Pay with card-excluded payment methods
This integration guide applies to the following payment methods excluding cards:
- Alipay+ payment method
- Wallet
- Mobile banking app
- Bank transfer
- Online banking
Prerequisites
Before you begin, you must complete the following tasks:
- Register in Alipay Developer Center.
- Set your keys.
- Test in the sandbox environment.
For details, refer to the Alipay integration guide.
User experience
The following figures show the user journey of paying on a shopping website:
Figure 1. User experience for Web
- After a user confirms order information, the user clicks Place Order to go to the payment method page.
- The user chooses a payment method, and clicks Confirm payment to be redirected to an intermediate page of the payment method.
- On the intermediate page, the user can pay by logging in to their account or by scanning the on-screen QR code.
- After the user completes the payment, they are redirected to the payment result page.
Note: Apart from redirecting the user to the pre-built intermediate page of the payment method, you can also redirect the user to a custom checkout page where a better user experience is provided. For more information about how to implement the custom page, see Custom checkout solution.
Integration process
During the integration process, you need to focus efforts on developing the payment method page. This page serves the following purposes:
- Display available payment methods: Payment methods are sorted according to payment information such as payment amount and the user's region.
- Manage payment status: This page displays a payment countdown and monitors payment status to determine whether to redirect the user.
- Redirect the user to check out: Redirect the user to a checkout page by using a redirection URL provided by Alipay.
- Receive payment callback (optional): Receive the payment callback by monitoring the invocation of the page or by using a lifecycle function. Then you can redirect the user to the payment result page according to the payment status.
Step 1:Obtain and display available payment methods
1. Obtain payment methods
You can call the consult API to obtain a list of payment methods:
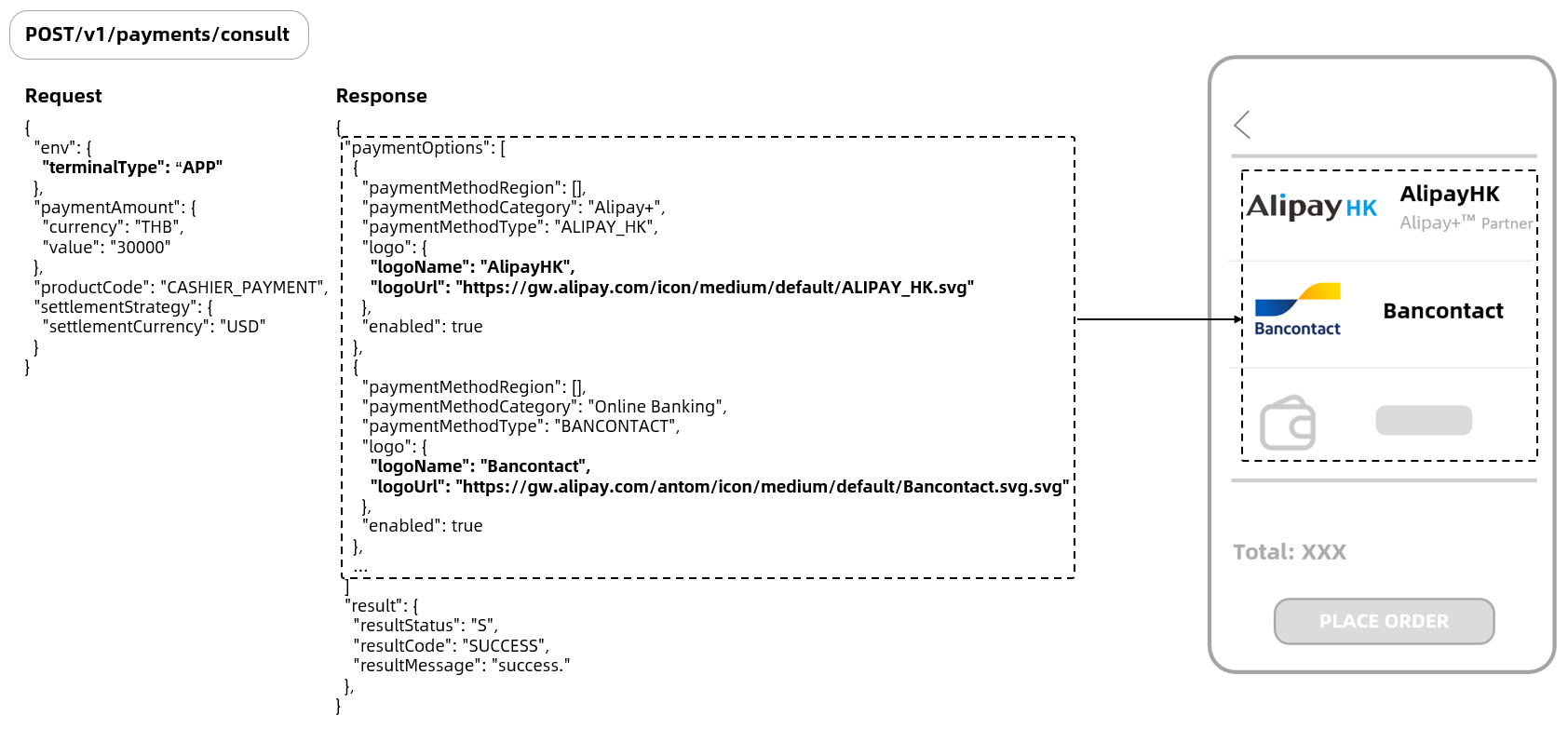
Figure 2. Consult payment methods for Web
You need to specify the following parameters in your request:
Request parameter | Required or not | Description |
paymentAmount | REQUIRED | The transaction currency and amount. |
env | REQUIRED | The type of the client that is used for the payment, such as a desktop browser, a mobile browser, or a mobile application. |
allowedPspRegions | OPTIONAL | Countries or regions. This parameter is used to filter the payment methods. |
userRegion | OPTIONAL | The region in which the user is located. This parameter is used to sort the returned payment methods. |
Table 1. Request parameters of the consult API
After you send the request, Alipay returns the following parameters to notify you of the necessary information about the payment methods:
Response parameter | Description |
paymentOptions.paymentMethodType | Payment methods that are specified in your contract. |
paymentOptions.enabled | Indicates whether the payment method is available. |
paymentOptions.logo | The logo of the payment method. |
paymentOptions.promoNames | The promotion information of the payment method. |
paymentOptions.paymentMethodCategory | The payment method type. |
paymentOptions.disableReason | Indicates the reason why the payment method is unavailable. This parameter is returned when paymentOptions.enabled is |
Table 2. Response parameters of the consult API
A long list of payment methods on the checkout page impacts the user experience. The paymentMethodCategory is used to categorize the payment methods and display them on the checkout page. See the following table for details:
Parameter | Payment method type | Description |
paymentMethodCategory | ALIPAY_PLUS | Alipay+ payment methods. |
WALLET | E-wallets. | |
BANK_TRANSFER | Bank transfer. It allows users to pay in a bank app or at a counter with a reference code. | |
ONLINE_BANKING | Online banking. It allows users to pay on a bank website after they pass identity verification. | |
MOBILE_BANKING_APP | Mobile banking app. It allows users to pay in a bank app after they pass identity verification. This value is not returned if terminalType is |
Table 3. Description of paymentMethodCategory
2. Filter payment methods
Before you display the payment methods that are obtained from Alipay, we recommend you filter the payment methods by the following conditions to avoid payment failure:
- Whether the payment method is available: Call the consult API or contact Alipay Technical Support to learn the available payment methods.
- Minimum payment amount: For the minimum payment amount of each payment method, contact Alipay Technical Support.
- Maximum payment amount: For the maximum payment amount of each payment method, contact Alipay Technical Support. It is subject to the payment limit set by a user. Even if the maximum payment amount of a payment method is not reached, the payment may fail due to the user's settings.
Note: We recommend not displaying or greying out unavailable payment methods.
3. Display payment methods
To avoid displaying a long list of payment methods, we recommend you use a multi-level menu to deliver a better experience. Specifically, you can fold the payment methods in a menu of payment method types. After a payment method type is clicked or tapped, the corresponding payment methods are displayed. Meanwhile, to improve the payment success rate, you can also sort the payment methods by payment success rate, promotion events, and user preference.
For Alipay+ payment methods, you must display the Alipay+ Partner logo in one of the following ways. Ensure each of the payment method names and logos is used correctly:
Figure 3. Display of payment methods for Web
4. Collect or display extra information
For several payment methods, extra information from users is needed for a payment or some information about a payment method needs to be displayed. We recommend you collect the extra information from users or display the needed information about the payment method to reduce redirections and thus improve the payment success rate. The details are shown as follows:
- Collect additional information from users: BLIK and P24 need extra information for a payment. You can provide an input box on your page to collect the information and pass the information to Alipay by calling the pay API. If you do not provide the input box, Alipay provides an extra page to collect the information.
Note: You must pass the collected information to Alipay through the pay API to prevent Alipay from collecting these information again.
- Display additional information about the payment method: For IDEAL, you can display the specific banks supported by IDEAL for users to choose from on the payment method page. If you do not display the bank options, the user is redirected to IDEAL's page to choose an available bank after the user chooses IDEAL on your payment method page.
The following table shows the payment methods that require additional information and the corresponding user experience of the default and the recommended plan:
Payment method | BLIK | Przelewy24 | iDEAL |
Parameter | blikCode | payerEmail | bankIdentifierCode |
Parameter description | Six-digit dynamic PIN code | The user's email | The bank's identifier code |
Request sample | "paymentMethod": { "paymentMethodType": "BLIK", "paymentMethodMetaData": { "blikCode": "123456" } } | "paymentMethod": { "paymentMethodType": "P24", "paymentMethodMetaData": { "payerEmail": "123456@alipay.com" } } | "paymentMethod": { "paymentMethodType": "IDEAL", "paymentMethodMetaData": { "bankIdentifierCode": "ABNANL2A" } } |
User experience (default plan) | Alipay collects BLIK's dynamic code:
| Alipay collects the user's email: | iDEAL displays specific banks:
|
User experience (Recommended plan) | You collect BLIK's dynamic code:
| You collect the user's email:
| You display specific banks:
|
Table 4. Parameter description and user experience of collecting or displaying extra information
Step 2: Obtain a redirection URL and invoke the payment process
1. Intercept an invalid payment
To avoid a repeated payment or an expired payment, we recommend that you verify the status and validity period of the payment after the user clicks or taps Pay.
Figure 4. Payment status verification for Web
To intercept an expired payment, you can set the payment expiry time by specifying the paymentExpiryTime parameter in the payment request. If a user pays after the payment expiry time, an error is reported or the payment is refunded. Setting the payment expiry time also avoids repeated payments which might occur when the user pays long after they are redirected to the payment method page.
The time offset of a server can also lead to a repeated payment. We recommend that you determine the payment status of the order after the user pays. If the order is paid before, you can call the cancel API to cancel the payment or call the refund API to initiate a full refund to the user, and prompt the user accordingly.
2. Send a payment request and obtain a redirection URL
After the user clicks or taps Confirm payment, your client requests a redirection URL from your server, and then your server calls the pay API to obtain a redirection URL and returns it to your client. Before the redirection URL is obtained after the request is sent, grey out the Confirm payment button in case of repeated operations triggered by the user.
The payment might fail when your client requests the redirection URL from your server. In this case, your server can call the pay API to reinitiate the payment request with a new paymentRequestId. However, the retried request might fail again due to network issues. We recommend that you set the expiry time of the request to prevent the user from waiting and allow the user to pay again after your server fails to obtain the redirection URL. Follow the workflow shown in the following figure:
Figure 5. Obtain a redirection URL for Web
You need to specify the following parameters in your request. For details, see the pay API:
Parameter name | Description |
paymentRequestId | The unique identifier that marks a request. |
env | Specify terminalType depending on the client type:
|
referenceOrderId/paymentRequestId | referenceOrderId generally refers to an order ID, and paymentRequestId generally refers to a transaction ID. Alipay allows one order ID corresponding to multiple transaction IDs. You can also establish a one to one correspondence between them. |
paymentRedirectUrl | Web: Pass in a desktop website redirection URL. WAP: Pass in a web URL redirection URL. App: Pass in a deep linking URL. |
paymentNotifyUrl | Specify paymentNotifyUrl as an HTTPS URL. |
Table 5. Key request parameters of the pay API
3. Invoke the payment process
Alipay returns the following URLs according to the value of terminalType that you specify in the pay API:
- normalUrl
- orderCodeForm
- schemeUrl
- applinkUrl
- redirectUrl
For the types of URLs returned for different terminals, see URLs for payment redirection. For URLs that are used to invoke the payment process in an app, see URLs for mobile payment.
Alipay returns the following parameters for invoking the payment process:
Response parameter | Description | Usage |
normalUrl | Mobile redirection URL | A mobile redirection URL. The user is redirected to the web URL or opens the URL in a new tab to complete the payment. |
orderCodeForm.codeDetails.codeValue | Payment code value | A payment QR code or payment password. For several payment methods, you can display the QR code or password on your own page instead of redirecting the user to the checkout page provided by a payment method. This reduces the times of redirection and thus improves the payment experience. |
Table 6. Response parameters for invoking the payment process
For payments with different payment methods, we recommend that you use codeValue in the following ways:
Payment method | codeValue | Handling |
AlipayHK, TrueMoney, Touch 'n Go, AlipayCN, GCash, KaKaoPay, Rabbit LINE Pay | QR code | You can display the QR code on your page without redirecting the user to the checkout page of a payment method. |
Bank transfer payment methods | Payment password and QR code | You can display the QR code and payment password on your page without redirecting the user to the checkout page of a payment method. |
Table 7. Handling of codeValue for different payment methods
For payments initiated on a desktop website, you need to redirect the user to the redirection URL or open the URL in a new tab.
Figure 6. Checkout experience of desktop website payment
Notes:
- When you invoke the payment process, use the try-catch statement to capture errors and prompt users accordingly. Perform integrity acceptance before your integration project goes live.
- The redirection URL of several payment methods can only be opened once. If you fail to invoke the checkout page, resend the request with a new paymentRequestId to obtain the redirection URL and invoke the page again.
- For bank transfer payment methods and several wallet payment methods, you can redirect the user to the checkout page via normalURL according to the general practice. Or you can also display the QR code and payment password that are obtained through codeValue on your page.
We recommend that you configure your routing for different payment methods in advance or perform the routing based on the payment methods in actual use, the returned URLs, and the client that is used to open the URLs:


Figure 7. Payment process invocation plan
Notes:
- When you invoke the payment process, use the try-catch statement to capture errors and prompt users accordingly. Perform integrity acceptance before your integration project goes live.
- The redirection URL of several payment methods can be opened only once. If you fail to invoke the checkout page, resend the request with a new paymentRequestId to obtain the redirection URL and invoke the page again.
Step 3: Obtain the payment result
1. Redirect to your result page
You can set the redirection URL by specifying paymentRedirectUrl in the pay API.
- For payments initiated in a desktop browser, we recommend that you pass in a web URL URL.
- For payments initiated in a mobile browser, we recommend that you pass in a deep link.
- For payments initiated in an app, you must pass in a deep link.
For payments initiated in a desktop browser, after a user completes a payment, they are redirected to the Alipay's payment result page first and then is redirected to the redirection URL after a short countdown. For payments initiated on a mobile device, after a user completes a payment, they are redirected to the homepage of the payment method.
Notes: Due to network issues or users' maloperation, the redirection can fail.
- For payments initiated in a desktop or mobile browser, if the web URL is opened in a new tab, we recommend that you monitor the payment status on your page to deliver a smooth payment process.
- For payments initiated in an app, if the web URL is loaded in a default browser, the payment might fail depending on the phone model used for the payment. In this case, the browser shows a dialog box to ask the user whether to invoke your app, and the user may tap No and manually open your app. Therefore, we recommend that you monitor the invocation of the payment result page and the user action of manually opening your app.
For payments initiated in different clients, after the user completes the payment, the user is redirected in the following ways:
Figure 8. Redirection to the payment result page
2. Obtain an asynchronous notification
Apart from learning the payment result from the redirection to the payment result page, you can also set the asynchronous notification address by specifying paymentNotifyUrl in the pay API. When the payment is completed or times out, Alipay sends an asynchronous notification to the address through the notifyPayment API.
When you receive the notification from Alipay, you must return a response by following the code sample. If you do not return the response to Alipay or the response is not received by Alipay due to network issues, Alipay automatically resends the asynchronous notification within 24 hours for up to eight times or until the correct response is received. The sending intervals are as follows: 0s, 2 min, 10 min, 10 min, 1 h, 2 h, 6 h, and 15 h.
Notes:
- After a payment is completed, a payment method provider immediately sends a payment notification. When a payment fails, a payment method provider sends a payment notification after the payment order is closed. The default order expiry time is 14 minutes after the payment is initiated.
- If a user chooses Sofort to pay when the payment is completed, the payment status changes to
PENDING. After Sofort confirms the payment result (which usually takes 1-3 days, 7 days maximum), the payment status changes toSUCCESSif a successful payment is confirmed, and the payment status changes toFAILif a failed payment is confirmed. When the payment status changes toSUCCESSorFAIL, Alipay sends an asynchronous notification by using paymentNotifyUrl.- For Thailand-based bank transfer payment methods, the default order expiry time is 48 hours. Therefore, when a pay
- ment fails, a synchronous notification arrives 48 hours after the payment is initiated at the latest.
3. Inquire about the payment status
The asynchronous notification and the synchronous redirection can both fail to be received or implemented. The causes are described in the following table:
Cause | Handling | ||
Asynchronous notification | The notification cannot be received due to network issues. | Alipay automatically resends the notification. | |
Synchronous redirection | Web/WAP | App | |
|
| ||
Table 8. The causes of failing to obtain the payment result
We recommend that you inquire about the payment status by calling the inquiryPayment API. You can use the API in the following scenarios:
Before the payment result page is invoked: When the payment is initiated on the payment method page, you can automatically trigger calling the inquiryPayment API for subsequent redirection.
When the user inquires about the payment result: When the user clicks or taps I have paid or a button with the same meaning on your page, you can call the inquiryPayment API to check the payment status.
When the payment expires: When the payment reaches the expiry time, you can call the inquiryPayment API to check the payment status.
In the response returned through the inquiryPayment API, paymentStatus indicates the payment status. See the following table for details:
paymentStatus | Type | Description | Handling |
SUCCESS | Final status | The payment is successful. | You can display a payment success page. |
PROCESSING | Intermediate status | The payment is being processed. | You can allow the user to continue to pay. |
PENDING | Intermediate status | The user completes a payment and waits for the payment method provider to confirm the payment status. | You can prompt the user that the payment needs to be confirmed by the payment method provider. |
FAIL | Final status | The user has not paid or the payment fails. | You can allow the user to continue to pay or close the payment order. |
CANCELLED | Final status | The payment is canceled by you. | You can allow the user to continue to pay or close the payment order. |
Table 9. Details of paymentStatus
For details about the payment status, see Payment status description.
We recommend that you maintain the payment status in your server and your client proceeds with the payment process based on the information provided by your server. The processing logic is shown in the following figure:
Figure 9. Processing logic according to payment status