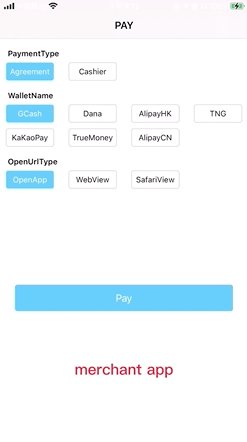
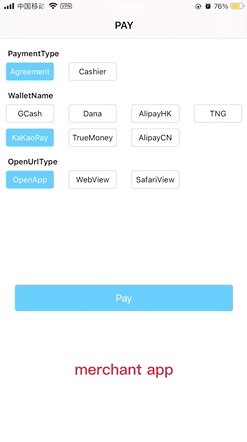
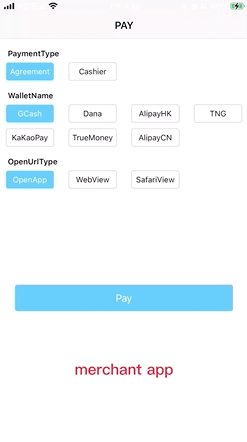
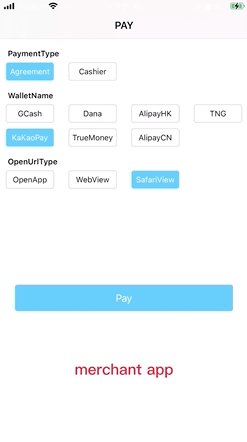
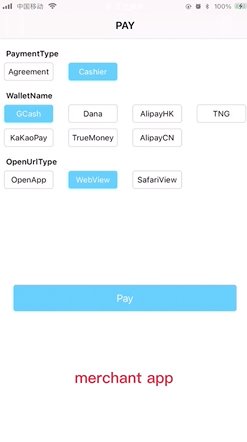
Redirect from merchant to payment method
This document provides an integration guideline for seamless redirection from the merchant to the payment method side. To achieve a seamless and successful redirection, you need to understand the differences between terminal types.
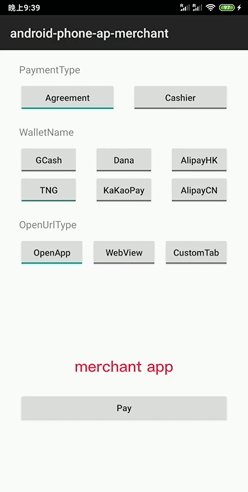
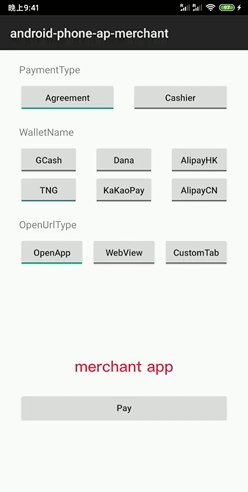
The most complex redirection is where the merchant's terminal type is a mobile application, therefore, it will be the sole focus of this document. The merchant needs to get authUrl by calling the consult API and ensure a successful redirection from the merchant side to the payment method side by opening authUrl. This document provides demo codes to facilitate the redirection process. The demo code applies to iOS 9.2 or later and Android 6.0 or later.
Important definitions
The following terms and definitions need to be understood correctly before reading this document:
- Terminal type of WAP: The client-side client is an HTML page that is opened by a mobile browser.
- Terminal type of APP: The client-side client is a mobile application.
- URL Scheme: URL Scheme allows users to open a merchant's app from other apps by tapping a custom URL. However, this is not recommended by iOS and Android anymore. For more information about Scheme, see Defining a URL Scheme in iOS and Creating Deep Links to App Content in Android.
- Universal Links: Universal Links allow you to connect to deep links in your iOS app and are supported in iOS 9.2 or later. When a Universal Link is accessed, iOS redirects the link directly to the deep link in your app. If your app is not installed, it opens a URL for your website in a browser instead. For more information about Universal Links, see Support Universal Links.
- App Links: App Links allow you to connect to deep links in your Android app and are supported in Android 6.0 or later. When an App Link is accessed, Android redirects the link directly to the deep link in your app. If your app is not installed, it opens a URL for your website in a browser instead. For more information about App Links, see the Handling Android App Links.
- authUrl: The user is redirected to this URL to agree to authorize.
authUrl
This is the address of the payment method authorization page. To arrive at the payment method's authorization page, the user needs to be redirected to the address specified by authUrl. The authUrl field is returned in the consult response only when the consult API is called successfully (the value of resultStatus is S in the consult response). The value of authUrl is different for each terminal type, as shown below:
terminalType | authUrl |
WEB | An address of the PC browser |
WAP | An address of a mobile web page (WAP page) |
APP | An address that can trigger the payment method app |
Table 1. authUrl for different terminal types of the merchant
Since the value of authUrl is different for each terminal type, the way to redirect the user to the authUrl address is different per terminal type, as shown below:
Merchant terminal type | How to open authUrl |
WEB | Open in browser |
WAP | Open in browser |
APP-IOS | openURL |
APP-ANDROID | startActivity |
Table 2. The way to open authUrl for different terminal types
The following table shows the type of authUrl for each digital payment method and the subsequent redirection experience.
- If the payment method specifies that the authUrl needs to be opened by the browser, including the default browser, WebView, and others, the redirection experience is the same no matter whether the user has installed the payment method.
- If the payment method does not specify that the authUrl needs to be opened by the browser, the redirection experience depends on whether the user has installed the payment method.
Payment method | Type of authUrl | Payment method installed | Payment method not installed | Open by browser | |
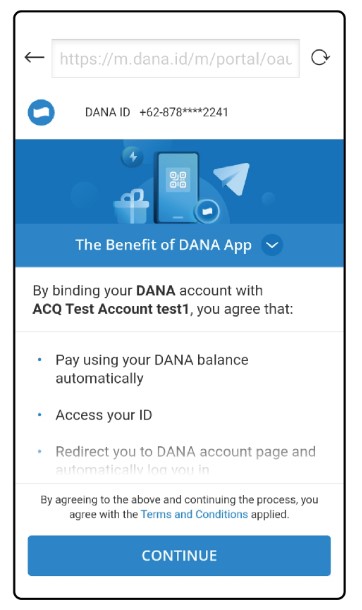
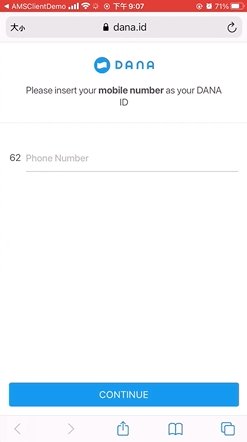
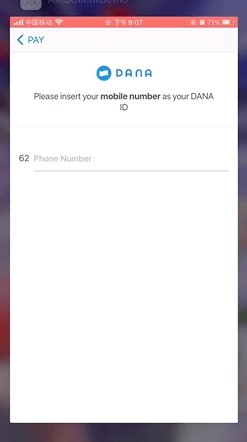
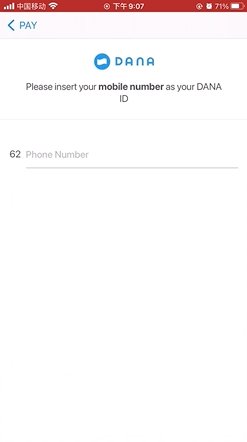
DANA | WAP | WAP authorization page (The user enters an account and password in the authorization page opened by the browser, instead of opening the authorization page in the payment method app.)
| |||
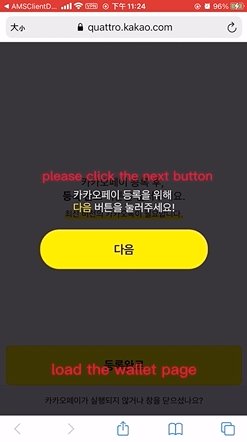
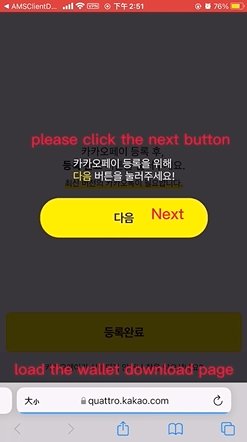
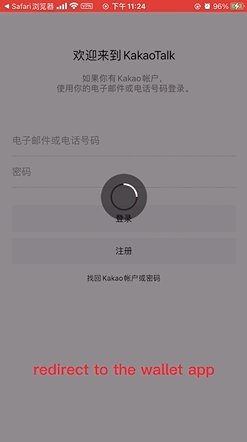
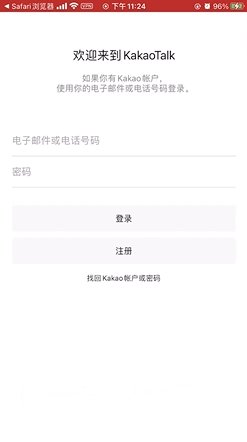
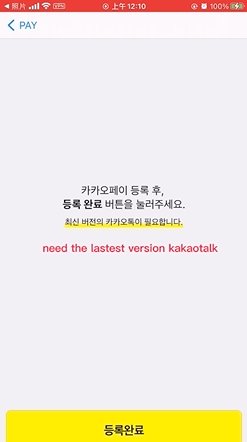
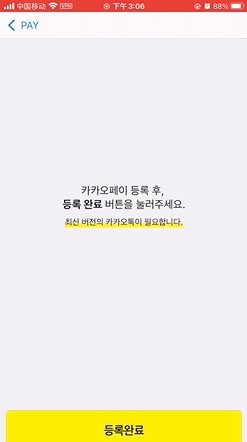
KakaoPay | WAP-Scheme | Payment method app (The user is redirected to the intermediate page opened by the default browser, and then redirected to the payment method app to complete the authorization.) | Payment method download WAP page (The user is redirected to a WAP page to download the payment method app.) | ||
|
|
| |||
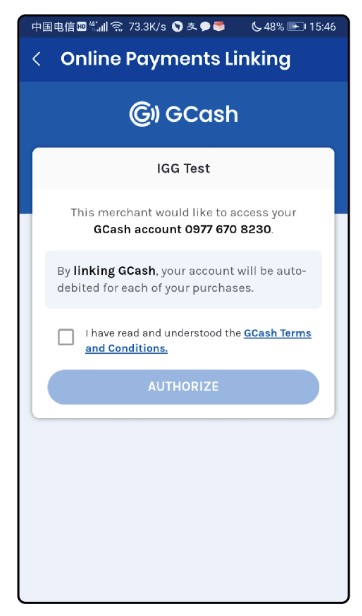
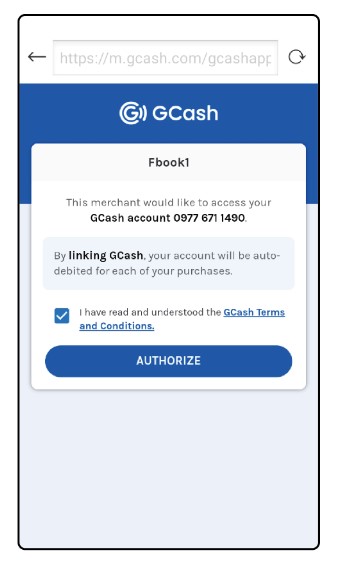
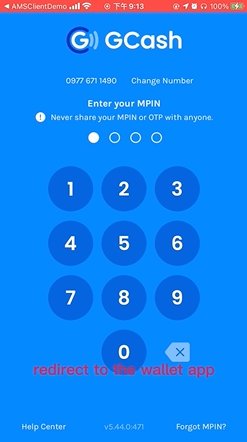
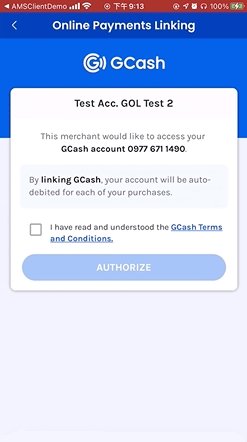
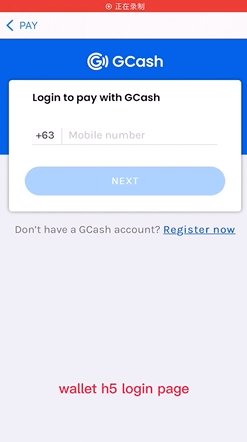
GCash | UL/AL | Payment method app (The user opens the authorization page in the payment method app.)
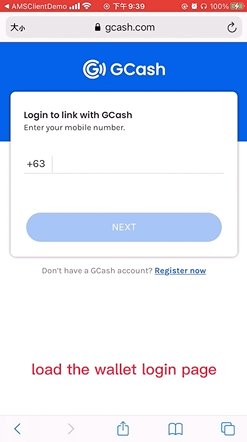
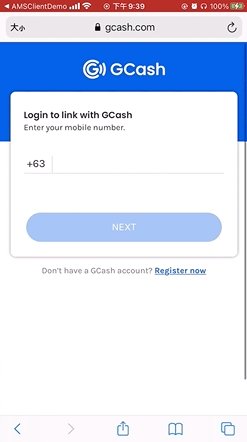
| WAP authorization page (The user enters an account and password in the authorization page opened by the browser, instead of opening the authorization page in the payment method app.)
| ||
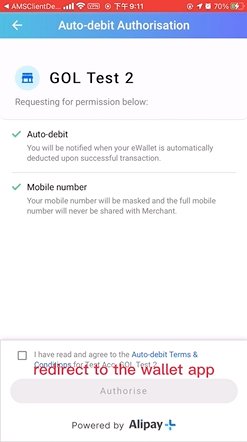
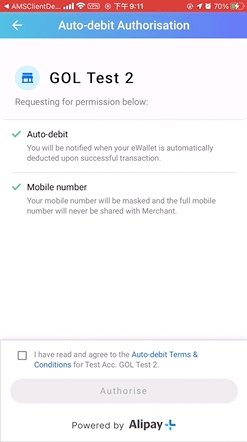
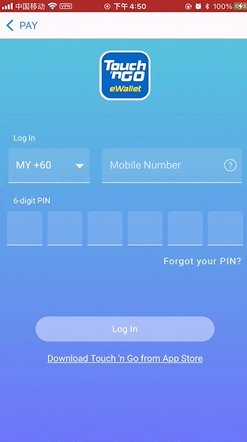
Touch 'n Go | Payment method app (The user opens the authorization page in the payment method app.)
| WAP authorization page (The user enters an account and password in the authorization page opened by the browser, instead of opening the authorization page in the payment method app.)
| |||
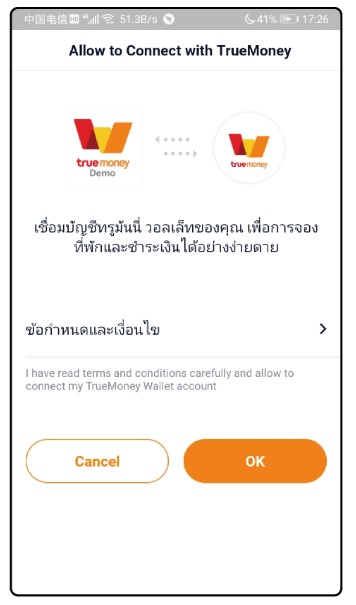
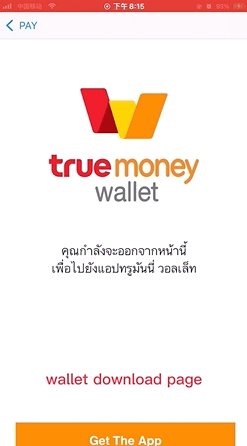
TrueMoney | Payment method app (The user opens the authorization page in the payment method app.)
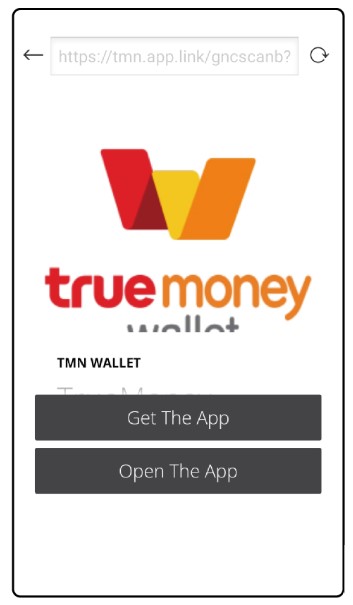
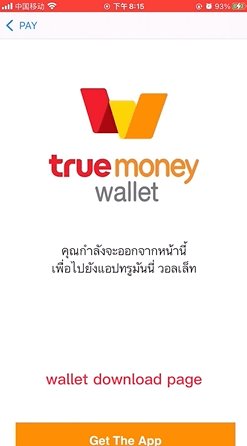
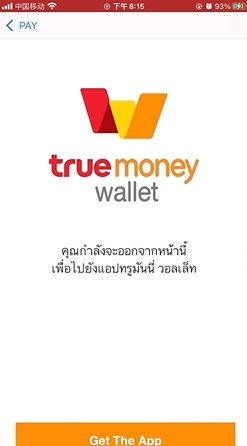
| Payment method download WAP page (The user is redirected to a WAP page to download the payment method's app.)
| |||
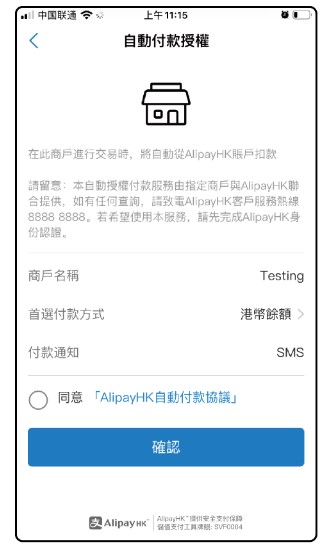
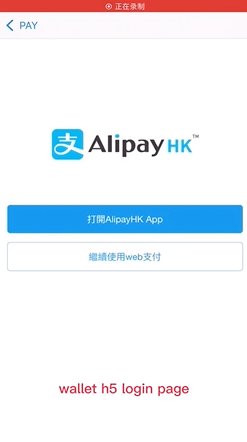
AlipayHK | Payment method app (The user opens the authorization page in the payment method app.)
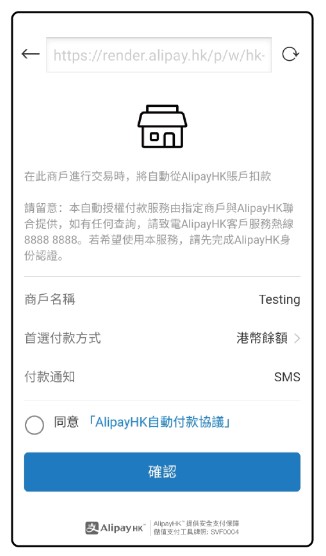
| WAP authorization page (The user enters an account in the authorization page opened by the browser, instead of opening the authorization page in the payment method app.)
| |||
Table 3. authUrl type for each digital payment method and corresponding user experience
Notes:
- Universal Links (iOS) and App Links (Android) are abbreviated as UL/AL.
- There are three possible types of redirection experiences when redirecting to the payment method's authorization page:
- Payment method app: The user opens the authorization page in the payment method app. This type is not supported by DANA.
- Authorization WAP page: The user enters an account in the authorization page opened by the browser, instead of opening the authorization page in the payment method app. This type is not supported by TrueMoney and KakaoPay.
- Payment method download page: The user is redirected to a WAP page to download the payment method's app. This type of page is opened in the browser by TrueMoney and KakaoPay when the user does not install the payment method app.
Integration methods
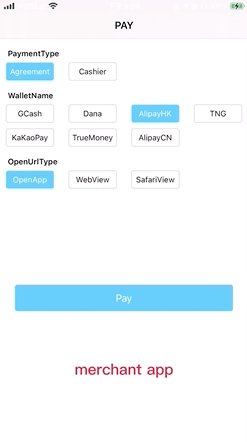
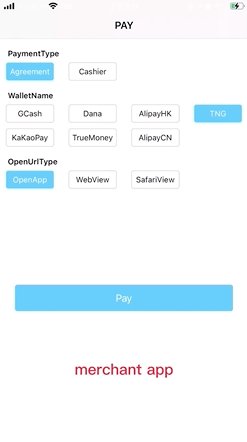
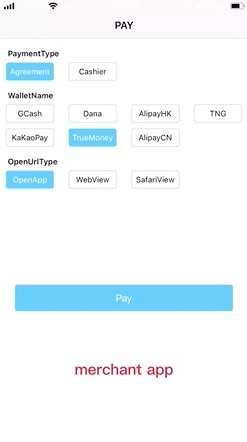
There are three possible ways to make redirection from the merchant side to the payment method side:
- Leave and open: Leave the merchant app and open the payment method app
- Stay and open: Open the payment method page in the merchant app
- Determine by case: Check whether the user has installed the payment method app and then choose the corresponding solutions:
- If the user has installed the payment method app, use the Leave-and-open solution.
- If the user doesn't install the payment method app, use the Stay-and-open solution.
Each way has its benefits and drawbacks. Select the way wisely according to your preference.
Leave and open
To complete the client integration from the merchant app to the payment method at the lowest cost, it is recommended to use this method to make redirection: Leave the merchant app, and provide the authUrl to the application system to open the payment method.
Benefits:
- High compatibility. Different types of authUrl that are provided by different payment methods can be compatible. For example, the authUrl type of DANA is WAP, KaKaoPay is WAP-Scheme, while others are UL/AL.
- Easy integration. No need to consider whether the user has installed the payment method app when making redirection.
- No additional customization. Compatible with new payment methods that onboard in the future.
Drawbacks:
- Poor user experience for some payment methods. The authorization process needs to be completed out of the merchant app. For example, Dana can only provide a WAP authorization page opened by an external browser instead of opening the authorization page in the payment method app.
- When the payment method app is not installed, some payment methods such as GCash, Touch 'n Go and AlipayHK will present a WAP authorization page. The WAP authorization page is opened by the default browser instead of in the merchant app.
This solution is supported by the following payment methods:
Digital payment method | Leave and open | Remark |
GCash | ✅ |
|
Touch 'n Go | ✅ |
|
AlipayHK | ✅ |
|
TrueMoney | ✅ |
|
KaKaoPay | ✅ |
|
DANA | ✅ | Regardless of whether the payment method is installed or not, the authorization page is opened by the default browser. |
Table 4. Supported payment methods
Demo code
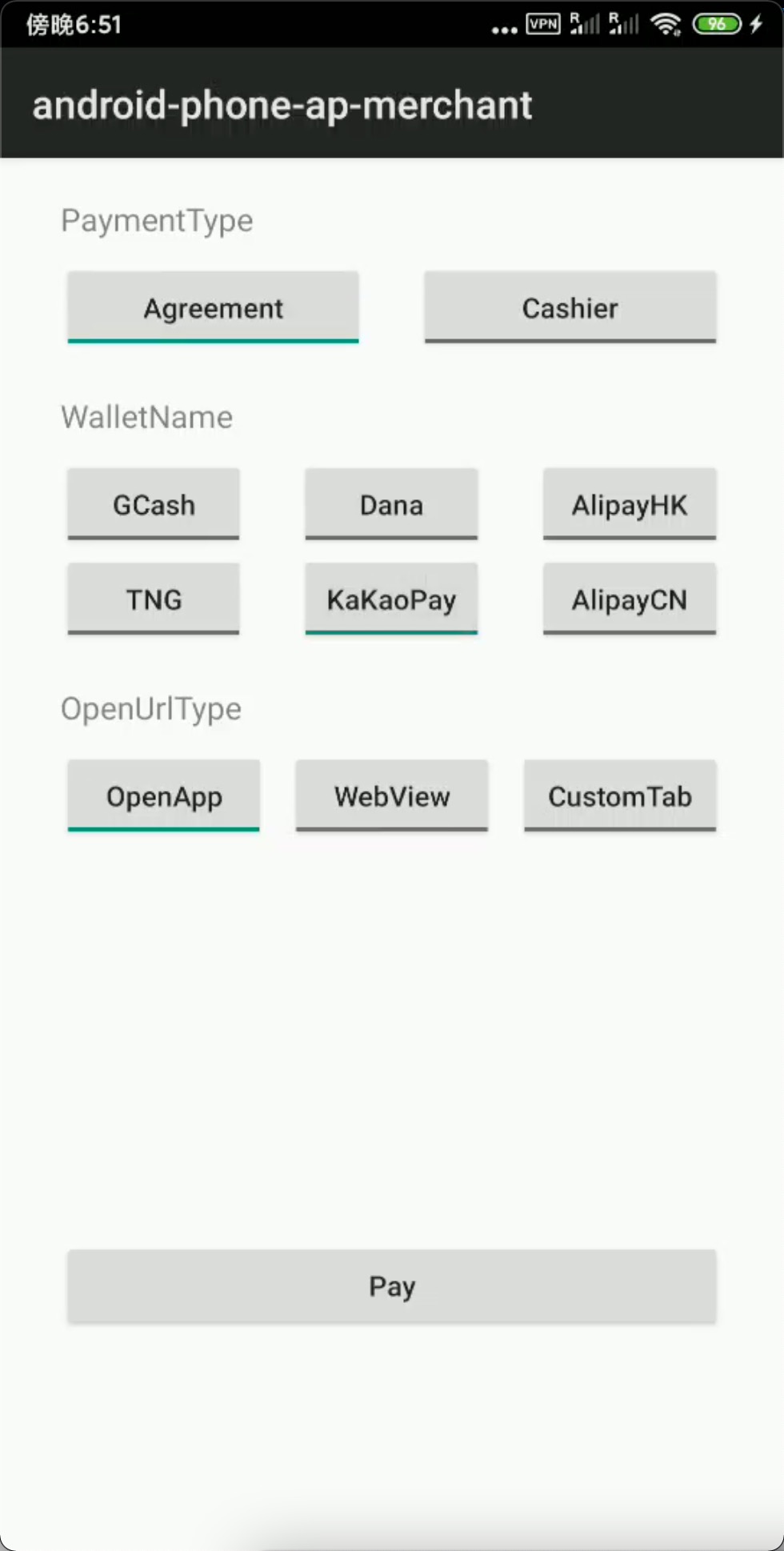
In the Android app
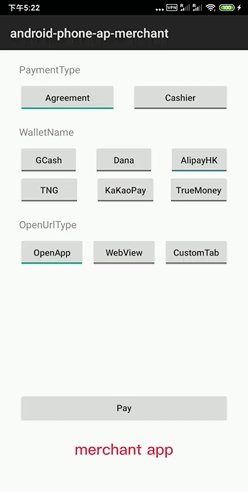
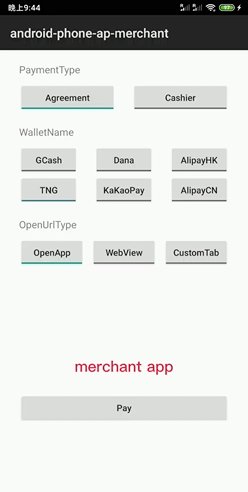
The following demo code shows redirection from the merchant to the payment method in an Android app:
try {
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(authUrl));
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
// use startActivity function redirect to wallet app
startActivity(intent);
} catch (Exception e) {
e.printStackTrace();
}In the iOS app
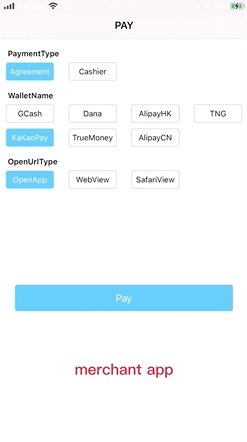
The following demo code shows redirection from the merchant to the payment method in an iOS app:
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 10.0) {
// use openURL function redirect to wallet app
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:authUrl] options:@{} completionHandler:nil];
}else{
// use openURL function redirect to wallet app
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:authUrl]];
}User experience
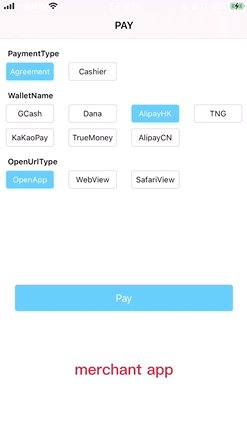
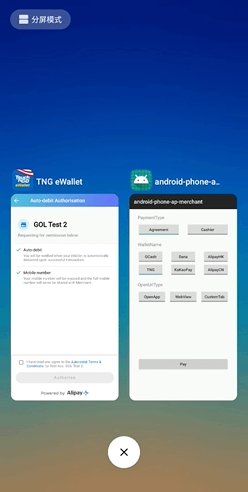
Payment method app installed
In this case, the payment method app is opened. Only DANA does not support opening the payment method app.
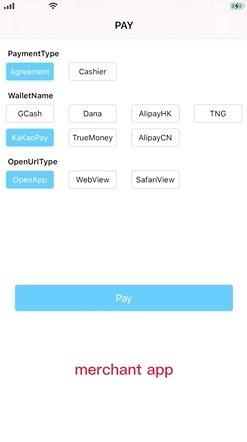
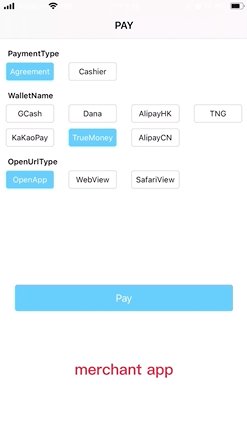
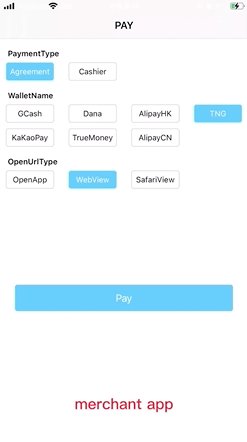
Type | WAP | WAP-Scheme | AL/UL | |||
Payment method | DANA | KaKaoPay | GCash | AlipayHK | Touch 'n Go | TrueMoney |
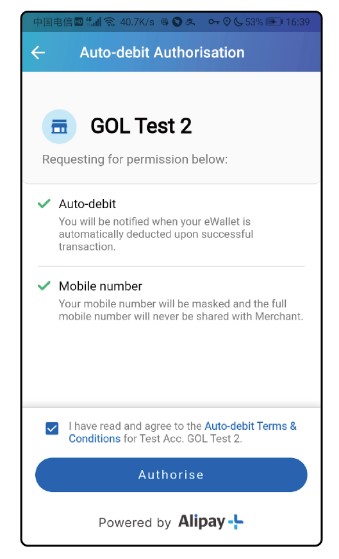
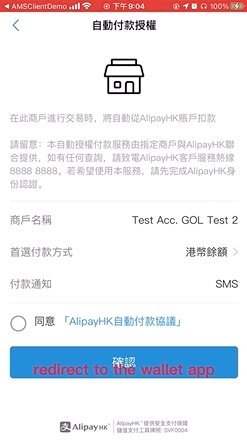
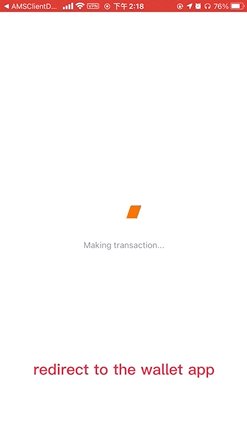
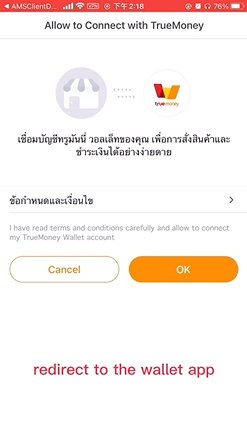
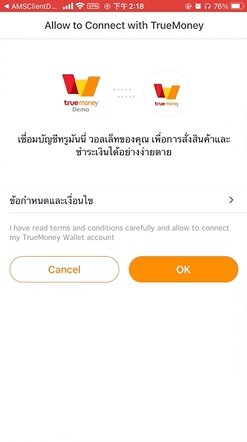
Experience |
|
|
|
|
|
|
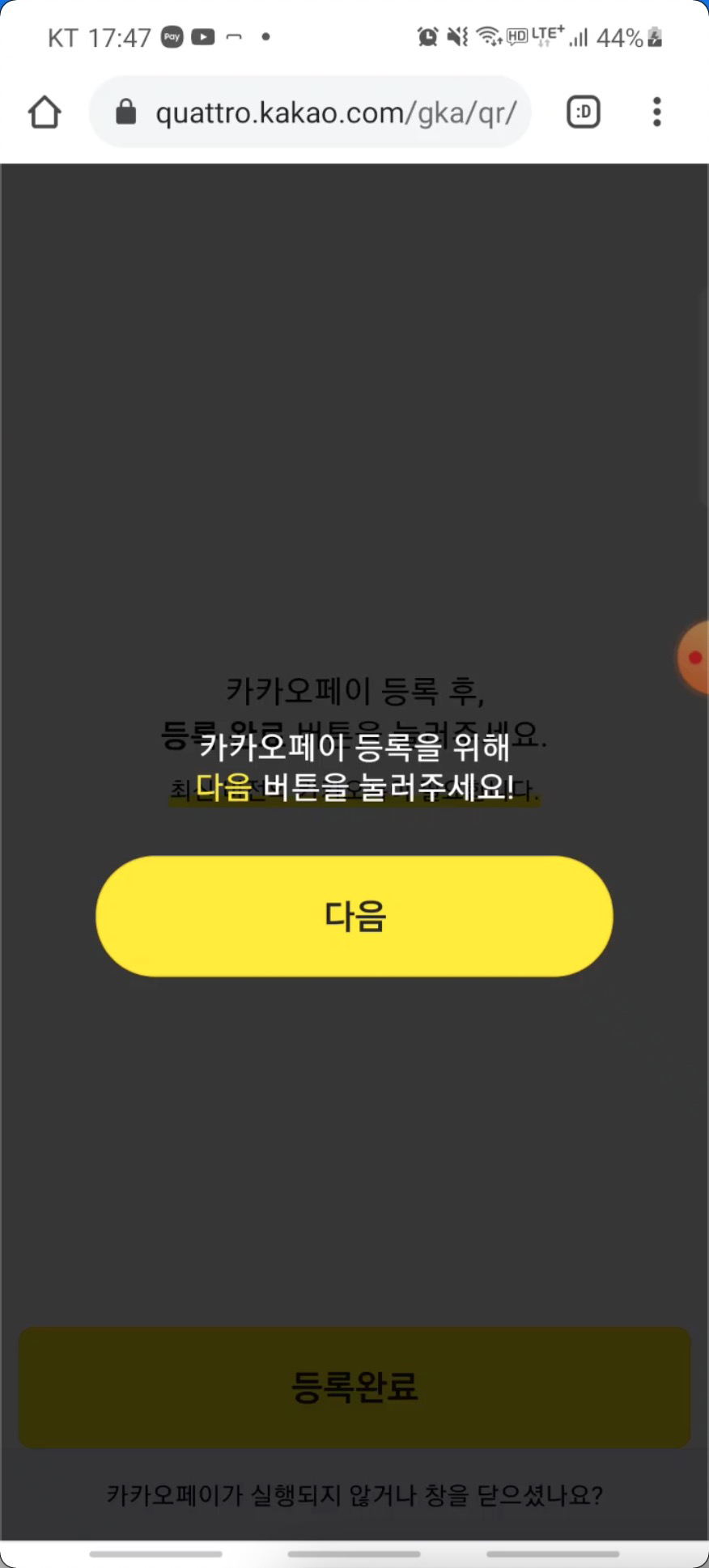
Benefit | None | If the user has installed the payment method app, the user leaves the merchant app and is redirected to the intermediate page where the payment method WAP page is loaded. The user needs to tap the button to redirect to the payment method app to complete the authentication and authorization. | If the user has installed the payment method app, the user is redirected to the payment method app directly from the merchant app. The user completes the authorization in the payment method app. | |||
Drawback | The payment method app cannot be opened. Therefore, the user is redirected out of the merchant app to the authorization page opened by the default browser to complete the authorization by entering an account. | The user leaves the merchant app and is redirected to the intermediate page opened by the default browser. The user needs to tap the button to redirect to the payment method app. |
| |||
Table 5. User experience when the payment method app is installed
Payment method app not installed
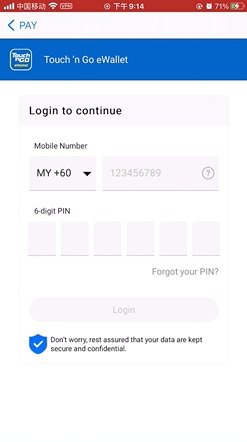
In this case, the authorization page, or payment method download page is opened by the default browser. One of the following types of WAP page is provided for different payment methods:
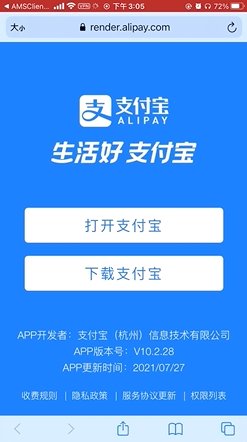
- A WAP payment method download page
- A WAP authorization page
The following table shows the two types of WAP pages for each payment method:
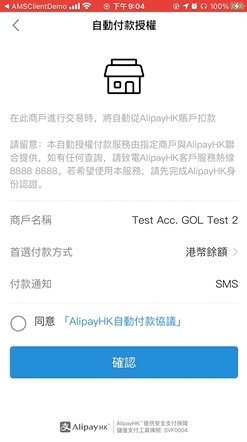
Payment method download page (WAP) | Authorization page (WAP) | |||
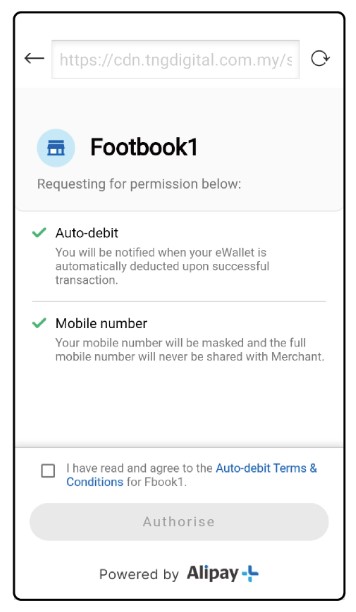
KakaoPay | TrueMoney | AlipayHK | Touch 'n Go eWallet | GCash |
|
|
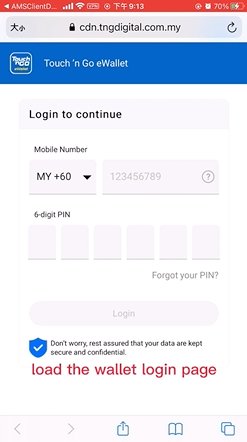
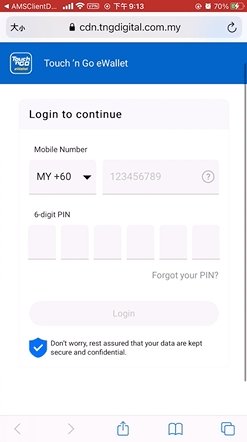
|
|
|
Table 6. User experience when the payment method app is not installed
Notes:
- For each payment method, the user experiences of downloading the payment method app vary for different types of mobile phones, operation systems, and browsers used to open the WAP page. For example, the user might be redirected to the Google Play app store after choosing to download the payment method app, or be redirected automatically to the manufacturer-specific App Stores.
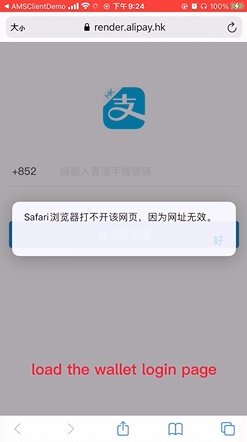
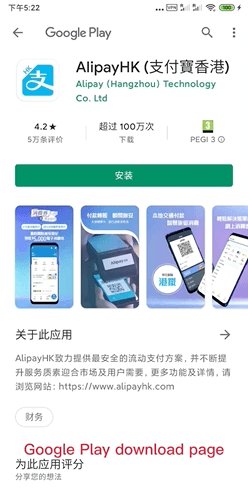
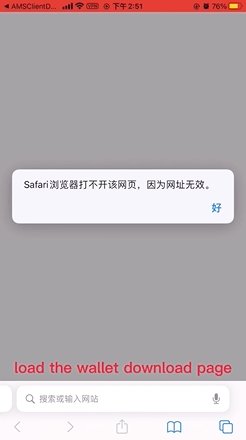
- For AlipayHK, when the user has not installed the payment method app, a download page will be opened by the default browser, unless the default browser is Chrome. In case the default browser of the user's mobile phone is Chrome, the system automatically redirects to the Google Play download page and closes the browser. In this case, the user cannot choose to send the verification code on the WAP authorization page by entering the account. The user experience is shown below:
Disambiguation dialog handling
This section is only needed for an Android system and when the user has installed the payment method app.
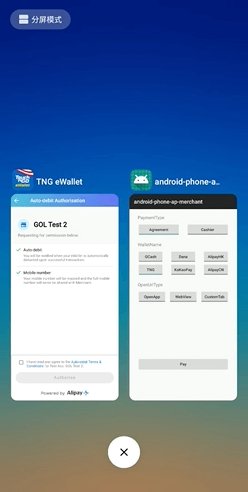
App Links ask the Google server for authentication when installing the application. If the authentication fails, App Links will become invalid. In this case, a disambiguation dialog appears when the user opens an application through such a link, and the user needs to manually select how to open an application.
Note: The iOS system does not have the disambiguation dialog handling problem.
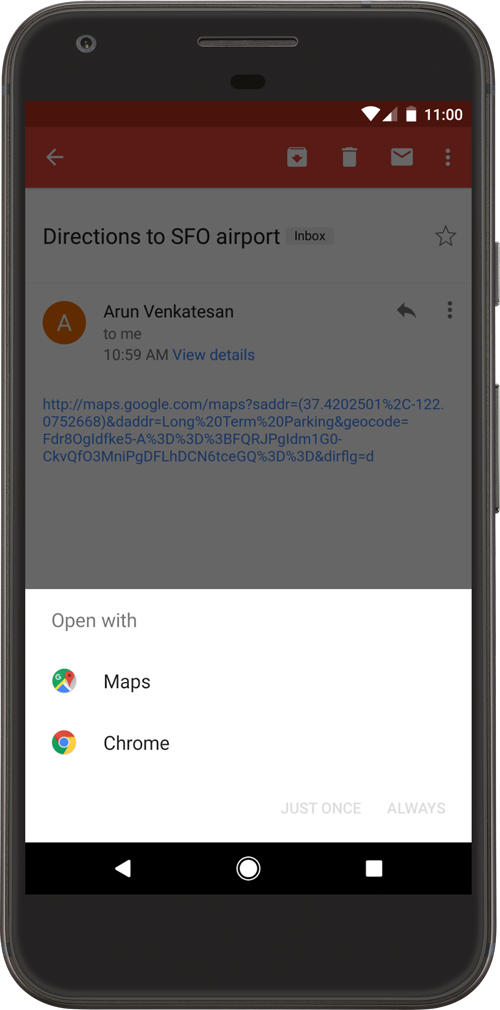
The figure on the right shows an example of a disambiguation dialog. It is a disambiguation dialog that appears after the user clicks the Maps link. The user chooses to open the link in Google Maps or Chrome. See Verify Android App Links for details. |
|
When a disambiguation dialog appears, the user needs to manually make a selection, which will impact the authorization success rate. To prevent the disambiguation dialog from appearing, take the following action:
- For users that have installed the payment method app, specify the payment method's packageName to open the payment method URL.
- For users that have not installed the payment method app, use the following demo code to realize a leave-and-open redirection:
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(authUrl));
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
//set wallet package name
intent.setPackage(walletPackageName);
PackageManager packageManager = MainActivity.this.getPackageManager();
// Retrieve all activities that can be performed for the given intent.
List<ResolveInfo> activities = packageManager.queryIntentActivities(intent, 0);
if (activities.size() <= 0) {
// The wallet app is not installed. Reinitialize the Intent. Use the system method to open the app. Redirect to the default browser.
intent = new Intent(Intent.ACTION_VIEW, Uri.parse(authUrl));
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(intent);
} else {
// The wallet app is installed. Open the wallet url by specified walletPackageName. The disambiguation dialog does not appear.
startActivity(intent);
}
Note: The following list shows packageName value for each payment method:
- AlipayCN: com.eg.android.AlipayGphone
- AlipayHK: hk.alipay.payment method
- GCash: com.globe.gcash.android
- TrueMoney: th.co.truemoney.payment method
- KakaoPay: com.kakao.talk
- Touch 'n Go: my.com.tngdigital.epayment method
- Dana: id.dana
The following table takes Touch 'n Go as an example to show the user experience with and without the disambiguation dialog.
Payment method app installed | Payment method app not installed | |
Open by the system method | Specify the payment method packageName | Open by the system method |
|
|
|
Table 7. The user experience with and without the disambiguation dialog.
Intermediate page handling
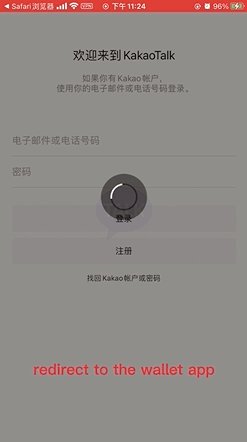
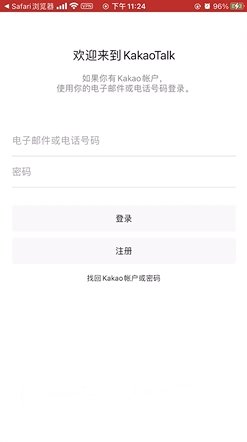
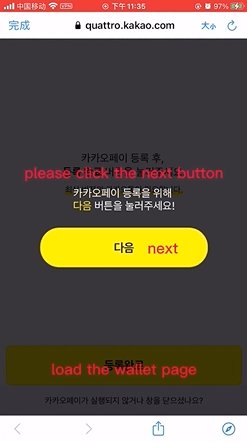
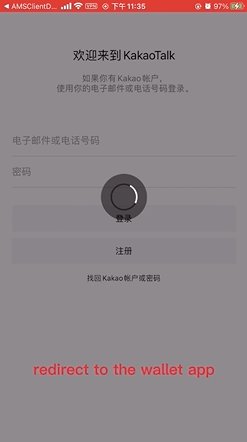
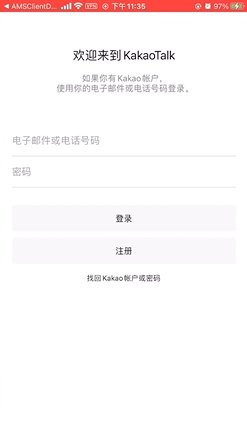
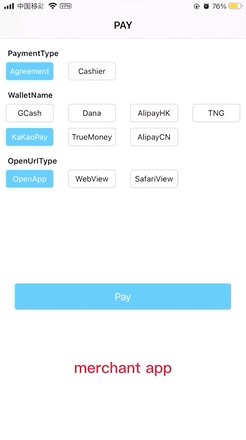
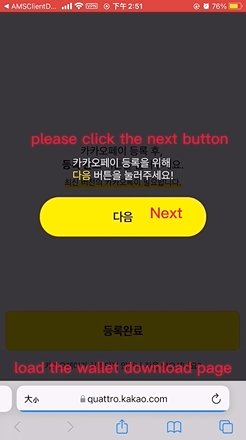
If the type of authUrl is WAP-Scheme, the user will first be redirected to the intermediate page opened by the default browser, then redirected to the payment method app. The following table shows an example of KakaoPay:
|
|
|
|
|
|
Table 8. Intermediate page of KakaoPay
For a better user experience, it is recommended to first use the app's embedded browser to load the WAP page, then redirect the user to the payment method app by scheme. Therefore, the user is straightaway redirected to the payment method app without redirecting to the default browser. See the following sample codes for details.
In the iOS app
The following demo code shows how to use SFSafariViewController to load the WAP page in an iOS app:
if (@available(iOS 11.0, *)) {
SFSafariViewControllerConfiguration *configuration = [[SFSafariViewControllerConfiguration alloc]init];
configuration.barCollapsingEnabled = NO;
configuration.entersReaderIfAvailable = NO;
//Use SFSafariViewController to open url
SFSafariViewController *safariVC = [[SFSafariViewController alloc] initWithURL:url configuration:configuration];
safariVC.delegate = self;
[self.navigationController presentViewController:safariVC animated:YES completion:nil];
} else {
SFSafariViewController *safariVC = [[SFSafariViewController alloc] initWithURL:url entersReaderIfAvailable:NO];
safariVC.delegate = self;
[self.navigationController presentViewController:safariVC animated:YES completion:nil];
}In the Android app
The following demo code shows how to rewrite shouldOverrideUrlLoading in the WebView in an Android app:
WebView webView = findViewById(R.id.webview);
WebSettings webSettings = webView.getSettings();
//Enable javascript
webSettings.setJavaScriptEnabled(true);
//Enable scaling
webSettings.setSupportZoom(true);
//Enable scaling controls (buttons)
webSettings.setBuiltInZoomControls(true);
//2 cache mode for WebView (web and WAP). Load no cache here.
webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE);
//Allow JavaScript to open new windows (false by default).
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
//Allow JavaScript to load the local cache.
webSettings.setDomStorageEnabled(true);
//WAP cache size (No need to manually set)
//webSettings.setAppCacheMaxSize(1024 * 1024 * 8);
//WAP cache path
String absolutePath = getApplicationContext().getCacheDir().getAbsolutePath();
///WAP cache size
webSettings.setAppCachePath(absolutePath);
//Whether allow WebView to access files (true by default)
webSettings.setAllowFileAccess(true);
//Enable to save WAP cache
webSettings.setAppCacheEnabled(true);
//When using overview mode, if the the page width exceeds WebView dispaly, scale the page to adapt to the WebView (false by default)
webSettings.setLoadWithOverviewMode(true);
// support for the viewport HTML meta tag
webSettings.setUseWideViewPort(true);
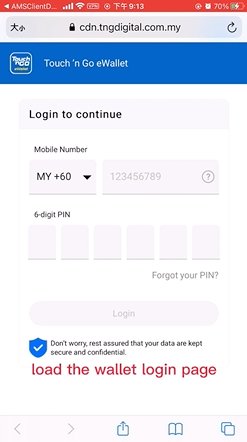
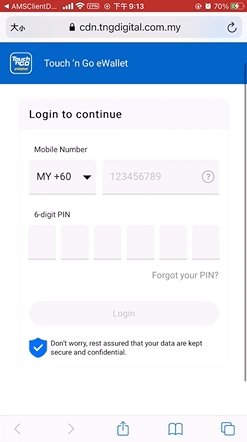
// load the wallet authUrl
webView.loadUrl(authUrl);
//
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
if (request.getUrl().toString().startsWith("http")) {
view.loadUrl(request.getUrl().toString());
return super.shouldOverrideUrlLoading(view, request);
}
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(request.getUrl().toString()));
intent.setPackage(packageName);
PackageManager packageManager = WebViewActivity.this.getPackageManager();
List<ResolveInfo> activities = packageManager.queryIntentActivities(intent, 0);
if (activities.size() > 0) {
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
WebViewActivity.this.startActivity(intent);
}
return true;
});User experience
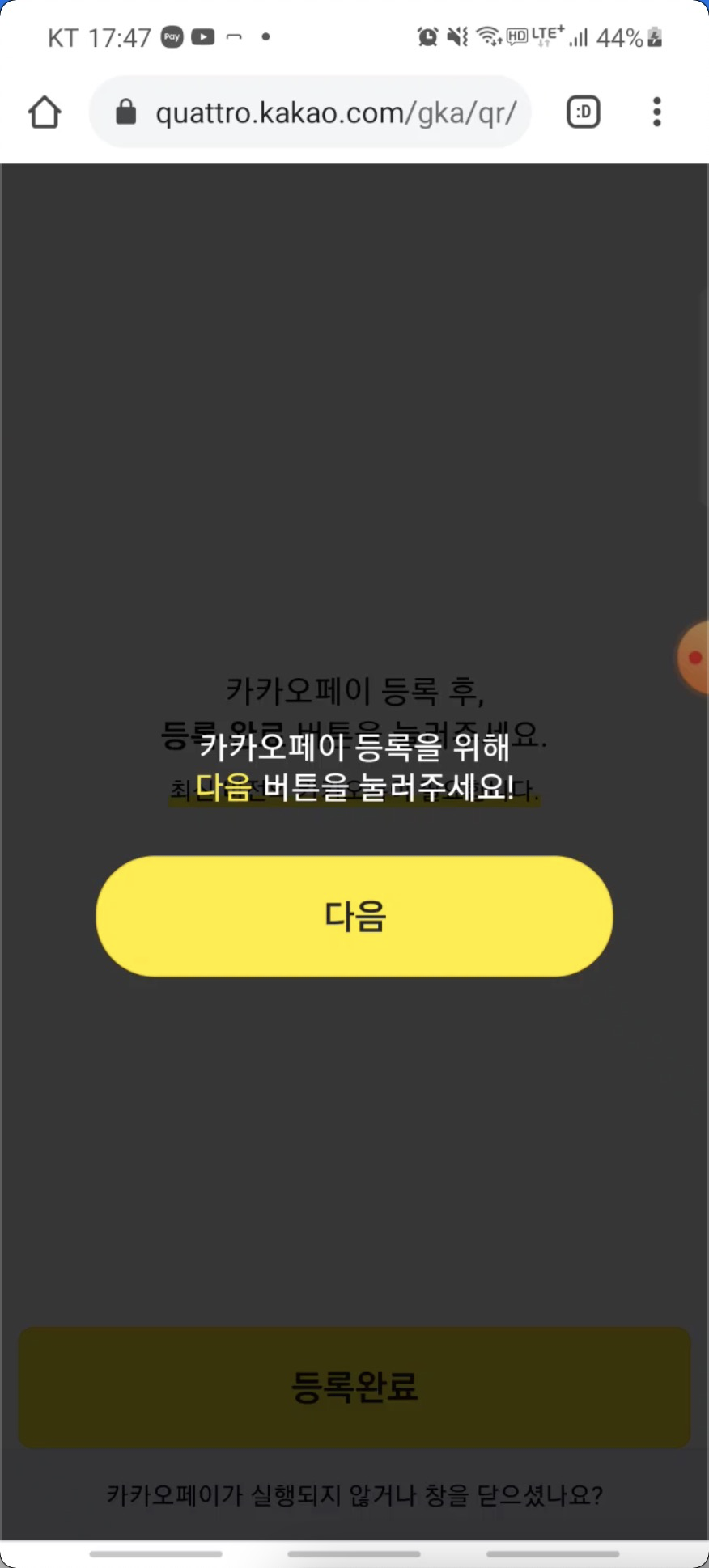
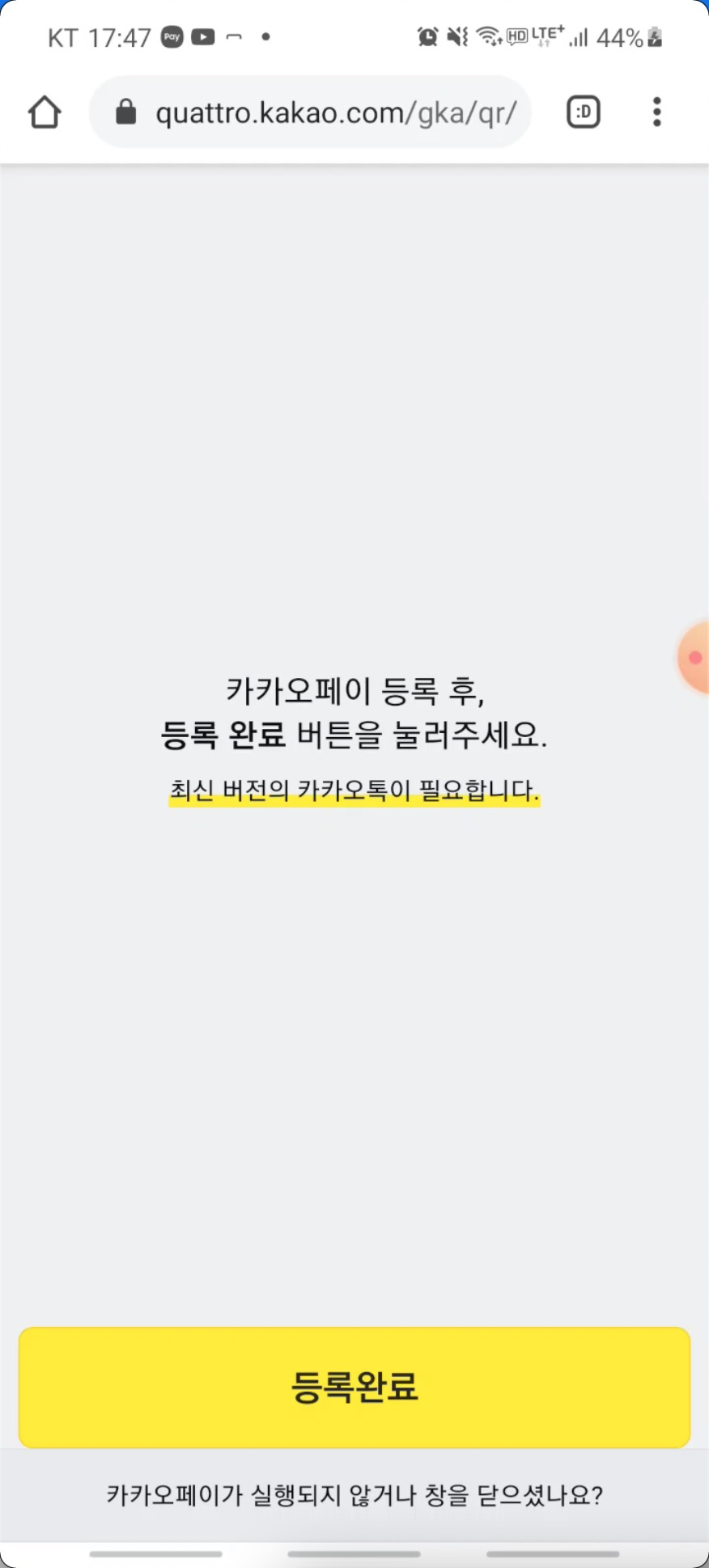
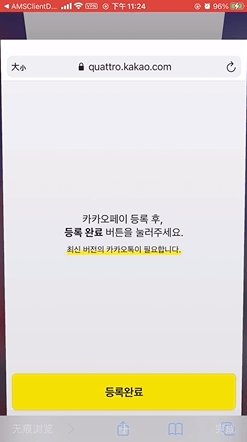
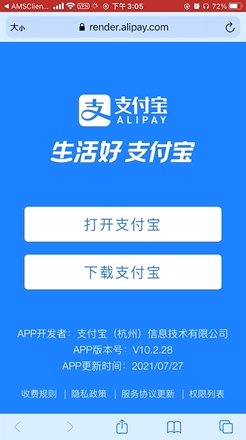
In this case, a WAP page will be opened by the default browser to download KakaoPay with the WAP-Scheme type.
Payment method installed | Payment method not installed | |
Standard solution | Improved solution | Standard solution |
|
|
|
Merchant app - default browser - payment method app | Merchant app - payment method app | Merchant app - default browser |
Table 9. User experience of KakaoPay
Stay and open
If you want the user to complete the entire authorization process in the merchant app, the app's embedded browser can be used to open the authorization page. Because of the drawbacks listed below, this method is not recommended.
Benefits:
- The user will not leave the merchant app during the entire authorization process.
- For payment methods that only support a WAP authorization page, such as DANA, this solution can prevent the user from being redirected from the merchant app to an external browser.
Drawbacks:
- The authorization cannot be completed in the merchant app for payment methods that do not support a WAP authorization page, such as KakaoPay and TrueMoney. The merchant app's embedded browser will load a WAP page to download the payment method app.
- Payment methods that do support a WAP authorization page, such as GCash, Touch 'n Go, and AlipayHK can experience a loss of authorization success rate. This is because the user needs to enter an account in the authorization page rather than directly open the payment method app and confirm to authorize in the app.
This solution is supported by the following payment methods:
Digital payment method | Stay and open | Remark |
GCash | ✅ | A WAP authorization page is opened by the embedded browser. |
Touch 'n Go | ✅ | |
AlipayHK | ✅ | |
TrueMoney | 🔲 | A WAP page for downloading the payment method's app is opened by the embedded browser. |
KakaoPay | 🔲 | |
Dana | ✅ | A WAP authorization page is opened by the embedded browser. |
Table 10. Supported payment methods
Demo code
In the iOS app
The following demo code uses WKWebView to load the payment method in the iOS app.
// initialize the webview configuration
WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc]init];
// initialize the webView
WKWebView *webView = [[WKWebView alloc]initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height) configuration:configuration];
webView.navigationDelegate = self;
// load the wallet auth url
[webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:authUrl]]];
[self.view addSubview:self.webView];In the Android app
The following demo code uses WebView to load the payment method in the Android app.
WebView webView = findViewById(R.id.webview);
// set the webview client
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
view.loadUrl(request.getUrl().toString());
return super.shouldOverrideUrlLoading(view, request);
}});
WebSettings webSettings = webView.getSettings();
//Enable javascript
webSettings.setJavaScriptEnabled(true);
//Enable scaling
webSettings.setSupportZoom(true);
//Enable scaling controls (buttons)
webSettings.setBuiltInZoomControls(true);
//2 cache mode for WebView (web and WAP). Load no cache here.
webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE);
//Allow JavaScript to open new windows (false by default).
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
//Allow JavaScript to load the local cache.
webSettings.setDomStorageEnabled(true);
//WAP cache size (No need to manually set)
//webSettings.setAppCacheMaxSize(1024 * 1024 * 8);
//WAP cache path
String absolutePath = getApplicationContext().getCacheDir().getAbsolutePath();
///WAP cache size
webSettings.setAppCachePath(absolutePath);
//Whether allow WebView to access files (true by default)
webSettings.setAllowFileAccess(true);
//Enable to save WAP cache
webSettings.setAppCacheEnabled(true);
//When using overview mode, if the the page width exceeds WebView dispaly, scale the page to adapt to the WebView (false by default)
webSettings.setLoadWithOverviewMode(true);
// support for the viewport HTML meta tag
webSettings.setUseWideViewPort(true);
// load the wallet auth url
webView.loadUrl(authUrl);User experience
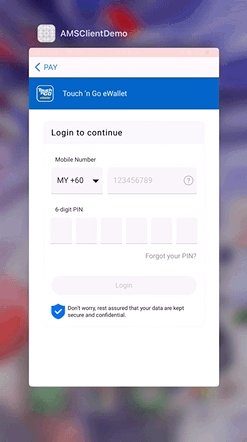
The user experience remains the same, regardless of whether the user has installed the payment method app:
Type | authUrl to WAP | authUrl to WAP-Scheme (downgrade to a payment method download WAP page) | authUrl to AL/UL (downgrade to a payment method download WAP page) | authUrl to AL/UL (downgrade to a WAP authorization page) | ||
Wallet | DANA | KakaoPay | TrueMoney | AlipayHK | Touch 'n Go | GCash |
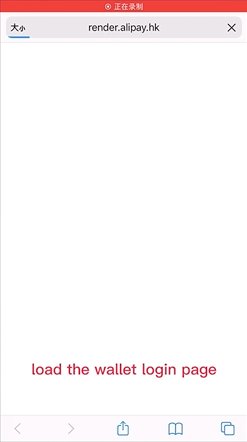
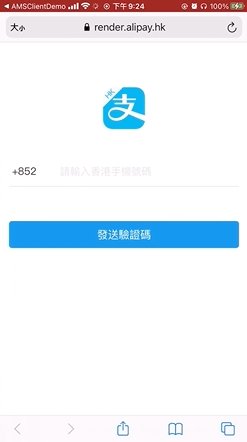
Experience |
|
|
|
|
|
|
Benefit | The user can complete the authorization in the merchant app without redirection. | None | None | The user can complete the authorization in the merchant app without redirection. | ||
Drawback | None | KakaoPay and TrueMoney do not support the WAP authorization page because of regulatory reasons. Therefore, KakaoPay and TrueMoney cannot redirect the user to the WAP authorization page. | The user still needs to enter an account even if the user has installed the payment method app, which affects the user experience and causes the loss of authorization success rate. | |||
Table 11. Authorization user experience for each payment method
Determine by case
You can also determine how to make redirection based on whether the user has installed the payment method app:
- If the user has installed the payment method app: use the system method to invoke the payment method app, which means the user will be redirected out of the merchant app and into the payment method app.
- If the user doesn't install the payment method app: use the embedded browser to load the WAP authorization page, which means the user will stay in the merchant app and the payment method page will be opened in the merchant app.
Benefits
- High authorization success rate. If the user has installed the payment method app, the user will be redirected to the payment method app to authorize.
- Better user experience. The user can complete the authorization in the merchant app when the payment method app is not installed.
Drawbacks
- High development cost. You need to declare the payment method scheme (for the iOS system) or application package name (for the Android system) in the configuration file in advance to check whether the user has installed the payment method app.
- When the payment method app is not installed, for payment methods that cannot display the WAP authorization page, such as KakaoPay and TrueMoney, there is no need to invoke the payment method in an embedded browser because the payment method doesn't support the WAP authorization page.
This solution is supported by the following payment methods:
Digital payment methods | Determine by case | Remark |
GCash | ✅ | A WAP authorization page is presented when the payment method app is not installed. |
Touch 'n Go | ✅ | |
AlipayHK | ✅ | |
TrueMoney | 🔲 | A WAP page for downloading the payment method's app is presented when the payment method app is not installed. |
KakaoPay | 🔲 | |
DANA | 🔲 | The payment method app cannot be invoked even if the user installed it. |
Table 12. Supported payment methods
Demo code
In the iOS app
The following demo code shows how to use canOpenURL to check whether the user has installed the payment method app.
// The wallet scheme URL that the merchant registered in advance in info.plist. Here is an example of GCash.
NSString *walletSchemeUrl = @"gcash://";
// The wallet authorization link authUrl
NSString *authUrl = @"";
// USe canOpenUrl to check whether the wallet app has installed.
if ([[UIApplication sharedApplication] canOpenURL:[NSURL URLWithString:walletSchemeUrl]]){
// The wallet app has installed, use openUrl to invoke the wallet app.
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 10.0) {
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:authUrl] options:@{} completionHandler:nil];
}else{
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:authUrl]];
}
} else {
// The wallet app has not installed, use WebView to load the wallet link.
WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc]init];
// initialize the webView
WKWebView *webView = [[WKWebView alloc]initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height) configuration:configuration];
webView.navigationDelegate = self;
// load the wallet auth url
[webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:authUrl]]];
[self.view addSubview:self.webView];
}
Notes:
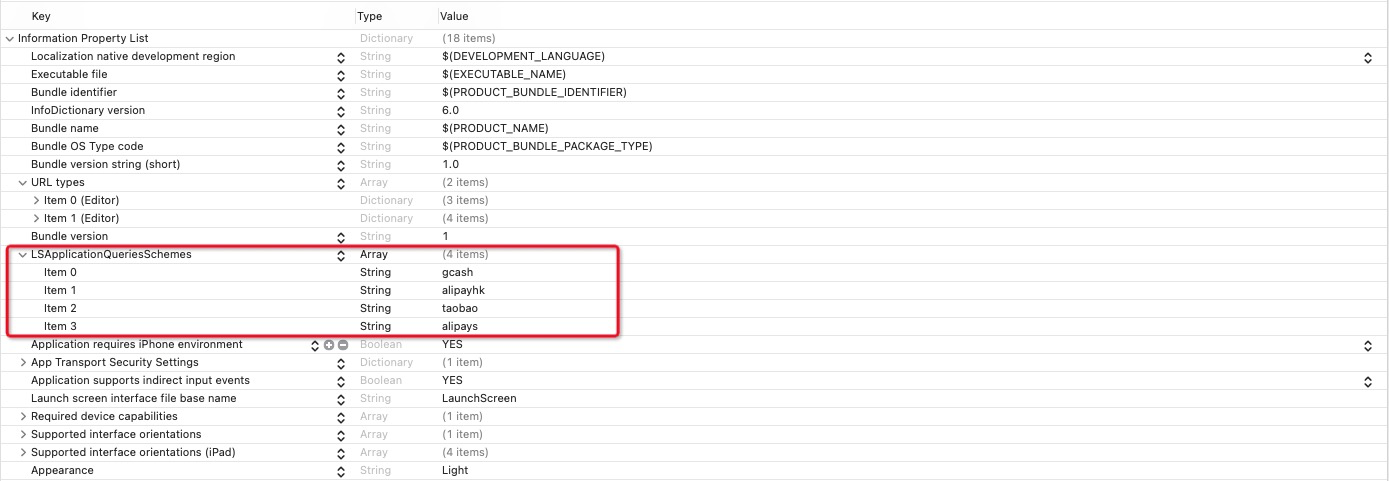
- If your app is linked on or after iOS 9.0, you must declare the URL schemes you pass to this method by adding the LSApplicationQueriesSchemes key to your app's Info.plist file. For more information, see canOpenURL:. The following figure shows the key.
- The following list shows the URL schemes of each payment method:
- AlipayCN: alipays://
- AlipayHK: alipayhk://
- GCash: gcash://
- TrueMoney: ascendmoney://
- KakaoPay: kakaotalk://
- Touch 'n Go: tngdpayment method://
In the Android app
The following demo code shows how to use PackageManager to check whether the user has installed the payment method app.
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(walletLink));
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
//set wallet package name
intent.setPackage(walletPackageName);
PackageManager packageManager = MainActivity.this.getPackageManager();
List<ResolveInfo> activities = packageManager.queryIntentActivities(intent, 0);
if (activities.size() <= 0) {
// The wallet app has not installed, use WebView to load the wallet URL.
WebView webView = findViewById(R.id.webview);
// set the webview client
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
view.loadUrl(request.getUrl().toString());
return super.shouldOverrideUrlLoading(view, request);
}});
webviewSettings(webView);
// load the wallet auth url
webView.loadUrl(authUrl);
} else {
// The wallet app has installed, use startActivity to redirect to the wallet app.
startActivity(intent);
}
/**
* Webview settings
*
* @param webView
*/
private void webviewSettings(WebView webView) {
WebSettings webSettings = webView.getSettings();
//Enable javascript
webSettings.setJavaScriptEnabled(true);
//Enable scaling
webSettings.setSupportZoom(true);
//Enable scaling controls (buttons)
webSettings.setBuiltInZoomControls(true);
//2 cache mode for WebView (web and WAP). Load no cache here.
webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE);
//Allow JavaScript to open new windows (false by default).
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
//Allow JavaScript to load the local cache.
webSettings.setDomStorageEnabled(true);
//WAP cache size (No need to manually set)
//webSettings.setAppCacheMaxSize(1024 * 1024 * 8);
//WAP cache path
String absolutePath = getApplicationContext().getCacheDir().getAbsolutePath();
///WAP cache size
webSettings.setAppCachePath(absolutePath);
//Whether allow WebView to access files (true by default)
webSettings.setAllowFileAccess(true);
//Enable to save WAP cache
webSettings.setAppCacheEnabled(true);
//When using overview mode, if the the page width exceeds WebView dispaly, scale the page to adapt to the WebView (false by default)
webSettings.setLoadWithOverviewMode(true);
//Enable to use the viewport HTML meta tag
webSettings.setUseWideViewPort(true);
}
Note: If your app targets Android 11 or higher and needs to interact with apps other than the ones that are visible automatically, add the <queries> element in your app's manifest file. For more information, see Package visibility filtering on Android. The following sample takes AlipayHK as an example:
<queries>
<!-- declare the wallet packagename -->
<package android:name="hk.alipay.wallet"/>
</queries>Note: The following list shows the packageName value for each payment method:
- AlipayHK: hk.alipay.payment method
- GCash: com.globe.gcash.android
- TrueMoney: th.co.truemoney.payment method
- KakaoPay: com.kakao.talk
- Touch 'n Go: my.com.tngdigital.epayment method
- Dana: id.dana
User experience
If the user has installed the payment method app, see Leave and open - User experience for the user experience of each payment method. If the user doesn't install the payment method app, see Stay and open - User experience for the user experience of each payment method.
If the payment methods that provide a WAP authorization page, such as GCash, Touch 'n Go, and AlipayHK, different methods can be used to invoke the payment method according to whether the user has installed the payment method app:
- If the payment method app is installed, use the system method to invoke the payment method.
- If the payment method app is not installed, use the embedded browser to invoke the payment method.
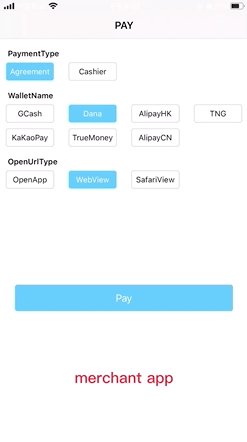
For example, the following table shows the user experience for GCash:
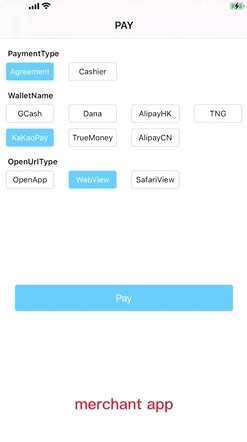
Payment method installed | Payment method not installed | |
Opened by a system method | Opened by a system method | Opened by WebView |
|
|
|
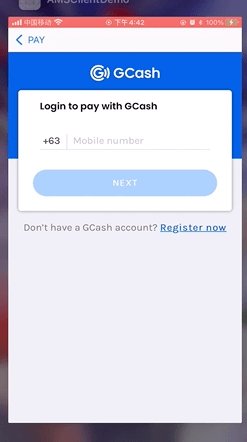
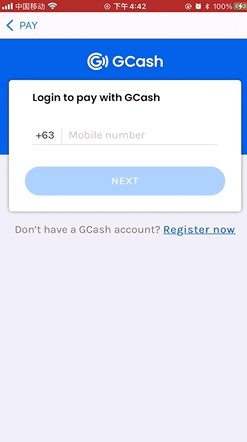
The user redirects to the payment method app to authorize. | Open the default browser and load the WAP authorization page. | Open the WebView in the merchant app and load the WAP authorization page. |
Table 13. User experience for GCash