开始使用
Antom Shield 通过接口数据检测和阻止风险交易,因此您的集成方式和数据质量将直接影响风险评估的效果。本文将提供集成方式的参考和数据质量的标准。
集成方式
Antom Shield 和 Antom Shield Premium 已经自动集成在 Antom 卡收单产品中。关于如何集成卡收单产品,请参阅银行卡支付。当您需要应用 Antom Shield 和 Antom Shield Premium 产品时,以下为 Antom 卡收单产品的集成方式及相关建议。
SDK 集成
建议您优先使用 SDK 来集成 Antom 卡收单产品,这样能够确保 Antom Shield 功能的最佳效果。当您使用 SDK 来集成 Antom 卡收单产品时,无需额外集成安全 SDK。请参阅银行卡支付查看卡收单产品 SDK 集成步骤。
API 集成
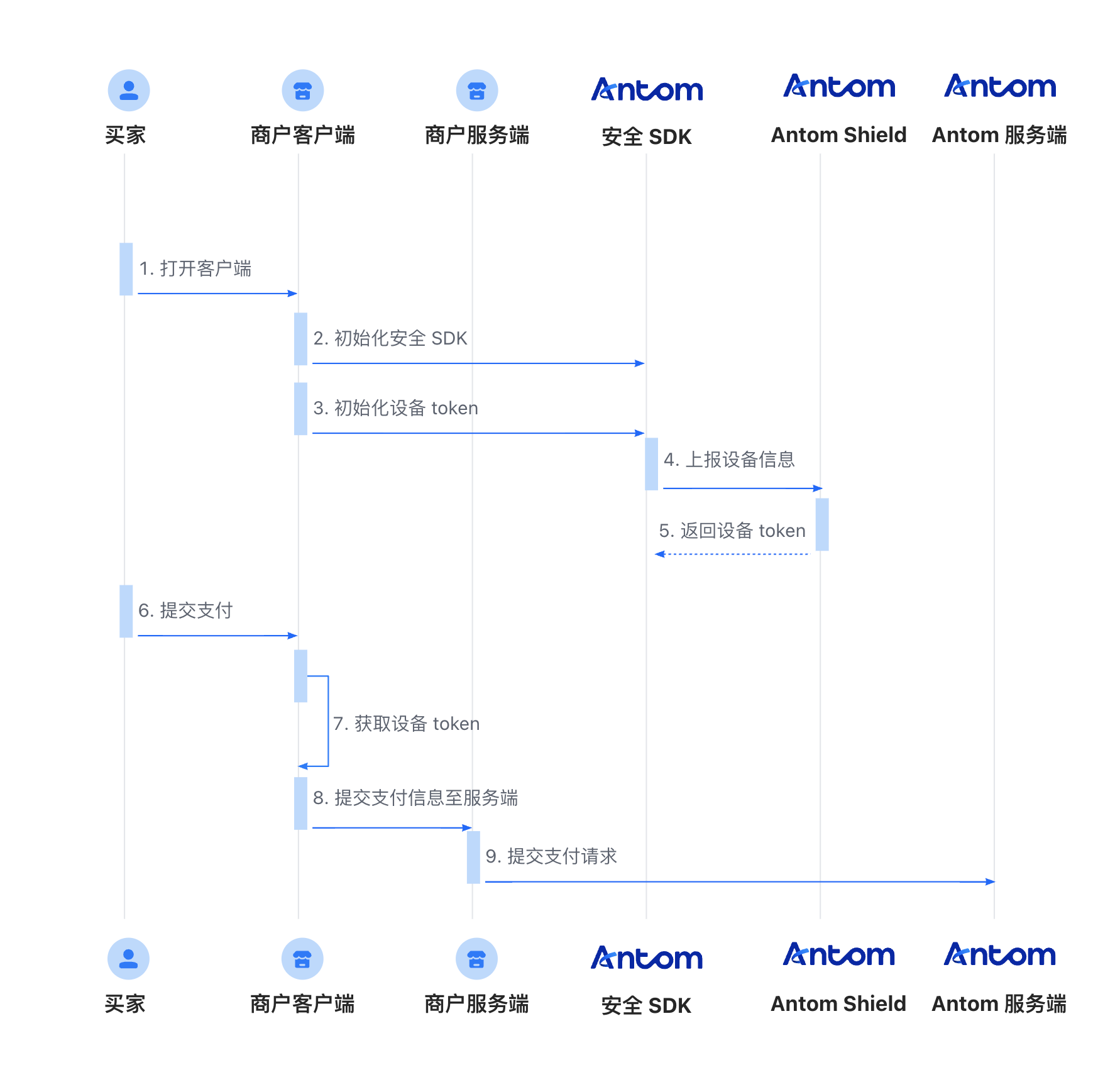
当您选择使用 API 集成 Antom 卡收单产品时,建议单独集成安全 SDK,以确保能够有效识别终端设备的风险信号。具体 API 集成步骤如下:

请根据您的终端类型,通过以下步骤提前引入安全 SDK 包:
集成准备
- 提供生产环境的域名网址给风控技术团队,示例: https://www.alipay.com
集成关键步骤
1. 引入安全 SDK
// 使用 CDN 资源引入 SDK 包:
<script src="https://sdk.marmot-cloud.com/package/antom-web-security/1.1.1/dist/umd/ams-security.min.js"></script>// 通过 npm 引入 SDK 包:
npm install ams-security
import { AMSSecurity } from 'ams-security'2. 初始化安全 SDK
/**
* 判断 AMSSecuritySdk 是否已准备好
* 如果已准备好,则调用 initAPSecurity 方法
* 如果未准备好,则监听 onAMSSecurityReady 事件,当事件触发时,再次调用 initAPSecurity 方法
*/
if(window.APSecuritySdk) {
console.log('AMSSecuritySdk 已准备好');
initAPSecurity();
} else {
console.log('AMSSecuritySdk 未准备好');
window.onAPSecurityReady = function() {
console.log('onAMSSecurityReady 已触发');
initAPSecurity();
};
}
/**
* 初始化 AMSSecuritySdk
* @param {string} scence - 场景: CARD
* @param {object} options - 配置项
* @param {string} options.region - 区域: SG/US/DE
*/
function initAPSecurity() {
AMSSecurity.init("CARD", { region: "SG" })
}
3.初始化设备 token
生成 deviceTokenId:通过调用设备指纹生成方法来初始化设备 token。SDK 会采集设备信息并生成设备指纹,建议在应用启动尽早进行设备指纹的初始化,以便后续可以直接使用 getDeviceToken 获取 token。
/**
* 初始化 AMSSecuritySdk
* @param {string} scence - 场景: CARD
* @param {object} options - 配置项
* @param {string} options.region - 区域: SG/US/DE
*/
AMSSecurity.initToken("CARD", {}, (success: Boolean, tokenResult: any, msg: String) => {
console.log("[Demo] initToken result success", success)
console.log("[Demo] initToken result tokenResult", JSON.stringify(tokenResult))
console.log("[Demo] initToken result msg", msg)
});4. 获取设备 token
查询 deviceTokenId :通过查询 deviceTokenId 获取终端设备信息 token,然后将该 token 在 支付(收银台)接口中传递给 Antom。
AMSSecurity.getTokenResult("CARD", (tokenResult: TokenResult) => {
console.log("[Demo] getDeviceToken tokenResult", JSON.stringify(tokenResult))
});数据质量
Antom Shield
当您需要使用 Antom Shield 提供的名单、规则及风险评分能力时,请在交易中检查 order.buyer.referenceBuyerId 和 env.clientIp 字段传输的完整性。此外,请传输以下关键字段,当字段缺失或有误的情况下,与字段相关的名单或涉及变量的规则将无效,完整及准确的交易数据可有效提高风险评分的准确性。
字段名 | 字段描述 | 数据收集目的 |
buyer.buyerPhoneNo | 买家的手机号码。 | 作为买家的唯一身份标识,用于配置规则和名单,并进行对应的风险分计算。 |
buyer.buyerEmail | 买家的电子邮件地址。 | |
env.deviceTokenId | 设备的令牌标识。 | 当您使用 API 集成 Antom 卡片收单产品时,此数据用于识别买家完成交易使用的物理设备和所处的IP信息,用于作为规则配置和风险分计算。 |
order.shipping.shippingName | 收货人姓名。 | 收件人的姓名。作为买家购买行为的识别标识,用于进行相关的规则配置和风险分计算。 |
| order.shipping.shippingName.firstName | 收货人的名字。 | |
| order.shipping.shippingName.middleName | 收货人的中间名。 | |
| order.shipping.shippingName.lastName | 收货人的姓。 | |
| order.shipping.shippingName.fullName | 收货人的全名。 | |
order.shipping.shippingAddress | 买家填写的收货地址。 | 收件人地址。作为买家购买行为的识别标识,用于进行相关的规则配置和风险分计算。 |
order.shipping.shippingAddress.region | 符合 ISO 3166 国家代码标准的二位字母的国家或地区代码。 | |
order.shipping.shippingAddress.state | 行政区划、国家或省份名称。 | |
order.shipping.shippingAddress.city | 城市、区、郊区、城镇或村庄名称。 | |
order.shipping.shippingAddress.address1 | 地址行 1,例如街道地址、邮政信箱和公司名称。 | |
order.shipping.shippingAddress.address2 | 地址行 2,例如公寓、套房、单元和建筑信息。 | |
order.shipping.shippingAddress.zipcode | 邮政编码或 ZIP 码。 | |
order.shipping.shipToEmail | 虚拟商品的发送电子邮件地址。 | 作为买家购买行为的识别标识,用于进行相关的规则配置和风险分计算。 |
order.shipping.shippingPhoneNo | 物流接收方的电话号码(包括分机号)。 |
当您使用 API 集成 Antom 卡片收单产品并已集成安全 SDK 时,我们也会将安全 SDK 收集到的信息用于 Antom Shield 规则配置及风险分判断。
Antom Shield 将收集部分设备及交易数据用于欺诈识别,提升支付安全度及服务质量。您可在阅读并同意 Antom Dashboard 上风控服务相关条款后开始使用 Antom Shield。如您需要希望取消 Antom Shield 服务或删除相关数据,请联系您的客户经理。
Antom Shield Premium
启用 Antom Shield Premium 服务时,请确保传输接口文档中标注风控需要的字段的准确性,以保证智能风控决策的有效性。您所提供的数据量与数据质量直接关系到风控决策的精准度;数据越多、质量越高,相应的风险评估与管理决策将更加准确和可靠。更多详情,请参阅 Antom Shield Premium 专家决策服务介绍,字段要求请参阅 Antom 接口。
注意:由于法规限制,激活特定区域卡的商家可能无法使用 Antom Shield 和 Antom Shield Premium。请联系您的 Antom 客户经理了解更多信息。
