API call simulation
API call simulation helps developers debug interfaces in the test mode.
Before you start
Before conducting the API call simulation, log in to Antom Dashboard, enter the Key configuration page, and configure settings for the sandbox environment.
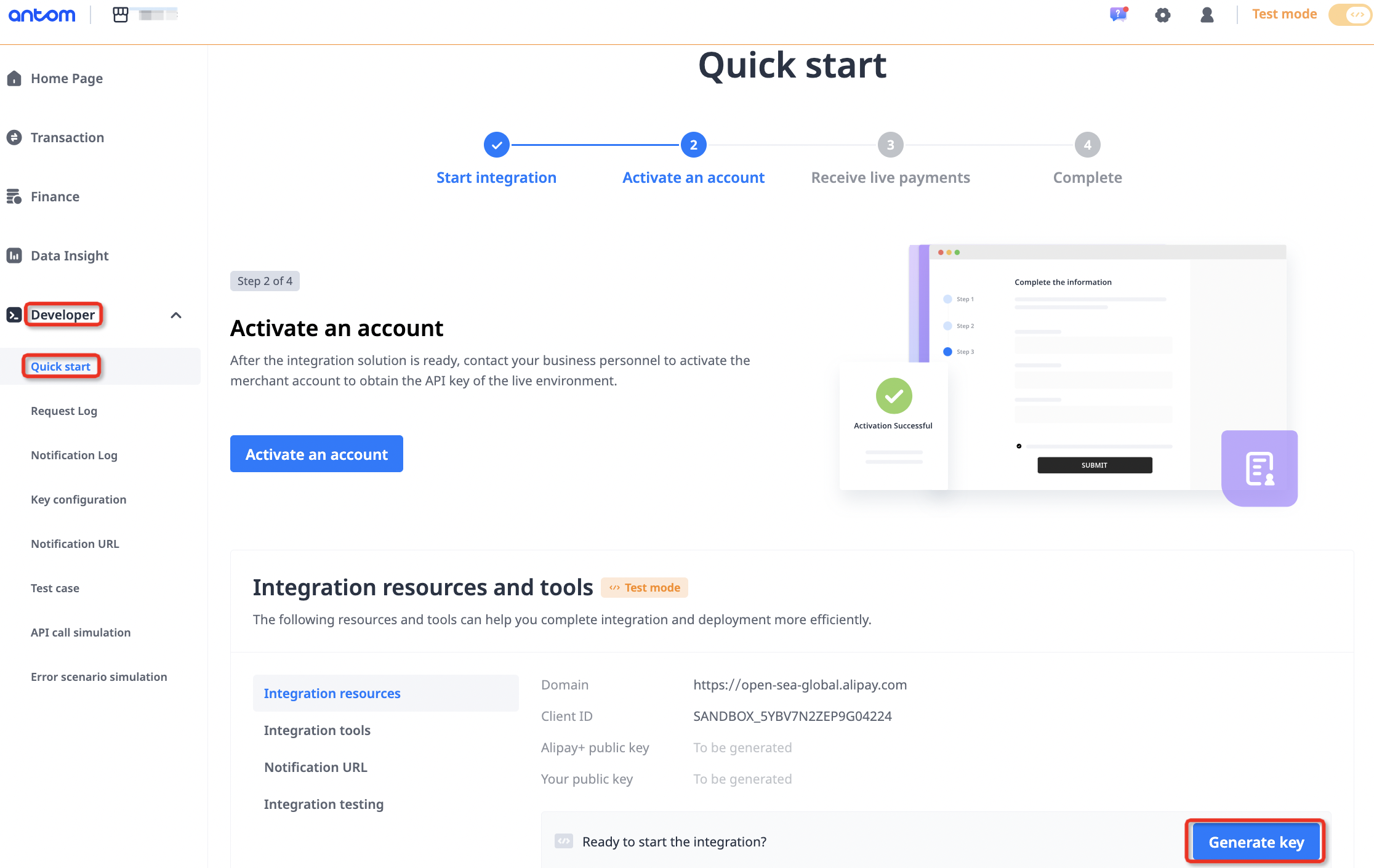
- Go to Developer > Key Configuration, click Generate key. Or go to Developer > Quick start, find Integration resources and tools, select Integration resources, and click Generate key.

- Click Confirm. The keys are generated.
Note: Your private key is only displayed once and Antom does not store it. Make sure you save your private key for later use.
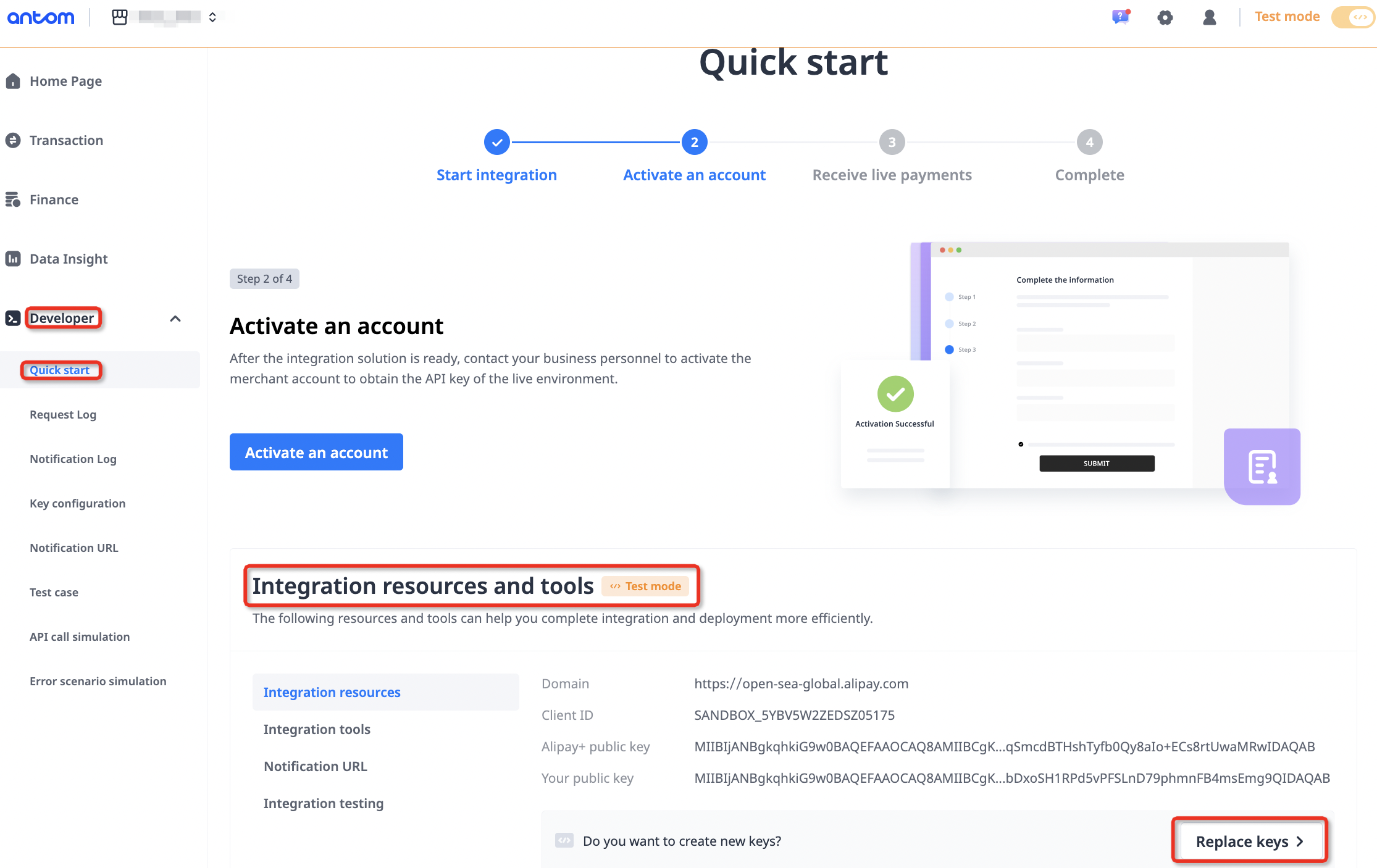
- If you decide to replace the keys, you can replace API keys with one click or by using tools. Go to Developer > Key configuration, click Replace keys. Or go to Developer > Quick start, find Integration resources and tools, select Integration resources, and click Replace keys.

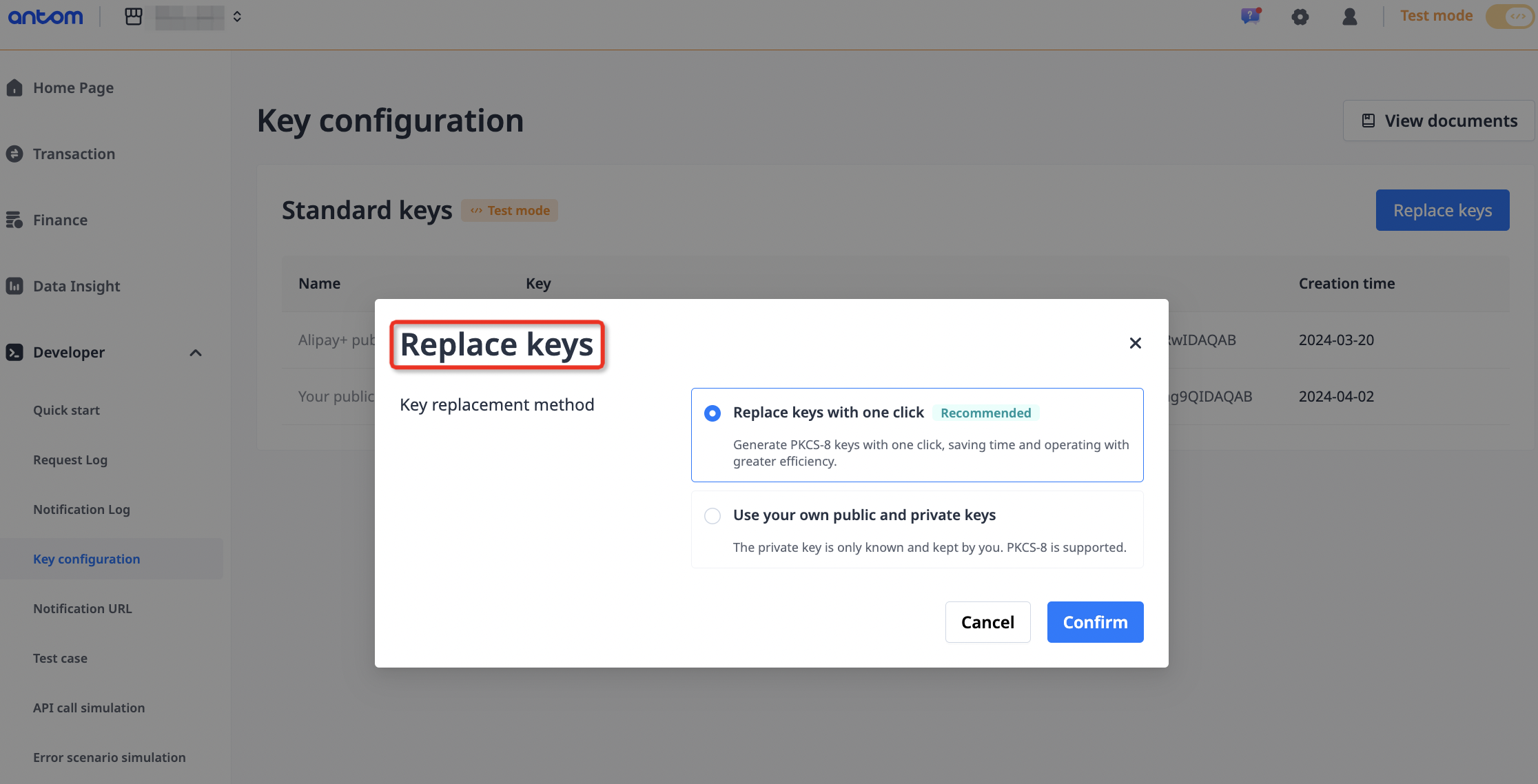
Note:
- You can click Replace keys with one click to replace the old keys with the keys generated by Antom.
- Or you can generate your own public and private keys by using the offline tool popped up on the page after clicking Use your own public and private keys.

- Go to Developer > Notification URL. Select the Configuration tab. Click Add under Action and enter you URL under Notification URL for a notification interface.
Note: Instead of using API call simulation, you can also download Postman scripts to debug locally.
API call simulation
To test an interface integration, complete the following steps:
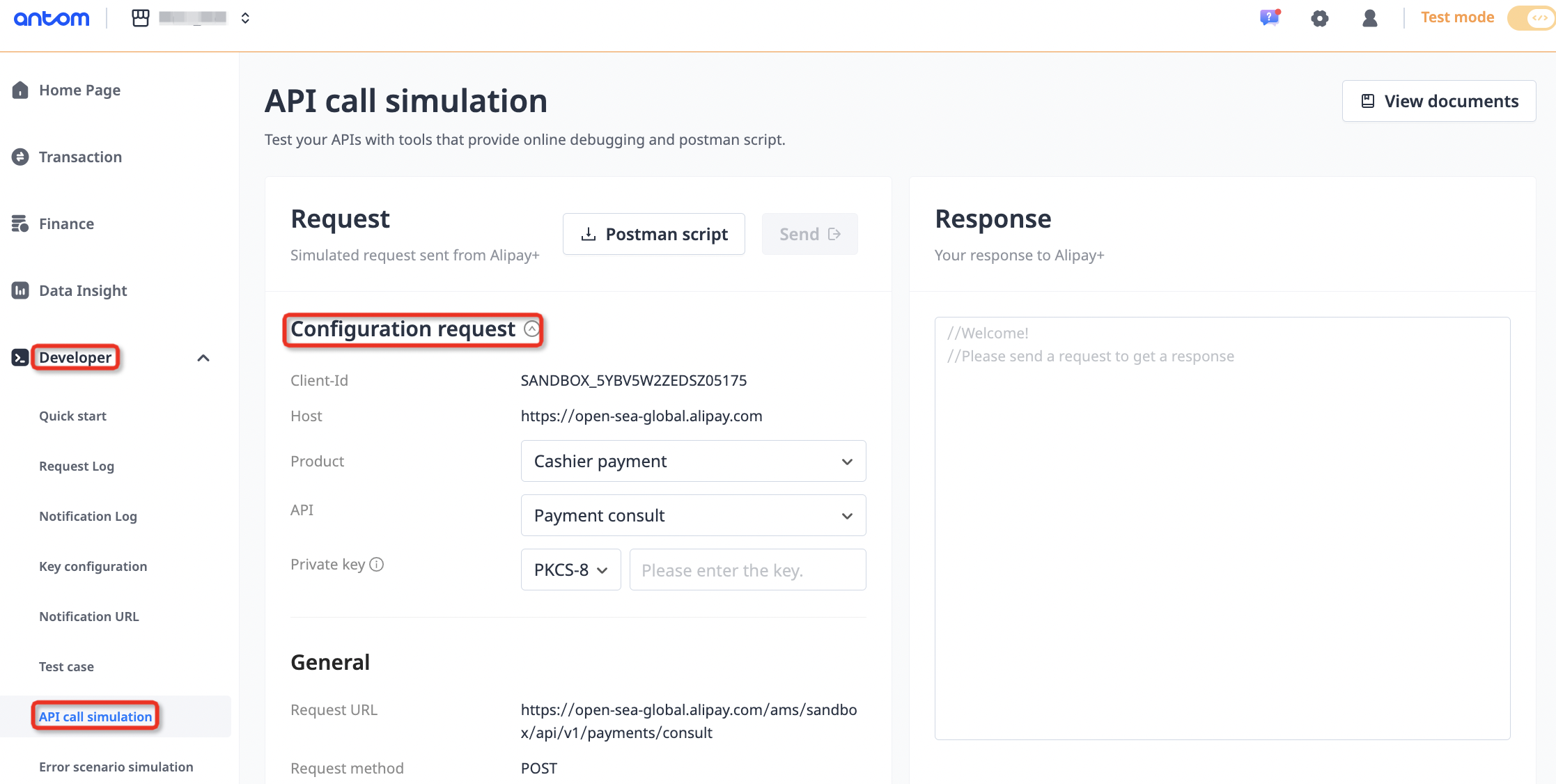
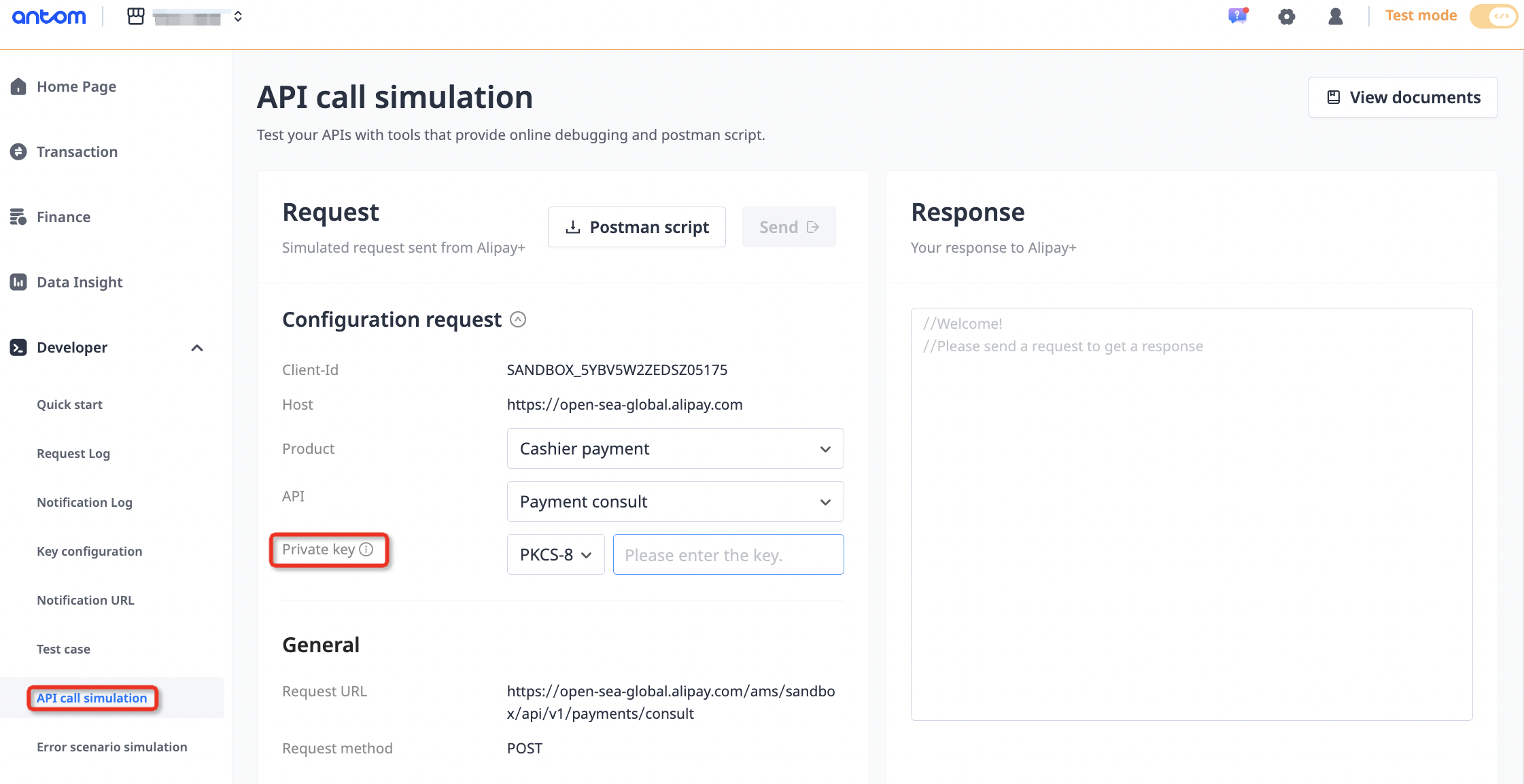
- Log in to Antom Dashboard. Go to Developer > API call simulation. In the Request configuration tab, select the specific API and product you need to test. For example:

- Enter your private key. The platform will not save your private key.

- (Optional) Edit the request message in the Request body field.

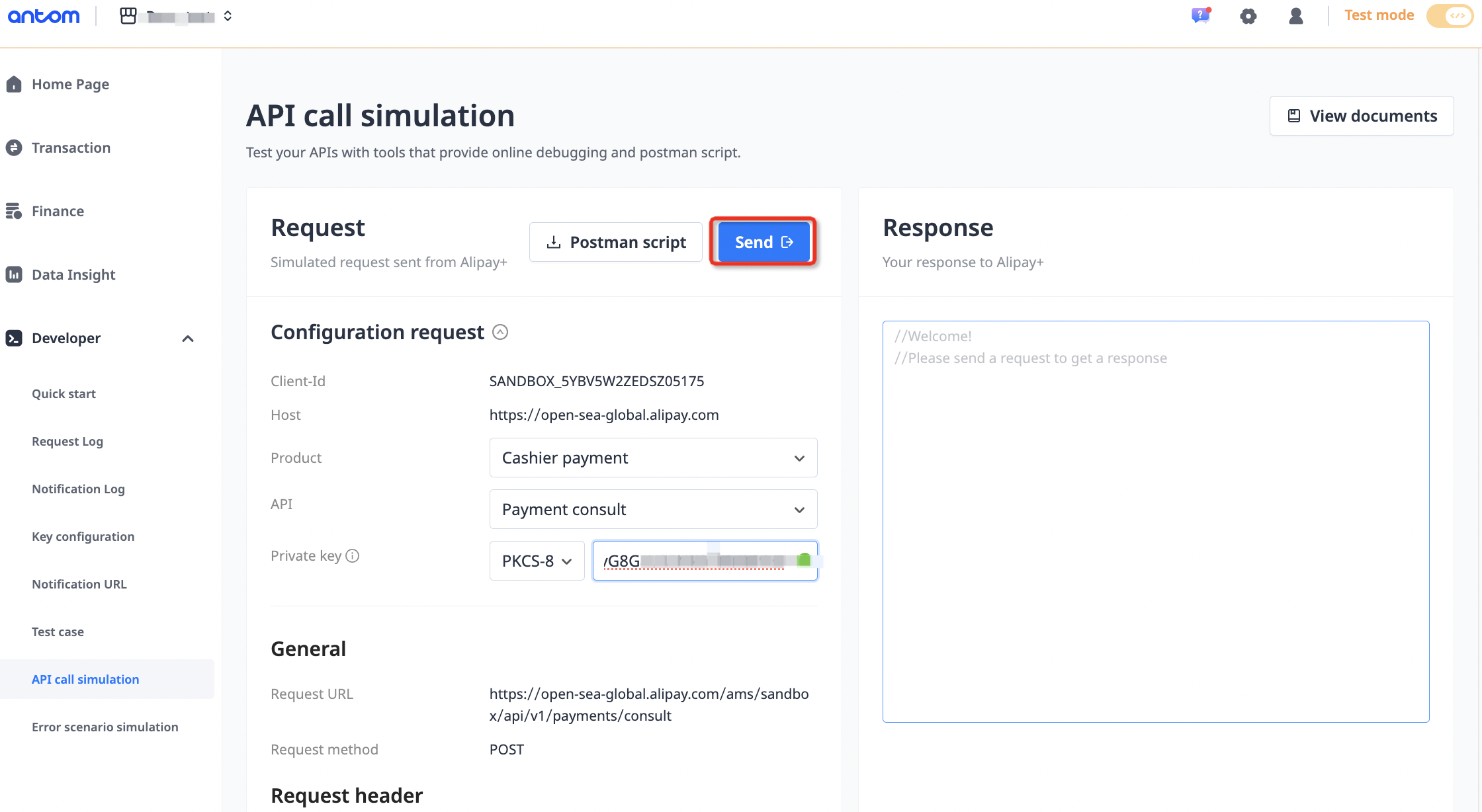
- Click Send to send the request.

- After the request is sent, the response message is then displayed in the Response tab on the right side of the screen.
