Best practices for configuring the authorization URL
After you call the consult API, a different type of authorization URLs is returned in the API response depending on the payment method used to proceed with the authorization process. This article provides you with best practices for using authorization URLs corresponding to different client types. For more details about authorization URLs returned for each payment method, see the URLs returned for some payment methods.
Authorization URL parameters
For different merchant client types (Web, WAP, App), different payment methods will return part or all of the following three types of authorization URLs in the response of the consult API to proceed with the authorization process.
Type | Description |
normalUrl | The URL of an HTTPS address, used to redirect to the website page of the payment method on the same browser page. |
applinkUrl | The Android App Link or iOS Universal Link that is used for redirection in the authorization process. |
schemeUrl | The scheme URL that is used to open a payment method app. Example: boostapp://inAppDeeplink?deeplink_path=deeplink/onetimepayment&source=alipay-connect&codeValue=https%3A%2F%2Fglobal.alipay.com%2F2810020400931LFH2t2mq1jjJ8zSetyv31VU |
Notes:
- When using the above links to initiate an authorization, an exception may occur during the redirection if the buyer does not have the payment method app installed. Handle the exception properly if any.
- The URLs returned by some payment methods cannot be used multiple times. If the authorization page failed to be invoked using the URL, we recommend that you use a new authState value to obtain the URL and reinvoke the authorization page.
Web
For payments on a computer website, normalUrl is returned in the consult API response.
Open the URL
After obtaining the normalUrl value, you need to redirect the buyer to the authorization page using the authorization URL. We recommend that you open the URL in a new tab to guide the buyer to complete the authorization. The code for opening a new page is as follows:
if (serverResponse.normalUrl != null) {
window.open(serverResponse.normalUrl, '_blank');
}User experience
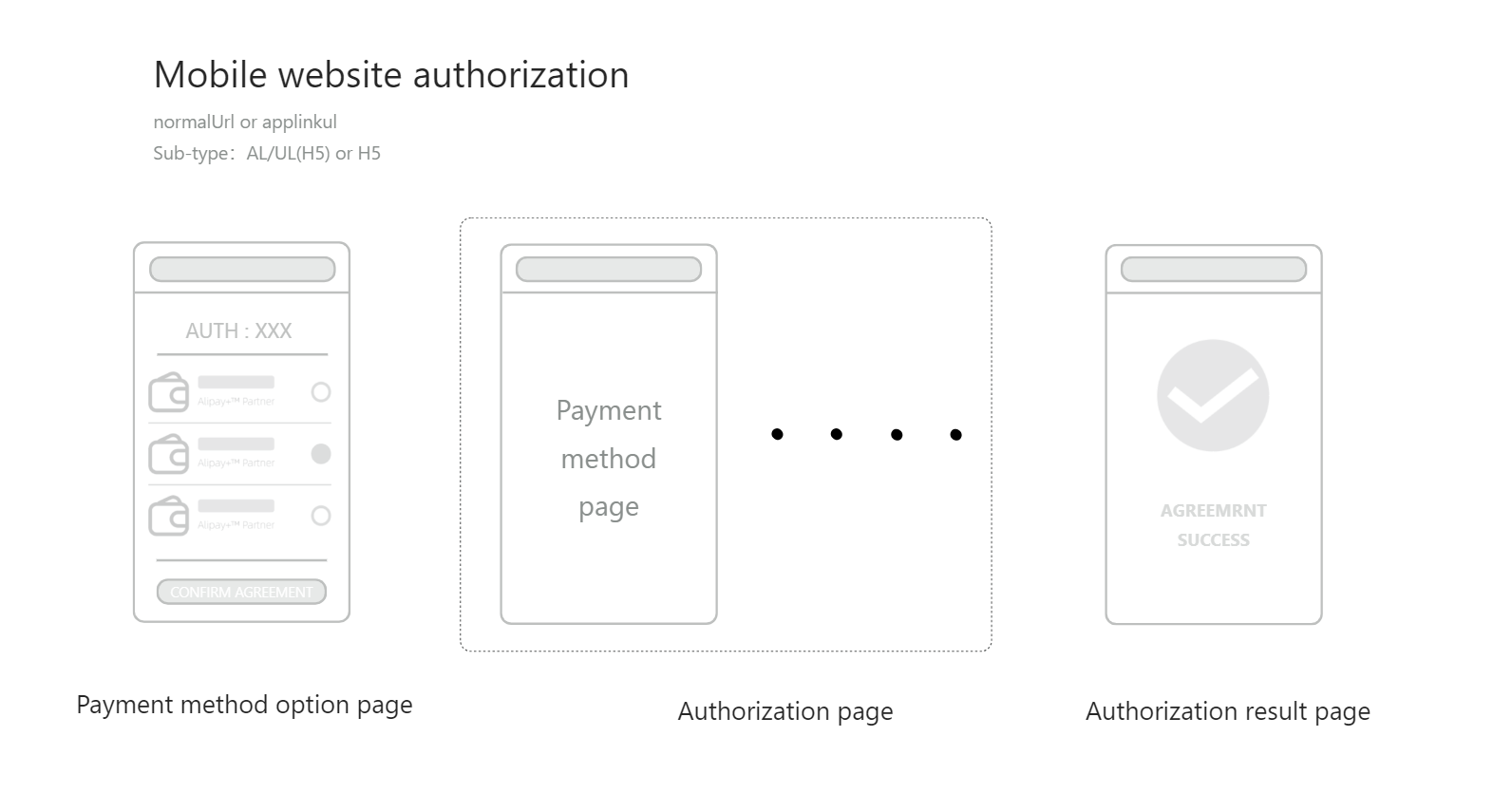
The authorization page rendered using normalUrl can be a QR code-scanning page or a login page. The following diagram shows the authorization process in the two cases:

WAP
For payments on a mobile website, the response of the consult API may contain one or more of the following URLs:
- normalUrl
- applinkUrl
- schemeUrl
Choose a URL
If the consult API response only contains one of the three URLs, use the received URL directly as the redirection link. If you receive multiple URLs, we recommend that you choose the URL based on the following instruction:
- For iOS system: prioritize using applinkUrl, then schemeUrl, and finally normalUrl.
- For Android system: prioritize using schemeUrl, then applinkUrl, and finally normalUrl.
Open the URL
To open the URL using JavaScript's redirection method, use the following code:
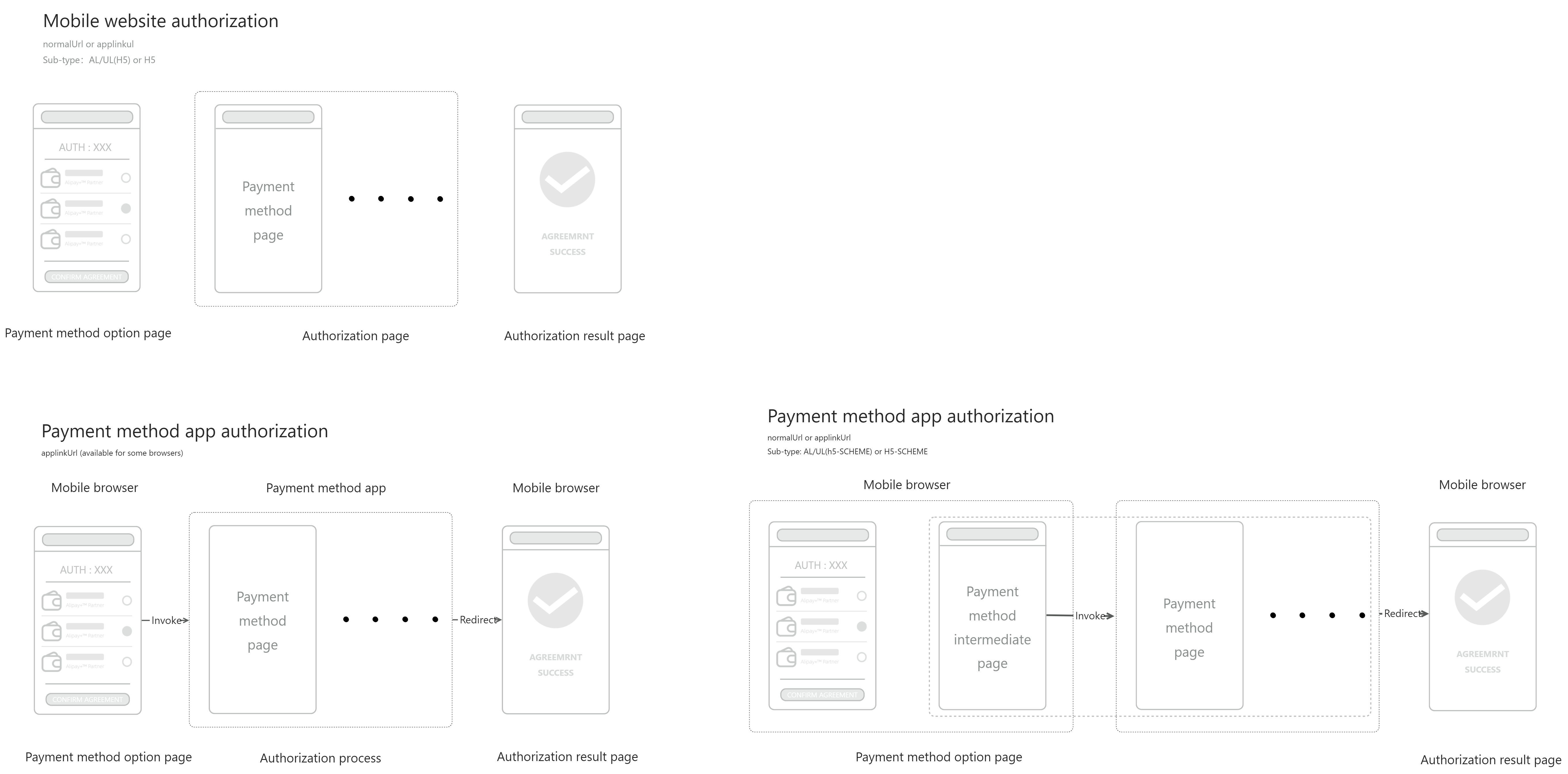
window.location.href = URL;User Experience
Type | Payment experience |
normalUrl | The buyer is redirected from your mobile website page to the payment method's mobile website page. The content displayed to the buyer on the payment method's mobile webiste page depends on the payment method and can be divided into the following two types:
|
applinkUrl | The subsequent authorization process is automatically determined based on whether the buyer has installed the payment method app:
|
schemeUrl | The payment experience depends on whether the buyer has installed the payment method's app:
|
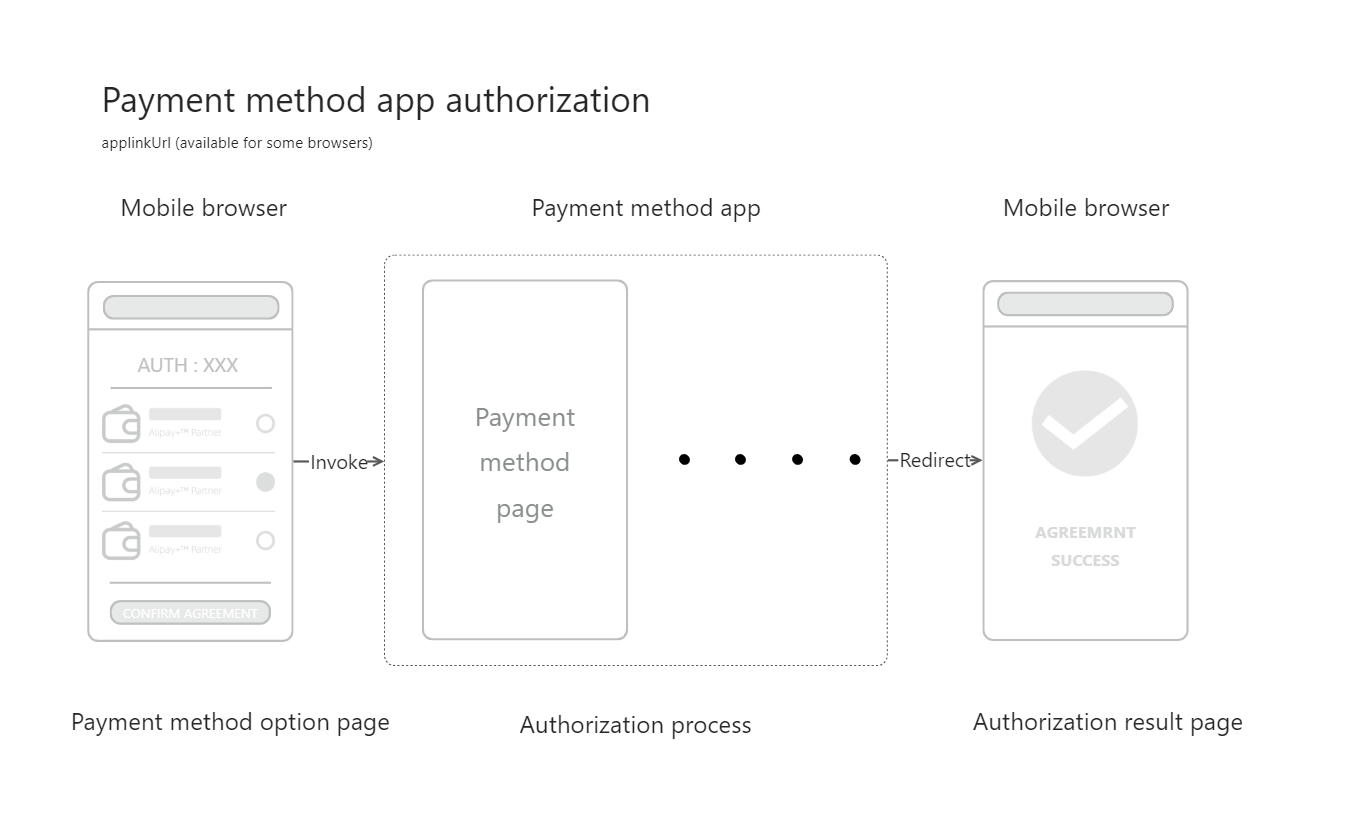
The following diagram illustrates the authorization process on a mobile website. The browser needs to redirect the buyer to the redirection link or open the link in a new tab.

APP
For payments on a mobile application, the response of the consult API may contain one or more of the following URLs:
- normalUrl
- applinkUrl
- schemeUrl
Note: For payments on a mobile application, in addition to the URL parameters used for redirection mentioned above, the response of the consult API also contains the appIdentifier parameter. This parameter is the package name of the corresponding payment method app and is used to determine whether the payment method app is installed for app payment. It can also be used to avoid disambiguation dialogs on Android.
Choose a URL
If the consult API response only contains one of the three URLs, use the received URL directly as the redirection link. If you receive multiple URLs, we recommend that you choose the URL based on the following instruction:
- For iOS system: prioritize using applinkUrl, then schemeUrl, and finally normalUrl.
- For Android system: prioritize using schemeUrl, then applinkUrl, and finally normalUrl.
Open a URL
For Android and iOS, open the authorization URL using the following methods:
iOS | Android |
|
|
Pros and cons of each redirection method
Each redirection method has its pros and cons. We recommend that you choose the most suitable redirection method based on the operation system and integration scenario.
Redirection method | Description | |
Redirect outside of the application: Call the Android/iOS method to open the authorization URL. | Alipay recommends this method.
| |
Redirect within the application |
| WKWebView/WebView is a built-in control that can embed a web browser in an application. You can use it to load website links.
|
| An upgrade solution based on WKWebView/WebView. After using JSBridge/JavascriptInterface, you can directly call Android/iOS methods to open the authorization URL in WebView.
| |
| Provided by iOS/Android to open the authorization URL within the application. Has more comprehensive capabilities compared to WebView.
| |
Depending on whether the payment method app is installed, open the authorization URL either outside of the application or within the application. | Depending on whether the payment method app is installed, provide different redirection methods.
| |
Code sample (iOS)
Method 1: Call the iOS method to open the authorization URL
The following code sample shows how to redirect buyers from your application to a payment method application using an iOS method in the iOS system.
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 10.0) {
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:Url] options:@{} completionHandler:nil];
}else{
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:Url]];
}Method 2: Open the authorization URL within the application
To open the authorization URL in your application, use the following URL types:
- normalUrl
- applinkUrl
Note: Some payment methods do not support authorization on a mobile website. Opening normalUrl triggers invoking the corresponding payment method app via a redirection, while WKWebView intercepts the redirection. You need to use the
decidePolicyForNavigationActionmethod of WKWebView and call the iOS method to open the authorization URL to achieve the redirection from your WKWebView to the payment method app.
Use WKWebView
The following code sample shows how to use WKWebView to load the payment method page within the iOS application:
// Initialize webview configuration
WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc]init];
// Initialize webView
WKWebView *webView = [[WKWebView alloc]initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height) configuration:configuration];
webView.navigationDelegate = self;
//Load the payment method URL
[webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:Url]]];
[self.view addSubview:self.webView];The following code sample shows how to use the decidePolicyForNavigationAction method of WKWebView to achieve the redirection from your WKWebView to a payment method app:
- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler{
// WKWebView intercepts the redirection by default. Enable the redirection in the following ways.
// Operations such as opening Safari
NSURL *url = navigationAction.request.URL;
NSString *absoluteString = url.absoluteString;
NSString *scheme = url.baseURL.scheme;
DLog(@"navigationAction.request.URL.absoluteString=====> %@", absoluteString);
if ([absoluteString isEqualToString:@"about:blank"]) {
decisionHandler(WKNavigationActionPolicyCancel);
}
if (!([absoluteString containsString:@"https://"] || [absoluteString containsString:@"http://"])) {
if ([absoluteString containsString:@"://"]) {
NSString *urlHeader = [absoluteString componentsSeparatedByString:@"://"][0];
[MBProgressHUD showAutoMessage:[NSString stringWithFormat:@"Scheme\n%@://",urlHeader] toView:self.view];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self openAppWithUrlStr:navigationAction.request.URL];
decisionHandler(WKNavigationActionPolicyAllow);
});
}
} else {
decisionHandler(WKNavigationActionPolicyAllow);
}
}Use WKWebView and JSBridge
Using WKWebView and JSBridge optimizes the buyer's payment experience, while requiring strong development capabilities. Combining the use of JSBridge with opening URLs through WKWebView is beneficial for the project's maintenance and scalability, as well as improving performance and security. Using JSBridge can facilitate interaction between web pages and native applications, allowing WAP pages to directly call native methods of the app. The following code example demonstrates how to use JSBridge in WKWebView.
[self.wkWebView evaluateJavaScript:bridge completionHandler:nil];Use SFSafariViewController
SFSafariViewController supports opening and rendering normalUrl, applinkUrl, and schemeUrl. Compared to WebView, it has more comprehensive capabilities and a simpler integration. For how to use SFSafariViewController to open the authorization URL, see the SFSafariViewController user guide. The following code sample demonstrates how to use SFSafariViewController.
SFSafariViewController *safariVC = [[SFSafariViewController alloc] initWithURL:Url entersReaderIfAvailable:NO];
safariVC.delegate = self;
[self.navigationController presentViewController:safariVC animated:YES completion:nil];Method 3: Handle the redirection according to whether the payment method app is installed
You must first determine whether the buyer has installed the payment method app, and then handle the opening method of the authorization URL accordingly. Perform the following steps:
- Add LSApplicationQueriesSchemes to the configuration in info.plist. Note that there is a limit on the number of schemes in info.plist.
- Use the
canOpenURLmethod to determine whether the payment method app is installed. See the following code:
NSString *walletSchemeUrl = @"gcash://";
if ([[UIApplication sharedApplication] canOpenURL:[NSURL URLWithString:walletSchemeUrl]]){
// The payment method app is installed. Open the app directly.
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:Url] options:@{} completionHandler:nil];
return YES;
} else {
// The payment method app is not installed. We recommend that you load the mobile website in WebView.
SFSafariViewController *safariVC = [[SFSafariViewController alloc] initWithURL:Url entersReaderIfAvailable:NO];
safariVC.delegate = self;
[self.navigationController presentViewController:safariVC animated:YES completion:nil];
return NO;
}Code sample (Android)
Method 1: Call an Android method to open the authorization URL
The following code sample demonstrates how to open the authorization URL using an Android method to achieve the redirection from your application to a payment method application.
try {
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(Url));
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
// use the startActivity function to redirect to the wallet app
startActivity(intent);
} catch (Exception e) {
e.printStackTrace();
}Using this method may result in the appearance of a disambiguation dialog box.
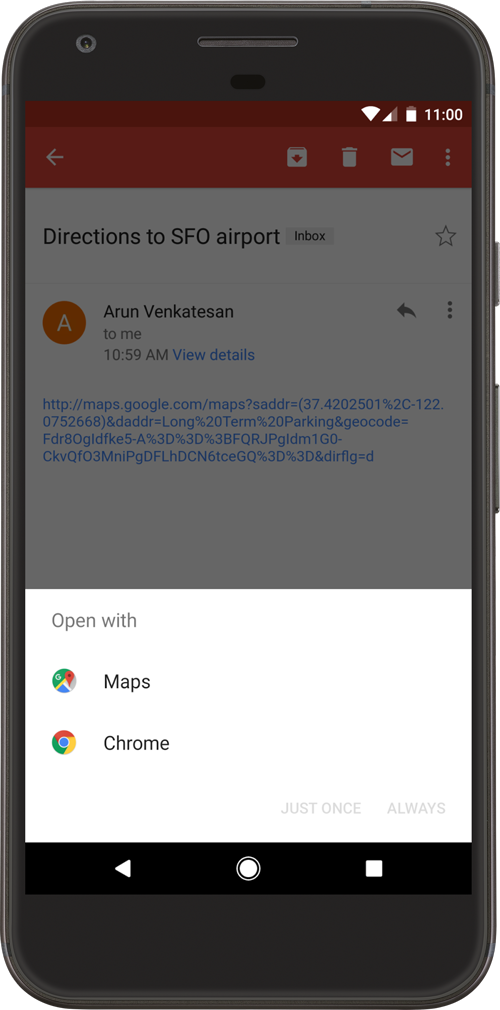
What is a disambiguation dialog box
Android App Link requests authentication from Google servers when installing the app. If authentication fails, the Android App Link will become invalid, and a disambiguation dialog box will appear when the buyer tries to open the app through such a link. The buyer needs to manually select how to open the link.
This image shows an example of a disambiguation dialog box that appears when a buyer clicks on an Android App Link. The user needs to manually select how to open the link: using Google Maps or Google Browser. |
|
Prevent the appearance of a disambiguation dialog box
When a disambiguation dialog box appears, the buyer needs to manually select the way to open the application, which affects the payment success rate. Therefore, you need to prevent the appearance of a disambiguation dialog box by taking the following action as needed:
- If the buyer has installed the payment method app, specify the package name of the payment method and open the URL of the payment method.
- If the buyer has not installed the payment method app, use the sample code below to open the URL.
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(applinkUrl));
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
//Specify the package name of the payment method
intent.setPackage(walletPackageName);
PackageManager packageManager = MainActivity.this.getPackageManager();
//Check whether there is an app that supports opening this link.
List<ResolveInfo> activities = packageManager.queryIntentActivities(intent, 0);
if (activities.size() <= 0) {
//The payment method app is not installed. Initialize the Intent object. This link will be opened by the default Android method.
intent = new Intent(Intent.ACTION_VIEW, Uri.parse(applinkUrl));
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(intent);
} else {
//The payment method app is installed. Specify the package name of the payment method and open the payment method URL. The disambiguation dialog box will not appear.
startActivity(intent);
}Note: The packageName values of some payment methods are shown as follows:
- AlipayHK: hk.alipay.wallet
- GCash: com.globe.gcash.android
- TrueMoney: th.co.truemoney.wallet
- KakaoPay: com.kakao.talk
- Touch 'n Go: my.com.tngdigital.ewallet
- Dana: id.dana
Method 2: Open the authorization URL within the application
To open the authorization URL in your application, use WebView to load normalUrl or applinkUrl as a mobile website:
- normalUrl
- applinkUrl
Note: Some payment methods do not support authorization on a mobile website. Opening normalUrl triggers invoking the corresponding payment method app via a redirection, while WKWebView intercepts the redirection. You need to use the
shouldOverrideUrlLoadingmethod of WKWebView and call the Android method to open the authorization URL to achieve the redirection from your WKWebView to the payment method app.
Use WebView
The following code sample demonstrates how to load the payment method page in WebView.
WebView webView = findViewById(R.id.webview);
//Set webview
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
view.loadUrl(request.getUrl().toString());
return super.shouldOverrideUrlLoading(view, request);
}});
WebSettings webSettings = webView.getSettings();
//Enable javascript
webSettings.setJavaScriptEnabled(true);
//Enable scaling
webSettings.setSupportZoom(true);
//Enable scaling controls (buttons)
webSettings.setBuiltInZoomControls(true);
//Webview has two cache modes. Cache is not used here.
webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE);
//Allow JavaScript to open a new tab (false by default)
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
//Allow JavaScript to load local storage
webSettings.setDomStorageEnabled(true);
//WAP cache size (settings are not needed)
//webSettings.setAppCacheMaxSize(1024 * 1024 * 8);
//WAP cache path
String absolutePath = getApplicationContext().getCacheDir().getAbsolutePath();
//WAP cache size
webSettings.setAppCachePath(absolutePath);
//Set whether to allow WebView to access files (true by default)
webSettings.setAllowFileAccess(true);
//Allow WAP cache to be saved
webSettings.setAppCacheEnabled(true);
//In preview mode, if the page width exceeds the WebView display, scale down the page to fit WebView (false by default)
webSettings.setLoadWithOverviewMode(true);
//Support the viewport HTML meta tag
webSettings.setUseWideViewPort(true);
//Load the payment method URL
webView.loadUrl(Url);Set WebViewClient for WebView, use the WebViewClient.shouldOverrideUrlLoading method to intercept the URL, and call the corresponding Android method. See the following code sample:
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
if (request.getUrl().toString().startsWith("http")) {
view.loadUrl(request.getUrl().toString());
return super.shouldOverrideUrlLoading(view, request);
} else {
view.onPause();
view.stopLoading();
try {
Intent intent = Intent.parseUri(uri, Intent.URI_INTENT_SCHEME);
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
view.getContext().startActivity(intent);
} catch (URISyntaxException e) {
//Alert that this scheme is not supported
}
return false;
}
}Note: If your application has an allowlist of applications that can be redirected to, configure the allowlist properly, consider compatibility issues with older versions, and reduce the number of application releases.
Use WebView and JavascriptInterface
Using this method will optimize the buyer's payment experience, while requiring strong development capabilities. We recommend that you use JavascriptInterface in WevView. Using JavascriptInterface can help facilitate bidirectional communication between the Android application and WebView, allowing a mobile webpage to directly call native methods of the app, making your application more flexible and powerful, and beneficial for the subsequent maintenance and improvement of the project. The following code sample demonstrates how to use JavascriptInterface in WebView.
- Declare JavascriptInterface in WebView
@JavascriptInterface
public void openActivity(String url) {
//Add the code if needed
try {
Intent intent = Intent.parseUri(uri, Intent.URI_INTENT_SCHEME);
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(intent);
} catch (Exception e) {
Toast.makeText(context, "App not installed", Toast.LENGTH_SHORT).show();
}
}- Add JavascripInterface to WebView
mWebView.addJavascriptInterface(this, "bridge");- Open the authorization URL using the following code
window.bridge.openActivity("Url");Use Custom Tabs
Custom Tabs supports opening and rendering normalUrl, applinkUrl, and schemeUrl. Compared to WebView, it has more comprehensive capabilities and a simpler integration. The following code sample demonstrates how to use Custom Tabs.
- Add Custom Tabs in the build.gradle file.
dependencies {
...
implementation "androidx.browser:browser:1.4.0"
}- Use Custom Tabs to open a Chrome tab in your application.
// Use CustomTabsIntent.Builder to configure CustomTabsIntent.
// Use CustomTabsIntent.Builder.build() to create CustomTabsIntent
// Use CustomTabsIntent.launchUrl() to launch the URL
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder();
CustomTabsIntent customTabsIntent = builder.build();
customTabsIntent.launchUrl(this, Uri.parse(url));For more information about how to use CustomTabs to open the URL, see the Custom Tabs user guide.
Method 3: Handle the redirection according to whether the payment method app is installed
You must first determine whether the buyer has installed the payment method app, and then handle the opening method of the authorization URL accordingly. Perform the following steps:
- To comply with Android system's privacy and security policies, the <queries> tag needs to be added in AndroidManifest.xml to ensure that the authorization URL can invoke the corresponding payment method app. The package name of the payment method app needs to be configured in the <queries> tag. You can obtain the corresponding value from the appIdentifier parameter in the pay response returned by Alipay or by contacting Alipay Technical Support.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.llw.scandemo">
...
<queries>
<package android:name="th.co.truemoney.wallet" />
<package android:name="com.eg.android.AlipayGphone" />
<package android:name="my.com.tngdigital.ewallet" />
...
</queries>
...
</manifest>- Determine whether the payment method app is installed and invoke the authorization page:
String Url = "applinkUrl/schemeUrl";
try {
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(Url));
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
intent.setPackage("my.com.tngdigital.ewallet");
// Determine whether the payment method app is installed
PackageManager packageManager = MainActivity.this.getPackageManager();
List<ResolveInfo> activities = packageManager.queryIntentActivities(intent, 0);
if (activities.size() <= 0) {
// The payment method app is not installed. We recommend that you open the mobile website URL in WebView.
intent = new Intent(MainActivity.this, WebviewActivity.class);
intent.setData(Uri.parse(Url));
startActivity(intent);
} else {
// The payment method app is installed. Open the payment method app directly.
startActivity(intent);
}
} catch (Exception e) {
// Handle exceptions
e.printStackTrace();
}User experience
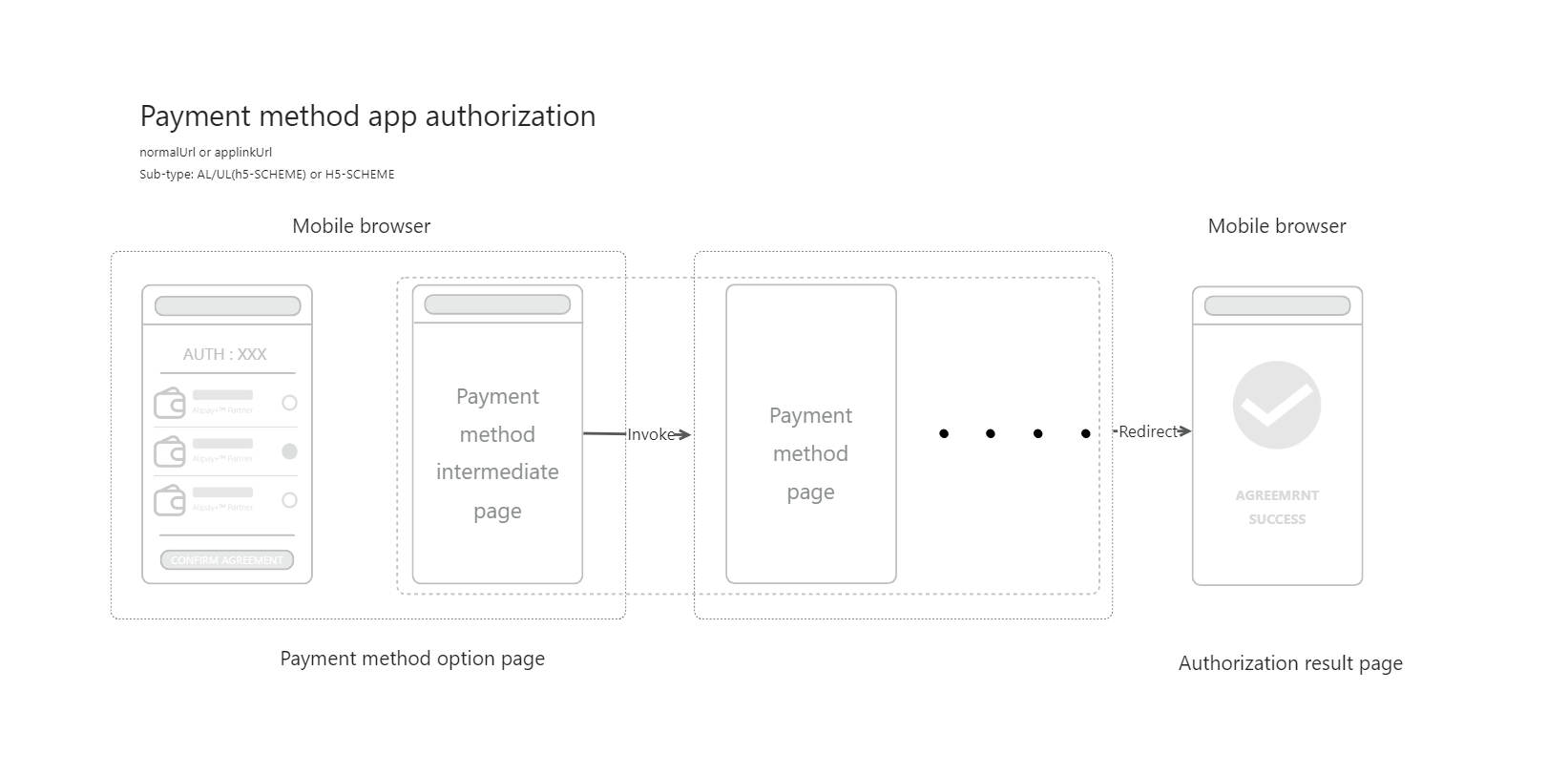
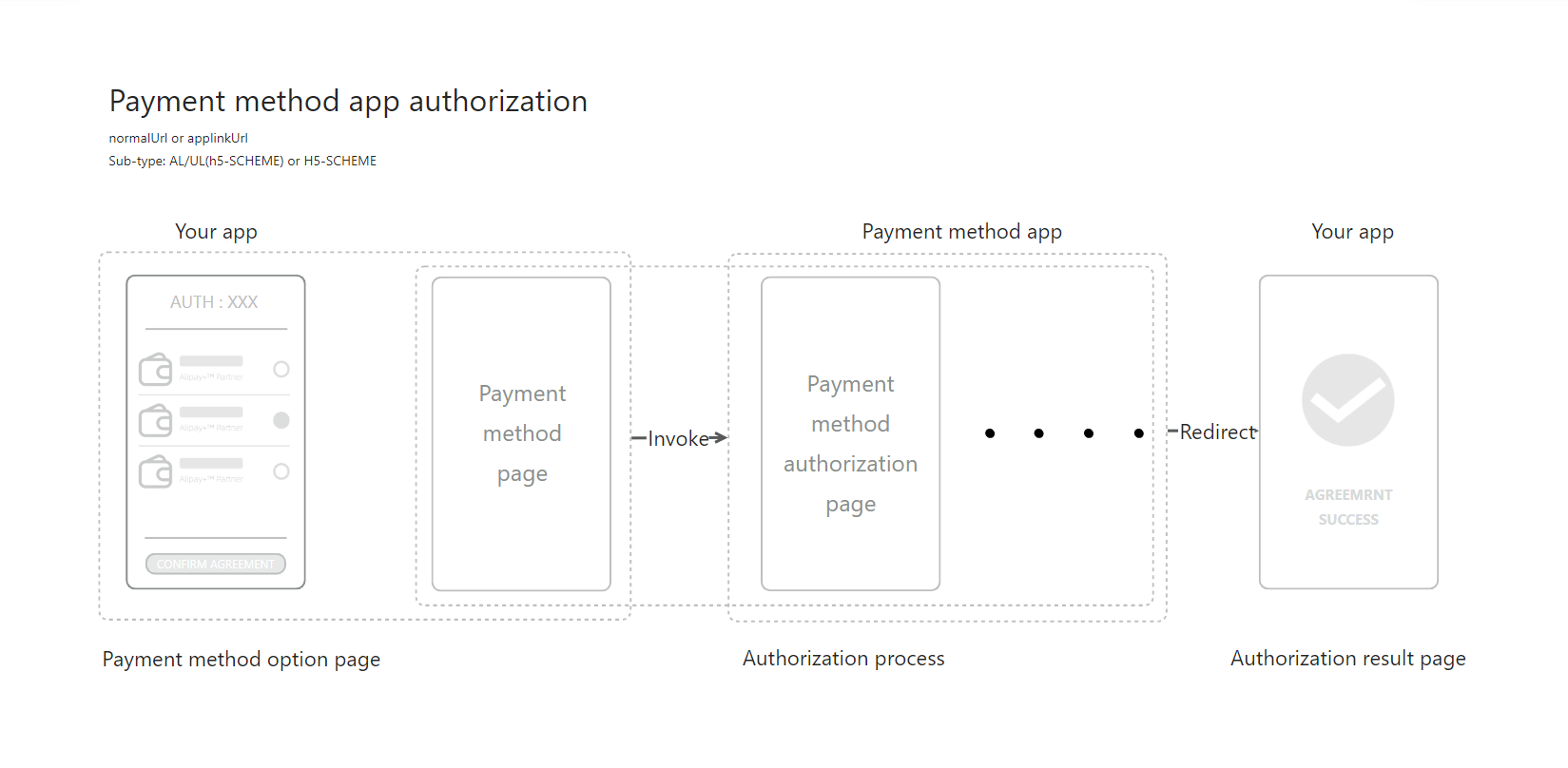
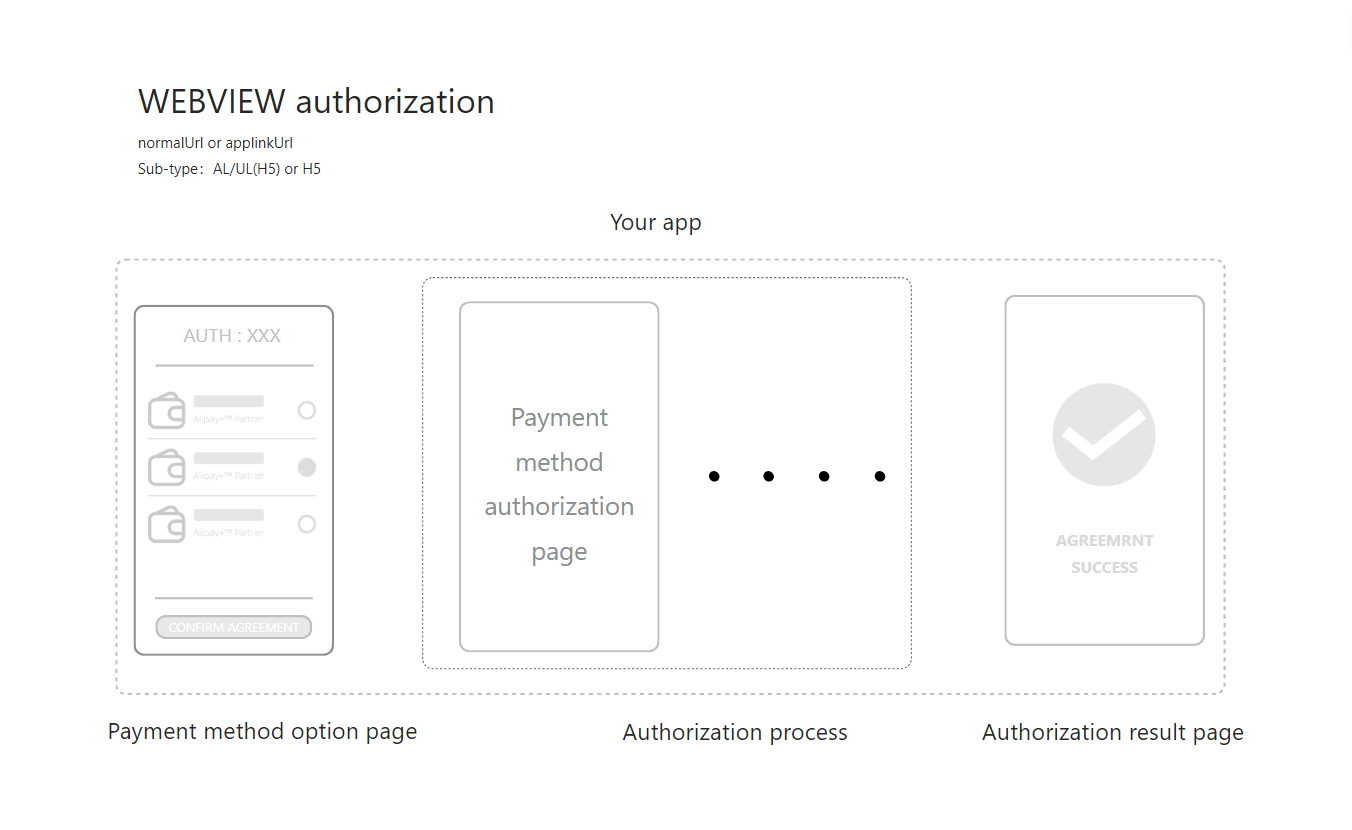
The authorization processes corresponding to different opening methods of the authorization URL are as follows:
Redirection method | Authorization process |
Redirect outside of the application: Call the Android/iOS method to open the authorization URL. | Redirect outside of the application. The authorization process depends on whether the buyer has installed the payment method app:
|
Redirect within the application | There are two types of authorization experiences: redirection from your app and redirection within your app.
|
Best practice
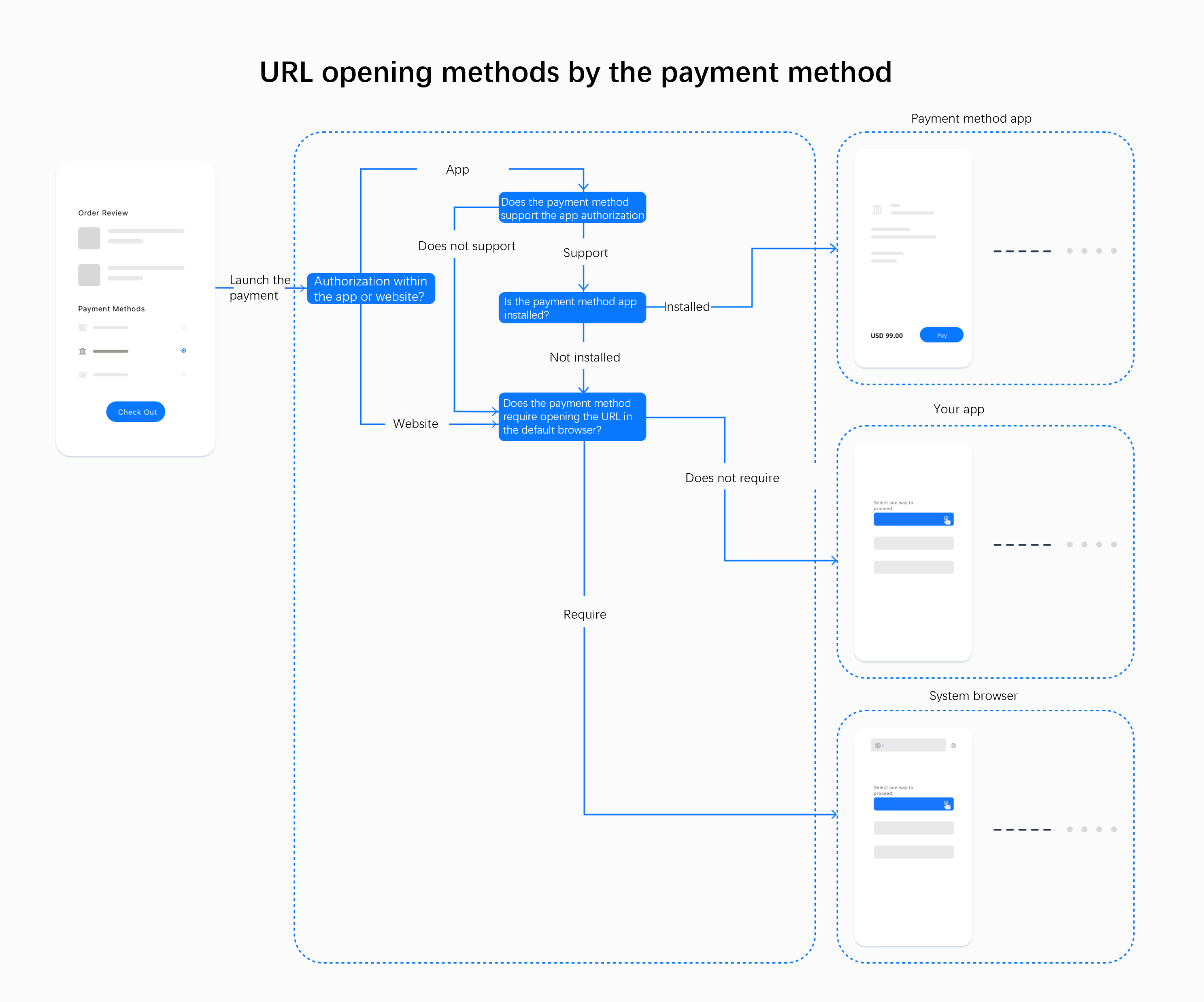
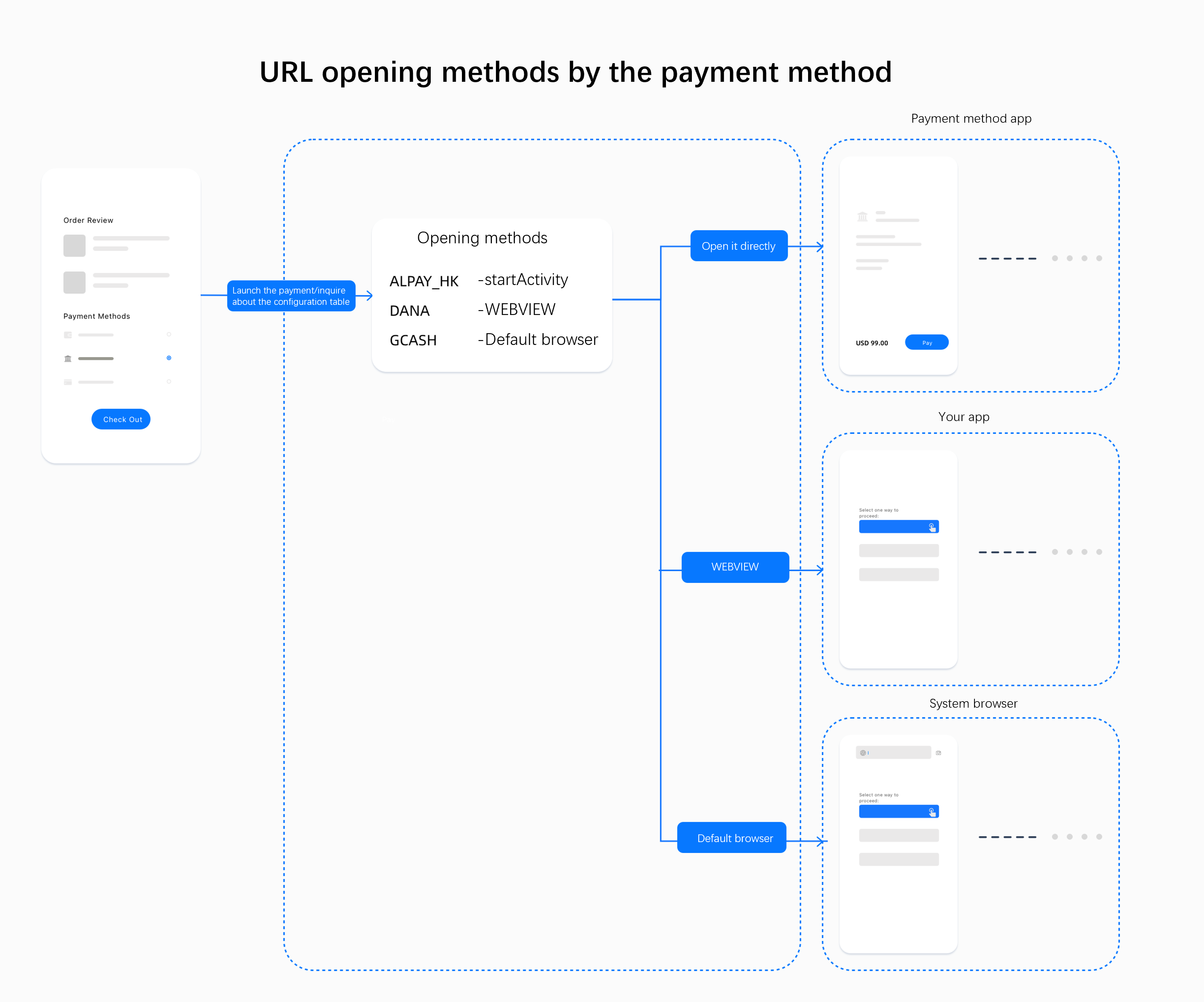
We recommend that you fix the configuration for opening the authorization URL based on different payment methods, or route based on the payment method, device environment, and URL type. The following figure shows an example of fixed configuration based on different payment methods:

For each payment method, we recommend that you determine the method of opening the authorization URL according to the following logic: