Customize error pages
Error page customization
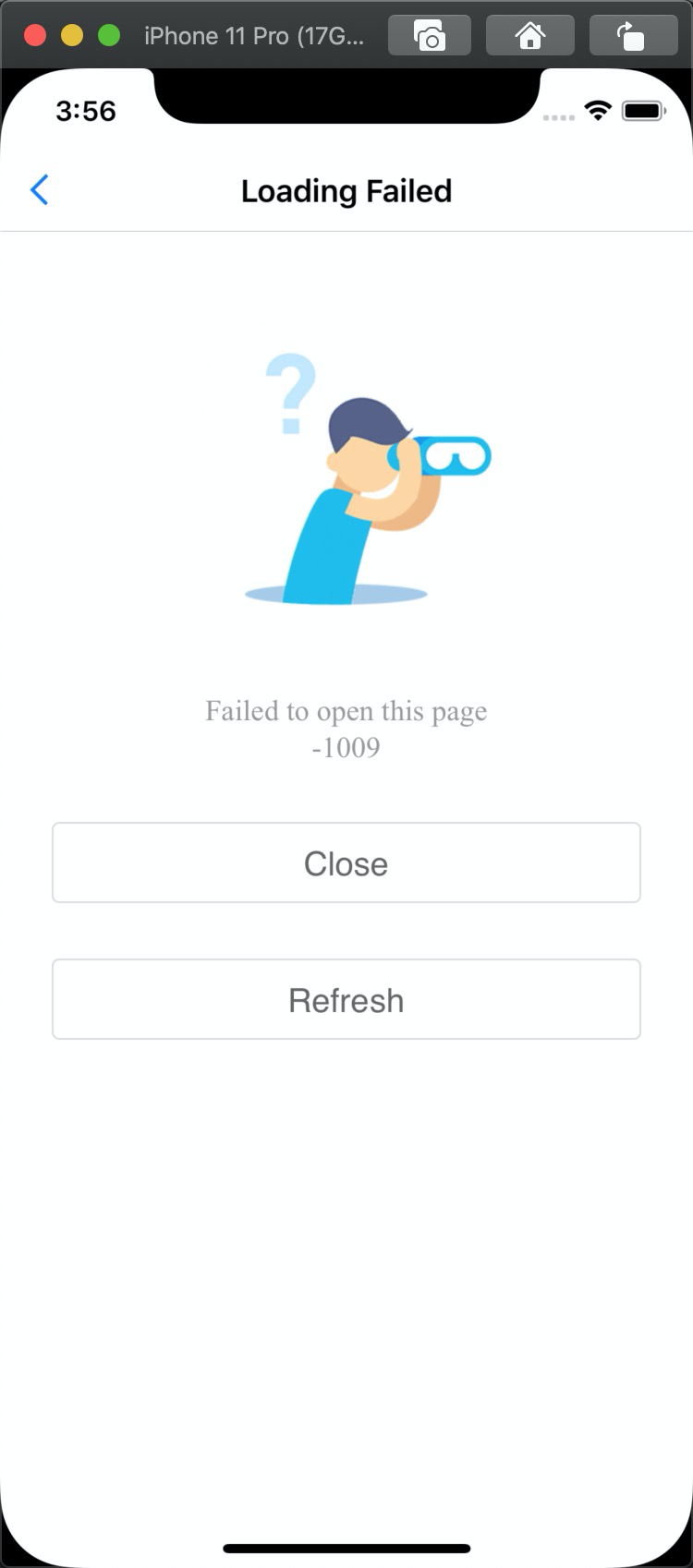
Loading a web page may fail due to network failure, DNS failure, or other reasons. Griver uses the default error page below when encountering such a problem.

This page is actually loaded from a local html file. To customize this error page, you need your own html error page and pass the file path to Griver. We assume the network is not accessible in this scene, so the network file path is not supported.
Sample code
let config = IAPConnectInitConfig()
let extensionDelegate = GRVExtensionDelegate()
// Designate your own error page path.
extensionDelegate.uiProvider.errorPageURL = Bundle.main.path(forResource: "demoerror", ofType: "html")
config.riverExtensionDelegate = extensionDelegateFor the full demo, refer to the GriverDemo project.
Sample

In the "demoerror.html" from GriverDemo project, we add a "Refresh" button.
Passing error message and error code
The error html is required to have two placeholders, to be replaced by Griver before being passed to WKWebView.
Placeholder | Description |
&&&& | The placeholder for error message |
!!!! | The placeholder for error code |
For example, the default error html page of Griver contains:
<p>&&&&</p>
<p>!!!!</p>The "&&&&" and "!!!!" will be replaced by the actual error message and error code accordingly at runtime.
Status error page customization
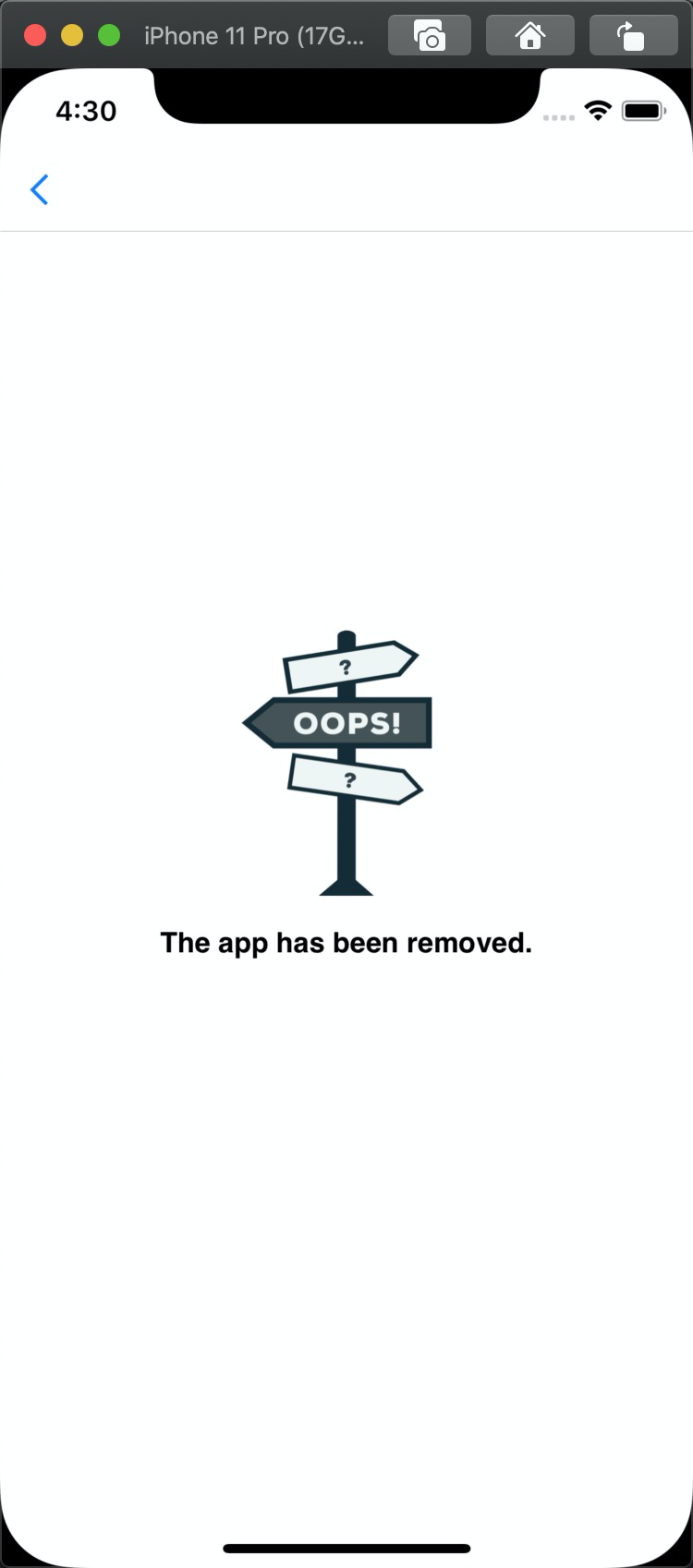
For offline packages, we need to consider more failure scenes. For example, the offline package can be failed to pass verification due to invalid signing info. Or the offline package can be in abnormal status such as "REMOVED" or "DELETED". See below the default status error page for these cases:

Customizing a status error page is similar to customizing an error page.
Sample code
let config = IAPConnectInitConfig()
let extensionDelegate = GRVExtensionDelegate()
// Designate your own status error page path.
extensionDelegate.uiProvider.statusPageURL = Bundle.main.path(forResource: "demostatus_error", ofType: "html")
config.riverExtensionDelegate = extensionDelegateFor the full demo, refer to the GriverDemo project.
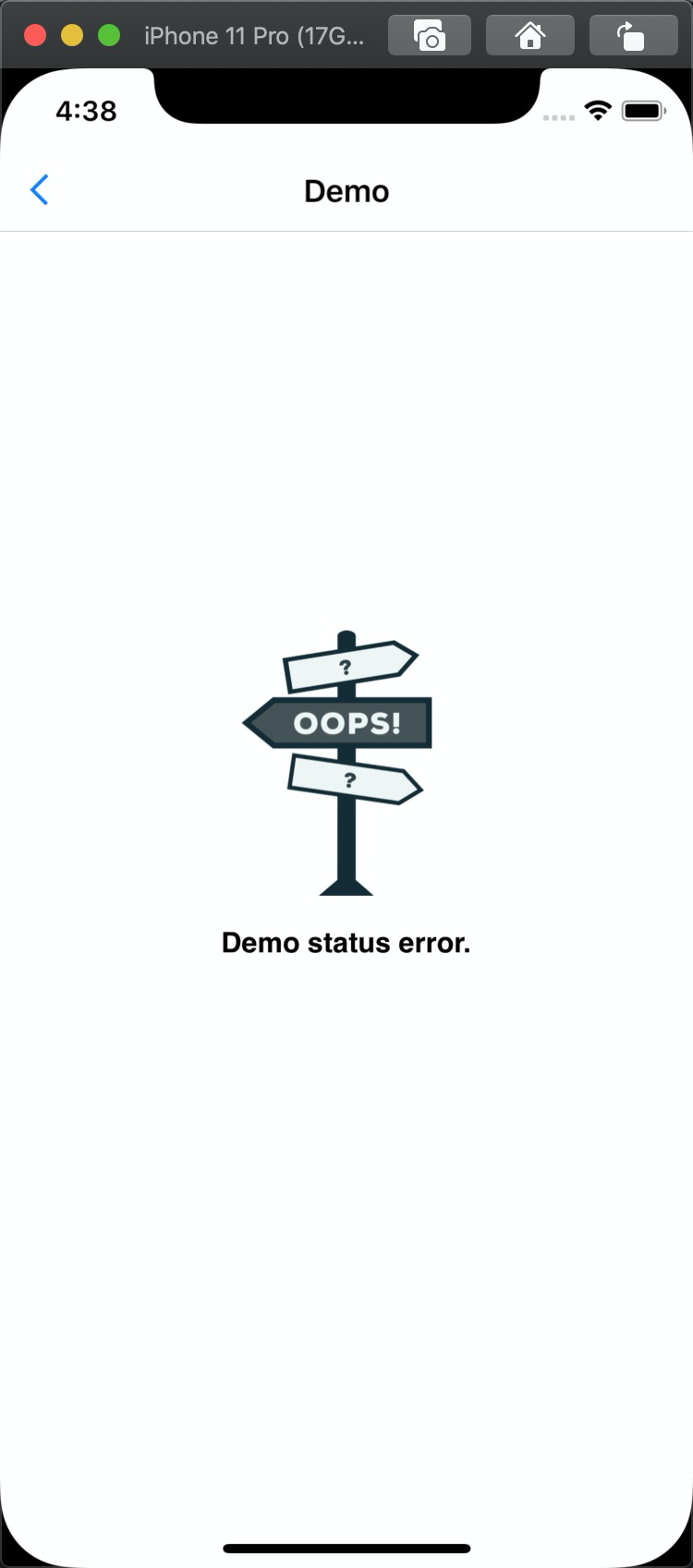
Sample

In the "demostatus_error.html" from GriverDemo project, we change the title and error message.
