独立绑卡
本文引导您集成独立绑卡 SDK 以实现买家在支付流程的任意阶段绑定银行卡的能力。
独立绑卡 SDK 提供的主要功能包括:
- 提供绑卡要素收集页,帮助您通过嵌入式页面收集卡支付要素。
- 提供绑卡处理中的提示页面。
- 支持商户渲染多语言支付页面,目前支持英语、葡萄牙语、韩语、西班牙语、法语、德语、意大利语、荷兰语等八种语言。
用户体验
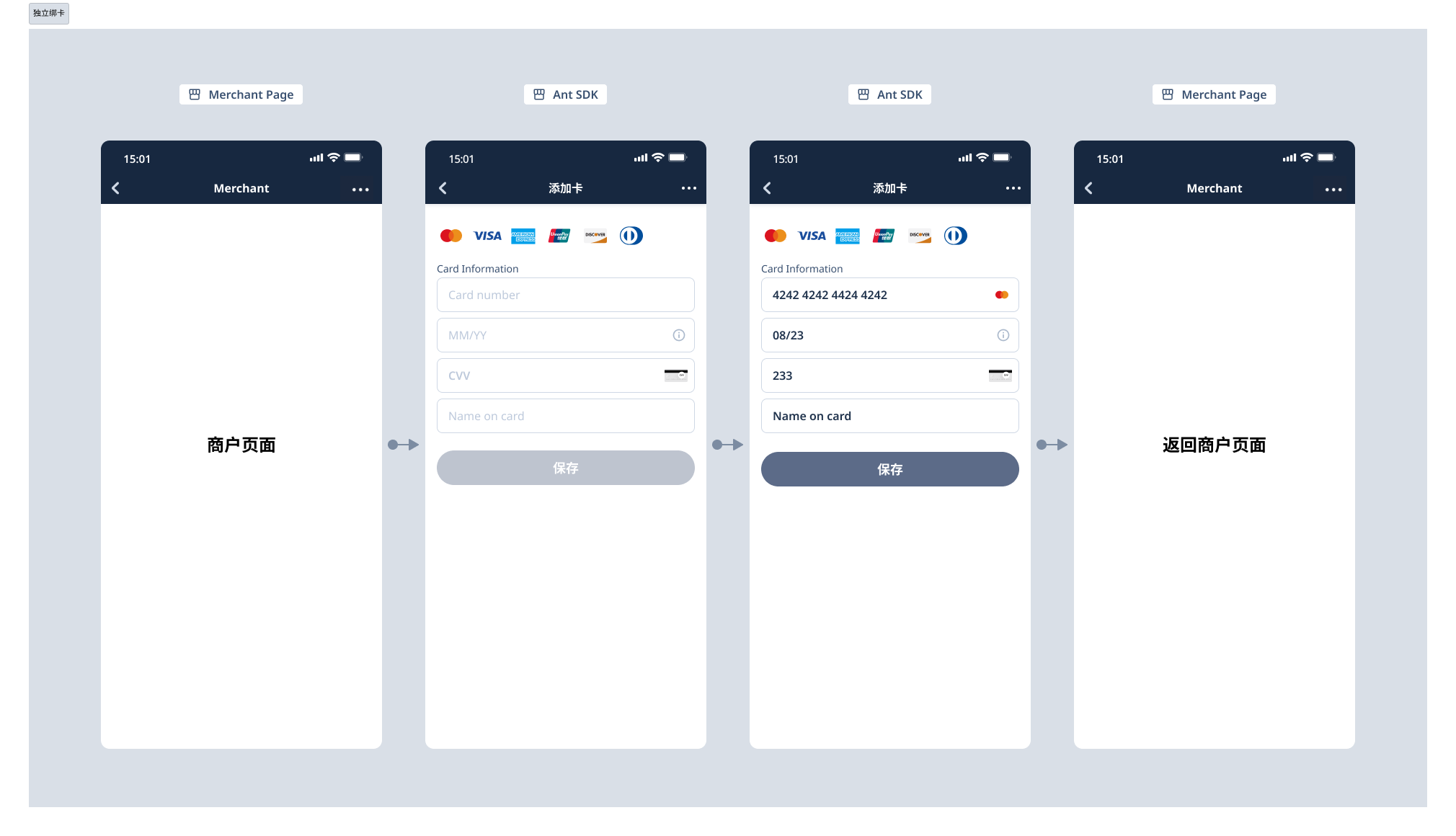
独立绑卡的用户体验如下图所示:

图 1. 独立绑卡用户体验
集成前提
在您开始集成前,请阅读集成指南及 API 概述文档,了解服务端 API 的集成步骤及 API 的调用注意事项,并确保已完成以下预配置工作:
- 在 Antom Dashboard 获得 client ID。
- 在 Antom Dashboard 完成密钥配置。
- 配置绑卡结果异步通知接收地址。配置方法请参考接收通知。
集成步骤
独立绑卡 SDK 的集成流程如下图所示:

图 2. 独立绑卡交互流程
您的服务端和客户端会参与到独立绑卡 SDK 的集成:
- 服务端:发送 资产绑定会话创建 的接口请求、获取资产绑定结果。
- 客户端:独立绑卡 SDK 使用资产绑定会话数据用于渲染绑卡要素收集组件以及处理跳转等操作。
按照以下步骤进行集成:
- 创建 SDK 实例:
您的客户端创建支付方式选择页并实现监听添加卡按钮的点击事件后,需AMSVaulting()创建 SDK 实例 。 - 调用资产绑定会话创建接口:
买家点击添加卡按钮后,您的服务端向 Antom 服务端发起 资产绑定会话创建 请求。 - 渲染绑卡要素收集组件:
使用 资产绑定会话创建 请求的响应参数 vaultingSessionData,通过mountComponent()渲染绑卡要素收集组件。 - 买家完成绑卡信息填写并提交:
买家在绑卡要素收集页面填写卡信息并提交后,SDK 跳转买家至商户页面。 - 获取绑卡结果并呈现:您的服务端通过接收 资产绑定结果通知 获取绑卡结果,并在您的绑卡管理页面向买家呈现已绑卡的脱敏卡号。后续支付时,您需要在请求中传入首次支付时通过 资产绑定结果通知 获取的令牌。
更多关于 Web/Wap, Android, 或 iOS 终端类型的集成详情,参见以下相关内容:
