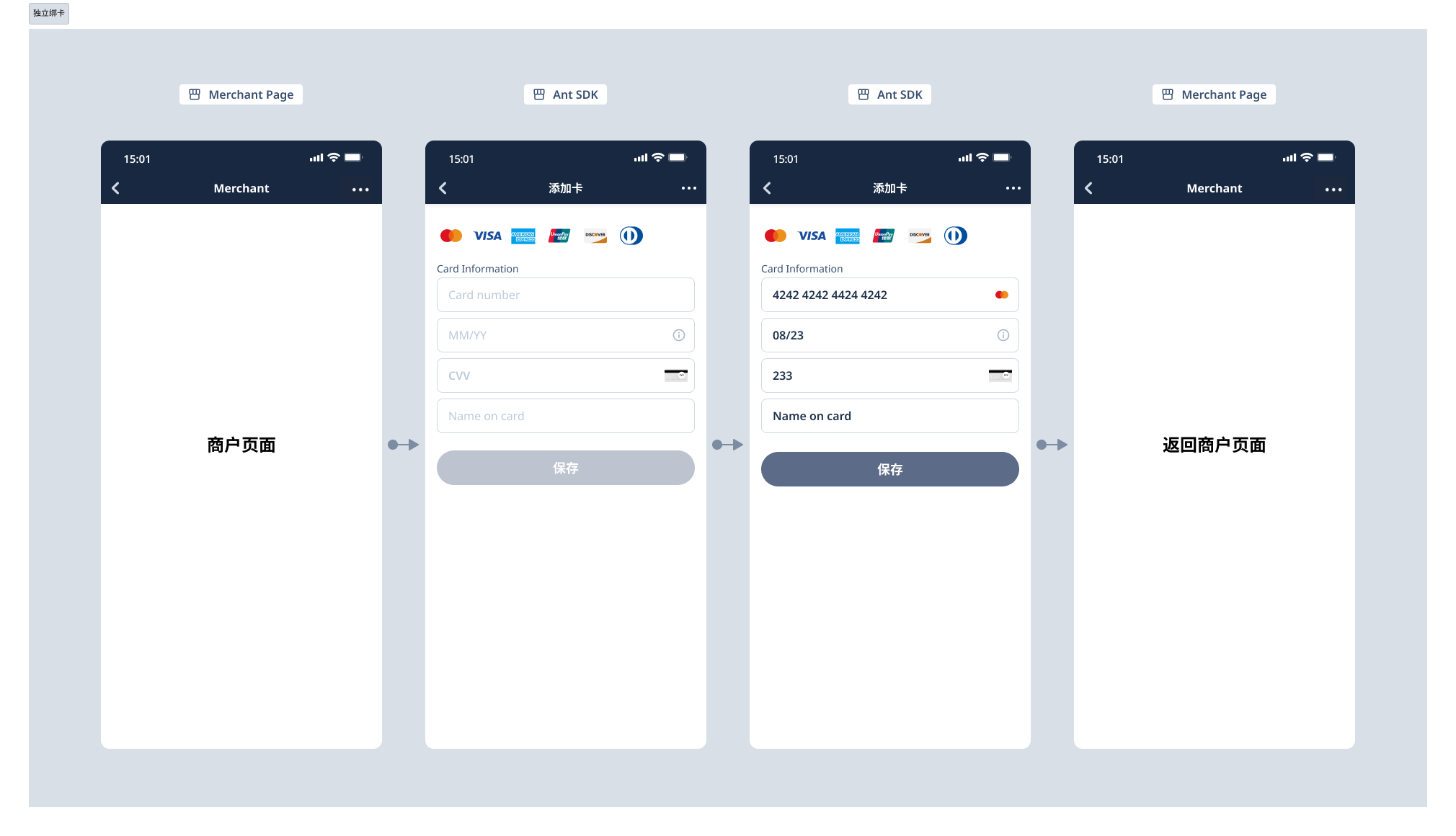
The user experience is shown in the following figure:

Figure 1. User experience of independent card binding
Prerequisites
Before integrating the SDK, familiarize yourself with the Integration guide and API Overview. This will enable you to understand the steps for integrating server APIs and notes for calling the APIs. Also, ensure that you have completed the following tasks:
- Obtain a client ID in Antom Dashboard.
- Properly configure keys in Antom Dashboard.
- Configure a URL for receiving an asynchronous notification of a card-binding result. Please refer to Notifications for more details.
Integration steps
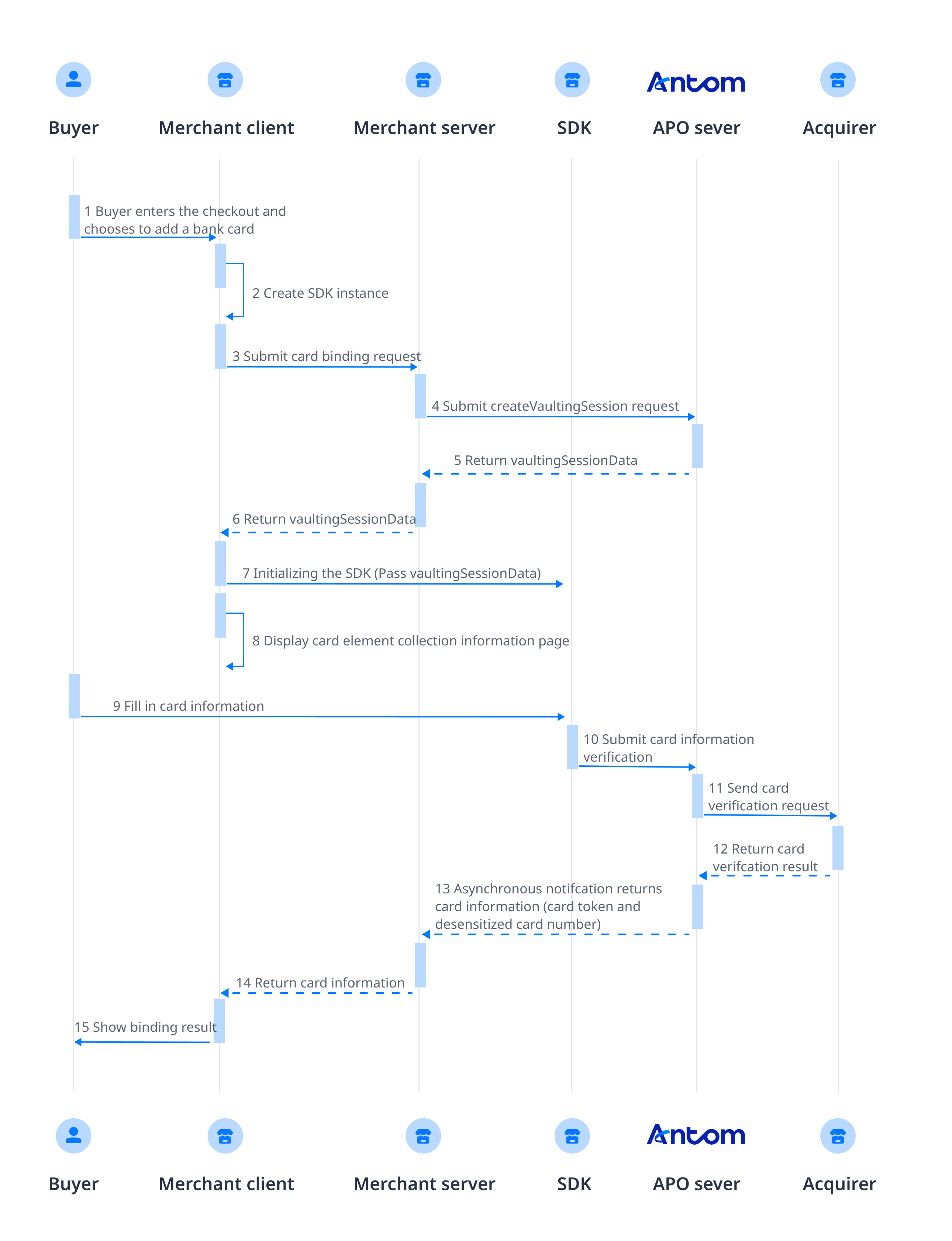
The integration flow of independent card binding SDK is shown as follows:

Figure 2. Independent card binding interaction process
When implementing an independent card binding SDK integration, two parties are involved:
- Server-side: Send a createVaultingSession API, and obtain the binding result.
- Client-side: Use asset binding session data to render card binding element collection components and handle jump operations.
Follow these steps to complete the integration:
- Create an SDK instance:
After your client creates the payment method page and implements the monitoring of the payment button click event, run theAMSCashierPayment()method to create the SDK instance. - Call the createVaultingSession API:
After a buyer clicks the Add card button, your server sends createVaultingSession request to Antom server.
3. Render card binding element collection components:
Use the response parameter vaultingSessionData of createVaultingSession request, and render card binding element collection components through mountComponent().
- The buyer fills in and submits the card binding information:
After the buyer fills in the card information and submits it on the card binding element collection page, the SDK will jump the buyer to the merchant page. - Obtain and display the card binding result:
Your server obtains the binding result through notifyVaulting API and presents the bound desensitized card number to the buyer on the Binding Management page. For subsequent payments, you need to pass in the token that is obtained from the first payment via notifyVaulting API.
For more detailed integration information on Web/WAP, Android, or iOS clients, learn the following topics:
