EasySafePay (Web/WAP)
Note: This page has been deprecated and is no longer maintained or updated. Visit https://docs.antom.com/ for the latest content.
This article introduces the integration solution to support accepting payments from a desktop browser or mobile browser. After integration, you can access various payment methods like digital wallets, bank cards, and bank transfers.
User experience
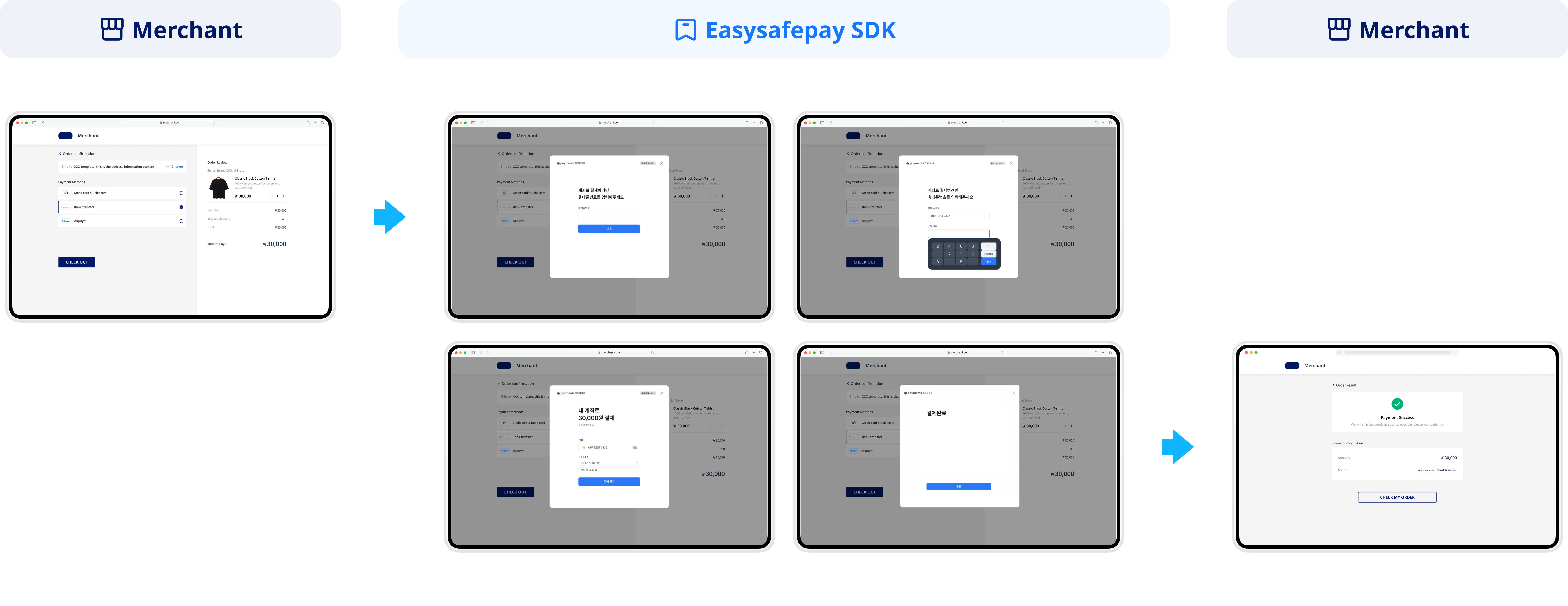
The following screenshots show the user experience of wallet and bank transfer. During the first-time payments, buyers can enable password-free payment for subsequent payments. The entire payment process for subsequent payments will be performed on your website or application.
Wallet
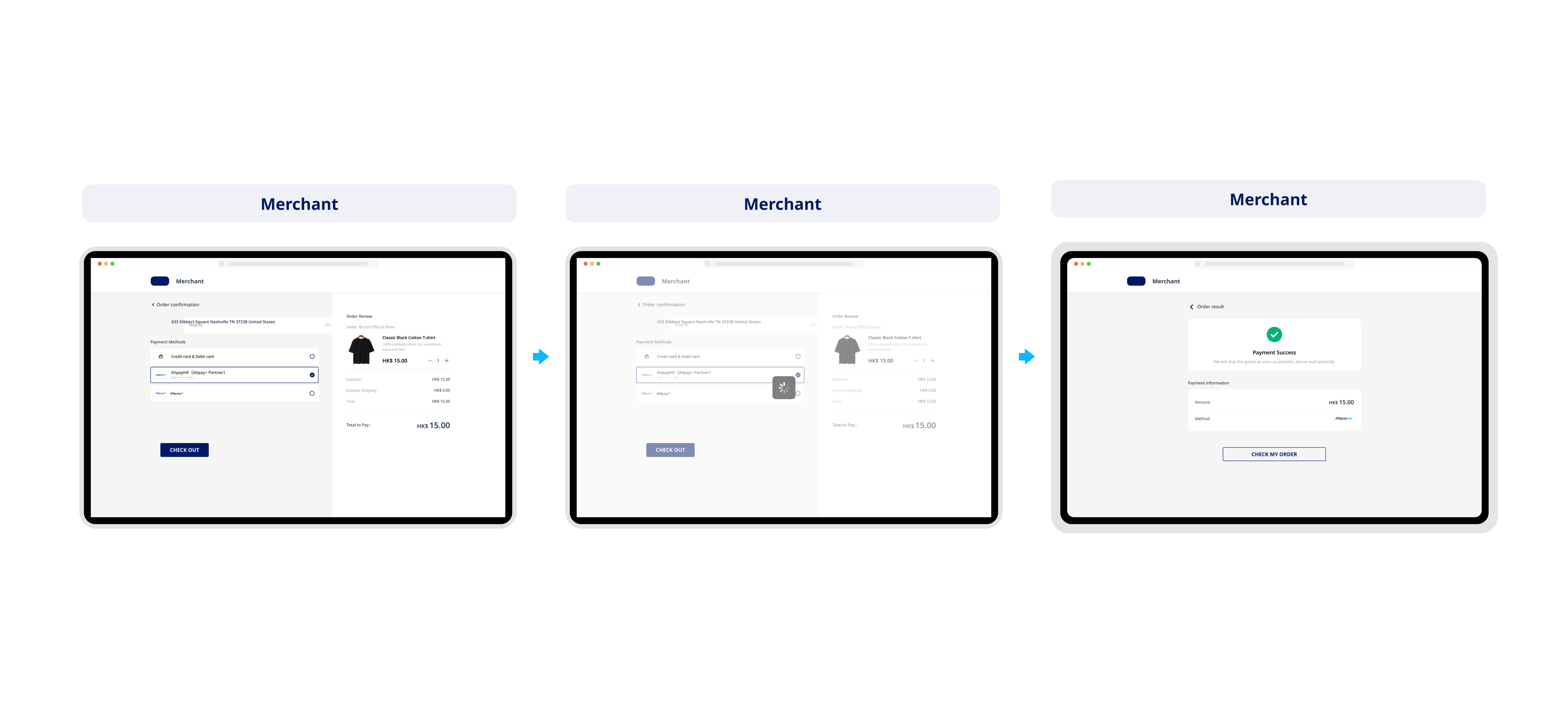
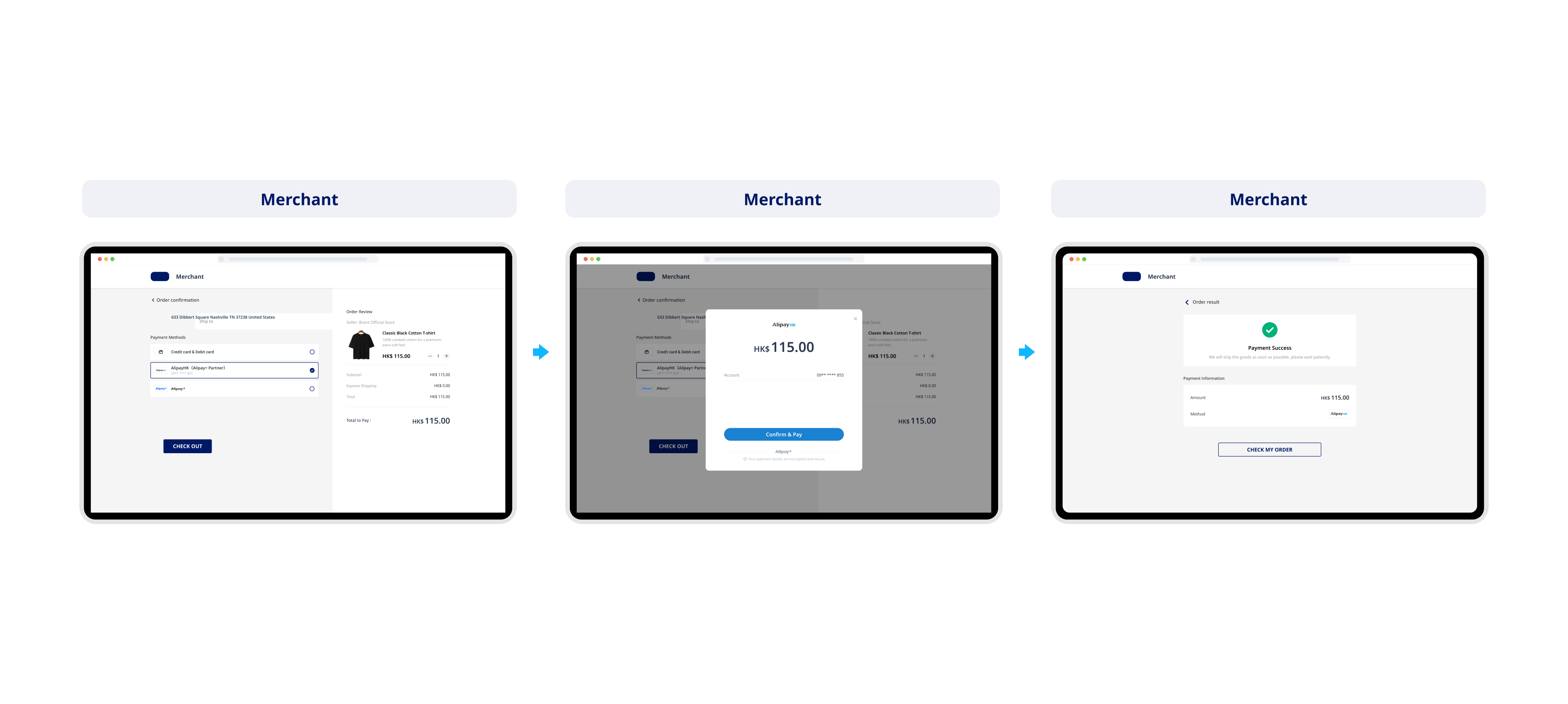
With the entire payment process remaining within your website or application, buyers are allowed to pay and enable password-free payments during their first-time payments and make subsequent payments without the need to enter the payment password.
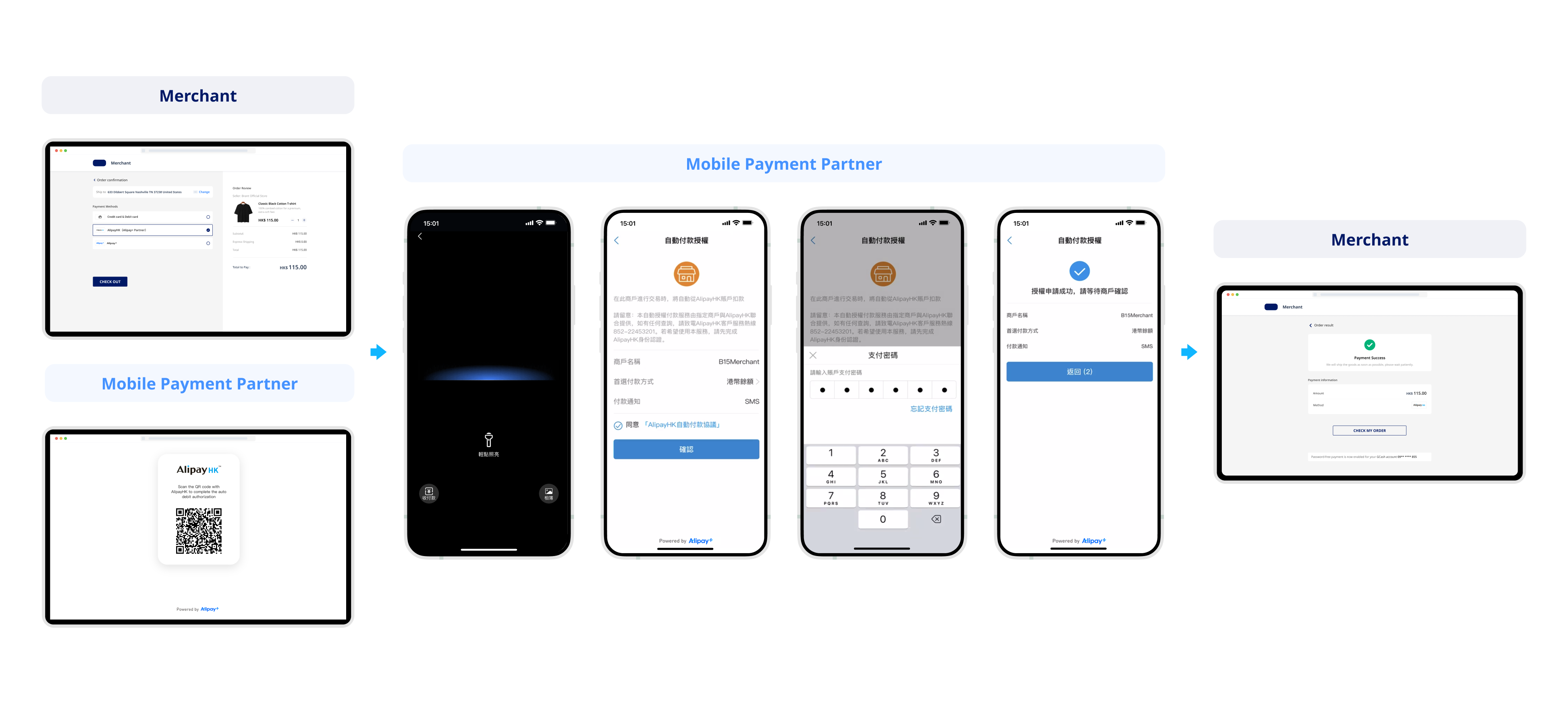
First-time payment using wallet
During the first-time payment, the buyer completes the authorization process to pay and enable subsequent password-free payments.
Bank transfer
For bank transfer payment methods, the following graphics show the user experience for the first-time and subsequent payments.
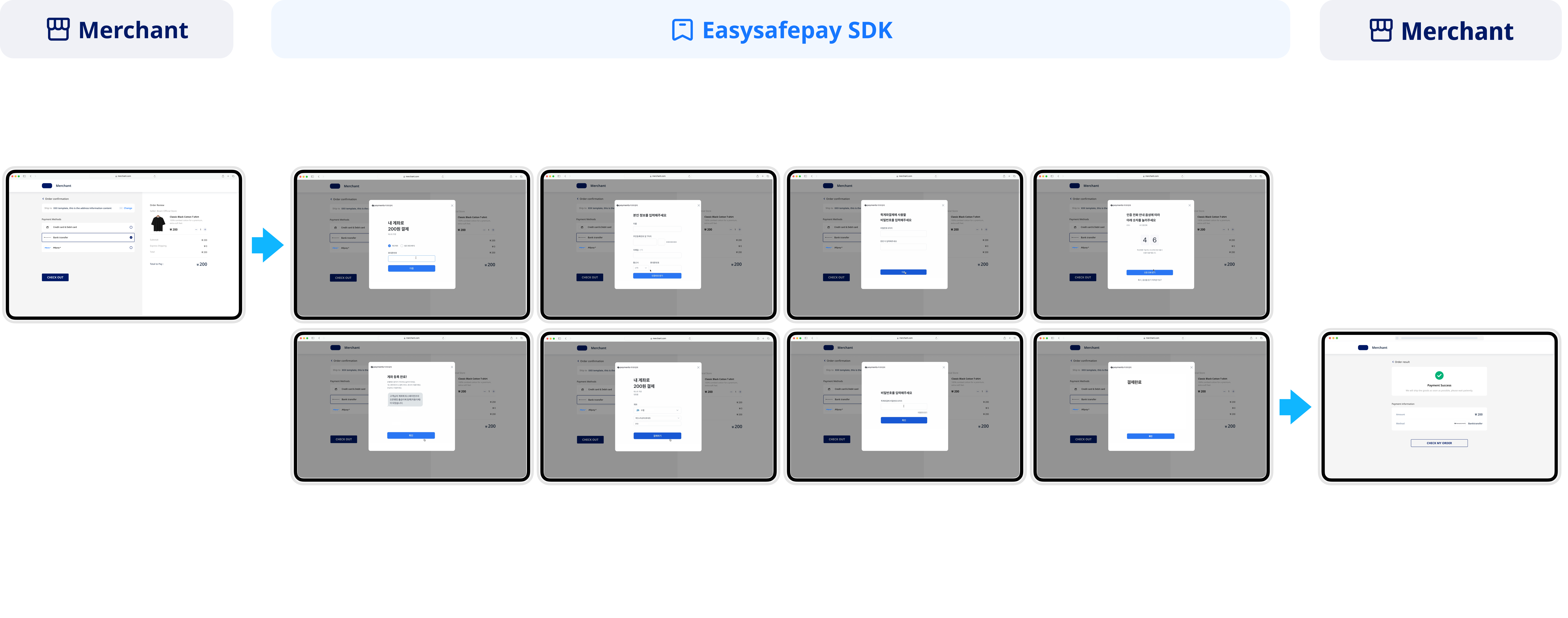
First-time payment using bank transfer
During the first-time payment, users need to enter the payment password and verification number.
Payment flow
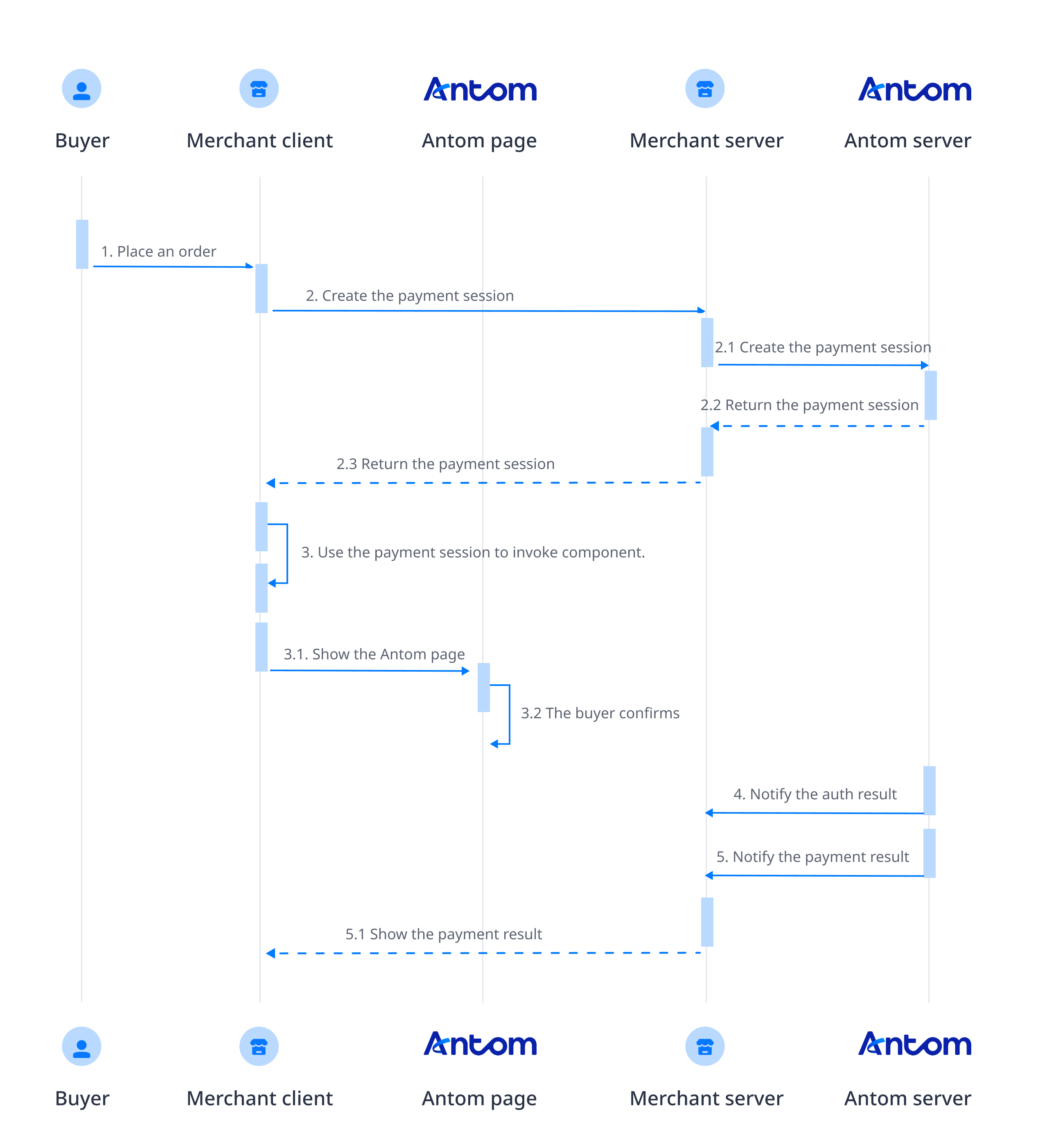
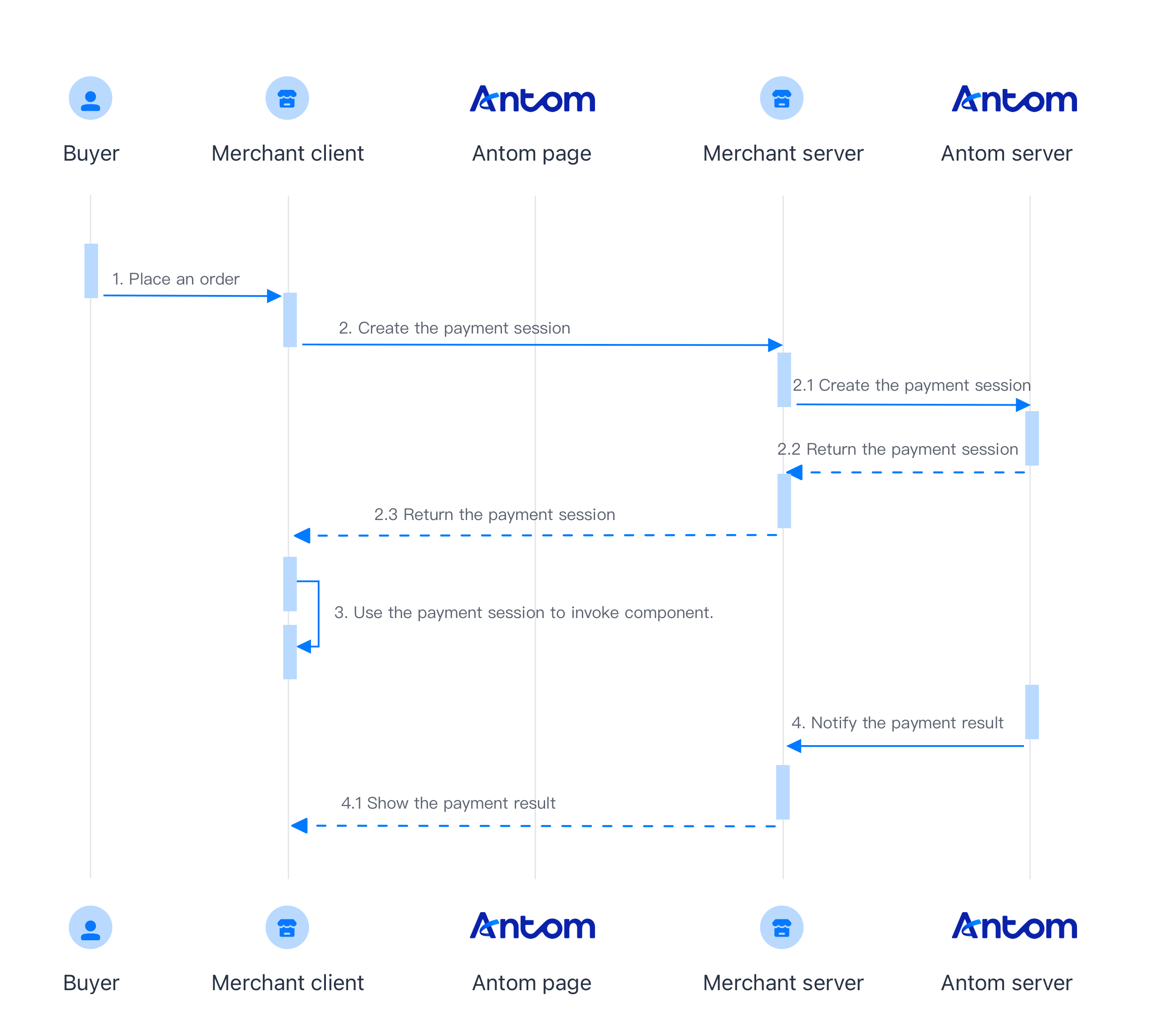
First-time payment
When a buyer selects a payment method provided by Antom, you need to collect essential information including the payment request ID, order amount, payment method, order description, payment redirect page URL, and payment result notification URL. Susequently, call the createPaymentSession (EasySafePay) API to place orders and call relevant methods in theAntom SDK to facilitate the payment process.
- The buyer lands on the checkout page.
- Create a payment session request.
After the buyer selects a payment method and submits the order, you can obtain the payment session by calling the createPaymentSession (EasySafePay) API. - Invoke the client SDK.
On the client side, invoke the SDK through the payment session. The SDK will collects payment elements, displays code information, redirects, invokes, and guides the buyer to complete the payment based on the payment method's characteristics. - Get the authorization result.
- Asynchronous Notification: When the authorization is successful, Antom sends you the asynchronous notification through the notifyAuthorization API.
- Synchronous Inquiry: Call the inquiryPayment API to check the authorization status.
- Get the payment result.
Obtain the payment result by using one of the following two methods:
- Asynchronous Notification: Specify the paymentNotifyUrl in the createPaymentSession (EasySafePay) API to set the address for receiving asynchronous notifications. When the payment is successful or expires, Antom will use notifyPayment to send asynchronous notifications to you.
- Synchronous Inquiry: Call the inquiryPayment API to check the payment status.
Integration step
Start your integration by taking the following steps:
- Create a payment session
- Invoke the SDK
- Obtain authorization or payment result
Step 1: Create a payment session
When a buyer selects a payment method provided by Antom, you need to collect essential information including the payment request ID, order amount, payment method, order description, payment redirect page URL, and payment result notification URL. Susequently, call the createPaymentSession (EasySafePay) API to create a payment session by completing these steps:
- Install an API library
- Initialize the request instance
- Call the createPaymentSession (EasySafePay) API
Note: Antom provides server-side API libraries for multiple languages. The following codes use Java as an example. You need to install Java 6 or higher.
Install an API library
You can find the latest version on GitHub.
<dependency>
<groupId>com.alipay.global.sdk</groupId>
<artifactId>global-open-sdk-java</artifactId>
<version>2.0.44</version>
</dependency>Initialize the request instance
Create a singleton resource to make a request to Antom.
import com.alipay.global.api.AlipayClient;
import com.alipay.global.api.DefaultAlipayClient;
import com.alipay.global.api.model.constants.EndPointConstants;
public class Sample {
public static final String CLIENT_ID = "";
public static final String ANTOM_PUBLIC_KEY = "";
public static final String MERCHANT_PRIVATE_KEY = "";
private final static AlipayClient CLIENT = new DefaultAlipayClient(
EndPointConstants.SG, MERCHANT_PRIVATE_KEY, ANTOM_PUBLIC_KEY, CLIENT_ID);
}
Create a payment session
First-time payment
Call the createPaymentSession (EasySafePay) API to create a payment session by specifying the following parameters:
Parameter name | Required | Description |
paymentRedirectUrl | ✅ | The merchant URL that the buyer is redirected to after the payment is completed. It can be either:
For iOS web browser
For iOS app
For Android web browser
For Android App
|
authState | ✅ | The unique identifier assigned by you to initiate the authorization, which is used to obtain tokens for subsequent secret-free payments. This parameter must be passed only for the first payment, you do not need to pass this parameter for subsequent payments. |
paymentNotifyUrl | ✅ | Payment result notification address. This address must be HTTPS. |
paymentSessionExpiryTime | Timeout for payment session. Default is 1 hour, can be set to a timeout within 1 hour, the format of the value follows the ISO 8601 standard. For example, 2019-11-27T12:01:01+08:00. | |
userLoginId | The buyer's wallet side login account, which can be the buyer's email address or phone number. | |
order.buyer: referenceBuyerId/buyerPhoneNo/buyerEmail | Pass in buyer information for risk decisions. Pass in referenceBuyerId, buyerPhoneNo, buyerEmail One of these parameters is sufficient. |
Parameters listed above are not comprehensive. See the createPaymentSession (EasySafePay) API for a complete list of parameters and any additional requirements for specific payment methods.
The following sample code shows how to call the createPaymentSession (EasySafePay) API:
public static void createPaymentSession() {
AlipayPaymentSessionRequest alipayPaymentSessionRequest = new AlipayPaymentSessionRequest();
alipayPaymentSessionRequest.setProductCode(ProductCodeType.AGREEMENT_PAYMENT);
alipayPaymentSessionRequest.setProductScene(ProductSceneConstants.EASY_PAY);
// replace with your paymentRequestId
String paymentRequestId = UUID.randomUUID().toString();
alipayPaymentSessionRequest.setPaymentRequestId(paymentRequestId);
// set amount
// you should convert amount unit(in practice, amount should be calculated on your serverside)
Amount amount = Amount.builder().currency("HKD").value("98080").build();
alipayPaymentSessionRequest.setPaymentAmount(amount);
//set settlement currency
SettlementStrategy settlementStrategy = new SettlementStrategy();
settlementStrategy.setSettlementCurrency("USD");
alipayPaymentSessionRequest.setSettlementStrategy(settlementStrategy);
// set paymentMethod
PaymentMethod paymentMethod = PaymentMethod.builder().paymentMethodType("ALIPAY_HK").build();
alipayPaymentSessionRequest.setPaymentMethod(paymentMethod);
// set agreementInfo
// replace with your authState
String authState = UUID.randomUUID().toString();
// The login ID that the user used to register in the payment method client. The login ID can be the user's email address or phone number.
// Specify this parameter to free users from manually entering their login IDs.
String userLoginId = "852-91234567";
AgreementInfo agreementInfo = AgreementInfo.builder().authState(authState).userLoginId(userLoginId).build();
alipayPaymentSessionRequest.setAgreementInfo(agreementInfo);
// set buyer info
Buyer buyer = Buyer.builder().referenceBuyerId("yourBuyerId").build();
// replace with your orderId
String orderId = UUID.randomUUID().toString();
// set order Info
Order order = Order.builder().referenceOrderId(orderId).
orderDescription("antom api testing order").orderAmount(amount).buyer(buyer).build();
alipayPaymentSessionRequest.setOrder(order);
// replace with your notify url
alipayPaymentSessionRequest.setPaymentNotifyUrl("http://www.yourNotifyUrl.com");
// replace with your redirect url
alipayPaymentSessionRequest.setPaymentRedirectUrl("http://www.yourRedirectUrl.com");
AlipayPaymentSessionResponse alipayPaymentSessionResponse;
try {
alipayPaymentSessionResponse = CLIENT.execute(alipayPaymentSessionRequest);
} catch (AlipayApiException e) {
String errorMsg = e.getMessage();
// handle error condition
}
}
The following code shows a sample of the request message:
{
"agreementInfo": {
"authState": "2b7a4a24-b909-4633-8ffe-8ed3648e99b4",
"userLoginId": "852-91234567"
},
"order": {
"buyer": {
"referenceBuyerId": "yourBuyerId"
},
"orderAmount": {
"currency": "HKD",
"value": "98080"
},
"orderDescription": "antom api testing order",
"referenceOrderId": "1a57b8cd-9a25-4d44-94f7-3467a4ebe532"
},
"paymentAmount": {
"currency": "HKD",
"value": "98080"
},
"paymentMethod": {
"paymentMethodType": "ALIPAY_HK"
},
"paymentNotifyUrl": "http://www.yourNotifyUrl.com",
"paymentRedirectUrl": "http://www.yourRedirectUrl.com",
"paymentRequestId": "bc93d19e-e1f6-4b68-b6b1-3d6ddc2a792a",
"productCode": "AGREEMENT_PAYMENT",
"productScene": "EASY_PAY",
"settlementStrategy": {
"settlementCurrency": "USD"
}
}The following code shows a sample of the response, which contains the following parameters:
- paymentSessionData: the payment session data, which needs to be forwarded to your client.
- paymentSessionExpiryTime: the expiration time of the payment session.
{
"paymentSessionData": "ZqeGpu7pbMb/I3dNWTTEL3o4w5mXh20j13VnmsE1p3cjK3CVpnMXY7BfQlIvwNqQWtXHEMUo0R5pQwnSyNtxTA==&&SG&&188&&eyJh***",
"paymentSessionExpiryTime": "2024-09-27T15:57:30+08:00",
"paymentSessionId": "ZqeGpu7pbMb/I3dNWTTEL3o4w5mXh20j13VnmsE1p3fI21eGbgq240lFVquZsLrM",
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
}
}Common questions
Q: Can I use Chinese characters in the value of the request parameters?
A: To avoid incompatibility of a certain payment method, do not use Chinese characters for fields in the request.
Q: How to set the URL to receive the payment notification?
A: Specify paymentNotifyUrl in the createPaymentSession (EasySafePay) API to receive the asynchronous notification about the payment result (notifyPayment), or configure the receiving URL in Antom Dashboard. If the URL is specified in both the request and Antom Dashboard, the value specified in the request takes precedence.
Step 2: Invoke the SDK
Install
Before beginning the integration, ensure that you have completed the following environment preparations:
- Properly handle compatibility issues: Provide corresponding polyfills for Internet Explorer and other old browser versions. We recommend that you use babel-preset-env to address browser compatibility issues when you build a project.
- Use the following recommended browser versions:
- For mobile browsers:
- iOS 11 and later.
- Android 5.0 and later.
- For computer browsers, use the following recommended versions:
To integrate the SDK package, refer to Integrate the SDK Package for Web/WAP.
Instantiate the SDK
Create the SDK instance by using AMSEasyPay and specify basic configurations. Configuration object includes the following parameters:
Parameter name | Required | Description |
environment | ✅ | Used to specify the environment information. Valid values are:
|
locale | Used to specify the language information. Select the appropriate value based on the region of the payment method. Valid values for this parameter are listed as follows. If a value not in the following list is used, the local language is used instead.
| |
analytics | Used to configure and analyze data. It contains a value below:
| |
onLog | A callback method used to generate the error information about logs and API exceptions during the execution of the SDK. | |
onEventCallback | A callback function that returns a specific event code when a payment event occurs during SDK runtime, such as a payment result or a form submission error. |
The following sample code shows how to obtain the browser language:
let language = navigator.language || navigator.userLanguage;
language = language.replace("-", "_"); // Replace "-" with "_"The following sample code shows how to instantiate the SDK by using npm:
import { AMSEasyPay } from '@alipay/ams-checkout' // Manage the package
const checkoutApp = new AMSEasyPay({
environment: "sandbox",
locale: "en_US",
analytics: {
enabled: true
},
onLog: ({code, message})=>{},
onClose:()=>{
// Close the half-screen popup
},
onEventCallback: ({code, message})=>{},
});The following sample code shows how to instantiate the SDK by using CDN:
const checkoutApp = new window.AMSEasyPay({
environment: "sandbox",
locale: "en_US",
analytics: {
enabled: true
},
onLog: ({code, message})=>{},
onClose:()=>{
// Close the half-screen popup
},
onEventCallback: ({code, message})=>{},
});Invoke the SDK
Use createComponent in the instance object to create a payment component:
Parameter name | Required | Description |
sessionData | ✅ | Create a configuration object by using the sessionData parameter: Use the complete data of the value of paymentSessionData obtained in the response of the createPaymentSession (EasySafePay) API as the value of this parameter. |
| appearance | Customized appearance theme configuration, and it contains the following child parameters:
| |
isAppWebview | Indicate whether it is an app's web view. Valid values are:
|
The following sample code shows how to render the component:
async function create(sessionData) {
await checkoutApp.createComponent({
sessionData: sessionData,
appearance:{
showLoading: true, // Set as true by default to enable the default loading pattern.
},
isAppWebview: false // Set as false by default to indicate that this is an H5 web integration.
});
}Call unmount to free SDK component resources in the following situations:
- When the buyer switches views to exit the checkout page, free the component resources created in the createPaymentSession (EasySafePay) API.
- When the buyer initiates multiple payments, free the component resources created in the previous createPaymentSession (EasySafePay) API.
// Free SDK component resources
checkoutApp.unmount();Common questions
Q: What can I do when I receive the SDK_CREATEPAYMENT_PARAMETER_ERROR?
A: When you receive this event code, check if the sessionData passed in is correct and complete.
Q: What can I do when I receive the SDK_PAYMENT_ERROR or a rendering view error occurred?
A: Check the network request for any exceptions during API initialization, such as network timeouts. Ensure that the environment for creating payment session request is consistent with the environment used for SDK instantiation. Check whether the parameters in the createPaymentSession (EasySafePay) API are passed correctly. If the API exceptions persist, feel free to contact us for further troubleshooting.
Step 3: Obtain authorization or payment result
For the first-time payment, you can obtain both the authorization and payment results, while for subsequent payments, only the payment result is available.
You can obtain the authorization or payment result by one of the following methods:
- Receive the asynchronous notification
- Inquire about the result
Receive the asynchronous notification
Obtain the authorization result
When the authorization is successful, Antom sends you the asynchronous notification through the notifyAuthorization API. When you receive the notification, you must return a response as instructed in Return a receipt acknowledgment message. Meanwhile, you must update the authorization status of the buyer in your system and display the buyer's desensitized account obtained from the notification on your authorization management page.
The following code shows a sample of the notification request:
{
"accessToken": "28288803001319861727421828000Cv96OFlYoi17100****",
"accessTokenExpiryTime": 2145916817000,
"authState": "36a38e87-0453-495e-ad17-b46553b918da",
"authorizationNotifyType": "TOKEN_CREATED",
"userLoginId": "852-91****67",
"result": {
"resultCode": "SUCCESS",
"resultMessage": "success.",
"resultStatus": "S"
}
}How to verify the signature of the notification and make a response to the notification, see Sign a request and verify the signature.
Common questions
Q: When will the payment result notification be sent?
A: It depends on whether the payment is completed:
- If the payment is successfully completed, Antom will usually send you an asynchronous notification within 3 to 5 seconds. For some payment methods like OTC, the notification might take a bit longer.
- If the payment is not completed, Antom needs to close the order first before sending an asynchronous notification. The time it takes for different payment methods to close the order varies, usually defaulting to 14 minutes.
Q: Will the asynchronous notification be re-sent?
A: Yes, the asynchronous notification will be re-sent automatically within 24 hours for the following cases:
- If you didn't receive the asynchronous notification due to network reasons.
- If you receive an asynchronous notification from Antom, but you didn't make a response to the notification in the sample code format of Process the notification.
The notification can be resent up to 8 times or until a correct response is received to terminate delivery. The sending intervals are as follows: 0 minutes, 2 minutes, 10 minutes, 10 minutes, 1 hour, 2 hours, 6 hours, and 15 hours.
Q: When responding to asynchronous notification, do I need to add a digital signature?
A: If you receive an asynchronous notification from Antom, you are required to return the response in the sample code format of Process the notification, but you do not need to countersign the response.
Q: What are the key parameters in the payment result notification that I need to use?
A: Pay attention to the following key parameters:
- result: indicates the payment result of the order.
- paymentRequestId: indicates the payment request number you generated for consult, cancel, and reconciliation.
- paymentId: indicates the payment order number generated by Antom used for refund and reconciliation.
- paymentAmount: indicates the payment amount.
Q: What are the key parameters in the authorization result notification that I need to use?
A: Pay attention to the following key parameters:
- result: represents the payment result of the order.
- authState: the vaulting request ID generated by the merchant.
- accessToken: the auto debit ID generated by Antom used for subsequent payment.
- userLoginId: the user's desensitized account number.
Inquire about the payment result
You can call the inquiryPayment API to initiate a query on the result of an order.
Parameter name | Required | Description |
paymentRequestId | The payment request ID generated by you. |
The parameter is not a full set of parameters, please refer to the inquiryPayment API for full set of parameters and additional requirements for certain payment methods.
The following sample code shows how to call the inquiryPayment API:
public static void inquiryPayment() {
AlipayPayQueryRequest alipayPayQueryRequest = new AlipayPayQueryRequest();
// replace with your paymentRequestId
alipayPayQueryRequest.setPaymentRequestId("yourPaymentRequestId");
AlipayPayQueryResponse alipayPayQueryResponse = null;
try {
alipayPayQueryResponse = CLIENT.execute(alipayPayQueryRequest);
} catch (AlipayApiException e) {
String errorMsg = e.getMessage();
// handle error condition
}
}The following code shows a sample of the request message:
{
"paymentRequestId": "bc93d19e-e1f6-4b68-b6b1-3d6ddc2a792a"
}The following code shows a sample of the response message:
{
"cardInfo": {},
"paymentResultCode": "SUCCESS",
"paymentRequestId": "bc93d19e-e1f6-4b68-b6b1-3d6ddc2a792a",
"paymentResultInfo": {},
"paymentAmount": {
"currency": "HKD",
"value": "98080"
},
"result": {
"resultStatus": "S",
"resultCode": "SUCCESS",
"resultMessage": "success."
},
"actualPaymentAmount": {
"currency": "HKD",
"value": "98080"
},
"paymentId": "202409271940108001001881E0211235544",
"paymentResultMessage": "success",
"pspCustomerInfo": {
"pspName": "ALIPAY_HK"
},
"paymentTime": "2024-09-27T00:23:46-07:00",
"customsDeclarationAmount": {},
"paymentStatus": "SUCCESS"
}Common questions
Q: How often should I call the inquiryPayment API?
A: Call the inquiryPayment API constantly with an interval of 2 seconds until the final payment result is obtained or an asynchronous payment result notification is received.
Q: What are the key parameters in the notification that I need to use?
A: Pay attention to these key parameters:
- result: represents the result of this inquiryPayment API call, the result of the order needs to be judged according to paymentStatus:
SUCCESSandFAILrepresent the final result.PROCESSINGrepresents the processing.
- paymentAmount: indicates the payment amount.
Sample codes
Complete sample code for using the client SDK:
// Step 1: Instantiate the SDK
const checkoutApp = new window.AMSCashierPayment({
environment: "sandbox",
locale: "en_US",
onLog: ({code, message}) => {},
onEventCallback: ({code, message}) => {},
});
// Handle payment button events.
document
.querySelector("#your form id")
.addEventListener("submit", handleSubmit);
async function handleSubmit() {
// Step 2: The server calls createPaymentSession API to obtain paymentSessionData.
async function getPaymentSessionData() {
const url = "Fill in the server address";
const config = {
// Fill in the request configuration.
};
const response = await fetch(url, config);
// Obtain the value of the paymentSessionData parameter in the response.
const { paymentSessionData } = await response.json();
return paymentSessionData;
}
const paymentSessionData = await getPaymentSessionData();
// Step 3: Create rendering components.
await checkoutApp.createComponent({
sessionData: paymentSessionData,
appearance:{
showLoading: true, // Default is true to allow the configuration whether to display a loading animation.
},
isAppWebview: false // Default is false to indicate that this is an H5 web integration.
});
}Sample codes for customized loading animation
The card payment scenario supports configuration of custom loading animations:
- Configure showLoading to
falsewhen rendering the component. - Render a customized loading animation on the current page when the createComponent function is called.
- Listen to the onEventCallback event.
- Show your custom loading animation when you receive the
SDK_START_OF_LOADINGevent code. - End your custom loading animation when you receive the
SDK_END_OF_LOADINGevent code.
async function create(sessionData) {
await checkoutApp.createComponent({
sessionData: sessionData,
appearance:{
showLoading: true, // Default is true to allow the configuration whether to display a loading animation.
},
isAppWebview: false // Default is false to indicate that this is an H5 web integration.
});
}
Event codes
You might see two types of event codes:
- Status codes: Returned by
onEventCallbackduring the component's runtime lifecycle. - Error codes: Returned by
onEventCallbackoronErrorduring the component initialization phase.
Type | Code | Description | Further action |
Status codes | SDK_START_OF_LOADING | The loading animation starts to be shown when the component is created. When configured to hide loading and use a custom animation, the custom animation can be rendered at this time. | No further action. |
SDK_END_OF_LOADING | The loading animation ends when the component is created. When configured to hide loading and use custom animation, the animation can be hidden at this time. | No further action. | |
SDK_CALL_URL_ERROR | This event code represents one of the following situations in the event information:
In the Web or WAP scenario, redirecting links is usually not abnormal. It is recommended that you verify the redirected link. In the app scenario, if this exception frequently occurs, contact Antom Technical Support to troubleshoot redirection or calling issues. | No further action. | |
SDK_PAYMENT_CANCEL | Indicates that the user canceled the payment (the user exited the payment page without submitting the order). You can re-invoke the SDK using the paymentSessionData within its validity period. If it has expired, you need to initiate a new createPaymentSession (EasySafePay) request. | No further action. | |
Error codes | SDK_INTERNAL_ERROR | SDK internal error. | Contact Antom Technical Support. |
SDK_CREATEPAYMENT_PARAMETER_ERROR | createComponent method specified parameter abnormally. | Check if the parameters are correct and reinitialize the component. | |
SDK_INIT_PARAMETER_ERROR | AMSEasyPay method specified parameter abnormally. | Check if the parameters are correct and re-instantiate the SDK. | |
SDK_CREATECOMPONENT_ERROR | Component initialization exception. | Contact Antom Technical Support. | |
SDK_SUBMIT_NETWORK_ERROR | API call failed due to network reasons. It may occur in submit method submission. | Try to submit it again. |