App 跳转链接唤起方案
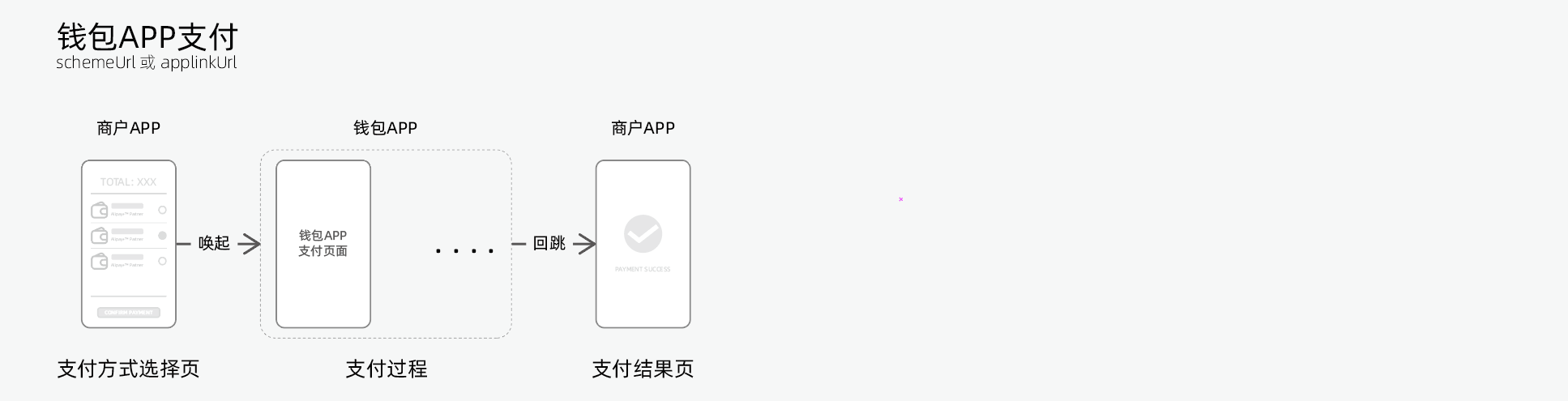
当终端类型为 App 时,在 创建 接口的返回中,支付宝会返回至多三种类型的链接:
链接名 | schemeUrl | applinkUrl | normalUrl |
描述 | 原生类型的 deep link。 | UL/AL 类型的 deep link,在WebView 中也可以充当 H5 链接进行加载。 | H5 类型的链接。该链接会屏蔽 AL/UL 属性,使得一定能进到一个 H5 页面。 |
样例 | alipays://platformapi/startApp?appId=10000007&actionTy... | ||
补充信息 |
|
您可以根据应用的架构或兼容性需求采取对应的方案进行对接。
安卓篇
添加 AndroidManifest.xml 配置
出于安卓的隐私和安全政策,请在 AndroidManifest.xml 中添加 <queries> 标签,以确保授权链接能打开对应的钱包 App。
参考:https://developer.android.com/guide/topics/manifest/queries-element
<queries> 标签中需要配置钱包 App 的包名(package name),对应的值可以从支付宝的 创建 接口返回中获取到,或者联系支付宝技术支持。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.llw.scandemo">
...
<queries>
<package android:name="th.co.truemoney.wallet" />
<package android:name="com.eg.android.AlipayGphone" />
<package android:name="my.com.tngdigital.ewallet" />
</queries>
...
</manifest>判断钱包 App 是否安装并分别处理
建议使用支付宝返回的 applinkUrl 拉起授权。您可以先判断买家是否安装钱包 App,若已安装,则通过该链接唤起钱包 App 进行授权。若未安装,可以在 WebView 容器中加载该链接,页面将引导买家进行 H5 授权或者跳转至应用市场的钱包下载页。
若需要兼容低版本安卓,在尝试拉起授权时,可以使用 schemeUrl 以提高拉起成功率。若您希望直接拉起 H5 授权,可以使用 WebView 容器加载 normalUrl 或 applinkUrl。
判断是否安装以及拉起授权的代码请参考以下示例,WebView 容器的配置请参考下一节的内容。
|
String link = "https://m.tngdigital.com.my/s/ac...";
try {
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(link));
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
intent.setPackage("my.com.tngdigital.ewallet");
// 通过以下两行代码判断是否安装钱包APP
PackageManager packageManager = MainActivity.this.getPackageManager();
List<ResolveInfo> activities = packageManager.queryIntentActivities(intent, 0);
if (activities.size() <= 0) {
// 钱包未安装。建议在WEBVIEW中打开H5链接
intent = new Intent(MainActivity.this, WebviewActivity.class);
intent.setData(Uri.parse(link));
startActivity(intent);
} else {
// 钱包已安装。通过原生方式唤起交易。
startActivity(intent);
}
} catch (Exception e) {
// 处理报错
e.printStackTrace();
}通过 WebView 打开授权链接
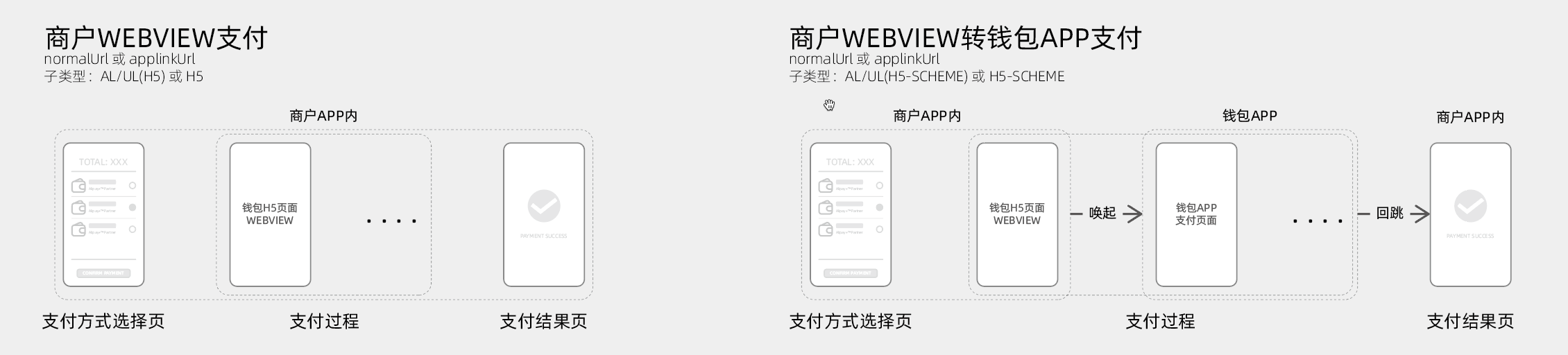
若您希望授权在 H5 页面处理,可以使用 WebView 容器加载 normalUrl 或 applinkUrl。
但请注意,部分支付方式不支持 H5 授权,即使是在 WebView 中加载,页面依然会尝试发起一次 deep link 跳转,唤起钱包进行授权,您需要重写 WebView 容器的 shouldOverrideUrlLoading 方法,拦截该次 deep link 跳转并以原生的方式加载,以完成授权过程。
用户体验及 WebView 的配置代码请参考以下示例:
|
WebView webview = findViewById(R.id.webviewBox);
// 重写shouldOverrideUrlLoading方法,检测到deeplink时允许外跳。
webview.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
if (url.startsWith("http")) {
view.loadUrl(url);
} else {
try {
Intent intent = new Intent(Intent.ACTION_VIEW, request.getUrl());
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(intent);
} catch (Exception e) {
e.printStackTrace();
}
view.stopLoading();
}
return super.shouldOverrideUrlLoading(view, request);
}
});
WebSettings webSettings = webview.getSettings();
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
webSettings.setJavaScriptEnabled(true);
webSettings.setDomStorageEnabled(true);
webSettings.setUseWideViewPort(true);
webSettings.setLoadWithOverviewMode(true);在系统默认浏览器中打开授权链接
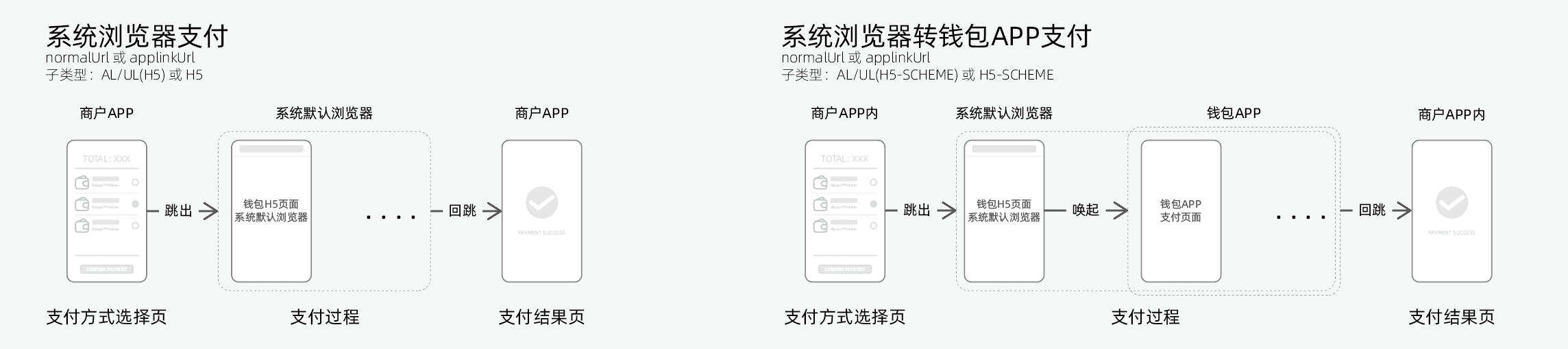
在以下情况下,系统会打开系统默认浏览器并加载该授权链接。
- 用户未安装钱包 App,但使用原生方式打开 applinkUrl 时。
- 使用原生方式打开 normalUrl 时。
用户体验与示例代码如下:
|
String link = "https://m.tngdigital.com.my/s/ac...";
try {
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(link));
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(intent);
} catch (Exception e) {
// 处理报错
e.printStackTrace();
}IOS 篇
原生方式打开授权链接
建议使用支付宝返回的 applinkUrl 拉起授权。在 IOS 系统下,若买家已安装钱包 App,则该链接会唤起钱包 App 进行授权。若未安装,系统则会拉起 Safari 浏览器并以 H5 的形式加载 applinkUrl。
用户体验与示例代码如下:
|
|
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:redirectUrl] options:@{} completionHandler:nil];通过 WebView 打开授权链接
若您希望授权在 H5 页面处理,可以使用 WebView 容器加载 normalUrl 或 applinkUrl。
但请注意,部分支付方式不支持 H5 授权,即使是在 WebView 中加载,页面依然会尝试发起一次 deep link 跳转,唤起钱包进行授权。
用户体验与 WebView 的配置代码请参考以下示例:
|
SFSafariViewController *safariVC = [[SFSafariViewController alloc] initWithURL:redirectUrl entersReaderIfAvailable:NO];
safariVC.delegate = self;
[self.navigationController presentViewController:safariVC animated:YES completion:nil];判断钱包 App 是否安装并分别处理
若希望对买家是否安装钱包 App 的情况分别处理,则在拉起授权前需要判断用户是否安装钱包 App。
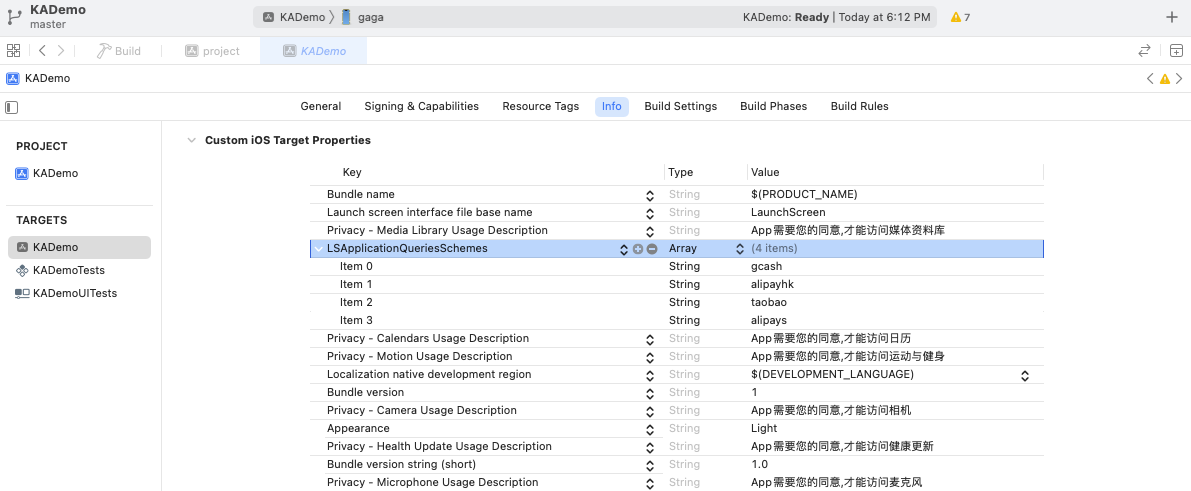
在 IOS 系统下,需要先在 info.plist 配置中添加配置 LSApplicationQueriesSchemes 配置,之后在代码中通过 canOpenURL 方法判断是否安全钱包 App。
配置示例、代码请参考以下示例:
|
NSString *walletSchemeUrl = @"gcash://";
if ([[UIApplication sharedApplication] canOpenURL:[NSURL URLWithString:walletSchemeUrl]]){
// 钱包应用已安装,建议通过原生方式打开
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:redirectUrl] options:@{} completionHandler:nil];
return YES;
} else {
// 钱包应用未安装,建议通过WEBVIEW加载H5页面
SFSafariViewController *safariVC = [[SFSafariViewController alloc] initWithURL:redirectUrl entersReaderIfAvailable:NO];
safariVC.delegate = self;
[self.navigationController presentViewController:safariVC animated:YES completion:nil];
return NO;
}