Custom checkout solution
For Cashier Payment, Alipay provides you with a custom checkout solution. With this solution, you can customize the checkout page with your team's development capabilities to improve the checkout experience.
Specifically, this solution allows you to render a payment QR code or payment code on your page to reduce redirections. Your page needs to be capable of inquiring about the payment status to redirect a user to a payment result page after the user pays.
The payment QR code and the payment code are indicated by orderCodeForm.codeDetails.codeValue that is returned through the pay API:
- For most payment methods, the value of this parameter is the code value of a payment QR code.
- For bank transfer payment methods, the value of this parameter is a payment code.
User experience
For a desktop website payment, the payment process with the custom checkout solution is shown as follows:
|
Figure 1. The user experience of the custom checkout solution for Web
- After a user confirms the order information, the user clicks Place order to go to the payment method page.
- The user chooses a payment method, clicks Confirm payment, and then a popover with a QR code is displayed.
- The popover guides the user to pay by scanning the QR code. When the popover is shown, this page triggers constant inquiries about the payment result for subsequent redirection.
- When the user completes the payment, the user is redirected to the payment result page.
Integration process
During the integration process, you need to focus efforts on developing the payment method page. This page serves the following purposes:
- Display available payment methods: Payment methods are sorted according to payment information such as payment amount and the user's region.
- Manage payment status: This page displays a payment countdown and monitors payment status to determine whether to redirect the user.
- Display a payment QR code: Request a payment QR code from Alipay, and then display it and guide the user to pay.
- Redirect to the payment result page (optional): Obtain the payment result by constantly inquiring about it, and redirect the user to the payment result page or guide the user to pay again according to the payment status.
To this end, proceed with the following steps:
Step 1: Obtain and display available payment methods
See Obtain and display available payment methods in the standard integration guide for more details.
Step 2: Manage a payment process
1. Intercept an invalid payment
To avoid a repeated payment or an expired payment, we recommend that you verify the status and validity period of the payment after the user clicks or taps Confirm payment.

Figure 2. Payment status verification
When the payment is completed, determine whether the corresponding order is paid. For a payment of a paid order, call the cancel API to cancel the payment or call the refund API to issue a refund to the user, and prompt the user accordingly.
2. Obtain a payment QR code
After the user clicks or taps Confirm payment, your client requests a payment link from your server, and then your server calls the pay API to obtain a QR code link (the value of orderCodeForm) and returns it to your client. Before the QR code link is obtained after the request is sent, grey out the Confirm payment button in case of repeated operations triggered by the user.
|
Figure 3. Obtain a QR code link
3. Display the QR code
After you receive the QR code link, you can display the QR code in the following two ways:
- Display in a popover: Display the QR code in a popover on the original payment method page.
- Display in a new tab: Open a new tab to display the QR code or redirect the user from the original payment method page. One more redirection is involved in this way.
|
Figure 4. Display the QR code
Display in a popover
If you want to display the QR code in a popover, we recommend that you set the value of position of the popover to fixed, align the popover in the middle of the page, lower the brightness of the page, and disable the functions of the page. See the following code sample for details:
.origin-page {
/* Lower the brightness of the page */
filter: brightness(60%);
/* Disable the functions of the page */
pointer-events: none;
...
}
.qrcode-card {
/* Align the popover in the middle */
position: fixed;
top:40vh;
left: 0;
right: 0;
margin:0 auto;
...
}Display in a new tab
You can simply display the QR code in a new tab without further development efforts.
4. Constantly inquire about a payment status
After you display the QR code, we recommend that you inquire about a payment status through the inquiryPayment API at an interval of two seconds, and route according to the payment status.

Figure 5. Inquire about a payment status
In the response returned through the inquiryPayment API, paymentStatus indicates the payment status. See the following table for details:
paymentStatus | Type | Description | Handling |
SUCCESS | Final status | The payment is successful. | You can display a payment success page. |
PROCESSING | Intermediate status | The payment is being processed. | You can allow the user to continue to pay. |
FAIL | Final status | The user has not paid or the payment fails. | You can display a payment failure page and allow the user to pay again. |
CANCELLED | Final status | The payment is canceled by you. | You can display a payment failure page and allow the user to pay again. |
Table 6. Details of paymentStatus
We recommend that you maintain the payment status in your server and your client proceeds with the payment process based on the information provided by your server:
- If the payment is successful, redirect to the payment result page: If you have obtained a successful payment result, change the display of the QR code to a payment success prompt and display a countdown to the redirection to the payment result page.

Figure 6. User experience of a successful payment
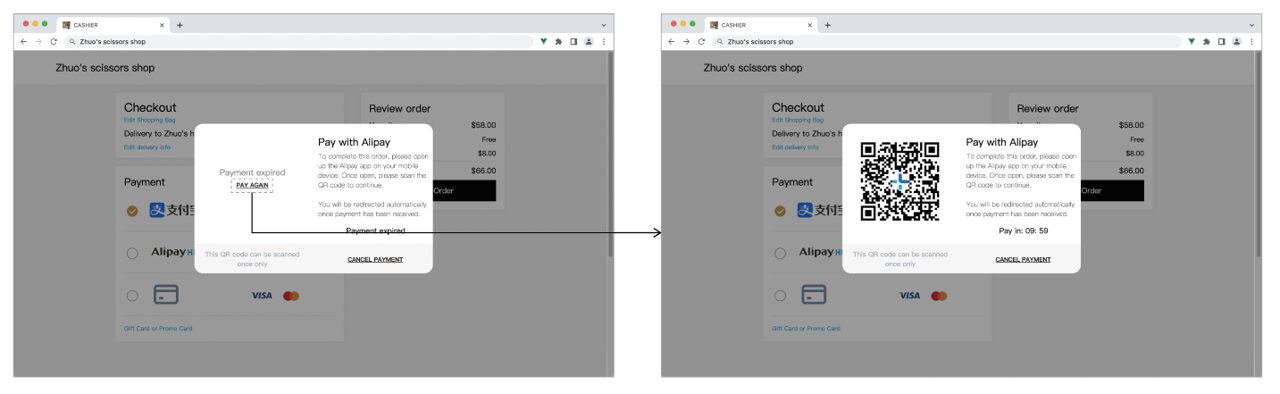
- If the payment is expired, allow the user to pay again: If you have obtained a pending payment result (paymentStatus is
PROCESSING), call the cancel API to cancel the payment and change the display of the QR code to a payment expired prompt. We recommend that you provide a refresh button on the popover to allow the user to pay again after the payment is expired.

Figure 7. User experience of an expired payment
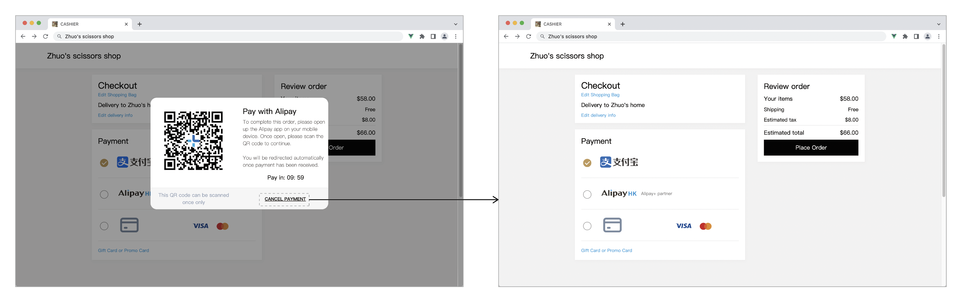
5. Provide a payment cancellation capability
We recommend that you provide a cancel button to allow a user to rechoose a payment method and pay. After the user clicks or taps the cancel button, cancel the payment by calling the cancel API. If the user rechooses the same payment method, call the pay API with a new paymentRequestID to obtain a QR code link.

Figure 8. User experience of a canceled payment



